-
-
Call a file and put it in page
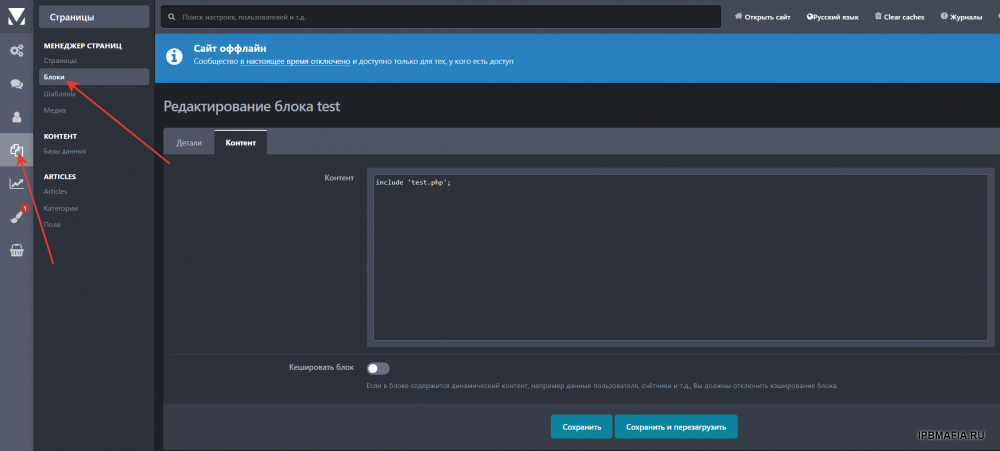
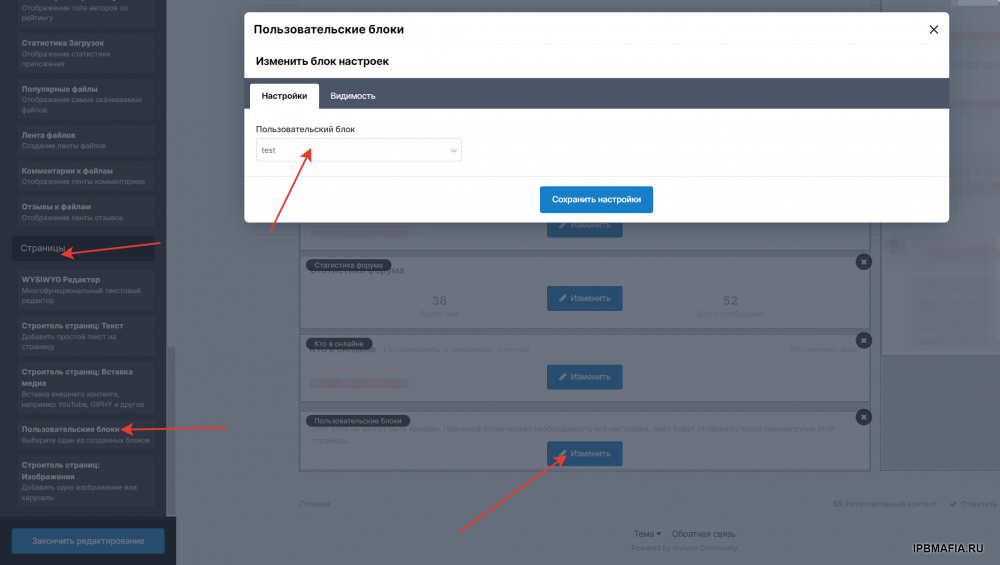
То есть у тебя есть какой-то php-файл в папке сайта и его нужно отобразить на какой-то определенной странице? Если я правильно понял суть, то можно создать этот самый php-файл (например, в корне сайта), далее перейти в 'АЦ - Страницы - Менеджер страниц' и создать новый блок (также при создании поставить галочку 'редактирование PHP-кода'). Потом во вкладке 'Контент' подключить необходимый файл (include 'file.php';): На страницу можно добавить такой блок в качестве виджета (Страницы - Пользовательские блоки):
-
Обновление темы
Vulpes сильно устарела, даже вышеуказанная версия для 4.7 будет выглядеть криво. Тут либо откатываться до 4.4, либо искать тему поновее. Можно еще, конечно, вручную сидеть и исправлять стили, но для этого нужны навыки в css.
-
Код, фон ника
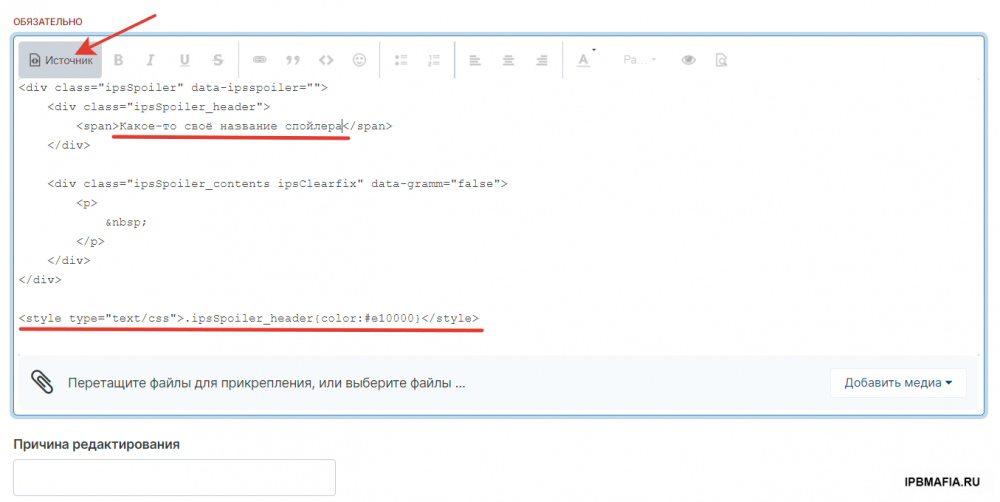
Можно сделать кастомный спойлер как на твоем скрине: Но для этого нужно хотя бы уметь уметь копировать html/css в F12
-
Код, фон ника
Здесь ее, понятное дело, нет. А вот у себя на форуме доступ к Источнику можно регулировать в настройках группы (АЦ -> Пользователи -> Группы -> выбираешь нужную -> ставишь галочку «Могут публиковать HTML”).
-
Код, фон ника
-
Код, фон ника
Это делается через хтмл-едитор. Он находится в редакторе слева вверху (Источник). Чтобы поменять слово "спойлер" на другой текст - создай спойлер, далее перейди в источник и поменяй название на своё. Цвет заголовка можно установить в помощью CSS: <style type="text/css"> .ipsSpoiler_header{ color:#e10000 } </style>
-
-
-
-
Достижения
Если тут ничего подходящего не нашел, то проще всего взять дефолтную тему и поменять цвета на темные. Цвета вручную подбирать даже необязательно, бери те, которые используются в теме Vulpes (это та, которая на провинции и сейчас у тебя ). Да, придется чутка повозиться, но в этом особо ничего сложного нет.
-
Как ограничить доступ к форуму?
Я зашел и смог, сижу на заглавной страничке. А вообще сидят - ну и пусть сидят, у них все равно доступа к сайту нет, как ты их прогонять собрался?
-
Скачать обновление
Стесняюсь спросить, а как ты форум-то устанавливал?) Вот туда, куда ты его установил, и нужно залить новый архив. Иначе говоря - в корневую папку сайта. У тебя, видимо, это /www/sevnews-media.ru. Распаковываешь архив и содержимое извлеченной папки копируешь в корень с заменой файлов (галочки "Перенести файлы" и "Перезаписать" поставь).
-
-
-
-
Профиль пользователя
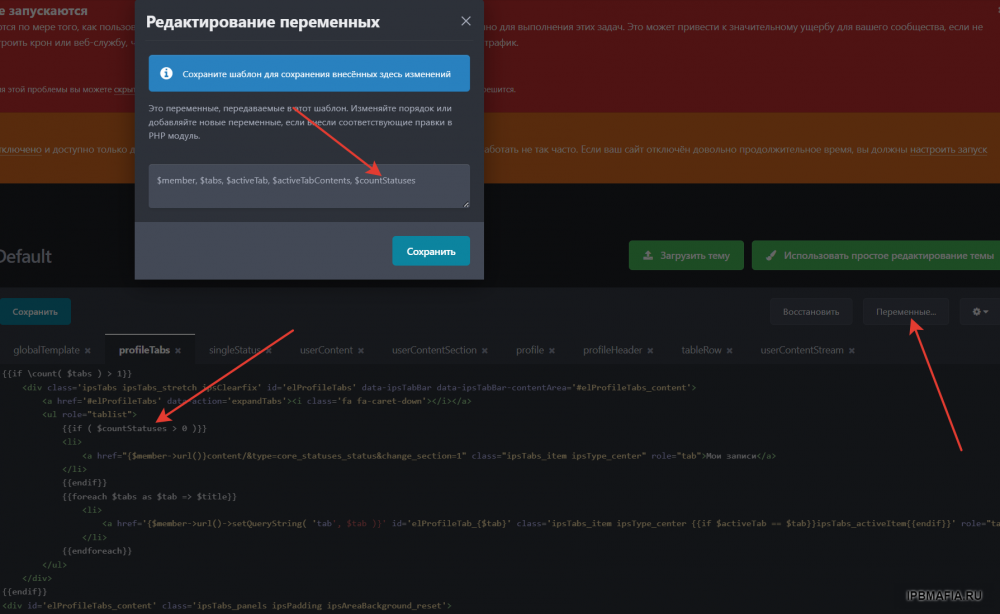
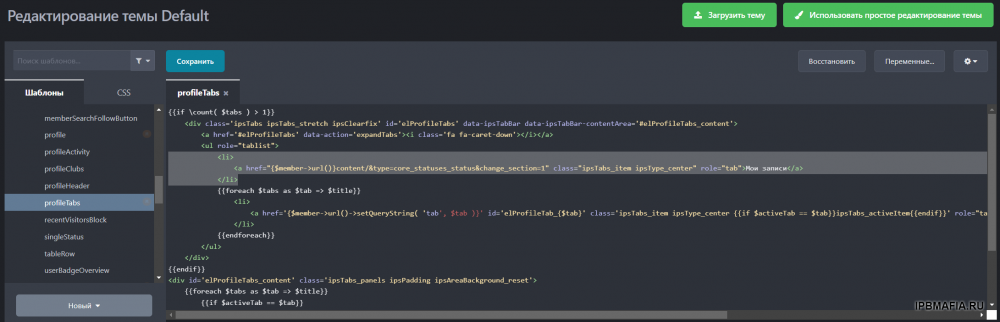
Ну, если прям совсем по-быстрому, то можно подредачить в /applications/core/modules/front/members/profile.php метод manage(), добавив подсчет статусов из таблицы `core_member_status_updates` по айди пользователя. Ищем: $mainContent = \IPS\Theme::i()->getTemplate( 'profile' )->profileTabs( $this->member, $tabs, $tab, $tabContents ); Меняем на: $countStatuses = \IPS\Db::i()->select('COUNT(*)', 'core_member_status_updates', array('status_author_id=?', $this->member->member_id))->first(); $mainContent = \IPS\Theme::i()->getTemplate( 'profile' )->profileTabs( $this->member, $tabs, $tab, $tabContents, $countStatuses ); Потом необходимо добавить $countStatuses в шаблон и сделать условие по количеству: Проверял - работает. Но только вот загвоздка в том, что всё это дело слетит при обновлении форума и придётся заново редачить.
-
-
Профиль пользователя
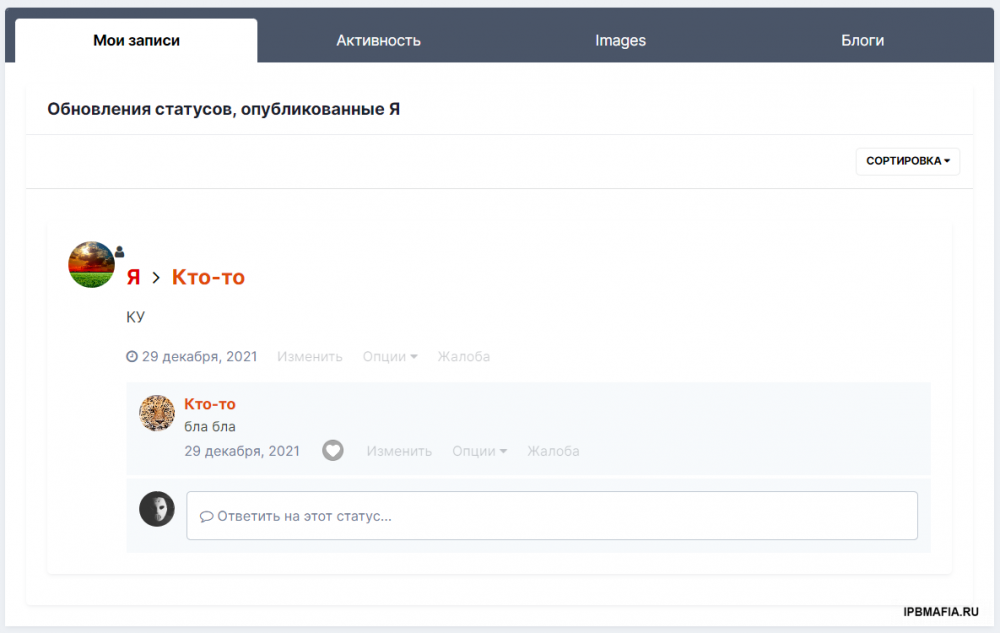
Можно добавить вкладку-ссылку, которая будет вести на страницу со статусами (/content/&type=core_statuses_status&change_section=1). Если я правильно понял суть, то статусы это и есть типа как стена, где люди оставляют отзывы, либо сам человек что то пишет и тд. Добавить вкладку можно в profileTabs: <li> <a href="{$member->url()}content/&type=core_statuses_status&change_section=1" class="ipsTabs_item ipsType_center" role="tab">Мои записи</a> </li>
-
Vinheteiro changed their profile photo
-
-
-
Что вбивать в поле тренировки в cad/mdt console?
Не в обиду, но тебе стоит чутка разобраться самостоятельно в том, о чем ты пишешь и спрашиваешь. Разобраться хотя бы немного, чтобы суметь грамотно задать вопрос здесь на форуме и получить ответ. Не знаю насчет остальных, но лично я твои вопросы просто-напросто не понимаю.
-
Фон форума накладка
ссылку на изображение
-
Доброго вечера! Как можно убрать шапку Head над открытым разделом?
header { background-color: #294c7b; background: -webkit-gradient(linear, left top, right top, from(#294c7b), to(#0d5e71)); background: linear-gradient(to right, #294c7b 0%, #0d5e71 100%); position: relative; } замени на #ipsLayout_header header { background-color: #294c7b; background: -webkit-gradient(linear, left top, right top, from(#294c7b), to(#0d5e71)); background: linear-gradient(to right, #294c7b 0%, #0d5e71 100%); position: relative; }
-
Как сделать градиентную заливку главного верхнего меню?
/* Навбар */ #ipsLayout_header nav { min-height: 50px; background: #3470aa; background-position-x: 0%; background-position-y: 0%; background-repeat: repeat; background-image: none; background-size: auto; background-image: url("//invisioncommunity.com/site_assets//images/head_background.jpg"); background-position: center; background-size: cover; background-repeat: no-repeat; } /* Хедер */ header { background-color: #294c7b; background: -webkit-gradient(linear, left top, right top, from(#294c7b), to(#0d5e71)); background: linear-gradient(to right, #294c7b 0%, #0d5e71 100%); position: relative; }