-
Постов
308 -
Зарегистрирован
-
Посещение
-
Победитель дней
4
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Litesm
-
-
Друзья, нужна ваша помощь

Можно ли как-то настроить автоудаление аккаунтов, которые не подтвердили почту? ну к примеру через 3 дня. Не подтвердил почту - на выход
-
16 минут назад, Corsaro сказал:
Отключи Enable Paypal Sandbox и Enable Status Bar и вставь в Paypal Override Code код от yandex
Всё, я сделал, получилось. Спасибо

Но нет смысла вставлять Код Яндекс виджета в плагин Donate Sidebar 2.2.1.
Можно просто создать пустой блок и туда вставить код, всё будет работать. -
3 часа назад, Corsaro сказал:
я поставил этот плагин Donate Sidebar 2.2.1 вообще гуд зашел в настройки яндекс деньги там выбрать можно либо кнопку либо как виджит я выбрал виджит с кодам вставил в плагин Donate и вывел на форум и гуд)))
чет я не нашел куда именно в плагине вставлять форму яндекс денег, поэтому вышло вот так.
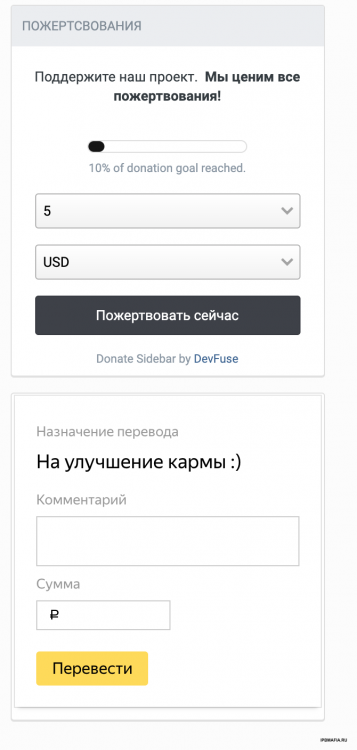
Отдельно форма Donate Sidebar 2.2.1 и отдельно форма яндекс денег (которую добавил через меню блоки) -
ЗЫ. Установил Donations, как туда добавить Яндекс деньги ?
-
18 часов назад, Corsaro сказал:
все разобрался спасибо))
Поделитесь пожалуйста результатом, что у вас вышло? Очень же интересно.
Я нашел в интернете Donations 3.4.3 но установить не получилось, так как в архиве отсутствовал файл xml . Тоже хочу настроить прием донатов на форуме -
-
5 часов назад, Corsaro сказал:
Всем привет ребят есть вопрос а как добавить в плагин Donations 3.4.3, yandex деньги, банковская карта, а то там только PayPal это жесть вообще((
Так вы можете зайти в настройки Яндекс Кошелька и там в настройках взять код формы для пожертвований и вставить эту форму у себя на сайте/форуме. Я только что попробовал, всё работает )
-
18 минут назад, Dusty сказал:
В custom просто код от css ставь а div class в блок и все дальше редактируй ксс на свой расклад размеры и т.д
у меня всё склеилось, не пойму как пробелы поставить
-
4 минуты назад, golandec сказал:
друг весь код ставь этот
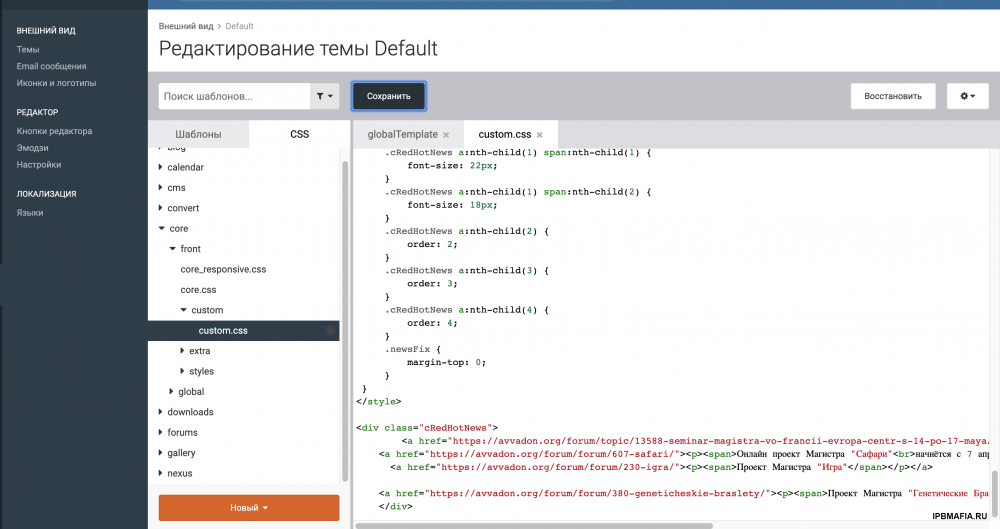
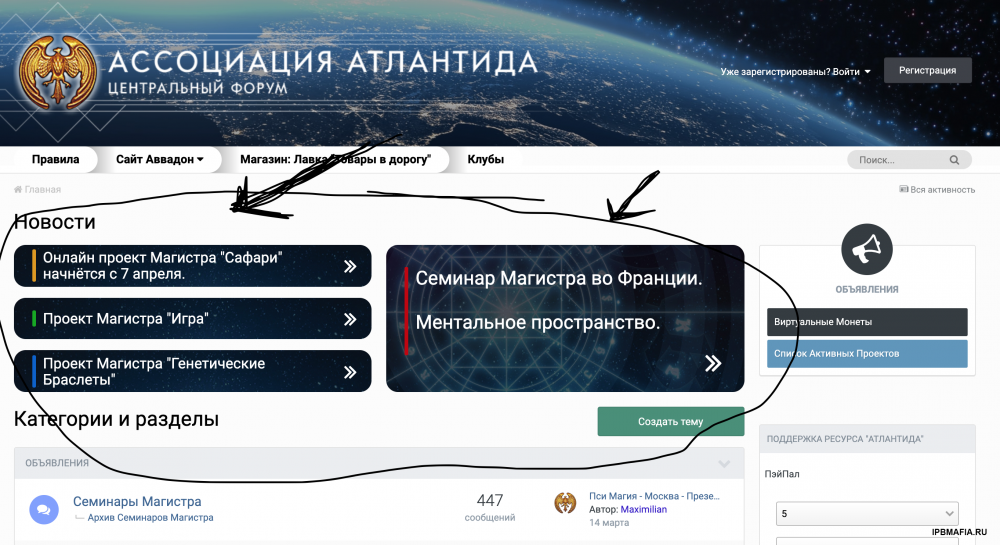
<style> .cRedHotNews { display: flex; flex-flow: column wrap; justify-content: space-between; width: 100%; height: 200px; padding: 0; margin: 15px 0; } .cRedHotNews a { position: relative; display: flex; justify-content: stretch; align-items: center; flex-flow: row wrap; height: calc(33.33% - 10px); width: calc(50% - 10px); background-color: #0e2944; background-image: url("/forum/uploads/set_resources_13/7648027f53cf6b288822afa39fd11f40_news_secondary.jpg"); background-size: cover; color: white; font-size: 20px; line-height: 22px; border-radius: 16px; overflow: hidden; } .cRedHotNews a::after { position: absolute; display: block; right: 20px; font-family: "FontAwesome"; font-size: 30px; content: "\f101"; } .cRedHotNews a p { position: relative; margin: auto 20px; margin-left: 25px; padding-left: 15px; padding-right: 24px; max-height: 44px; } .cRedHotNews a p span { display: block; margin: 0; max-height: 44px; overflow: hidden; text-overflow: ellipsis; } .cRedHotNews a p span::before { position: absolute; display: block; top: 0; left: 0; content: ""; width: 5px; height: 100%; border-radius: 3px; background: white; } .cRedHotNews a:nth-child(1) { order: 4; height: 302px; font-size: 26px; line-height: 30px; background-color: #0e2944; background-image: url("/forum/uploads/set_resources_13/7648027f53cf6b288822afa39fd11f40_news_primary.jpg"); background-position: center center; align-self: flex-end; } .cRedHotNews a:nth-child(1)::after { right: 30px; bottom: 25px; font-size: 40px; } .cRedHotNews a:nth-child(1) p { margin: 30px 30px 0 25px; padding-right: 0; max-height: inherit; align-self: flex-start; } .cRedHotNews a:nth-child(1) p span { max-height: inherit; } .cRedHotNews a:nth-child(1) p span::before { background-color: #c10000; } .cRedHotNews a:nth-child(2) { order: 1; } .cRedHotNews a:nth-child(2) p span::before { background-color: #df9a00; } .cRedHotNews a:nth-child(3) { order: 2; } .cRedHotNews a:nth-child(3) p span::before { background-color: #00ab14; } .cRedHotNews a:nth-child(4) { order: 3; } .cRedHotNews a:nth-child(4) p span::before { background-color: #005fce; } .cRedHotNews a:nth-child(1) span:nth-child(1) { margin-bottom: 30px; max-height: 90px; } .cRedHotNews a:nth-child(1) span:nth-child(2) { font-size: 20px; line-height: 22px; max-height: 88px; } .ipsCoverPhoto_photo { object-fit: cover; height: 100%; } @media screen and (max-width:979px) { #elLogo img { margin-left: auto; margin-top: 5vh; margin-bottom: 5vh; } .cRedHotNews { flex-wrap: nowrap; height: auto; min-height: 100px; } .cRedHotNews a { height: calc(22%); width: 100%; margin: 8px 0; font-size: 18px; } .cRedHotNews a p { margin: 20px; margin-left: 25px; max-height: inherit; } .cRedHotNews a p span { max-height: inherit; } .cRedHotNews a:nth-child(1) { order: 1; height: auto; min-height: calc(34% - 10px); } .cRedHotNews a:nth-child(1)::after { right: 20px; bottom: inherit; font-size: 40px; } .cRedHotNews a:nth-child(1) p { margin: 20px 20px 20px 25px; padding-right: 30px; } .cRedHotNews a:nth-child(1) span:nth-child(1) { font-size: 22px; } .cRedHotNews a:nth-child(1) span:nth-child(2) { font-size: 18px; } .cRedHotNews a:nth-child(2) { order: 2; } .cRedHotNews a:nth-child(3) { order: 3; } .cRedHotNews a:nth-child(4) { order: 4; } .newsFix { margin-top: 0; } } </style> <div class="cRedHotNews"> <a href="https://avvadon.org/forum/topic/13588-seminar-magistra-vo-francii-evropa-centr-s-14-po-17-maya/"><p><span>Семинар Магистра во Франции.<span></span>Ментальное пространство.</span></p></a> <a href="https://avvadon.org/forum/forum/607-safari/"><p><span>Онлайн проект Магистра "Сафари"<br>начнётся с 7 апреля.</span></p></a> <a href="https://avvadon.org/forum/forum/230-igra/"><p><span>Проект Магистра "Игра"</span></p></a> <a href="https://avvadon.org/forum/forum/380-geneticheskie-braslety/"><p><span>Проект Магистра "Генетические Браслеты"</span></p></a> </div>
Понял. Подскажите куда.
АЦ - Кастомизация - Внешний вид - Темы - Редактировать html/css, а там куда дальше ?Нужно обучающие видео курсы делать по IPS 4 )))
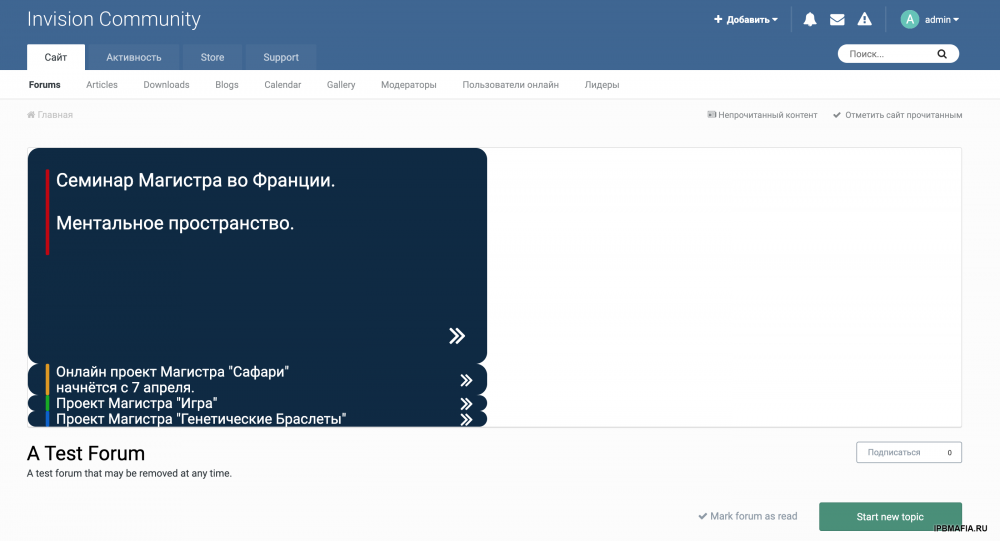
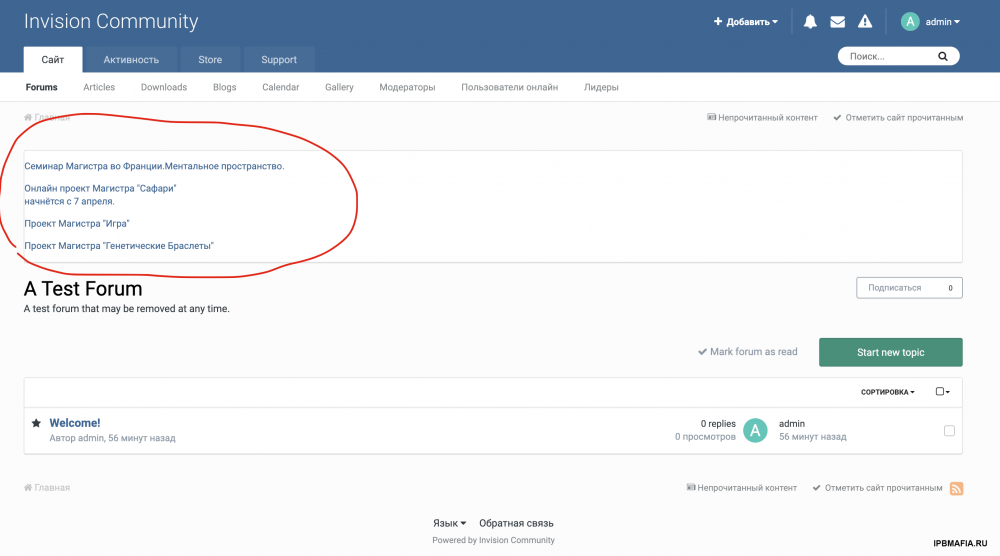
Вышло вот так
-
3 минуты назад, golandec сказал:
Вау! Вы сделали мой день!
Очень подробно с пошаговой инструкцией !!! Супер!Сделал всё по инструкции :)) Вышло вот так. Остальное наверное за CSS кодом
-
-
3 минуты назад, aplayer сказал:
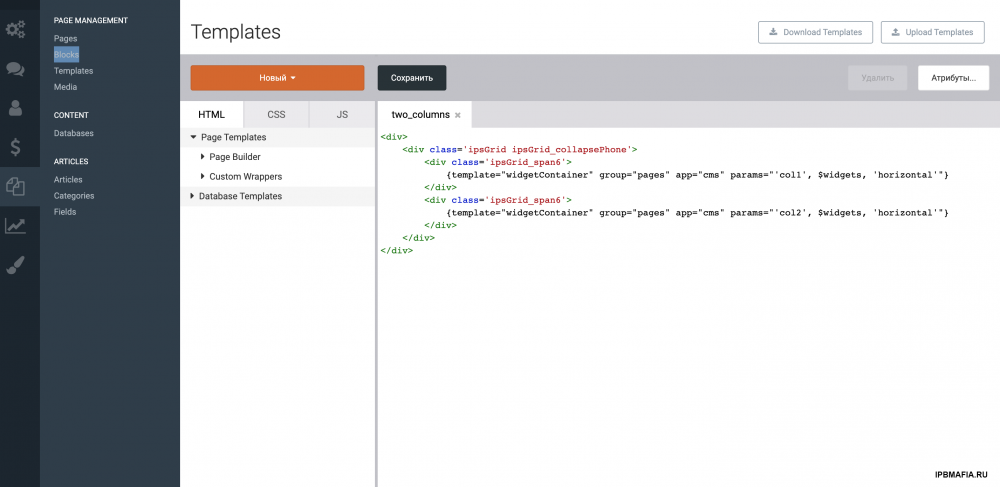
у приложения pages есть хорошие блоки для этого дела
я так туплю...извините.. Включил "режим Дизанера" и не пойму как его отключить
всё нашел
-
59 минут назад, Respected сказал:
По каким критериям появилось такое мнение?
Исходный код страницы покажет весь html и css, который нужен для такого блока.
HTML код блока:
<div class="cRedHotNews"> <a href="https://avvadon.org/forum/topic/13588-seminar-magistra-vo-francii-evropa-centr-s-14-po-17-maya/"><p><span>Семинар Магистра во Франции.<span></span>Ментальное пространство.</span></p></a> <a href="https://avvadon.org/forum/forum/607-safari/"><p><span>Онлайн проект Магистра "Сафари"<br>начнётся с 7 апреля.</span></p></a> <a href="https://avvadon.org/forum/forum/230-igra/"><p><span>Проект Магистра "Игра"</span></p></a> <a href="https://avvadon.org/forum/forum/380-geneticheskie-braslety/"><p><span>Проект Магистра "Генетические Браслеты"</span></p></a> </div>
CSS:
.cRedHotNews { display: flex; flex-flow: column wrap; justify-content: space-between; width: 100%; height: 200px; padding: 0; margin: 15px 0; } .cRedHotNews a { position: relative; display: flex; justify-content: stretch; align-items: center; flex-flow: row wrap; height: calc(33.33% - 10px); width: calc(50% - 10px); background-color: #0e2944; background-image: url("/forum/uploads/set_resources_13/7648027f53cf6b288822afa39fd11f40_news_secondary.jpg"); background-size: cover; color: white; font-size: 20px; line-height: 22px; border-radius: 16px; overflow: hidden; } .cRedHotNews a::after { position: absolute; display: block; right: 20px; font-family: "FontAwesome"; font-size: 30px; content: "\f101"; } .cRedHotNews a p { position: relative; margin: auto 20px; margin-left: 25px; padding-left: 15px; padding-right: 24px; max-height: 44px; } .cRedHotNews a p span { display: block; margin: 0; max-height: 44px; overflow: hidden; text-overflow: ellipsis; } .cRedHotNews a p span::before { position: absolute; display: block; top: 0; left: 0; content: ""; width: 5px; height: 100%; border-radius: 3px; background: white; } .cRedHotNews a:nth-child(1) { order: 4; height: 302px; font-size: 26px; line-height: 30px; background-color: #0e2944; background-image: url("/forum/uploads/set_resources_13/7648027f53cf6b288822afa39fd11f40_news_primary.jpg"); background-position: center center; align-self: flex-end; } .cRedHotNews a:nth-child(1)::after { right: 30px; bottom: 25px; font-size: 40px; } .cRedHotNews a:nth-child(1) p { margin: 30px 30px 0 25px; padding-right: 0; max-height: inherit; align-self: flex-start; } .cRedHotNews a:nth-child(1) p span { max-height: inherit; } .cRedHotNews a:nth-child(1) p span::before { background-color: #c10000; } .cRedHotNews a:nth-child(2) { order: 1; } .cRedHotNews a:nth-child(2) p span::before { background-color: #df9a00; } .cRedHotNews a:nth-child(3) { order: 2; } .cRedHotNews a:nth-child(3) p span::before { background-color: #00ab14; } .cRedHotNews a:nth-child(4) { order: 3; } .cRedHotNews a:nth-child(4) p span::before { background-color: #005fce; } .cRedHotNews a:nth-child(1) span:nth-child(1) { margin-bottom: 30px; max-height: 90px; } .cRedHotNews a:nth-child(1) span:nth-child(2) { font-size: 20px; line-height: 22px; max-height: 88px; } .ipsCoverPhoto_photo { object-fit: cover; height: 100%; } @media screen and (max-width:979px) { #elLogo img { margin-left: auto; margin-top: 5vh; margin-bottom: 5vh; } .cRedHotNews { flex-wrap: nowrap; height: auto; min-height: 100px; } .cRedHotNews a { height: calc(22%); width: 100%; margin: 8px 0; font-size: 18px; } .cRedHotNews a p { margin: 20px; margin-left: 25px; max-height: inherit; } .cRedHotNews a p span { max-height: inherit; } .cRedHotNews a:nth-child(1) { order: 1; height: auto; min-height: calc(34% - 10px); } .cRedHotNews a:nth-child(1)::after { right: 20px; bottom: inherit; font-size: 40px; } .cRedHotNews a:nth-child(1) p { margin: 20px 20px 20px 25px; padding-right: 30px; } .cRedHotNews a:nth-child(1) span:nth-child(1) { font-size: 22px; } .cRedHotNews a:nth-child(1) span:nth-child(2) { font-size: 18px; } .cRedHotNews a:nth-child(2) { order: 2; } .cRedHotNews a:nth-child(3) { order: 3; } .cRedHotNews a:nth-child(4) { order: 4; } .newsFix { margin-top: 0; } }Благодарю! Всё гениально и просто оказалось !
Теперь нужно погуглить куда вставлять этот код )) -
50 минут назад, DarkShy сказал:
но помощь тут платная
И сколько стоит написать такой код ? Можно написать в ЛС
-
46 минут назад, golandec сказал:
а какой ответ ожидал автор? что спросил то и ответил, может мне ему еще предоставить код?
к сожалению я не разбираюсь в CSS и слабо знаю HTML. Если бы такое можно было делать с помощью плагина - было бы круто. Если кто-то может подсказать код - было бы вообзе идеально ! :))
IPBmafia создан же для помощи, верно ?Меню сделано достаточно интересно и я думаю что многим подобное решение было бы полезным
-
-
По состоянию на 2 марта 2020 года - Плагин обновился до версии 1.9.7 (19700). Установка старой версии плагина, которую выше выложили - выдает ошибку
-
В 29.02.2020 в 19:43, Desti сказал:
RewriteCond - проверка какого-то условия для следующей за ней директивой RewriteRule. Таким образом у вас два блока,
RewriteCond %{REQUEST_FILENAME} !-f - если файл не существует
RewriteRule \.(jpeg|jpg|gif|png)$ /public/404.php [NC,L] и файл в запросе с указанным расширением, выдать ошибку 404.и
RewriteCond %{REQUEST_FILENAME} !-f если файл из запроса не существует
RewriteCond %{REQUEST_FILENAME} !-d и папка из запроса не существует
RewriteRule . /index.php [L] переадрессация на index.php.Затычки, в общем, от мамкиных хакеров и неверных ссылок на картинки.
Спасибо за подробное пояснение !
Тогда так и оставлю ) -
скачал, установил, а теперь вопрос. Насколько это актуально в 2020 году ? Работает ли ? Как настраивать ? Может кто дать обратную связь?
ЗЫ. На моем форуме куча автоматических регистраций Ботов, как запретить их? откуда они вообще берутся ? Помогает ли данный плагин ? -
так а в чем собственно вопрос ?
-
В 28.02.2020 в 14:49, Desti сказал:
Проверяется, идет ли обращение к 443 порту и если нет, переадрессация на https.
понял. Спасибо.
У меня прописано вот это. Можете подсказать, что это значит ?
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule \.(jpeg|jpg|gif|png)$ /public/404.php [NC,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule> -
-
22 минуты назад, Desti сказал:
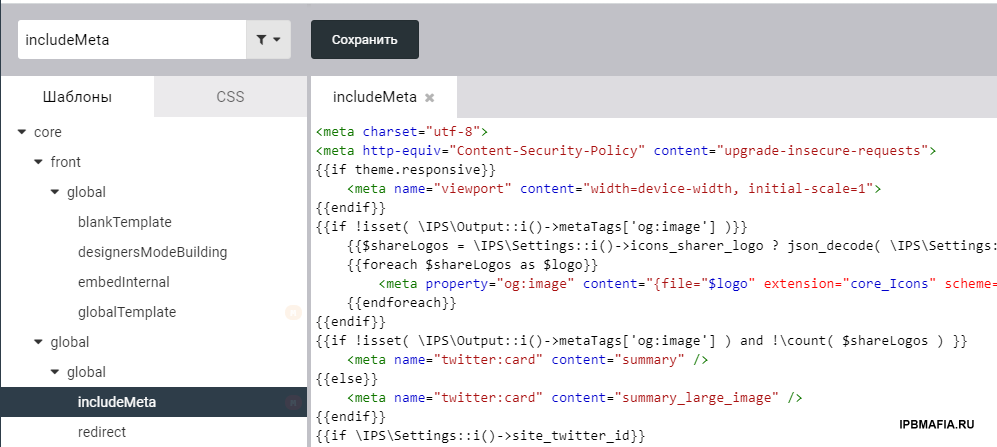
Добавьте в заголовки
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
Куда это добавить именно ? я просто такой профан в этом 😝
-
2 минуты назад, Desti сказал:
Ну попробуйте
RewriteCond %{SERVER_PORT} !^443$
или
RewriteCond %{ENV:HTTPS} !on
А что это функции вообще означают ?




















Рабочая легенда для групп для 4.5.0
в Техническая поддержка Invision Community
Опубликовано
Честно говоря я ничего не понял, какая легенда и рабочая группа ?