Everything posted by Cheshir
-
SSI.php
API, я так понимаю сейчас это может выполнять.
-
Иконки групп
Девочка симпатичная... Дайте доступ к сайту или пришлите шаблон/плагин.
-
Не могу найти
Это был пример использования, я мысли читать не умею, а расположение вы не озвучили.
-
как подключить css в виджете
уже подключен custom.css, все в 1 файл, в блоках называть свои классы по отдельности.
-
как подключить css в виджете
На мой взгляд вы все усложняете. Не имею представления, по какому признаку можно было бы привязать условие if. По умолчанию в Страницы подключен шаблон инклюйдЦсс. Как бы сделал я: Нашел шаблон вывода блока. Скопировал его, создав блок с использованием произвольного кода и добавил свой класс. В Кастом.цсс изменил бы стиль с использованием своего класса.
-
как подключить css в виджете
Блок на всех страницах будет отображаться?
-
как подключить css в виджете
Ясно-понятно... В Страницах свой css. создается и добавляется в шаблонах на вкладке Css
-
как подключить css в виджете
Продублируйте классы в кастом.цсс, дождитесь обновления виджета (по умолчанию кэшируется на 5 мин), все должно работать. По логике вещей все должно работать и так, не смотря на то, что у вас Страницы стоят по умолчанию.
-
как подключить css в виджете
Я вам написал, как подключается css, любой css. Нельзя в глобал темплейт добавить ссылку (пусть и внутреннюю) на файл css, он подключается через шаблон описанный выше, так же как у js есть собственный шаблон подключения. Если он есть у галереи, зачем его еще раз подключать?? Подключенный css действует в рамках всего шаблона (если не указано иного правилами css), если нужна некая уникальность, добавьте класс в виджете и используйте иерархию при прописывании стилей.
-
Проблемы локализации
Вроде даже не одна
-
Не могу найти
@sasha197 Если вам просто надо переопределить расположение блока выпадающего меню, то воспользуйтесь !important для переопределения, к примеру:
-
Проблемы локализации
Уже офтоп)
-
SSI.php
Для этих целей в 4.х есть виджеты. Под админом на сайте с левой стороны есть кнопка управления блоками.
-
Проблемы локализации
В корне не согласен. А вот с этим соглашусь полностью, все изменения необходимо делать не затрагивая исходный код. В переводе ищите по ":чс]" или ":дн]", если вариантов много, каждый изменяйте и смотрите на сайте, подбирая нужный. Ваша проблема в устаревшей языковой константе.
-
как подключить css в виджете
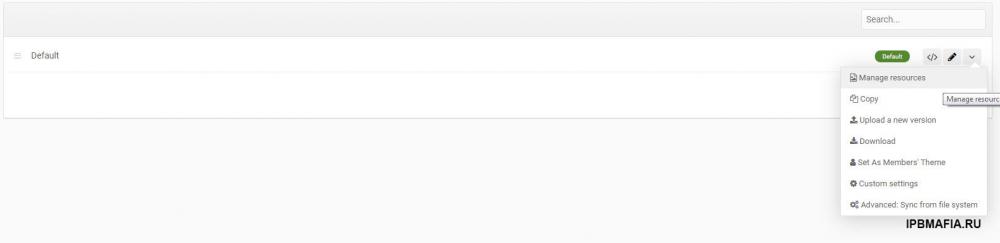
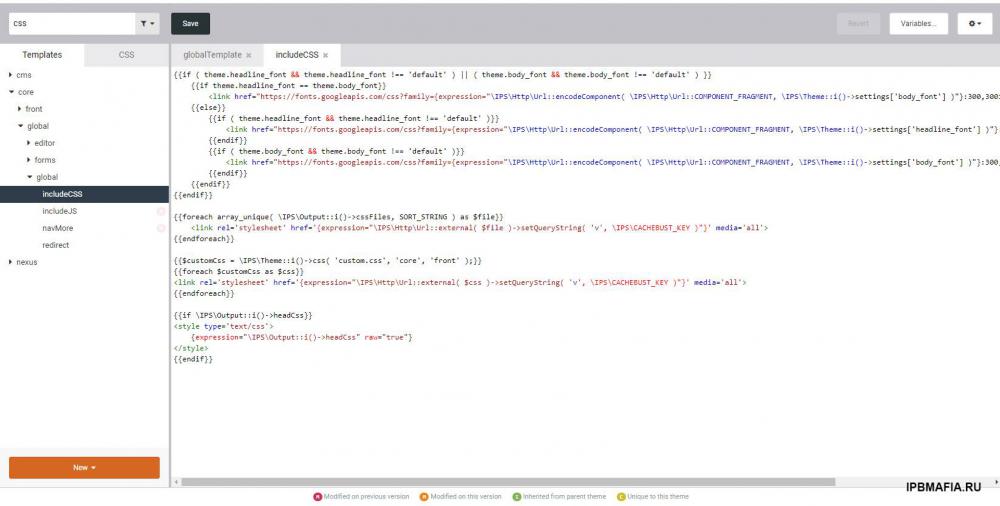
Файл ccs добавляете здесь Подключаете здесь Templates -> core -> global -> global -> includeCSS Но проще скопировать нужный css в файл custom.css
-
Помощь безрукому оноре
Стиль свой в личку пришлите (выгруженный с вашего сайта), посмотрим.
-
Не могу найти
Собственно для каких целей ищите, Поменять расположение?
-
Помощь безрукому оноре
Кому ввести? Пользователю? Администратору?
-
Не могу найти
Файл с таким названием должен быть. Но смысла в нем не много будет, если вы не разбираетесь в js.
-
Помощь безрукому оноре
Информационное окно без возможности доната?
-
Не могу найти
Скачайте структуру сайта на компьютер, установите Notepad++, в нем есть функция поиска внутри файлов, ищите по core.front.core.messengerMenu
-
Не могу найти
js`ом рассчитывается и добавляется, в шаблонах не найдете.
-
Регулярные выражения
Тут копайте /system/3rd_party/phpass/phpass.php
-
Регулярные выражения
А чем вам стандартная система сложности пароля не нравится?
-
Регулярные выражения
Задаются в АЦ, сохраняются в БД Хм... пользователи - Профили пользователей Это по Имени пользователя