Everything posted by demvlg
-
отображений полей в записях базы данных
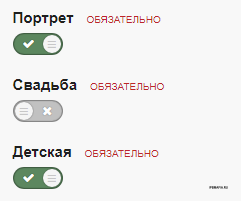
{$record->fieldValues()['genre_nude']} {$record->fieldValues()['genre_portrait']} выводит пустое место, одно поле Да, другое Нет
-
отображений полей в записях базы данных
Что-то в шаблоне тоже самое все... Шаблон Category Articles / entry {{foreach $record->customFieldsForDisplay('listing') as $fieldId => $fieldValue}} {{if $fieldValue}} {$fieldValue|raw} {{endif}} {{endforeach}} выводятся все поля, не зависимо стоит Да или Нет в них
-
отображений полей в записях базы данных
Ммм, понял. Спасибо
-
отображений полей в записях базы данных
Это надо вписывать в настройки поля? в поле форматирования? Тогда 500 ошибка падает при просмотре записи, нет там переменной $row
-
отображений полей в записях базы данных
а тогда как быть насчет моего первого сообщения?
-
отображений полей в записях базы данных
Хотя рано радоваться, мне ж нужно не в хтмл шаблоне, в поле "Собственное форматирование". Вобщем вот, на странице просмотра записи Да, фотопортал
-
отображений полей в записях базы данных
Вот чуял я что просто на тру/фалс проверять как-то... Спасибо!
-
отображений полей в записях базы данных
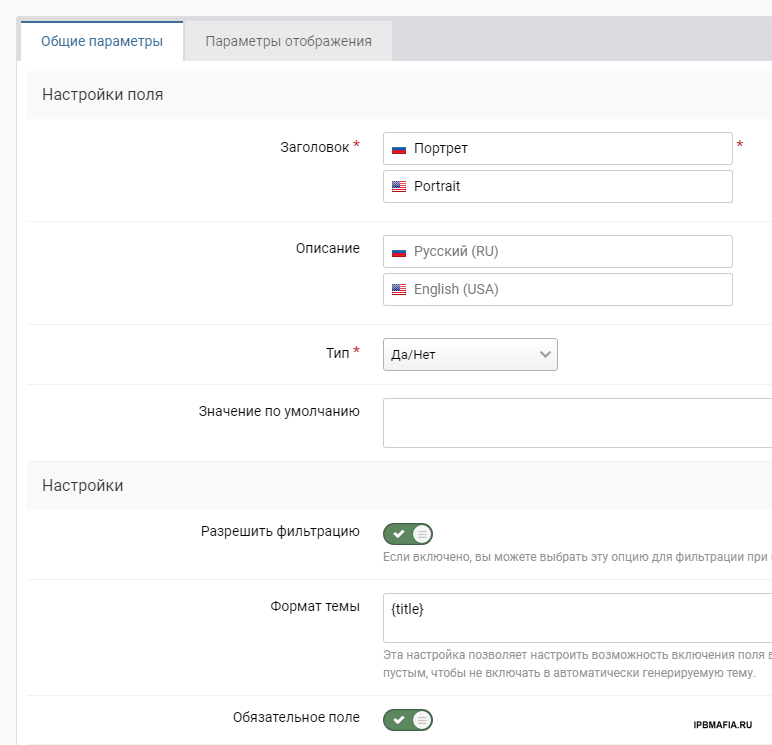
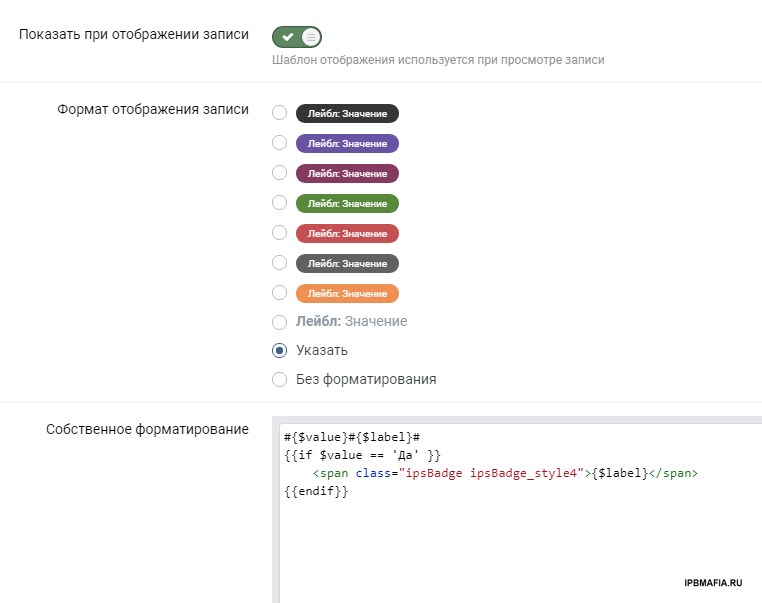
Есть баз данных с записями, созданы поля типа Да/Нет. Хочу сделать их вывод только в положении "Да". Вот пример поля: Выбираю значения: А на выходе имею: Что я делаю не так?)
-
Member Map
Я правильно понимаю, что группы маркеров самостоятельные, и к группе пользователей не имеют отношения?
-
IPS 4 и Font Awesome
И тогда придется все-все иконки во всех-всех шаблонах менять? ведь в 4 версии это <i class="fa fa-plus"></i> а в 5 это <i class="fas fa-user"></i>
-
как подключить css в виджете
Не, не то чтобы усложняю. Просто представим что таких блоков 20, и на каждом нужен свой CSS. Пихать всех их в includeCSS превратит сайт монстра, даже при современных мерках интернета. Все таки валидно подключать CSS только там, где он нужен. В моем случае пожалуй сделаю допущение подключить все таки его глобально, ибо галерея мне будет нужна очень часто, ибо сайт фото направленности. Спасибо за помощь, думаю можно закрыть)
-
как подключить css в виджете
нет же, на 1
-
как подключить css в виджете
А мне надо не на всех страницах А только на одной) так что глобально в Pages этот цсс как бы не хочется пихать )
-
как подключить css в виджете
вобщем грамотно подключать цсс с блекджеком и тд так: {{ \IPS\Output::i()->cssFiles = array_merge( \IPS\Output::i()->cssFiles, \IPS\Theme::i()->css('gallery.css', 'gallery'), \IPS\Theme::i()->css('gallery_responsive.css', 'gallery') ); }} именно это я и хотел здесь услышать но вот в чем проблема, файл не пушится ( то есть в cssFiles то файл я добавил, но этот массив уже отработал выше... есть мысли как пушнуть? ну кроме перемещения сего кода в includeCSS
-
как подключить css в виджете
<link rel='stylesheet' href='/uploads/css_built_2/37c6452ea623de41c991284837957128_gallery.css.5754eb5b1165ac9afe5c33fec6752365.css?v=4e52a1ea3c' media='all'> вот прям так в кастом.цсс?) 2 здесь это ID темы это \IPS\CACHEBUST_KEY а что такое 37c6452ea623de41c991284837957128 и 5754eb5b1165ac9afe5c33fec6752365, и ка мне его сгенерить?
-
как подключить css в виджете
Ну вот потому что его нет на главной, в качестве главной у меня стоит страница из Pages, в ней блок ленты изображений. Я переделал его оформление - чтобы была не карусель в 1 линию, а как вывод изображений в галерее - склейка в мозаику с автоподгоном ширины. Но я вижу, что нет описаных классов. Я вижу, что они есть в описанном мною выше файле CSS. Но, повторюсь, по умолчанию он не подключен. Если я просто пропишу обычным методом в том виде, как я дал его в 1 посте - то при его обновлении уже будет не актуальным значение v=4e52a1ea3c. Та и хэши в урле CSS я так понимаю тоже сгенерированы скорее всего кэшем.
-
как подключить css в виджете
Вы меня не поняли, это не сторонний цсс, это родной цсс галереи. Мне не надо подключать его глобально, а только в конкретном блоке. Блок не сквозной. То есть я хочу понять как включить цсс в шаблон, по аналогии как мы подключаем шаблон в любое место {template ... }
-
как подключить css в виджете
а как мне его вставить? эта хрень динамическая
-
как подключить css в виджете
вытащил html блок на главную, мне в него надо подключить этот файл <link rel='stylesheet' href='/uploads/css_built_2/37c6452ea623de41c991284837957128_gallery.css.5754eb5b1165ac9afe5c33fec6752365.css?v=4e52a1ea3c' media='all'> как это сделать средствами синтакиса шаблонов IPS? не нашел (
-
4.2.7
есть ли апдейт лист, что именно изменилось после 4.2.6?
-
вывод изображений в профиле по категориям
Значит останется просто инструкцией в аналах истории)
-
вывод изображений в профиле по категориям
Пример для отображения с плавающими первьюхами gallery / front / browse / imageTable <ol class='ipsPad ipsList_reset ipsClear ipsGrid ipsGrid_collapsePhone ipsType_center cGalleryPatchwork_list' data-controller='gallery.front.browse.list' data-ipsPhotoLayout data-ipsPhotoLayout-itemTemplate='core.patchwork.imageList' data-ipsPhotoLayout-minHeight='300' id='elTable_{$table->uniqueId}' data-role='tableRows'> {template="tableRowsThumbs" group="browse" app="gallery" params="$table, $headers, $rows"} </ol> заменить на <div data-role='tableRows'> {template="tableRowsThumbs" group="browse" app="gallery" params="$table, $headers, $rows"} </div> gallery / front / browse / tableRowsThumbs добавить в начале шаблона {{ $groupedImage = []; }} {{foreach $images as $image}} {{ $groupedImages[$image->category_id][] = $image; }} {{endforeach}} {{foreach $groupedImages as $category_id => $grImages}} {{if \IPS\Request::i()->app == 'core'}} {{ $category_name = \IPS\Member::loggedIn()->language()->get( 'gallery_category_' . $category_id ); }} <h3 class="htitle" data-category-id="{$category_id}">{$category_name}</h3> {{endif}} <ol class='ipsPad ipsList_reset ipsClear ipsGrid ipsGrid_collapsePhone ipsType_center cGalleryPatchwork_list' data-controller='gallery.front.browse.list' data-ipsPhotoLayout data-ipsPhotoLayout-itemTemplate='core.patchwork.imageList' data-ipsPhotoLayout-minHeight='400' id='elTable_{$table->uniqueId}_{$image->category_id}'> заменить {{foreach $images as $image}} на {{foreach $grImages as $image}} добавить в конце шаблона </ol> {{endforeach}} если ктото соберет это в плагин - будет супер, я скилом по их сборке не владею )
-
вывод изображений в профиле по категориям
Проблема решена, можно закрыть
-
вывод изображений в профиле по категориям
Всем привет! Профиль / Контент / Изображения - здесь выводятся все фото, добавленные пользователем. Но все они идут без категорий. Попробовал поковырять шаблоны, два варианта: Вариант 1 gallery / front / browse / imageTable вывод здесь: <ol class='ipsPad ipsList_reset ipsClear ipsGrid ipsGrid_collapsePhone ipsType_center cGalleryPatchwork_list' data-controller='gallery.front.browse.list' data-ipsPhotoLayout data-ipsPhotoLayout-itemTemplate='core.patchwork.imageList' data-ipsPhotoLayout-minHeight='300' id='elTable_{$table->uniqueId}' data-role='tableRows'> {template="tableRowsThumbs" group="browse" app="gallery" params="$table, $headers, $rows"} </ol> попробовал заменить на это: {{foreach $rows as $row}} {{ $groupedImages[$row->category_id][] = $row; }} {{endforeach}} {{foreach $groupedImages as $category_id => $rows }} <ol class='ipsPad ipsList_reset ipsClear ipsGrid ipsGrid_collapsePhone ipsType_center cGalleryPatchwork_list' data-controller='gallery.front.browse.list' data-ipsPhotoLayout data-ipsPhotoLayout-itemTemplate='core.patchwork.imageList' data-ipsPhotoLayout-minHeight='300' id='elTable_{$table->uniqueId}' data-role='tableRows'> {template="tableRowsThumbs" group="browse" app="gallery" params="$table, $headers, $rows"} </ol> {{endforeach}} Все норм, бьется на категории, но только на первой странице. Если жмем в пагинаторе вторую страницу - фото грузятся уже без дробления, все подряд в куче. Вариант 2 gallery / front / browse / tableRowsThumbs Сделал подобную манипуляцию, но с переменной $images. Также норм на 1 странице, на второй грузятся все фото, разбитые на категории - но в 25 экземплярах! То есть выводит 625 фото... Причем из ajax приходит все норм, разбито, и всего 25 штук. Это js уже множит это... Хотелось бы помощи, наверняка решение простое в 1 строку, но я вообще не знаком с js фреймворком IPS (