Доброго времени суток.
Хочу поделиться опытом кастомизации ошибок, которые возникают при тех или иных ситуациях (не найдена страница - 404, нет права на загрузку файла и т.д..).
На то, чтобы это все понять и собрать, ушло у меня около недели), я не ПРО, поэтому выкладываю все своими словами и так, как делал я, "без лишней суеты"..
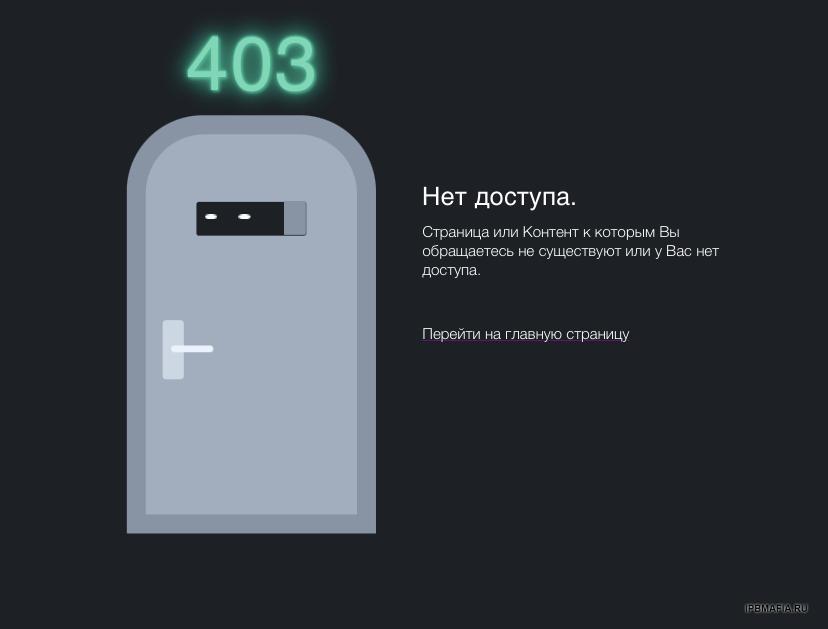
Пример моей работы:
Где я менял основную страницу:
НЕ ЗАБЫВАЕМ ДЕЛАТЬ БЭКАП!!
1) Первое, что нужно сделать, это настроить общий шаблон в стилях.
Я подпишу каждый момент, который менял, чтобы вам легче было ориентироваться. Вы же все, что подписано - //отступ - у себя уберете, после своих внесении изменений, иначе это все будет видно на сайте.
Код моей страницы:
По сути, можно кастомизировать как угодно, но мне много не надо было, поэтому я сделал себе по простому
2) Правка текста в вкладках.
Поменял текст, который отображается при появлении ошибок 401, 404, 403, 500, ибо логично, когда выдается страница 404, то и в вкладке, должно быть соответствующий текст.
Текст меняется в переводе, это можно сделать из панели АЦ:
3) Для тех, у кого php-fpm и Nginx.
Далее, я обнаружил, что когда открываю страницу, такую как (несуществующую страницу или удаленную) вида - https://site.blablabla.index.php редиректит на:
Я ее заменил на свою страницу (мне показалось, что это куда более правильнее)
Моя страница 404 ошибки, с внутренним css стилем (она же 403)
404.html
Если у вас будет такая же ситуация, тогда:
1.1 Создаем в корне вашего сайта, скажем в директории: /html/error_pages, страницу 404.html.
1.2 Немного правим php-fpm и вносим корректировки в:
/etc/nginx/sites-available/ваш конфиг
Добавляем:
try_files $uri = 404;
В каждый раздел location ~ ^(.*\.php)$ {
1.3 Добавляем обращение к самой странице 404 в Nginx
server {
.....
error_page 404 /404.html;
location = /404.html {
root /путь до ПАПКИ с страницами ошибок/html/error_pages;
}
.....
}
}
}
4) Редирект закрытых директорий.
И последний момент, это моя папка с файлами, она у меня была открыта для просмотра, но спустя некоторое время, я решил ее закрыть (файлы естественно все остались доступны для просмотра, а вот сам "серфинг" по ней - нет). Такого рода ошибку 403 не цепляет ни ips4 ни Nginx (по умолчанию), я сделал следующее:
Добавил в Nginx строки (аналогично ошибке 404).
server {
.....
error_page 403 /403.html;
location = /403.html {
root /путь до ПАПКИ с страницами ошибок/html/error_pages;
}
.....
}
}
}
Промучился я не мало, гл вроде все стало выглядеть приятнее)
Всем удачи!
404.html