Everything posted by Evols
-
Сбрасываются в ips4 background picer
-
Сбрасываются в ips4 background picer
Куда загружали изображение и как его прописывали?
-
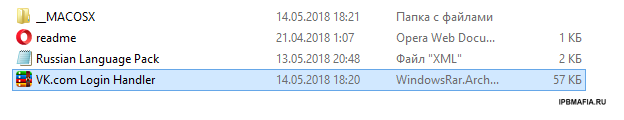
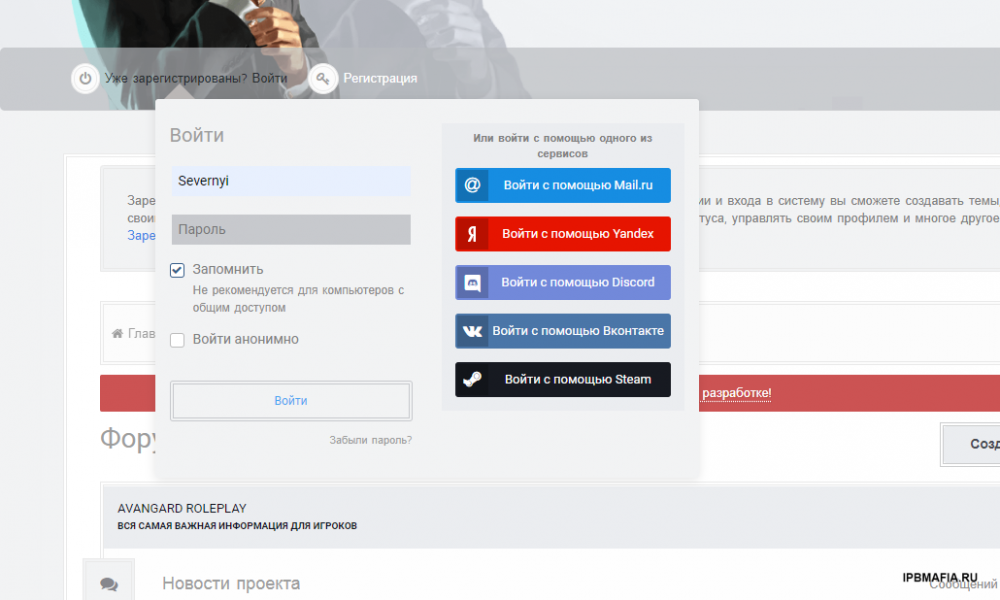
VK.com Login Handler
Распакуй архив и там увидишь другой архив, его тебе нужно установить в списке Приложений твоего форума.
-
Вывод счётчиков и последнего поста на главной из подраздела
Движок какой версии и ссылка на форум?
-
Индексация страниц
Может форум пустой?
-
Новый Invision Community 4.5
Вроде всё тоже самое только оформление новое.
-
VK.com Login Handler
Так же указывал? Для примера Адрес сайта: https://forum.av-rp.ru Базовый домен: av-rp.ru Доверенный redirect URI: https://forum.av-rp.ru/oauth/callback/
-
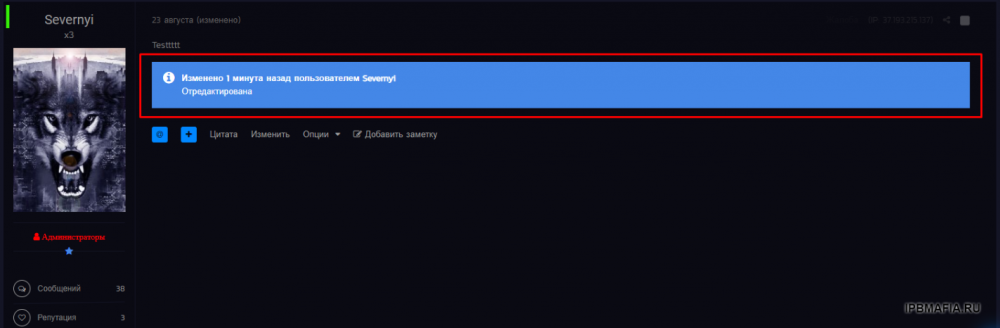
Цвет текста
Можно ещё лучше сделать Добавь в custom.css [data-role="commentContent"] > span.ipsType_light:last-child{ display: block; position: relative; padding: 15px 15px 15px 45px; background: #4487e7; color: #fff; } [data-role="commentContent"] > span.ipsType_light:last-child:before { content: "\f05a"; font-family: 'FontAwesome'; position: absolute; left: 17px; top: 35%; transform: translateY(-50%); font-size: 20px; }
-
VK.com Login Handler
Всё работает на 4.4.7/4.4.8 Стиль можно обновить как и модули
-
Вид материалов
Тут уже нужно шаблон postContainer изменять
-
Вид материалов
Аватарку увеличить Найди в css .cAuthorPane_photo .ipsUserPhoto_small img, .cAuthorPane_photo img.ipsUserPhoto_small, .cAuthorPane_photo .ipsUserPhoto_small:after { width: 64px; height: 64px; } поменяй размеры на какие нужно
-
Вид материалов
Есть плагин для этого
-
Вид материалов
ссылку в профиле укажи на свой форум
-
Новые ошибки...
дефолтный стиль поставь или этот обнови
- Steam Login Method 3.0.0
-
Тех.проблемы с форумом
Может хостинг как всегда по типу хостингера?
-
Проблема с Topic Thumbnail
Тема поддержки файла для того и сделана что бы в неё писать а не плодить отдельные темы.
-
Шкала прогресса для темы.
https://invisioncommunity.com/files/file/7615-donations/
-
Добовление социальной сети
- (DP42) Export Lang per App
- Проблема с установкой шаблона
Не что не смутило то что стиль Titan версия 4.2.8? Версия форума 4.4.7 Nulled- Поделиться в Mail.ru (Share Mail.ru )
Поставь интеграцию и там же будет функция поделится У меня от интеграции вк, маил, ок идут так же кнопки поделится- Плагин слайдер 2 картинки в одном
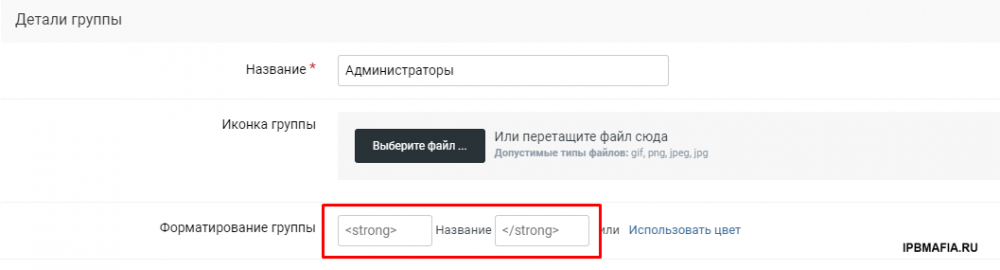
- Красивые ники
Пример Эту часть в Форматирование группы <span style="font-weight: bold; background-image: url(https://b.radikal.ru/b28/1909/66/77c87060f25d.gif); background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent;"> Эту часть в Название </span>- Как убрать/Изменить этот Блок?
Смотри в шаблоне navbar или как он там точно не знаю давно не пользуюсь устаревшим движком