

AnWey
-
Постов
512 -
Зарегистрирован
-
Посещение
-
Победитель дней
2
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные AnWey
-
-
-
Хочу исправить размер изображения, чтоб было квадратным.
К примеру взять Галерею, там изображение квадратное или подраздел Объявленный, код от туда.
.ipsThumb_bg.ipsThumb_medium { width: 230px; height: 230px; border-radius: var(--button--radius); } .ipsThumb_medium { max-width: 230px; max-height: 230px; } .ipsThumb_bg { background-size: cover; background-repeat: no-repeat; background-position: 50% 50%; background-color: rgb( var(--theme-area_background) ); }
Прописал в шаблоне классы , но оно сжимает фото.
<div class='ipsColumn sdColumn_veryVeryWide'> <div class='ipsType_center ipsContained' data-controller='sdsalespro.front.offer.screen'> {{if $offer->photos()->getInnerIterator()->count( true )}} {{$donePrimary = false;}} {{$fullScreenshots = iterator_to_array( $offer->photos() );}} <div class="ipsPad ipsBox"> <a href='{$offer->primary_photo|raw}' class='sdSalesPortalProOffer_primaryImage ipsContained' data-ipsLightbox data-ipsLightbox-group='offerscreen' data-fullURL="{$offer->primary_photo|raw}"><img src='{$offer->primary_photo_thumb|raw}' class="ipsThumb_bg ipsThumb_large"></a> </div> <div class='sdSalesPortalProOffer_images ipsSpacer_both ipsBox ipsPad_half' data-ipsLazyLoad> <ul class='ipsList_inline ipsList_noSpacing'> {{foreach $offer->photos( 1 ) as $id => $photo}} <li> <a href='{$fullScreenshots[ $id ]->url}' data-action='toggleImage' data-ipsLightbox-group='offerscreen' class='ipsAreaBackground_light'> <img {{if settings.lazy_load_enabled}}src='{expression="\IPS\Text\Parser::blankImage()"}' data-{{endif}}src='{$photo->url}' class="ipsThumb_bg ipsThumb_large ipsThumb_tiny"> </a> </li> {{endforeach}} </ul> </div> {{else}} <div class="ipsPad ipsBox"> <div class='ipsNoThumb ipsThumb_large ipsNoThumb_product'> </div> </div> {{endif}} </div> </div>
-
-
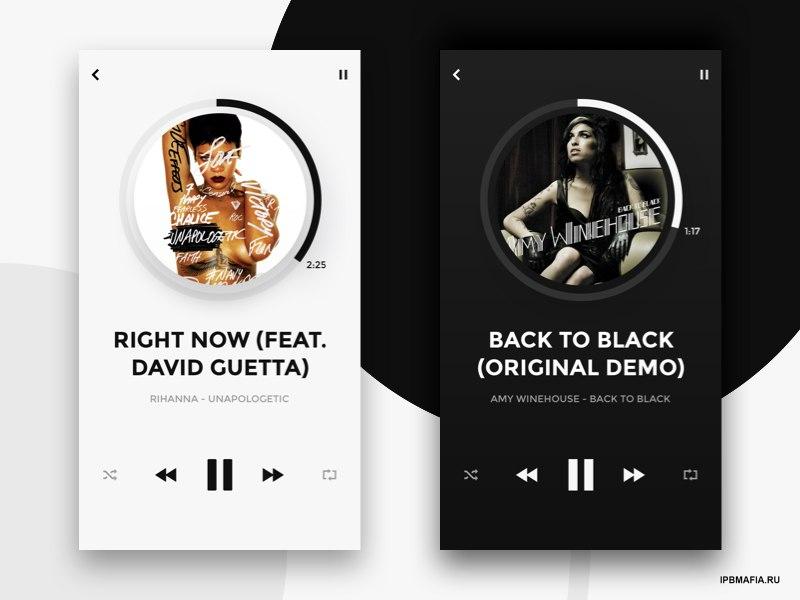
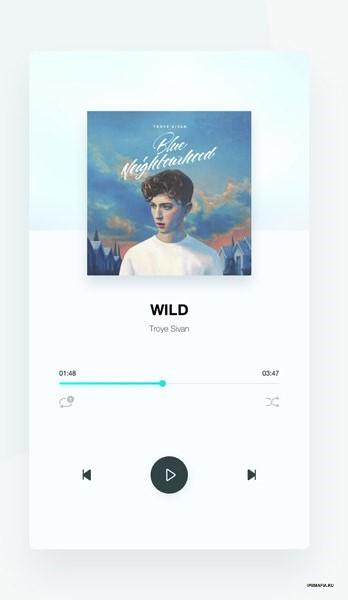
Ищу человека кто сделает виджет Плеер - Радио
Возможность добавлять ссылки на радио и т.д.
Детальная информация через Лс или Дискорд.
Также нашел сайт, где уже есть заготовки: https://codepen.io/search/pens?q=player
За помощь куплю пиво или деньгами)
Пример картинка.
-
11 минут назад, accop сказал:
Аааа моя ссылка

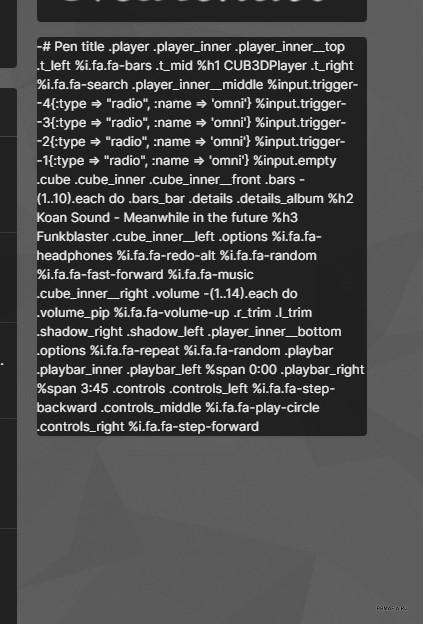
Вообще это набор CSS стилей, надо сделать HTML разметку, потом эту разметку с стилем CSS обвязать PHP код виджета (работу кнопок, вывод название трека и сам mp3 файл)
Работка для ТЫЖпрограммист
Ну так, есть скрыни че куда жать ?) 🥺
-
Как вставить плеер-радио?
Питался вставить через Админ>Страницы>Шаблоны> вставлял в css и js
Сам html в блоки
Увы не получается, или цифры или error.
Сам плеер https://codepen.io/nerios/pen/oxvxWM или https://codepen.io/jcoulterdesign/pen/EvQRRo?editors=1100
-
-
-
-
45 минут назад, SlawkA сказал:
можно в стиле за комментировать, в настройках ац не помню где это.
Спасибо! но желательно через АЦ , так как через шаблон гемора много...
-
-
-
-
28 минут назад, SlawkA сказал:
он имеет в виду ключи слов перевода. к примеру находишь нужную кнопку. меняешь на ней ключ перевода и ставишь по этому ключу свой уже перевод.
вроде как то так 🙄
Так точно!
-
-
2 часа назад, SlawkA сказал:
AnWey в админке есть настройка. Ленивая загрузка изо и других всяких причиндал
вот её и надо включить
какой раздел ? найти не могу
-
9 минут назад, Elhombre сказал:
Ребят, может кто подскажет, как реализовать такую штуку, чтобы для определенной категории в Downloads название кнопки Скачать было своё? Допустим, у меня есть 2 главные категории: Плагины и Файлы
Вот для категории Плагины мне нужно, чтобы на кнопке Скачать было написано Установить плагин, а для категории Файлы нужно, чтобы было написано Дублировать файл.
Соответственно, чтобы и в подкатегориях кнопка была от родителя.
Может даже, в идеале, можно сделать возможность прописывать текст для кнопки при добавлении файла в Downloads?

Заранее благодарен за помощь и наводки)
Если я правильно понял, то просто на просто, делаешь 2 ключа под слова, можешь добавить через тему, и указать путь.
Взять простой пример тема: Fluent Design Theme Edition, там на левие предложение и плагина, стоят свои ключи и направление на них... ну я думаю вы суть поняли)
-
-
-
18 минут назад, Elhombre сказал:
AnWey вот что в итоге получится должно
<div class="ipsLayout_container">
<a href="https://anweyproject.com/" id="elLogo" accesskey="1"><img src="https://anweyproject.com/uploads/monthly_2020_11/AnWeyProject_Logo2.png.2a1f9babc4db41786d8c7033e2bd6bdc.png" alt="AnWey Project - Музыкальный форум"></a>
<nav data-controller="core.front.core.navBar" class="ipsNavBar_noSubBars ipsResponsive_showDesktop" id="ips_uid_6196_2">
<div class="ipsNavBar_primary ipsLayout_container ipsNavBar_noSubBars">
<ul data-role="primaryNavBar" class="ipsClearfix">
<li id="elNavSecondary_34" data-role="navBarItem" data-navapp="sdsalespro" data-navext="Offers" data-originalwidth="91.7344">
<a href="https://anweyproject.com/index.php?/offers/" data-navitem-id="34">
Offers<span class="ipsNavBar_active__identifier"></span>
</a>
</li>
<li id="elNavSecondary_14" data-role="navBarItem" data-navapp="gallery" data-navext="Gallery" data-originalwidth="96.5938">
<a href="https://anweyproject.com/index.php?/gallery/" data-navitem-id="14">
Gallery<span class="ipsNavBar_active__identifier"></span>
</a>
</li>
<li id="elNavSecondary_11" data-role="navBarItem" data-navapp="blog" data-navext="Blogs" data-originalwidth="87.5625">
<a href="https://anweyproject.com/index.php?/blogs/" data-navitem-id="11">
Blogs<span class="ipsNavBar_active__identifier"></span>
</a>
</li>
<li id="elNavSecondary_46" data-role="navBarItem" data-navapp="core" data-navext="Leaderboard" data-originalwidth="132.094">
<a href="https://anweyproject.com/index.php?/leaderboard/" data-navitem-id="46">
Leaderboard<span class="ipsNavBar_active__identifier"></span>
</a>
</li>
<li id="elNavSecondary_47" data-role="navBarItem" data-navapp="core" data-navext="CustomItem" data-originalwidth="103">
<a href="https://anweyproject.com/index.php?/contact/" data-navitem-id="47">
Support<span class="ipsNavBar_active__identifier"></span>
</a>
</li>
<li class="ipsHide" id="elNavigationMore" data-role="navMore" style="">
<a href="#" data-ipsmenu="" data-ipsmenu-appendto="#elNavigationMore" id="elNavigationMore_dropdown">More <i class="fa fa-caret-down"></i></a><ul class="ipsHide ipsMenu ipsMenu_auto" id="elNavigationMore_dropdown_menu" data-role="moreDropdown"></ul>
<ul class="ipsNavBar_secondary ipsHide" data-role="secondaryNavBar">
<li class="ipsHide" id="elNavigationMore_more" data-role="navMore">
<a href="#" data-ipsmenu="" data-ipsmenu-appendto="#elNavigationMore_more" id="elNavigationMore_more_dropdown">More <i class="fa fa-caret-down"></i></a>
</li>
</ul>
</li>
</ul>
<div id="elSearchWrapper">
<div id="elSearch" class="" data-controller="core.front.core.quickSearch">
<form accept-charset="utf-8" action="//anweyproject.com/index.php?/search/&do=quicksearch" method="post">
<input type="search" id="elSearchField" placeholder="Search..." name="q" autocomplete="off" aria-label="Search">
<button class="cSearchSubmit" type="submit" aria-label="Search"><i class="fa fa-search"></i></button>
<div id="elSearchExpanded">
<div class="ipsMenu_title">
Search In
</div>
<ul class="ipsSideMenu_list ipsSideMenu_withRadios ipsSideMenu_small" data-ipssidemenu="" data-ipssidemenu-type="radio" data-ipssidemenu-responsive="false" data-role="searchContexts">
<li>
<span class="ipsSideMenu_item ipsSideMenu_itemActive" data-ipsmenuvalue="all">
<input type="radio" name="type" value="all" checked="" id="elQuickSearchRadio_type_all">
<label for="elQuickSearchRadio_type_all" id="elQuickSearchRadio_type_all_label">Everywhere</label>
</span>
</li>
<li>
<span class="ipsSideMenu_item" data-ipsmenuvalue="forums_topic">
<input type="radio" name="type" value="forums_topic" id="elQuickSearchRadio_type_forums_topic">
<label for="elQuickSearchRadio_type_forums_topic" id="elQuickSearchRadio_type_forums_topic_label">Topics</label>
</span>
</li>
<li data-role="showMoreSearchContexts">
<span class="ipsSideMenu_item" data-action="showMoreSearchContexts" data-exclude="forums_topic">
More options...
</span>
</li>
</ul>
<div class="ipsMenu_title">
Find results that contain...
</div>
<ul class="ipsSideMenu_list ipsSideMenu_withRadios ipsSideMenu_small ipsType_normal" role="radiogroup" data-ipssidemenu="" data-ipssidemenu-type="radio" data-ipssidemenu-responsive="false" data-filtertype="andOr">
<li>
<span class="ipsSideMenu_item ipsSideMenu_itemActive" data-ipsmenuvalue="or">
<input type="radio" name="search_and_or" value="or" checked="" id="elRadio_andOr_or">
<label for="elRadio_andOr_or" id="elField_andOr_label_or"><em>Any</em> of my search term words</label>
</span>
</li>
<li>
<span class="ipsSideMenu_item " data-ipsmenuvalue="and">
<input type="radio" name="search_and_or" value="and" id="elRadio_andOr_and">
<label for="elRadio_andOr_and" id="elField_andOr_label_and"><em>All</em> of my search term words</label>
</span>
</li>
</ul>
<div class="ipsMenu_title">
Find results in...
</div>
<ul class="ipsSideMenu_list ipsSideMenu_withRadios ipsSideMenu_small ipsType_normal" role="radiogroup" data-ipssidemenu="" data-ipssidemenu-type="radio" data-ipssidemenu-responsive="false" data-filtertype="searchIn">
<li>
<span class="ipsSideMenu_item ipsSideMenu_itemActive" data-ipsmenuvalue="all">
<input type="radio" name="search_in" value="all" checked="" id="elRadio_searchIn_and">
<label for="elRadio_searchIn_and" id="elField_searchIn_label_all">Content titles and body</label>
</span>
</li>
<li>
<span class="ipsSideMenu_item" data-ipsmenuvalue="titles">
<input type="radio" name="search_in" value="titles" id="elRadio_searchIn_titles">
<label for="elRadio_searchIn_titles" id="elField_searchIn_label_titles">Content titles only</label>
</span>
</li>
</ul>
</div>
</form>
</div>
</div></div>
</nav></div>Кривовато правда и ссылки не удалил, но суть такая.
Спасибо, суть понял!!! ))
25 минут назад, Elhombre сказал:AnWey вот что в итоге получится должно
<div class="ipsLayout_container">
<a href="https://anweyproject.com/" id="elLogo" accesskey="1"><img src="https://anweyproject.com/uploads/monthly_2020_11/AnWeyProject_Logo2.png.2a1f9babc4db41786d8c7033e2bd6bdc.png" alt="AnWey Project - Музыкальный форум"></a>
<nav data-controller="core.front.core.navBar" class="ipsNavBar_noSubBars ipsResponsive_showDesktop" id="ips_uid_6196_2">
<div class="ipsNavBar_primary ipsLayout_container ipsNavBar_noSubBars">
<ul data-role="primaryNavBar" class="ipsClearfix">
<li id="elNavSecondary_34" data-role="navBarItem" data-navapp="sdsalespro" data-navext="Offers" data-originalwidth="91.7344">
<a href="https://anweyproject.com/index.php?/offers/" data-navitem-id="34">
Offers<span class="ipsNavBar_active__identifier"></span>
</a>
</li>
<li id="elNavSecondary_14" data-role="navBarItem" data-navapp="gallery" data-navext="Gallery" data-originalwidth="96.5938">
<a href="https://anweyproject.com/index.php?/gallery/" data-navitem-id="14">
Gallery<span class="ipsNavBar_active__identifier"></span>
</a>
</li>
<li id="elNavSecondary_11" data-role="navBarItem" data-navapp="blog" data-navext="Blogs" data-originalwidth="87.5625">
<a href="https://anweyproject.com/index.php?/blogs/" data-navitem-id="11">
Blogs<span class="ipsNavBar_active__identifier"></span>
</a>
</li>
<li id="elNavSecondary_46" data-role="navBarItem" data-navapp="core" data-navext="Leaderboard" data-originalwidth="132.094">
<a href="https://anweyproject.com/index.php?/leaderboard/" data-navitem-id="46">
Leaderboard<span class="ipsNavBar_active__identifier"></span>
</a>
</li>
<li id="elNavSecondary_47" data-role="navBarItem" data-navapp="core" data-navext="CustomItem" data-originalwidth="103">
<a href="https://anweyproject.com/index.php?/contact/" data-navitem-id="47">
Support<span class="ipsNavBar_active__identifier"></span>
</a>
</li>
<li class="ipsHide" id="elNavigationMore" data-role="navMore" style="">
<a href="#" data-ipsmenu="" data-ipsmenu-appendto="#elNavigationMore" id="elNavigationMore_dropdown">More <i class="fa fa-caret-down"></i></a><ul class="ipsHide ipsMenu ipsMenu_auto" id="elNavigationMore_dropdown_menu" data-role="moreDropdown"></ul>
<ul class="ipsNavBar_secondary ipsHide" data-role="secondaryNavBar">
<li class="ipsHide" id="elNavigationMore_more" data-role="navMore">
<a href="#" data-ipsmenu="" data-ipsmenu-appendto="#elNavigationMore_more" id="elNavigationMore_more_dropdown">More <i class="fa fa-caret-down"></i></a>
</li>
</ul>
</li>
</ul>
<div id="elSearchWrapper">
<div id="elSearch" class="" data-controller="core.front.core.quickSearch">
<form accept-charset="utf-8" action="//anweyproject.com/index.php?/search/&do=quicksearch" method="post">
<input type="search" id="elSearchField" placeholder="Search..." name="q" autocomplete="off" aria-label="Search">
<button class="cSearchSubmit" type="submit" aria-label="Search"><i class="fa fa-search"></i></button>
<div id="elSearchExpanded">
<div class="ipsMenu_title">
Search In
</div>
<ul class="ipsSideMenu_list ipsSideMenu_withRadios ipsSideMenu_small" data-ipssidemenu="" data-ipssidemenu-type="radio" data-ipssidemenu-responsive="false" data-role="searchContexts">
<li>
<span class="ipsSideMenu_item ipsSideMenu_itemActive" data-ipsmenuvalue="all">
<input type="radio" name="type" value="all" checked="" id="elQuickSearchRadio_type_all">
<label for="elQuickSearchRadio_type_all" id="elQuickSearchRadio_type_all_label">Everywhere</label>
</span>
</li>
<li>
<span class="ipsSideMenu_item" data-ipsmenuvalue="forums_topic">
<input type="radio" name="type" value="forums_topic" id="elQuickSearchRadio_type_forums_topic">
<label for="elQuickSearchRadio_type_forums_topic" id="elQuickSearchRadio_type_forums_topic_label">Topics</label>
</span>
</li>
<li data-role="showMoreSearchContexts">
<span class="ipsSideMenu_item" data-action="showMoreSearchContexts" data-exclude="forums_topic">
More options...
</span>
</li>
</ul>
<div class="ipsMenu_title">
Find results that contain...
</div>
<ul class="ipsSideMenu_list ipsSideMenu_withRadios ipsSideMenu_small ipsType_normal" role="radiogroup" data-ipssidemenu="" data-ipssidemenu-type="radio" data-ipssidemenu-responsive="false" data-filtertype="andOr">
<li>
<span class="ipsSideMenu_item ipsSideMenu_itemActive" data-ipsmenuvalue="or">
<input type="radio" name="search_and_or" value="or" checked="" id="elRadio_andOr_or">
<label for="elRadio_andOr_or" id="elField_andOr_label_or"><em>Any</em> of my search term words</label>
</span>
</li>
<li>
<span class="ipsSideMenu_item " data-ipsmenuvalue="and">
<input type="radio" name="search_and_or" value="and" id="elRadio_andOr_and">
<label for="elRadio_andOr_and" id="elField_andOr_label_and"><em>All</em> of my search term words</label>
</span>
</li>
</ul>
<div class="ipsMenu_title">
Find results in...
</div>
<ul class="ipsSideMenu_list ipsSideMenu_withRadios ipsSideMenu_small ipsType_normal" role="radiogroup" data-ipssidemenu="" data-ipssidemenu-type="radio" data-ipssidemenu-responsive="false" data-filtertype="searchIn">
<li>
<span class="ipsSideMenu_item ipsSideMenu_itemActive" data-ipsmenuvalue="all">
<input type="radio" name="search_in" value="all" checked="" id="elRadio_searchIn_and">
<label for="elRadio_searchIn_and" id="elField_searchIn_label_all">Content titles and body</label>
</span>
</li>
<li>
<span class="ipsSideMenu_item" data-ipsmenuvalue="titles">
<input type="radio" name="search_in" value="titles" id="elRadio_searchIn_titles">
<label for="elRadio_searchIn_titles" id="elField_searchIn_label_titles">Content titles only</label>
</span>
</li>
</ul>
</div>
</form>
</div>
</div></div>
</nav></div>Кривовато правда и ссылки не удалил, но суть такая.
Еще раз огромное спасибо! теперь я понял как редактировать весь шаблон)))
Вопрос только остался как это в теме организовать ) просто непросто в теме поменять местами расположение контейнеров?
-
42 минуты назад, Elhombre сказал:
AnWey ну так слёту не скажешь, надо смотреть. Вот вроде получилось.
Просто весь код с <nav> перенес в <div> с логотипом. Там ничего сложного то
Можно скрин, как код перенесли , то у меня не получается(
-
6 минут назад, Elhombre сказал:
AnWey если делать сразу нормально, а не через Ж, то надо перевёрстывать всё целиком, чтобы на всех устройствах было норм.
Да это только ПК, на других устройствах оно свернуто отдельно и нормально.
Как этот кусок перенести ?
-
В темах есть такая графа как Использовать постраничную навигацию на AJAX?
Нужно ли ее включать ? и за что она отвечает ? Спасибо.
Также такой вопрос что такое в темах Расположение включения яваскриптов ? есть две графы и какая из них лучше ? Внутрь тега или Перед тегом.
-
Возник вопрос. как можно оптимизировать форум или тему, для первичной загрузки.
К примеру , у меня на главной страницы блок виджетов фото галереи, тормозит форум при загрузки , можно ли как то сделать , чтоб сперва грузился форум, потом уже фото галереи?
Также взять любую созданию тему. К примеру взять мою тему о музыке, я вставляю туда ссылки с ютуба , при заходи в тему, тормозит загрузку видео с ютуба, пока прогрузиться картинки ютуба.
Можно ли как то оптимизировать, чтоб грузилась сперва тема, а потом уже плавно или постепенно ютуб ссылки. Вод данная тема про Музыку
















.thumb.png.8fb6f3c1742f0fb4be8a2ac45b381ba2.png)
Что за плагин цветных меток перед темой.
в Техническая поддержка Invision Community
Опубликовано
Да оно, спасибо, но как сделать чтоб в теме они били как флажок или выпадавшие, чтоб выбрать из 3 вариантов 1.
Все разобрался! Спасибо!