

AnWey
-
Постов
512 -
Зарегистрирован
-
Посещение
-
Победитель дней
2
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные AnWey
-
-
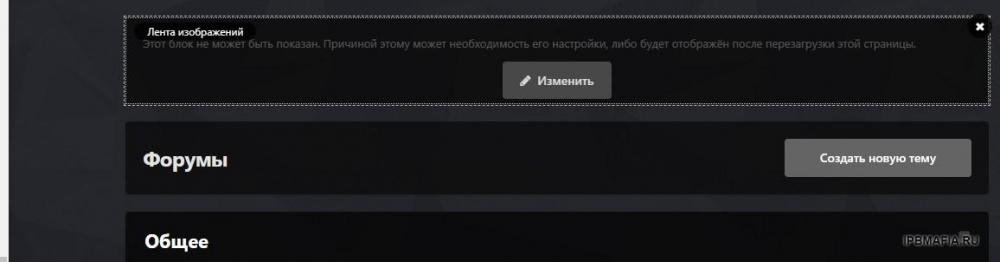
3 минуты назад, Elhombre сказал:
AnWey ну вот на скрине Заголовок блока, туда пропишите и сохраните. У вас его нет на сайте попросту.
Да писал, не помогло, Вот и спрашиваю...
-
-
1 час назад, Desti сказал:
#body писать не надо, body не id, это тег, поэтому просто
body nav {
}
Увы
body nav {
background-image: repeating-radial-gradient(circle at 50% 15%, #4a4a4a91, #82828221 7px);
}Не могу сохранить
-
12 минут назад, SlawkA сказал:
ну так выше я тебе скинул код. его надо в css загнать в body с подменой.
подскажите пожалуйста как писать коде
#body nav {
background-image: repeating-radial-gradient(circle at 50% 15%, #4a4a4a91, #82828221 7px);
} ??? -
-
26 минут назад, andros0789 сказал:
вот
#ipsLayout_header header { box-shadow: 0px 1px 4px rgba(0, 0, 0, 0.15), 0px 1px 0px rgba(0, 0, 0, 0.1); background: linear-gradient(0.90turn,rgb(0, 100, 255) 15%,#4a76a8 30%,rgba(134, 14, 255, 0.79) 75%) !important; }Поставил код, спасибо работает, но не там цвет меняет, он меняет цвет заголовка, я имел виду чтоб код менял цвет фона форума, как на ipbmafia.
-
Правильно ?
#ipsLayout_header nav {
background-image: repeating-radial-gradient(circle at 50% 15%, #4a4a4a91, #82828221 7px);
} -
34 минуты назад, SlawkA сказал:
#ipsLayout_header nav { background: linear-gradient(0.90turn,rgb(0, 100, 255) 15%,#4a76a8 30%,rgba(134, 14, 255, 0.79) 75%) !important; }
Не подскажите, как на моем форуме сделать фон градиентом заливкой.
-
8 часов назад, Elhombre сказал:
AnWey всё просто! В админке Система - Продвижение - Поисковая оптимизация, там вкладка Мета-теги.
Лично я делаю через онлайн-редактор (там есть кнопка), для меня это проще

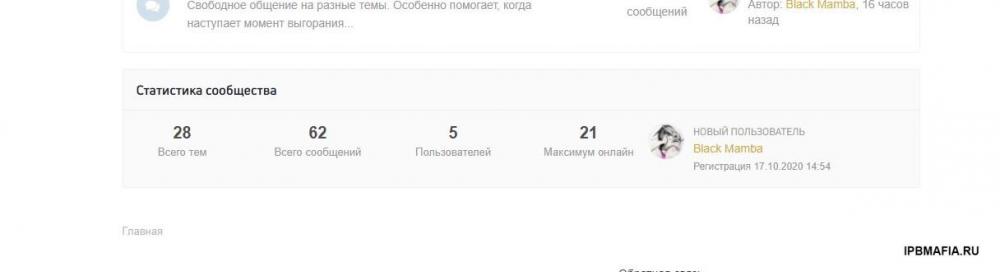
Спасибо большое ! Не подскажите как сделать у вас на форуме Статистику сообщества.
-
-
1 час назад, Desti сказал:
Не, скрином тут не поможешь. Вам надо создать plugin и соответствующим образом его настроить. Попробуйте пока другим способом..
1 час назад, Elhombre сказал:AnWey несколько вариантов есть, можно как просто изображение, так и кодом вставить
Увы все оказалось проще, добавил картинку через WYSIWYG Редактор , потом выделил картинку и нажал левый Shift и вставил ссылку. Теперь при нажатие на картинку, переходит на другую ссылку )))
-
1 час назад, SlawkA сказал:
AnWey пэйдж тебе в помощь. оно есть в движке форума.
либо приложение Портал.
1 час назад, Desti сказал:Зачем такие сложности? Просто виджет новый создать, в него return {advertisiment="SIDE"} и всё должно заработать.
Не помял, можно пожалуйста скрин.
-
Подскажите пожалуйста, как сделать баннер через виджет, хочу справой стороны форума разместить.
Чтоб при нажатие на анимацию( баннер) переходило на другой сайт.
-
Огромное спасибо!
-
-
12 минут назад, SlawkA сказал:
ну так нажми изменить, и сделай настройки виджета.
Спасибо!
-
-
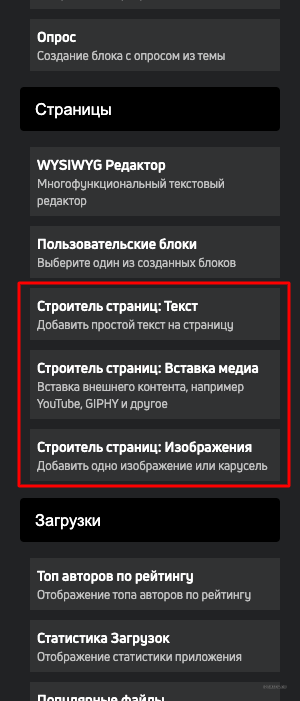
Подскажите пожалуйста, как сделать фото галерею сверху форума.
Чтоб когда пользователь загружает фото в альбом (галерею) фото отображалось сверху.
-
Столкнулся такой проблемой, как поменять шрифт лого, который сверху справа.
Вот с него код:
<template template_group="global" template_name="logo" template_data=" " template_location="front"><![CDATA[<a class='focus-logo' href='{setting="base_url"}' accesskey='1'>
{{if isset( \IPS\Theme::i()->logo['front']['url'] ) AND \IPS\Theme::i()->logo['front']['url'] !== null }}
{{$logo = \IPS\File::get( 'core_Theme', \IPS\Theme::i()->logo['front']['url'] )->url;}}
<span class='focus-logo__image'>
<img src="{$logo}" alt='{setting="board_name" escape="true"}'>
</span>
{{if theme.focus_text_logo OR theme.focus_text_logo_slogan}}
<span class='focus-logo__text'>
{{if theme.focus_text_logo}}<span class='focus-logo__name'>{theme="focus_text_logo"}</span>{{endif}}
{{if theme.focus_text_logo_slogan}}<span class='focus-logo__slogan'>{theme="focus_text_logo_slogan"}</span>{{endif}}
</span>
{{endif}}
{{else}}
<span class='focus-logo__text'>
<span class='focus-logo__name'>{{if theme.focus_text_logo}}{theme="focus_text_logo"}{{else}}{setting="board_name"}{{endif}}</span>
{{if theme.focus_text_logo_slogan}}<span class='focus-logo__slogan'>{theme="focus_text_logo_slogan"}</span>{{endif}}
</span>
{{endif}}
</a>]]></template> -
4 часа назад, Zero108 сказал:
В xml файле стиля меняете на русский перевод. Далее устанавливаете его заново. Custom.css не отвечает за перевод.
Огромное спасибо! помогло) !
-
Как бы нашел, но как прописывать в custom.css
-
-
Как всегда спасибо!
-

.thumb.jpg.95145b2879786b6e2fa7c54a9347a5c1.jpg)
.thumb.jpg.9e3f1d333969666d23655ed3ba7effb1.jpg)

.thumb.png.81228093b03892ab2f1c85074976fbfb.png)





.thumb.jpg.ba73fdaf31f0bb8b54cd20379fcd8418.jpg)

.jpg.b42dce30aae00073a216ae8d8cdbee04.jpg)
Статистика форума General Statistics
в Техническая поддержка Invision Community
Опубликовано
Да вот он.
General Statistics_1.0.2_fixed_for_ipb_4.5.xml