Everything posted by 001
-
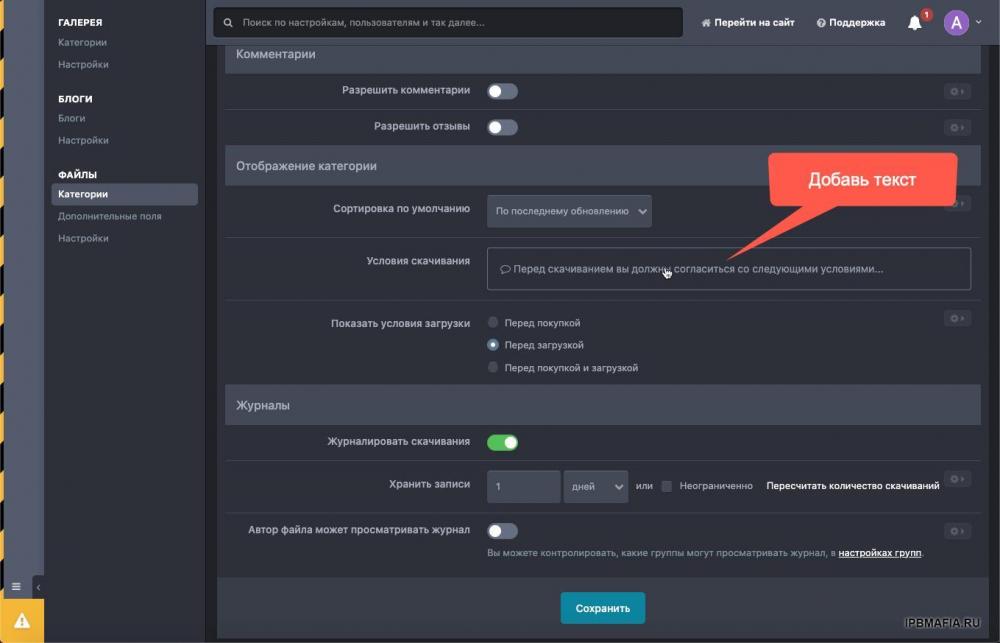
Как установить этот плагин
Zero108 ПРОШУ, убери с аватарки Support которым ты не являешься . Прекращай дезинформировать пользователей. Без обид V3ASOS Зайди в файлы и пропиши правила на скачивание. Не беспокой АДМИНА он и так устал))
-
Ftp хранение данных ?
-
Проблема с загрузкой файлов по REST API
именно, больше вариантов у меня нет.
-
Проблема с загрузкой файлов по REST API
import asyncio import aiohttp url = "https://example.com/api/downloads/files" token = "токен" params = { "category": 5, "author": 1, "title": "archive.zip", "description": "<p>This is an archive file.</p>", "hidden": 1, } headers = {"Accept": "application/json"} async def upload_file(file_path: str): auth = aiohttp.BasicAuth(token, "") async with aiohttp.ClientSession(auth=auth, headers=headers) as session: with open(file_path, "rb") as file_content: form_data = aiohttp.FormData() for key, value in params.items(): form_data.add_field(key, str(value)) form_data.add_field('files', file_content, filename=file_path) async with session.post(url, data=form_data) as response: print("Headers:", response.request_info.headers) print("Response JSON:", await response.json()) print("Response text:", await response.text()) print("Response status:", response.status) print("Response content-type:", response.content_type) print("=" * 10) if response.ok: print("File uploaded successfully.") else: print("Failed to upload file. Error:", await response.text()) async def main(): file_path = "archive.zip" await upload_file(file_path) loop = asyncio.new_event_loop() loop.run_until_complete(main())
-
Проблема с загрузкой файлов по REST API
Если так import asyncio import aiohttp url = "https://example.com/api/downloads/files" token = "токен" params = { "category": 5, "author": 1, "title": "archive.zip", "description": "<p>This is an archive file.</p>", "hidden": 1, } headers = {"Accept": "application/json"} async def upload_file(data_files: dict): auth = aiohttp.BasicAuth(token, "") async with aiohttp.ClientSession(auth=auth, headers=headers) as session: form_data = aiohttp.FormData() for key, value in params.items(): form_data.add_field(key, str(value)) for file_name, file_content in data_files.items(): form_data.add_field('files', file_content, filename=file_name) async with session.post(url, data=form_data) as response: print("Headers:", response.request_info.headers) print("Response JSON:", await response.json()) print("Response text:", await response.text()) print("Response status:", response.status) print("Response content-type:", response.content_type) print("=" * 10) if response.ok: print("File uploaded successfully.") else: print("Failed to upload file. Error:", await response.text()) async def main(): with open("archive.zip", "rb") as file_content: data_files = { "archive.zip": file_content } await upload_file(data_files) loop = asyncio.new_event_loop() loop.run_until_complete(main())
-
Проблема с загрузкой файлов по REST API
Если API поддерживает стандартный метод multipart/form-data, рекомендуется использовать его для более эффективной передачи файлов. Ниже представлен пример использования aiohttp.FormData для достижения этой цели: import asyncio import aiohttp url = "https://example.com/api/downloads/files" token = "токен" params = { "category": 5, "author": 1, "title": "archive.zip", "description": "<p>This is an archive file.</p>", "hidden": 1, } headers = {"Accept": "application/json"} async def upload_file(data_files: dict): auth = aiohttp.BasicAuth(token, "") async with aiohttp.ClientSession(auth=auth, headers=headers) as session: form_data = aiohttp.FormData() form_data.add_fields(**params) for file_name, file_content in data_files.items(): form_data.add_field('files', file_content, filename=file_name) async with session.post(url, data=form_data) as response: print("Headers:", response.request_info.headers) print("Response JSON:", await response.json()) print("Response text:", await response.text()) print("Response status:", response.status) print("Response content-type:", response.content_type) print("=" * 10) if response.ok: print("File uploaded successfully.") else: print("Failed to upload file. Error:", await response.text()) async def main(): with open("archive.zip", "rb") as file_content: data_files = { "archive.zip": file_content } await upload_file(data_files) loop = asyncio.new_event_loop() loop.run_until_complete(main()) В этом примере файл добавляется в форму с использованием add_field, и aiohttp самостоятельно управляет кодированием multipart/form-data. Ваши параметры и заголовки добавляются также, как и в предыдущем варианте. Этот метод более эффективен для передачи больших файлов
-
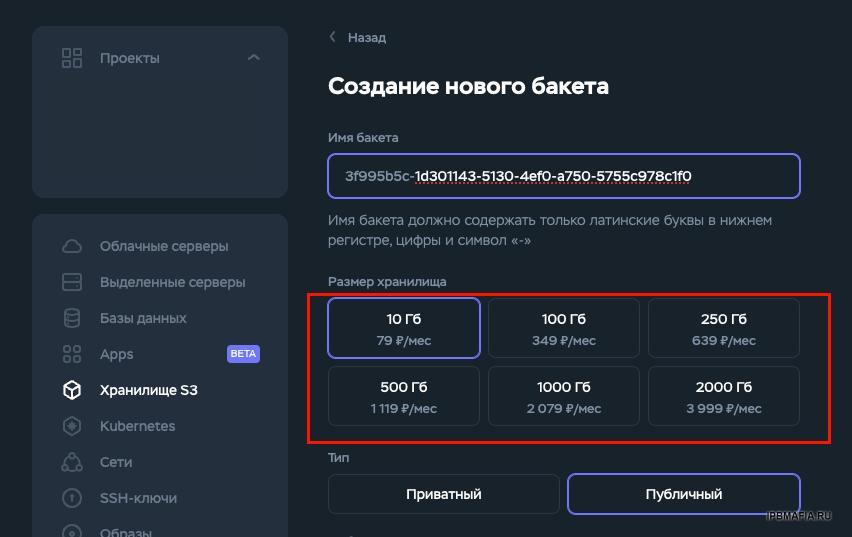
Ftp хранение данных ?
FTP - убрали ещё в далёком IPS 4.3.0, так как вызывал только проблемы. Когда вы загружаете файл в S3, он использует HTTP(S) для публикации изображения через API. Это однократная передача с вашего сервера на серверы S3. Как только он окажется там, при каждом вызове файла он доставляется непосредственно из S3 через URL-адрес. Это означает, что S3 доставляет изображение вместо вашего сервера. Если бы реализовать FTP, то загрузить файл было бы несложно... скачать было бы гораздо сложнее. Современные браузеры больше не поддерживают протокол FTP в браузере. (Например, в Chrome он был удален в версии 59.) Это означает, что IPS придется каждый раз при запросе входить на FTP-сервер и загружать его... а затем доставлять пользователю. Это резко увеличит нагрузку на сервер, замедлит доставку сайта (поскольку его необходимо загрузить, а затем отправить пользователю) и увеличит пропускную способность как веб-сервера, так и FTP-сервера.
-
Как настроить покупку-оплату в Classifieds ?
Тебя жёстко развели Актуальная версия от разработчика 2.3.5 и Beta 2.4.0. Можешь предъяву кидать тем где брал
- Custom icons for reputation
- Featured groups
-
Реализация кода блока ленты базы данных
public function view() { // Получение доступа к базе данных $db = \IPS\IPS::db(); // Выполнение запроса к базе данных $query = $db->select('*', 'таблица', ['условие']); // Получение результата запроса $gameNames = $query->fetchAll(); // Передача данных в шаблон $this->template->gameNames = $gameNames; // Другая логика контроллера } Exception что вроде этого? {foreach $gameNames as $gameName} <p>{$gameName['game_name']}</p> {/foreach}
-
Реализация кода блока ленты базы данных
Создайте метод в соответствующей модели, который будет извлекать нужные записи. Например: // Метод в модели public function getGameNames() { // Логика для извлечения записей return YourModel::where('your_condition')->get(); } В контроллере вашей страницы конкретной сборки вызовите созданный метод и передайте результат в шаблон: public function view() { $model = new YourModel(); $gameNames = $model->getGameNames(); $this->view->gameNames = $gameNames; // Другая логика контроллера } В шаблоне вашей страницы конкретной сборки выведите полученные записи без использования блока: @foreach ($gameNames as $gameName) <p>{{ $gameName->game_name }}</p> @endforeach В этом случае, вы сможете напрямую подгружать и отображать данные из базы данных на странице конкретной сборки.
-
Реализация кода блока ленты базы данных
К сожалению, в IPS нет встроенной поддержки передачи параметров в блоки (blocks) напрямую. Можно попробовать достичь желаемого результата, используя следующий подход: 1. Создайте пользовательскую переменную (user variable) перед блоком, в которой определите значения параметров: {php} $param1 = 'значение1'; $param2 = 'значение2'; {/php} 2. Используйте блок (block) с обычным синтаксисом без параметров и обращайтесь к значениям параметров через созданные переменные: {block="my_block"} <p>{$param1}</p> <p>{$param2}</p> {/block} 3. В вашем пользовательском блоке (my_block) вы можете использовать переданные значения из пользовательских переменных: {block="my_block"} <p>Параметр 1: {$param1}</p> <p>Параметр 2: {$param2}</p> {/block} Второй вариант 1. Использование глобальных переменных: В вашем контроллере или классе, который обрабатывает логику вашей страницы, установите значения параметров в глобальные переменные. В шаблоне, внутри блока, вы можете обратиться к глобальным переменным, чтобы получить значения параметров. Пример: // В контроллере или классе \IPS\Registry::set('param1', 'значение1'); \IPS\Registry::set('param2', 'значение2'); {block="my_block"} <p>{\IPS\Registry::get('param1')}</p> <p>{\IPS\Registry::get('param2')}</p> {/block} 2. Использование пользовательской функции: Создайте пользовательскую функцию (custom function), которая принимает параметры и возвращает результат. Внутри функции вы можете определить логику, основанную на переданных параметрах. В блоке вызовите созданную пользовательскую функцию и передайте параметры. Пример: // В файле вашего приложения или плагина function myCustomFunction($param1, $param2) { // Логика, основанная на переданных параметрах $output = "<p>{$param1}</p>"; $output .= "<p>{$param2}</p>"; return $output; } {block="my_block"} {myCustomFunction("значение1", "значение2")} {/block} Оба эти варианта позволяют передавать параметры в блоки в IPS, но требуют некоторых дополнительных действий и кода.
-
Реализация кода блока ленты базы данных
{foreach $records as $record} <p>{$record->customFieldDisplayByKey('game_name', 'display')->formValue}</p> {/foreach} я сейчас не могу проверить у себя. Может так.
-
Реализация кода блока ленты базы данных
{{foreach $records as $record}} <p>{{{$record->customFieldDisplayByKey('game_name', 'display').formValue}}}</p> {{endforeach}}
-
Реализация кода блока ленты базы данных
{{foreach $records as $record}} <p>{$record->customFieldDisplayByKey('game_name', 'display')['formValue']}</p> {{endforeach}} Используй квадратные скобки [ ] для доступа к значению $formValue. Это позволит получить значение $formValue из массива, возвращаемого методом customFieldDisplayByKey('game_name', 'display').
-
Реализация кода блока ленты базы данных
{$record->customFieldDisplayByKey('my_key', 'display').formValue} добавь .formValue для получения значения. Если нужно использовать другие переменные, такие как $label или $value, ты можешь добавить их в код: {$record->customFieldDisplayByKey('my_key', 'display').label} {$record->customFieldDisplayByKey('my_key', 'display').value}
-
Реализация кода блока ленты базы данных
{$record->customFieldDisplayByKey('sub_title', 'display')|raw} Этот код извлекает значение пользовательского поля "sub_title" с использованием указанного формата отображения и затем применяет фильтр |raw, чтобы предотвратить экранирование HTML. Убедись, что ключ шаблона ('sub_title') соответствует фактическому ключу твоего пользовательского поля, а формат отображения ('display') является выбранным для этого поля. Использование |raw позволяет рендерить HTML, созданный выбранным форматом отображения, без его экранирования. Однако, будь осторожн при использовании |raw с контентом, созданным пользователями или ненадежными источниками, чтобы предотвратить возможные уязвимости безопасности, такие как межсайтовый скриптинг (XSS).
-
Реализация кода блока ленты базы данных
Может так попробовать. {$record->customFieldDisplayByKey('game_name','raw')[0]->value}
-
Поднавигация как её изменить?
aLEX49566 скрипач не нужен. 🤣 Зачем ты здесь?
- Chatbox+
-
Обновление с 4.3.6 до 4.6.12
Я не говорил, что ПУ не работает. Развитие хестия давно прекращено.
-
Обновление с 4.3.6 до 4.6.12
edmsl пипец вы тут тему раздули. Центос умерла, однозначно ставить дебиан это эталон стабильности без танцев с бубном. ПУ хестия, веста тоже не поддерживаются, как вариант ispmanager, если не нравится фастпанель.
-
Hide products which are not in stock
В настройках магазина смотри.
-
Стиль Dark / Light Fluent Design Theme Edition
В последнее время одни ждуны на форуме