

Onore
-
Постов
277 -
Зарегистрирован
-
Посещение
-
Победитель дней
1
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Onore
-
-
Мне хотелось бы всё же сделать так)
-
-
Действия с аккаунтом жал
Версия 4.2.6 -
-
Вот нужная мне часть кода блока topicFeed
<h3 class='ipsWidget_title ipsType_reset tfeed'>{$title}</h3>
Я добавил туда класс tfeed, и теперь написал в custom.css пару строк кода:
.tfeed { background-image: url(/uploads/images/lineup_guestbook.gif); }
Но ничего конечно же не изменилось. Файл блока topicFeed
Хотя я только что удалил весь код из этого файла и ничего не изменилось
-
Не получается)
-
Нужно добавить в определённый виджет вот такую шапку:

Сколько я не пытался у меня не вышло(, надеюсь на помощь с вашей стороны.
-
-
Сайт иногда лагает и плодит две темы сразу (со мной такое уже было) так что одмен, не подкидывай ему баллов
-
<img src='{$member->photo}' alt=''>
-
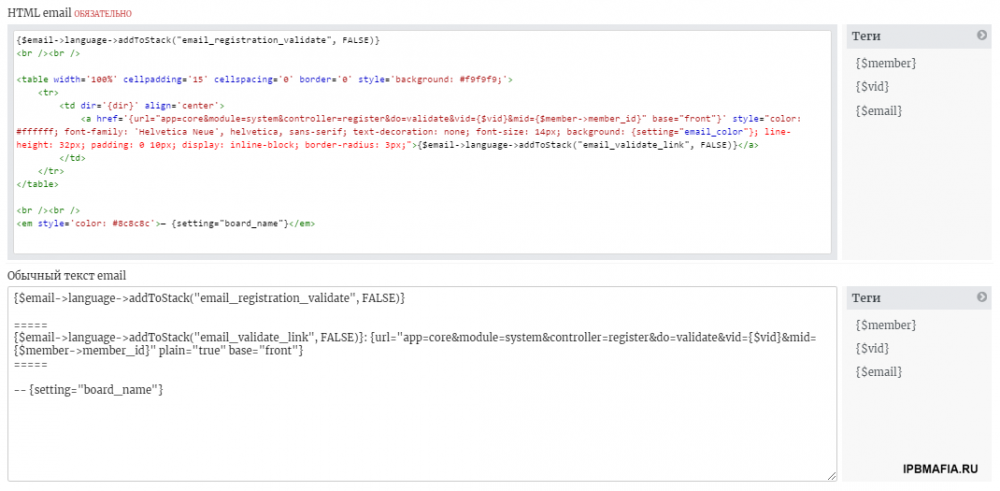
Как автоматически заменять тег <item> в rss ленте на <item turbo="true">?
-
А ещё лучше попробуй зайти в ац через режим инкогнито. У меня было установлено одно дополнение, так вот, из за него половина сайта лично на моём компьютере не работала.
Возможно у тебя то же самое, или же банально плохое интернет соединение.
-
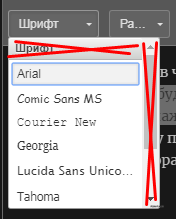
 Нужно убрать заголовок в меню шрифта и размера,
Нужно убрать заголовок в меню шрифта и размера,
в шрифте так же убрать скроллбар и отобразить все варианты шрифта сразу.
-
-
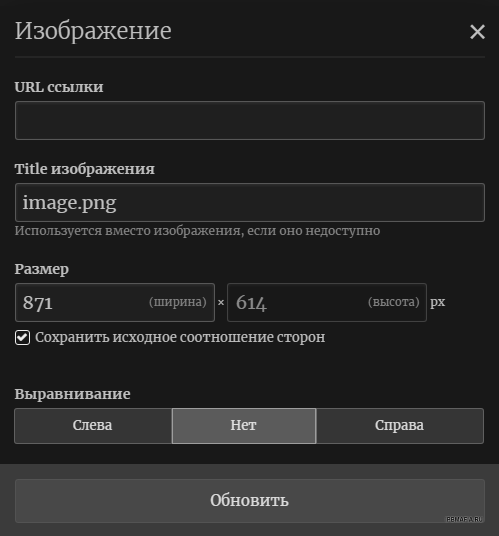
Значит заливаю на форум изображение размером 1200х2208, и он ресайзит его до 408х761!
Как отключить эту функцию??
-
Редактирую css код редактора в браузере, всё неплохо. Переношу всё что получилось в custom.css и.. ничего. Стиль не изменяется.
Собственно где поменять css редактора если не в custom.css?
-
core/front/profile/profileheader
Вставить код:
<li> <h4 class='ipsType_minorHeading'>{lang="members_last_visit"}</h4> <span> {{if $member->isOnline()}}<i class="fa fa-circle ipsOnlineStatus_online" data-ipsTooltip title='{lang="online_now" sprintf="$member->name"}'></i>{{endif}} {{if $member->last_activity}}{datetime="$member->last_activity"}{{else}}{lang="never"}{{endif}} </span> </li>
После кода
<li> <h4 class='ipsType_minorHeading'>{lang="joined"}</h4> {datetime="$member->joined"} </li>
Это и правда очень просто..
-
Себе уже более менее могу
(хостинг то оплачивать надо) -
-
-
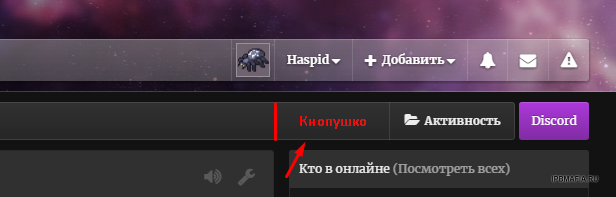
Всё оказалось до жути просто. Всего то нужно добавить font-size.
a[data-navitem-id="26"]:before { content: "\F091" !important; font-family: FontAwesome; font-size: 15px; }
-
Как изменить размер иконки в юникоде?
a[data-navitem-id="27"]:before {content: "\F091" !important;font-family: FontAwesome;}
-
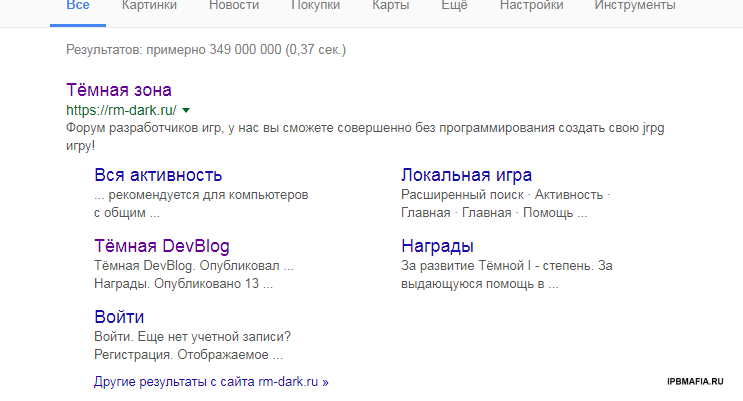
Как установить что должен отображать поисковик ниже сайта?

-
разрешение монитора 1366х768









Помощь безрукому оноре
в Темы и дизайн Invision Community
Опубликовано
Ну так, собственно всё ещё нужно)