-
Постов
278 -
Зарегистрирован
-
Посещение
-
Победитель дней
17
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Evols
-
-
5 часов назад, VladD сказал:
@Evols каюсь, не послушал, похоже это перевод виноват. Но не хочется обновлять всё, много переведено на свой лад. Рассчитывал, что буду переводить вручную в новых версиях...
Заметил такую особенность, не показывает дату только на этой неделе, начиная со следующей , всё норм. Видимо какие-то ключи выпали, но где?
(скрин с этого форума)
Время показывает нормально
а там, где участвует день недели, пусто...
Подскажите форумчане, где поправить не обновляя весь перевод?
Скачай свой перевод, поставь новый да обнови своим
-
20 часов назад, Juar сказал:
При установке на 4.4 в админке пишет:
[[Template core/admin/plugins/pluginRowDescription is throwing an error. This theme may be out of date. Run the support tool in the AdminCP to restore the default theme.]]
Плагин BacktoTop Dual работает идеально на 4.4.4
-
Есть же в свободном доступе
- Yandex.Kassa Payment Gateway
- Yandex.Money Payment Gateway
Для 4.4
-
-
У тебя сайт не работает
-
-
3 минуты назад, Froust95 сказал:
Там код отсутствует , возможно дело в переводе.
Теперь чекай https://numerolog.club/forums/topic/1136-a-vy-znaete-dlya-chego-k-vam-prishli-vashi-deti/
Перевод пробовал поставить другой?
-
6 минут назад, VladD сказал:
Здравствуйте форумчане, обновился до 4.4.3 месяц назад, пока решал проблемы после обновления, увидел, что в старых темах пропали даты публикации темы и ответов.
Потом новые пользователи стали создавать темы и ситуация стала исправляться, в новых темах даты есть и в старых выборочно стали восстанавливаться.
Думал, что со временем всё восстановится, но до сих пор у некоторых пользователей дата публикации не появляется при новых постах. Систему отследить не удалось (по группам, дате регистрации пользователя и т.д)
Может есть предположения, где искать? (кэш чистил)
Зашёл по ссылке что указана там всё нормально.
-
-
-
Можно без плагина сделать.
-
-
3 часа назад, by_ix сказал:
Доброго времени суток.
Сегодня увидел такую вот странность, при включении в разделе репутации более 1-й реакции, в профилях пользователей начинают отображаться битые иконки этих реакций. (если включена только 1 реакция, иконки вообще не отображаются)
В ф12 почему-то пишется совсем левый путь до иконки.
Подскажите, в чём может быть эта проблема?Если не ошибаюсь то перевод виноват, была подобная тема.
-
В 06.05.2019 в 01:25, andros0789 сказал:
да ты в принципе не заморачиваясь стащил статистику с форума не изменяя классов. Петушиная черта
От петушка слышу.
Сам та изменил классы? Вытащил с xF и считаешь своим, иди плакайся дальше.
-
3 часа назад, FlinT26ru сказал:
P.S если я полностью заливаю все файлы у меня тупо вырубается форум, потом делаю байкап
На форуме много инфы как правильно обновить свой форум, не так давно отвечали.
-
ziraen1 Всё норм, почисти кэш
-
Westeroffical97 Я сделал с помощью (itzverified) member verification это если пользователь в команде и не имеет прав на форуме.
-
-
18 часов назад, Ishidare сказал:
Evols Тоже норм, есть код в доступе?
Вставь в globalTemplate
<div class="ipsResponsive_hidePhone header-position"> <div class="outer-width"> <header class="ipsfocus-header"> <div class="width"> <div class="ipsfocus-logo"> <a href="https://gtafivestar.ru/forum/index.php?/bg/">Bug<span>Tracker</span></a> </div> <nav class="navigation header-desktop"> <ul> <li><a href="https://gtafivestar.ru/donate" target="_blank"><i class="fa fa-shopping-basket" aria-hidden="true"></i> Донат</a></li> <li><a href='#dialogContent' data-ipsDialog data-ipsDialog-content='#dialogContent'><i class="fa fa-cloud-download" aria-hidden="true"></i> Начать играть</a></li> <div id="dialogContent" class='ipsHide FaviHead'> <div class="fixed_inner" style="margin: 0 0 15px 0;padding: 155px;"> <div class="ipsPad"> <div class="FaviDiolog0"> <h1 style="color: #fff;">Как начать играть на FiveStar?</h1> <p style="color: #fff;">Установите GTA 5, скачайте лаунчер Rage MP и наслаждайтесь игрой на нашем увлекательном сервере.</p></div> <div class="FaviDiolog1">Уважаемые игроки!<br> Помните, что на проекте FiveStar можно играть исключительно с лицензионной версии GTA 5.</div> <a class="ipsButton ipsButton_medium ipsButton_important" href="https://cdn.gtanet.work/RAGE_Multiplayer.zip" data-ipsdialog="" data-ipsdialog-size="narrow" style="border-radius: 50px;margin: 2px;"><i class="fa fa-download"></i> Скачать RAGE клиент</a> <a class="ipsButton ipsButton_medium ipsButton_important" href="/forum/index.php?/forum/47-вопрос-ответ/" data-ipsdialog="" data-ipsdialog-size="narrow" style="border-radius: 50px;margin: 2px;"><i class="fa fa-question-circle"></i> Задать вопрос на форуме</a> </div></div></div> <li class="nav-icon"><a href="https://discordapp.com/invite/ycjNrEe" target="_blank"> <img src='{resource="discord_101785.png" app="forums" location="global"}'><span class="nav-tooltip">Группа FiveStar RP в Discord'e</span> </a></li> <li class="nav-icon"><a href="https://www.twitch.tv/sarmatfivestar" target="_blank"> <img src='{resource="twitch.png" app="forums" location="global"}'><span class="nav-tooltip">Twitch канал FiveStar RP</span> </a></li> <li class="nav-icon"><a href="/" target="_blank"> <img src='{resource="youtube.png" app="forums" location="global"}'><span class="nav-tooltip">Youtube канал FiveStar RP</span> </a></li> </ul> </nav> </div> </header> </div> </div>
В custom.css
/* Header */ .header-position, #footer, .mobile-nav-panel { line-height: 1.6; } .header-position { top: 0; left: 0; right: 0; z-index: 10; position: fixed; background: #6f140d3d; } .outer-width { margin: 0 auto; max-width: 1920px; } .ipsfocus-header { /*position: fixed; background: #D42027; border-bottom: 1px solid rgba(0,0,0,0.6); position: relative;*/ line-height: 60px; } .ipsfocus-header .width { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-align: center; -webkit-align-items: center; -ms-flex-align: center; align-items: center; -webkit-box-pack: justify; -webkit-justify-content: space-between; -ms-flex-pack: justify; justify-content: space-between; } .width { max-width: 1280px; width: calc(100% - 80px); margin: 0 auto; } .ipsfocus-logo a:hover { -webkit-filter: blur(2px); filter: blur(2px); } .ipsfocus-logo a span { color: rgba(255,255,255,0.8); } .ipsfocus-logo a { display: block; color: #fff; text-shadow: rgba(0,0,0,0.6) 0px -1px 0px; font-size: 24px; font-weight: bold; padding: 0 15px; -webkit-transition: all ease-in-out 0.2s; transition: all ease-in-out 0.2s; } .navigation a:active { background: rgba(0,0,0,0.2) !important; } .navigation { font-size: 13px; font-weight: bold; color: rgb(255, 255, 255); } .navigation a { display: block; color: inherit; padding: 0 10px; position: relative; } .navigation .nav-icon a { padding: 0 13px; } .navigation .nav-icon .fa { font-size: 24px; line-height: inherit; display: block; min-width: 20px; margin: 0; } .navigation> ul { margin: 0; padding: 0; list-style: none; } .navigation> ul { margin: 0px 0; display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-box-pack: end; -webkit-justify-content: flex-end; -ms-flex-pack: end; justify-content: flex-end; -webkit-box-align: center; -webkit-align-items: center; -ms-flex-align: center; align-items: center; } .navigation> ul> li:hover { z-index: 10; } .navigation li:hover> a { color: #d42027; } .navigation> ul> li { -webkit-box-flex: 0; -webkit-flex: 0 0 auto; -ms-flex: 0 0 auto; flex: 0 0 auto; position: relative; } .navigation li:hover .nav-tooltip { -webkit-transform: translateY(0); -ms-transform: translateY(0); transform: translateY(0); opacity: 1; } .nav-tooltip { position: absolute; right: 0; bottom: -36px; line-height: 30px; white-space: nowrap; font-size: 11px; text-transform: none; background: rgba(28,34,40,0.95); color: #fff; padding: 0 10px; pointer-events: none; border-radius: 2px; -webkit-transform: translateY(-10px); -ms-transform: translateY(-10px); transform: translateY(-10px); opacity: 0; -webkit-transition: all ease-in-out 0.2s; transition: all ease-in-out 0.2s; } .nav-tooltip:before { content: ''; border: 5px solid transparent; border-bottom-color: rgba(28,34,40,0.95); position: absolute; right: 18px; top: -10px; } @media only screen and (min-width: 910px) .navigation li:hover .nav-tooltip { -webkit-transform: translateY(0); -ms-transform: translateY(0); transform: translateY(0); opacity: 1; } @media only screen and (min-width: 910px) .nav-tooltip { position: absolute; right: 0; bottom: -36px; line-height: 30px; white-space: nowrap; font-size: 11px; text-transform: none; background: rgba(28,34,40,0.95); color: #fff; padding: 0 10px; pointer-events: none; border-radius: 2px; -webkit-transform: translateY(-10px); -ms-transform: translateY(-10px); transform: translateY(-10px); opacity: 0; -webkit-transition: all ease-in-out 0.2s; transition: all ease-in-out 0.2s; } /* Header End */Ссылки поменяй на свои да отредактируй как тебе надо.
-
-
Посоветуйте мощный vds с защитой, всякое говно за 5-10к не пишите
-
32 минуты назад, KosKad сказал:
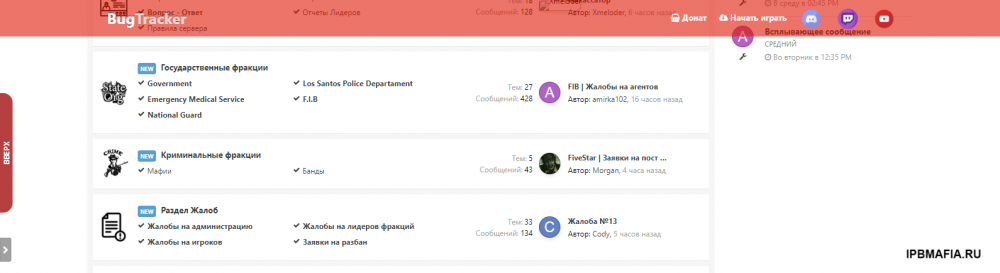
Сервер работает нормально. Оперативная память загружена на 51%, проц на 1.5%. Такая проблема возникла сразу. Заметил тогда, когда к разделам добавил png иконки 40x40. Разделов около 30-ти. А ещё заметил, что при открытии окна со смайликами, они тоже грузятся не все с первого раза. Сайт работает полностью на сервере nginx. Может что-то с конфигом не так.
Ссылку на форум ещё не мешало бы указывать верную, может и ответили бы быстрее.
-
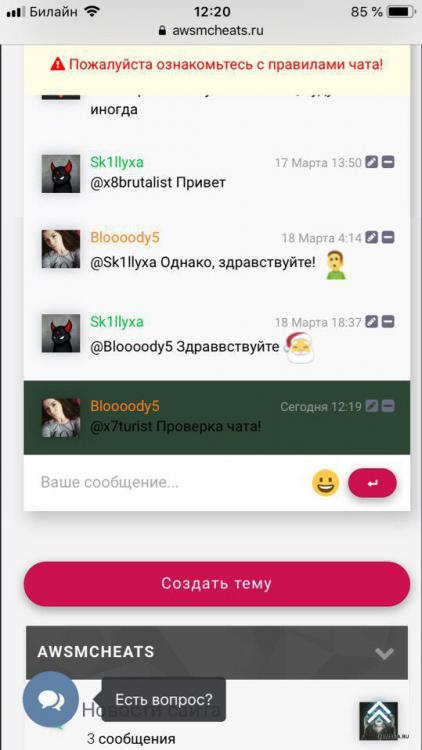
54 минуты назад, x7turist сказал:
Народ, всем привет. В общем, недавно обнаружил, что если отметить пользователя в чате, то у самого пользователя потом выделяется это сообщение зеленым, а текст на фоне черным остается.
Есть ли решение проблемы, либо цвет поменять у текста, либо убрать выделение фона зеленым цветом.
Сам не нашел путь решения, в стандартных настройках чата не заметил, а так же в стилях css через редактирование стиля.Ссылка на сайт: https://awsmcheats.ru/forums
Меняй как тебе нужно
.ipsApp .ipsDataItem_new, .ipsApp .ipsDataItem_success { background-color: #2d4533; } -
2 минуты назад, LANIAKEA сказал:
Не знаю как раньше, а в 4.4 забаненые - это не группа.... Есть только гости, пользователи, модеры и админы, так что права негде выставлять... Или я что-то не знаю?
Создаёшь группу для забаненых и настраиваешь что бы после бана пользователя кидала в эту группу а дальше права доступа этой группе к нужной категории форума.









.png.c39177bb204789a4f96bfdb58ad69b84.png)








Черный фон на обложке
в Техническая поддержка Invision Community
Опубликовано
TemaMinsky У тебя и дефолтный устарел стиль