

Arseniy_Los
-
Постов
20 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Arseniy_Los
-
-
-
-
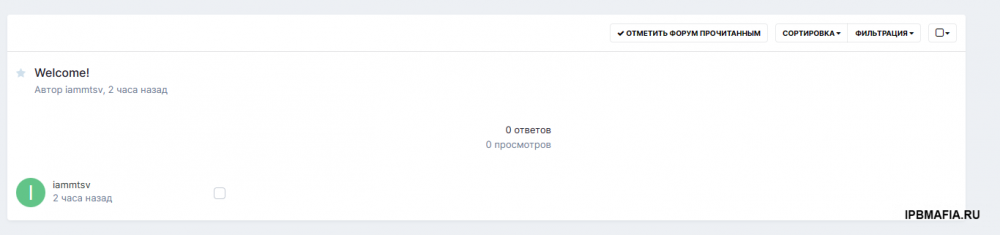
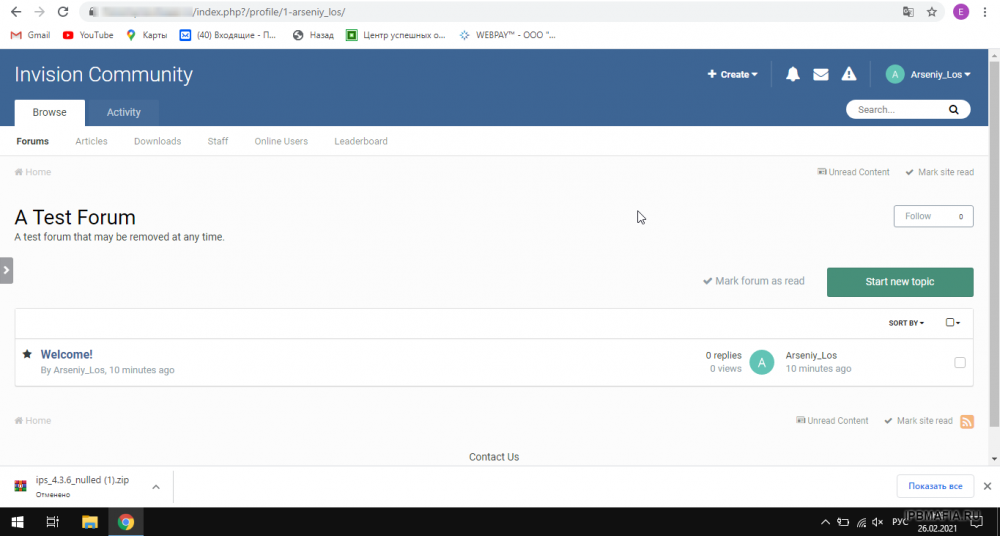
Столкнулся с такой проблемой (клик). Как можно решить?
-
-
7 минут назад, ipb323 сказал:
Arseniy_Los если память не изменяет, то когда-то ловил подобный баг на тестовом форуме. Виновато было php. Помогло снижение версии.
Так всё же работает уже...
Обязательно попробую. Как изменю отпишусь. Заранее спасибо.
-
Ставил 4.5.4.2, но там появился небольшой баг и я решил поставить ту, которую я часто использую и которая не подводила (4.3.6).
С php все отлично, 7.2 вроде бы, если не выше. Дело в том, что для себя я делал на этом хостинге (не буду пиарить название) форум (forum.xayrex.ru). Работает отлично, нареканий нет, быстро и без каких либо вопросов установился движок. Движок я скачал 4 февраля. И вот этот же скачанный архив 4 февраля, который я использую на своём форуме я залил на форум, который я делаю по заказу одному человеку. Скажу, что хостинг и тариф один и тот же, все идентично. Но вот возникла беда.
-
Уточню, даже темы не открываются. То есть просто главная страница и всё.
-
-
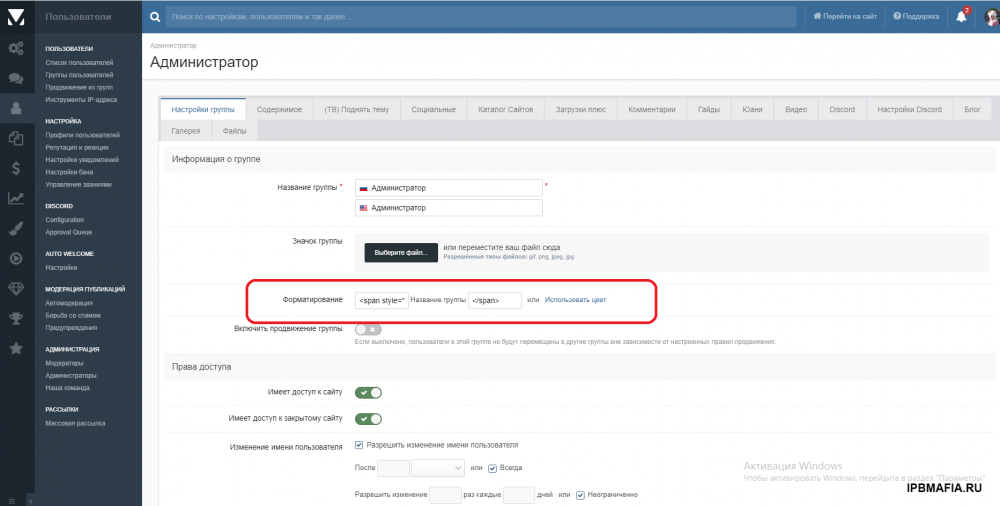
Зайдя в код элемента я не нашёл там гифки, а только цвета.
Я бы попробовал сам, но в IPS некоторые моменты неизвестны мне.
-
Там не гиф, там цвет заложен. Или мне нужно сделать гифку и наложить её?
-
Только что, Zero108 сказал:
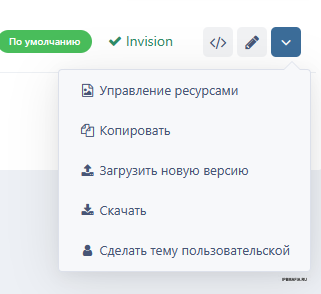
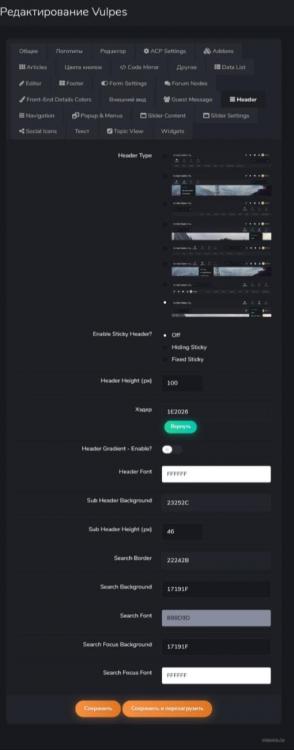
Админцентр, редактирование темы, вкладка CSS.
Уже нашел, спасибо (багнулся форум, поэтому сообщение выше без текста)
-
Получилось как то так. А где анимация?

-
9 минут назад, Maiden8 сказал:
Заходишь Группы выбираешь нужную, там есть строка Форматирование, туда:
<span style="font-weight: bold; background-image: url(https://99px.ru/sstorage/86/2016/02/image_862002161322064519462.gif); background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent;">
или
<span style="font-weight: bold; background-image: url(https://99px.ru/sstorage/86/2016/02/image_86170216183422536211.gif); background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent;">
ну и в второе окошко </span>
По аналогии меняй цвет и гифы фоновые.
Спасибо, а вот именно такой же градиент как на моем видео поможете сделать?
-
-
Спасибо. А теперь такой вопрос. Можно сделать переливашку-градиент? То есть градиент переливается. Примерно как тут - https://youtu.be/ZSwi6VuxCrw. Если можно, то скиньте пожалуйста код

Цвета - 270deg, #37c72e, #cdb723, #e60be2, #0cabba, #0c0459, #fff400, #37c72e
-
Еще вопросик. А где найти custom.css? В файлах форума на хосте не нахожу.
-
Я извиняюсь, а где найти custom.css? В файлах форума на хосте не нахожу.
-
-








Баг отображения темы
в Темы и дизайн Invision Community
Опубликовано · Изменено пользователем Arseniy_Los
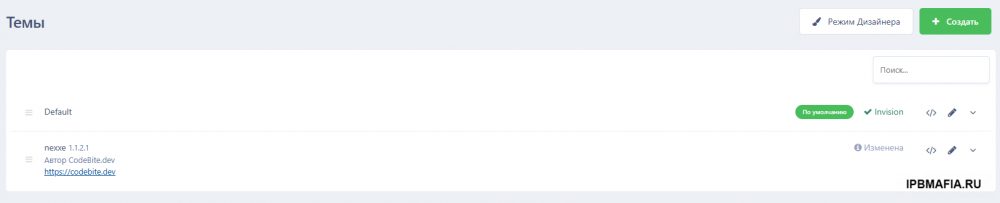
Откуда могу взять стоковую тему? И, честно, немного сомневаюсь в проблеме с темой. Оно работает только на мои сообщения, вне зависимости от того, какая тема установлена. То есть, что на стандартной, что на другой теме одна и та же проблема. Публикации от других пользователей отображаются нормально.