

SeregaTwitch
-
Постов
103 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные SeregaTwitch
-
-
-
6 минут назад, WOLF сказал:
<a href="{{if $item->link()}}{$item->link()}{{else}}#{{endif}}" {{if method_exists( $item, 'target' ) AND $item->target()}}target='{$item->target()}'{{endif}} data-navItem-id="{$item->id}" {{if $active}}data-navDefault{{endif}} {{if $subBars && isset( $subBars[ $id ] ) && count( $subBars[ $id ] )}}data-hover=''{{endif}}> {$item->title()} </a>
заменить на:
<a href="{{if $item->link()}}{$item->link()}{{else}}#{{endif}}" {{if method_exists( $item, 'target' ) AND $item->target()}}target='{$item->target()}'{{endif}} data-navItem-id="{$item->id}" {{if $active}}data-navDefault{{endif}} {{if $subBars && isset( $subBars[ $id ] ) && count( $subBars[ $id ] )}}data-hover=''{{endif}}> {$item->title()}<i class="fa fa-caret-down"></i> </a>
Стрелочки стоят слишком близко к тексту и стоят даже там, где кнопка ведет на ссылку.
-
{{foreach $roots as $id => $item}} {{if $preview or $item->canView()}} {{$active = $item->activeOrChildActive();}} {{if $active}} {{\IPS\core\FrontNavigation::i()->activePrimaryNavBar = $item->id;}} {{endif}} <li {{if $active}}class='ipsNavBar_active' data-active{{endif}} id='elNavSecondary_{$item->id}' data-role="navBarItem" data-navApp="{expression="mb_substr( get_class( $item ), 4, mb_strpos( get_class( $item ), '\\', 4 ) - 4 )"}" data-navExt="{expression="mb_substr( get_class( $item ), mb_strrpos( get_class( $item ), '\\' ) + 1 )"}" data-navTitle="{$item->title()}"> {{$children = $item->children();}} {{if $children}} <a href="{{if $item->link()}}{$item->link()}{{else}}#{{endif}}" id="elNavigation_{$id}" data-ipsMenu data-ipsMenu-appendTo='#{{if $parent}}elNavSecondary_{$parent}{{else}}elNavSecondary_{$id}{{endif}}' data-ipsMenu-activeClass='ipsNavActive_menu' data-navItem-id="{$item->id}" {{if $active}}data-navDefault{{endif}}> {$item->title()} <i class="fa fa-caret-down"></i> </a> <ul id="elNavigation_{$id}_menu" class="ipsMenu ipsMenu_auto ipsHide"> {template="navBarChildren" app="core" group="global" location="front" params="$children, $preview"} </ul> {{else}} <a href="{{if $item->link()}}{$item->link()}{{else}}#{{endif}}" {{if method_exists( $item, 'target' ) AND $item->target()}}target='{$item->target()}'{{endif}} data-navItem-id="{$item->id}" {{if $active}}data-navDefault{{endif}} {{if $subBars && isset( $subBars[ $id ] ) && count( $subBars[ $id ] )}}data-hover=''{{endif}}> {$item->title()} </a> {{endif}} {{if $subBars && isset( $subBars[ $id ] ) && count( $subBars[ $id ] )}} <ul class='ipsNavBar_secondary {{if !$active}}ipsHide{{endif}}' data-role='secondaryNavBar'> {template="navBarItems" app="core" group="global" location="front" params="$subBars[ $id ], NULL, $item->id, $preview"} <li class='ipsHide' id='elNavigationMore_{$id}' data-role='navMore'> <a href='#' data-ipsMenu data-ipsMenu-appendTo='#elNavigationMore_{$id}' id='elNavigationMore_{$id}_dropdown'>{lang="more"} <i class='fa fa-caret-down'></i></a> <ul class='ipsHide ipsMenu ipsMenu_auto' id='elNavigationMore_{$id}_dropdown_menu' data-role='moreDropdown'></ul> </li> </ul> {{endif}} </li> {{endif}} {{endforeach}}
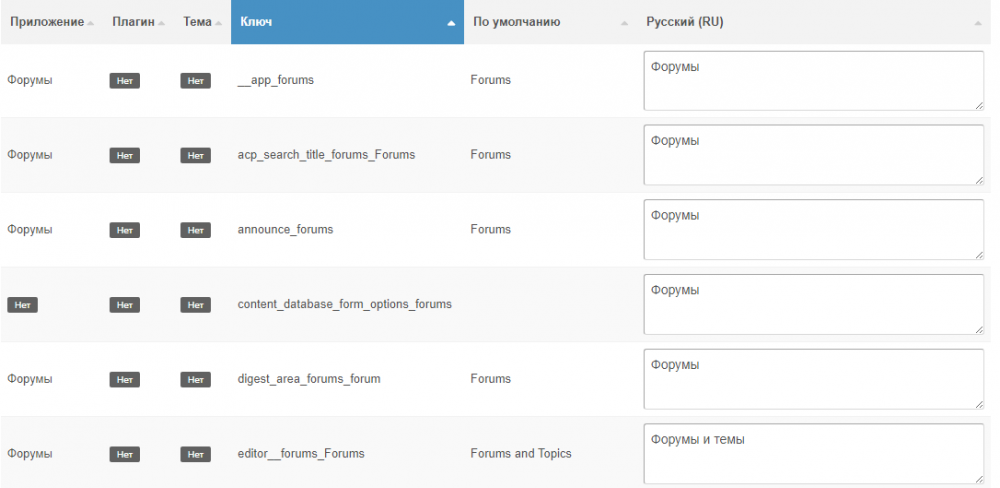
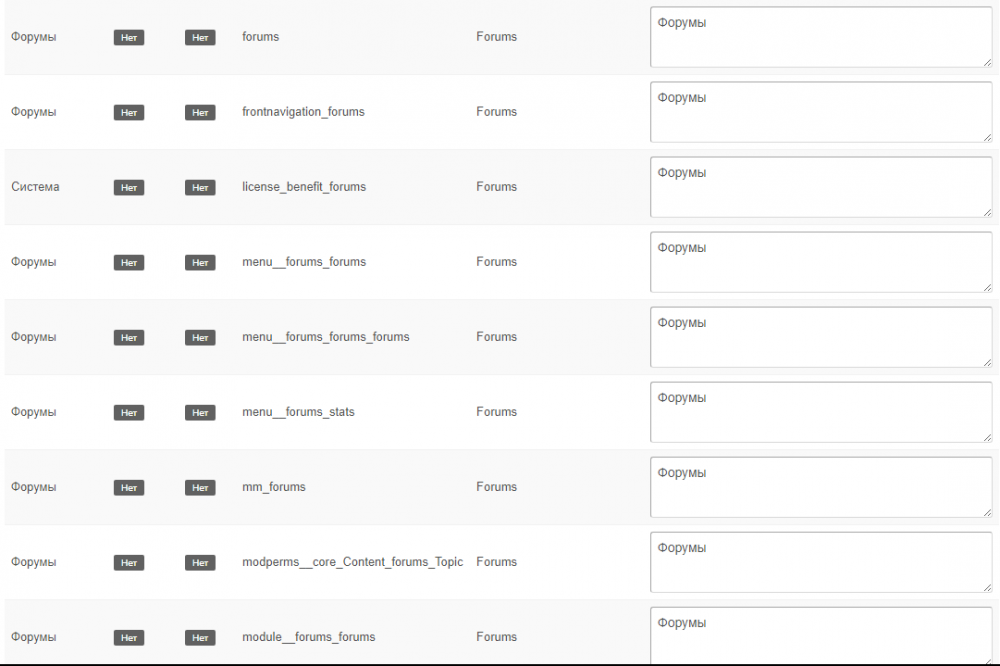
И как вот еще изменить "Форумы" на "Категории и разделы" ? В языках много "Форумы", а нужно чтобы только на главной изменилось название. Какой из текстов менять ?
-
<a href="{{if $item->link()}}{$item->link()}{{else}}#{{endif}}" id="elNavigation_{$id}" data-ipsMenu data-ipsMenu-appendTo='#{{if $parent}}elNavSecondary_{$parent}{{else}}elNavSecondary_{$id}{{endif}}' data-ipsMenu-activeClass='ipsNavActive_menu' data-navItem-id="{$item->id}" {{if $active}}data-navDefault{{endif}}> {$item->title()} <i class="fa fa-caret-down"></i> </a>
-
6 часов назад, WOLF сказал:
в navBarItems ищите примерный код код:
<a href="{{if $item->link()}}{$item->link()}{{else}}#{{endif}}" {{if method_exists( $item, 'target' ) AND $item->target()}}target='{$item->target()}'{{endif}} data-navItem-id="{$item->id}" {{if $active}}data-navDefault{{endif}} {{if $subBars && isset( $subBars[ $id ] ) && count( $subBars[ $id ] )}}data-hover=''{{endif}}> {$item->title()}{{if $subBars && isset( $subBars[ $id ] ) && count( $subBars[ $id ] )}} <i class="fa fa-caret-down"></i>{{endif}} </a>
Нашел.
-
-
-
-
-
-
Логин: Test
Пароль: qwerty123
-
-
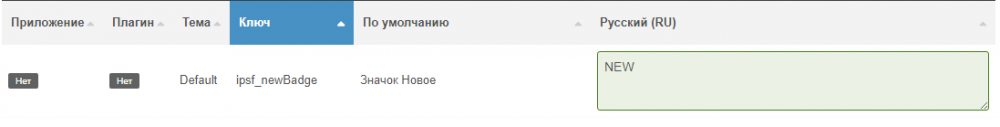
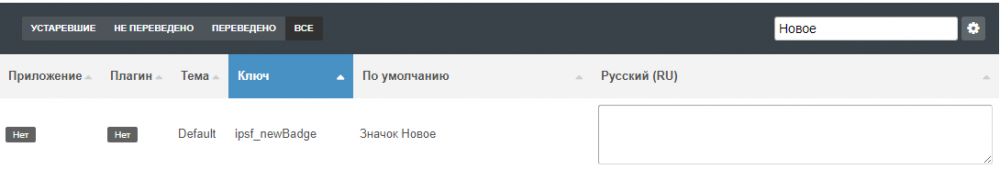
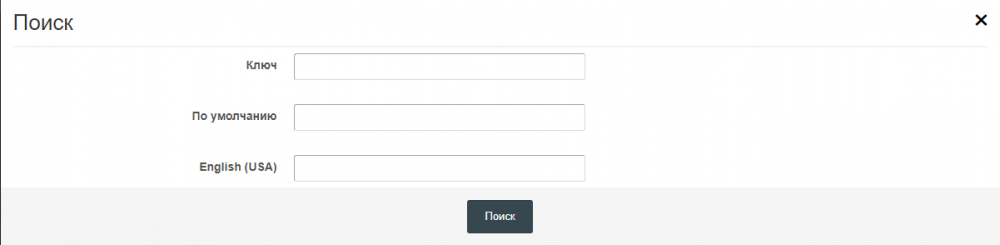
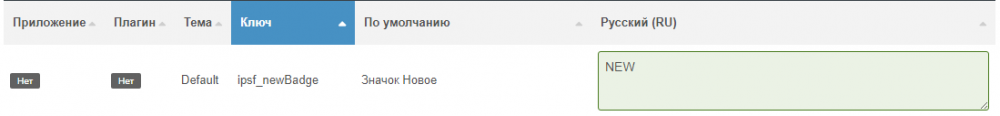
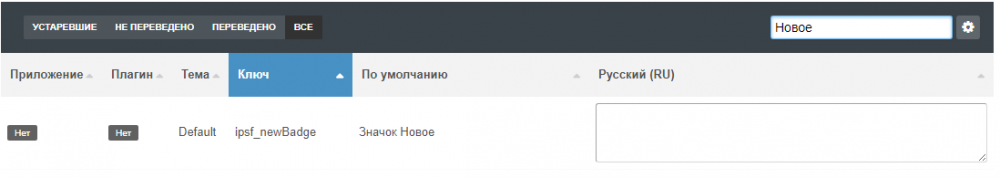
В "По умолчанию" не вписывается, а только в "Русский RU". Вписываю в "Русский RU", сохраняю и ничего не не происходит. Название "Новое" не меняется на "NEW".
-
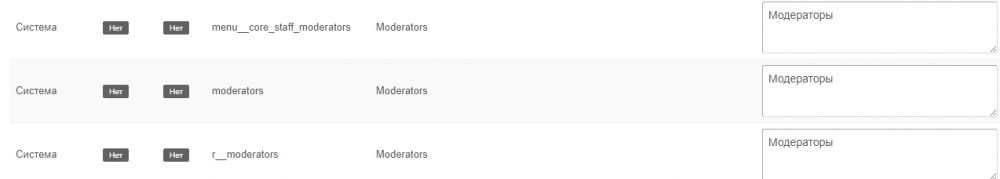
Ну вот я нашел слово, которое нужно изменить, и что дальше-то делать ?
-
-
-
А что тогда менять ?
-
-
Сохранил и ничего не изменилось.
-
-
-
А нет, нашел, теперь всё работает.
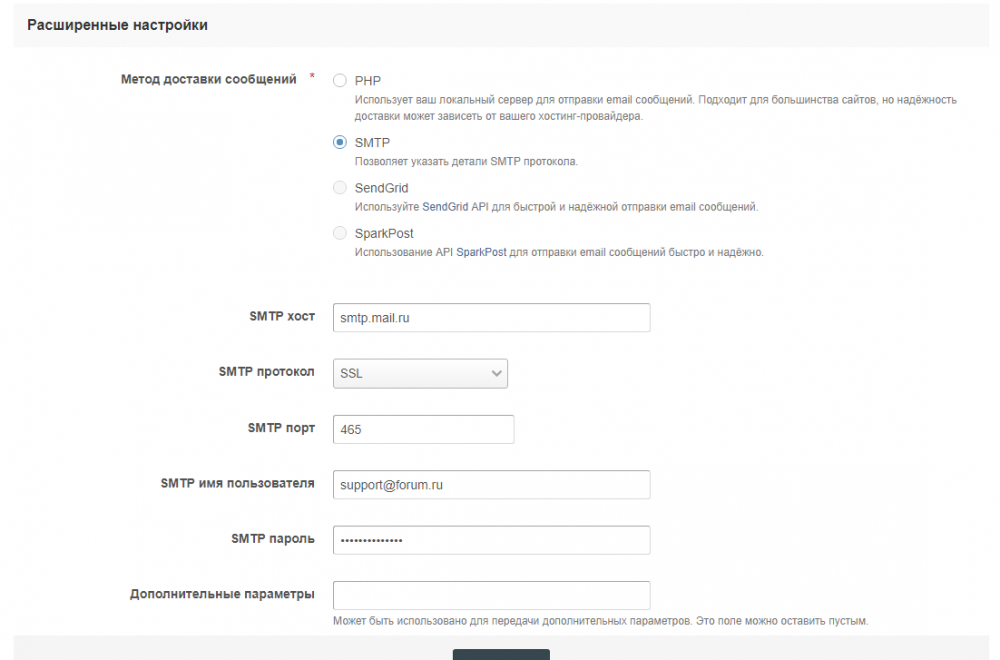
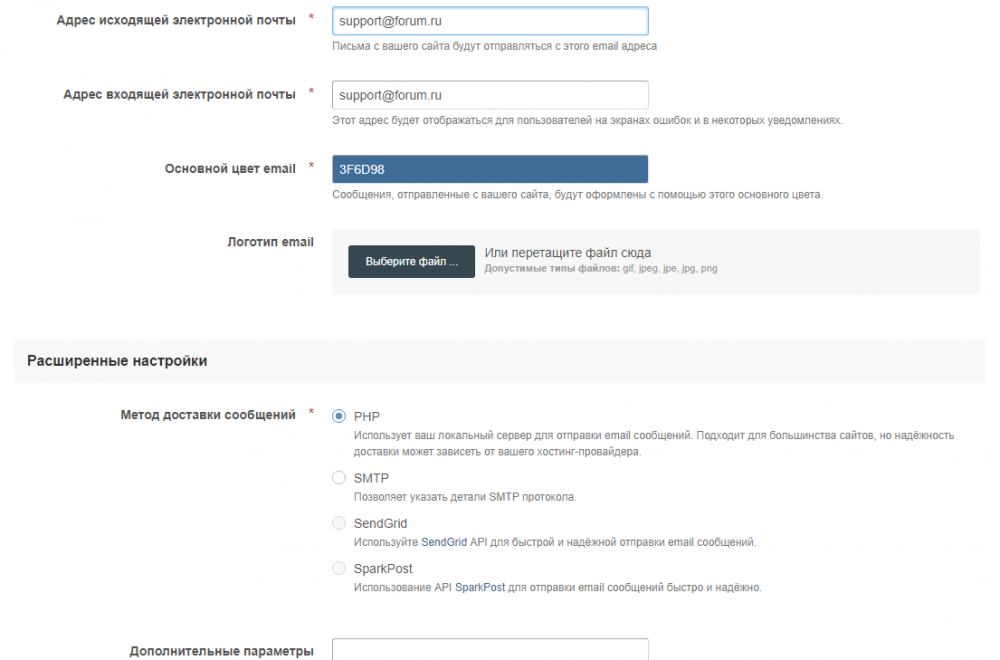
Только с E-mail проблемы остались.
-
Также не смог исправить ошибку с защитным ключем. В шаблоне нет вот этого
{{if $table->canModerate()}} <form action="{$table->baseUrl}" method="post" data-role='moderationTools' data-ipsPageAction> {{endif}}
-





























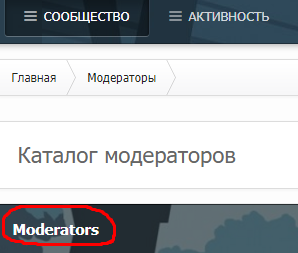
Изменение каталога модераторов
в Техническая поддержка Invision Community
Опубликовано
Доброго времени суток. Возникла такая проблема. В каталоге модераторов надо сделать так, чтобы было "Администраторы", и ниже "Модераторы". В АЦ в Каталог модераторов добавил всё, что нужно, но отображается всё по одному названию, как это исправить ?