

RobinLopes
-
Постов
46 -
Зарегистрирован
-
Посещение
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные RobinLopes
-
-
2 минуты назад, aLEX49566 сказал:
RobinLopes почитайте статьи на тему Seo продвижение. Тут и дня не хватит, что бы все рассказать
читал, но если не могу понять за что сначала взятся )
-
-
@by_ix topchek
-
-
Привет всем ! Кто может покидать красивых фонов в .gif для оформления групп пользователей ? Или подскажите как искать - что писать и где.
-
Спасибо ребят! Очень благодарен за ваши ответы!
-
-
Всем привет, как сделать что бы у группы была данная стилизация никнейма? ips 4.7
 Спойлер
Спойлерcolor:transparent;
background:linear-gradient(130deg, #AA61CF 0%, #AA61CF 15%, orange 15%, orange 30%, yellow 30%, yellow 45%, #B754C2 45%, #B754C2 60%, #D54DC1 60%, #D54DC1 75%, pink 75%, pink 100%), linear-gradient(130deg, #AA61CF 0%, #AA61CF 15%, orange 15%, orange 30%, yellow 30%, yellow 45%, #B754C2 45%, #B754C2 60%, #D54DC1 60%, #D54DC1 75%, pink 75%, pink 100%);text-shadow: 0px -1px 5px rgb(225, 98, 176);
-webkit-background-clip:text -
6 часов назад, roonovoorsk сказал:
что много говорить, я покупал как эту тему, работает криво конечно нужно адаптировать по новую IPS
Revenge 1.0.xml 416.9 \u043a\u0411 · 3 загрузки
создал тему
ловите файл под новую 4.6.9
-
-
Всем привет, нашёл данную тему на просторах интернета. К сожалению, никак не смогу подсказать кто автор, просто приложу скрины. С расрешения администрации, готов выложить сам файл в тему!
https://enxf.net/attachments/1-0-0-jpg.27229/
-
11 часов назад, by_ix сказал:
пруф можно? желательно ссылку на сайт сразу.
12 часов назад, Zero108 сказал:В Commerce покупается товар ("Перевод в другую группу"), пользователь автоматически переводится в другую группу на время или насовсем.
Да, это как раз таки я и говорю про этот аддон, он во вкладке Commerce и находится
В личные сообщения поступила очень по душе работа, держите. Хотел бы что-то похожее
Ищу варианты замены так как стиль стандартный не очень подходит под тематику сайта
-
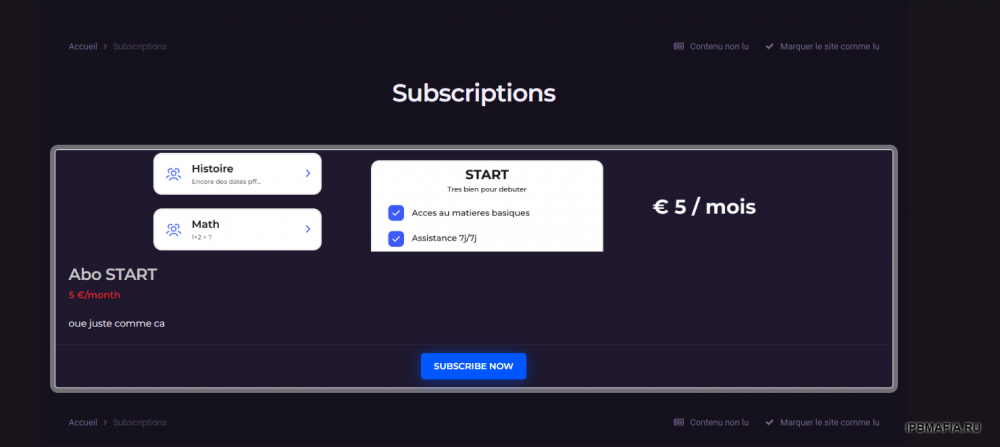
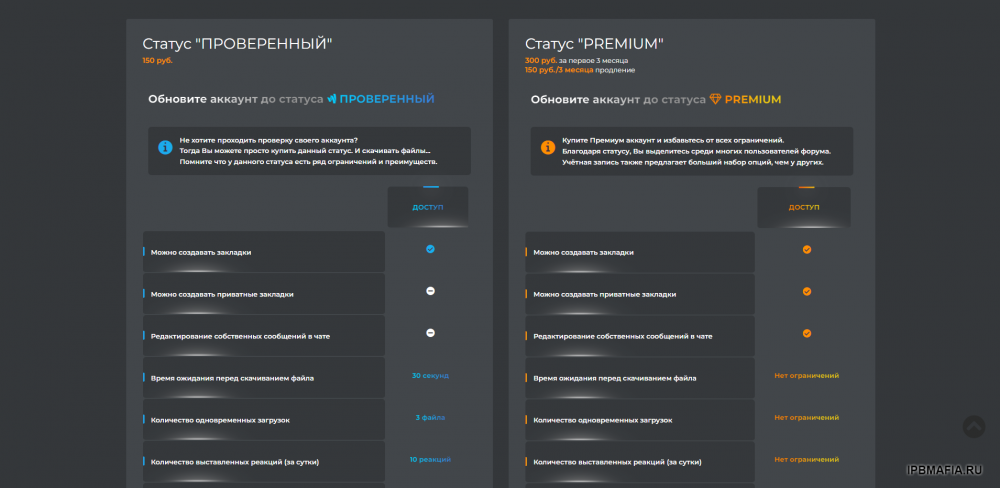
Рабочих кодов. Возник вопрос - как реализовать платное повышение прав, что-то похожее на встроенные функции Subscriptions, видел что там можно добавить функцию "При оплате выдать покупателю данные роли...", но само оформление мне не очень по душе (я про то как движок ставит баннеры для подписок). Если нету других вариков, то не против узнать размеры нужной картинки, для вставки как обложка для этой функции (пробовал 1920 на 1080 но на телефонах выходит майнкрафт).
Благодарю за выручку.
-
-
Мне просто нужно для сайта-одностраничника (сорян если засунул не туда тему)
Но я так понимаю что и для форума сработает
-
34 минуты назад, SlawkA сказал:
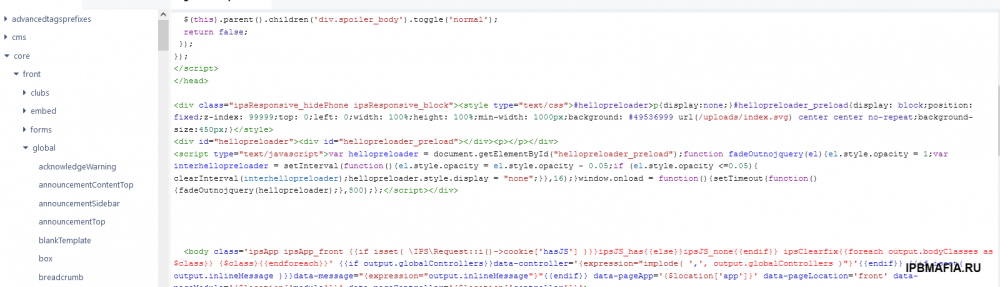
RobinLopes делал как то давно себе прелоадер с SVG анимацией
<div class="ipsResponsive_hidePhone ipsResponsive_block"><style type="text/css">#hellopreloader>p{display:none;}#hellopreloader_preload{display: block;position: fixed;z-index: 99999;top: 0;left: 0;width: 100%;height: 100%;min-width: 1000px;background: #49536999 url(/uploads/index.svg) center center no-repeat;background-size:450px;}</style> <div id="hellopreloader"><div id="hellopreloader_preload"></div><p></p></div> <script type="text/javascript">var hellopreloader = document.getElementById("hellopreloader_preload");function fadeOutnojquery(el){el.style.opacity = 1;var interhellopreloader = setInterval(function(){el.style.opacity = el.style.opacity - 0.05;if (el.style.opacity <=0.05){ clearInterval(interhellopreloader);hellopreloader.style.display = "none";}},16);}window.onload = function(){setTimeout(function(){fadeOutnojquery(hellopreloader);},800);};</script></div>
323232.svg 5 \u043a\u0411 · 0 загрузок animated.svg 3 \u043a\u0411 · 0 загрузок index.svg 5 \u043a\u0411 · 0 загрузок
323232.svg 5 \u043a\u0411 · 0 загрузок animated.svg 3 \u043a\u0411 · 0 загрузок index.svg 5 \u043a\u0411 · 0 загрузок
А для HTML? Не будет версии? Вижу что проскакивают ips)
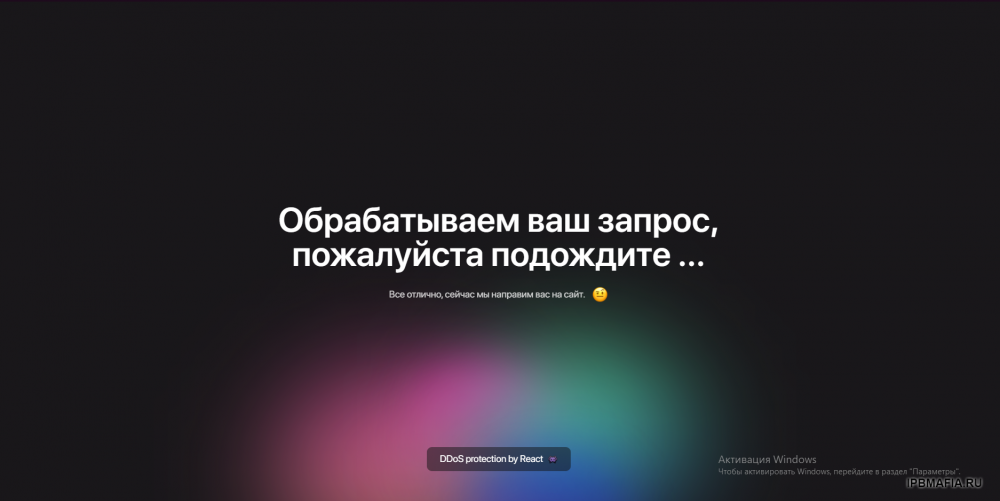
19 минут назад, Zero108 сказал:Так это всё для красоты, типо, пользователю показать красивую заставку перед тем, как он окончательно потеряет терпение и сдристнет с сайта? Или в этом есть какой-то сакральный смысл? А то у меня Cloudflare и так заставку показывает тем, кто через некоторые прокси на сайт заходит, пока проверяет на DDoS и т.п. Правда не такую разноцветную.
Это будет как в форме приветствия, пока сайт окончательно не закончит загрузку (ну и также перенаправление для DDOS сервиса)
24 минуты назад, by_ix сказал:прозрачность лучше в ргб делать. некоторые браузеры на телефонах могут не видеть её в хексе.
По типу времён царя Владимира II?
-
11 часов назад, cyr4x сказал:
Это ddos защита от Реакта, купи у них хостинг и получишь ее
только придется выложить как минимум 70$
если у тебя форум с максимум 100 посетителями за сутки, тебе это не нужно, это используют большие проекты которые зачастую дудосят
Нет, так это я знаю, я просто хочу такую же фичу реализовать в качестве прелоадера на главную страницу. Вместо DDOS протекшион и так далее сделать что то своё
Но с такой же бекграунд анимацией и похожей стилистикой )
+ на будущем сайте который буду открывать, думаю купить подобную защиту, но не от реакта, от французкого производителя. Но хотелось бы все равно такой прелоадер в качестве привествия, что бы радовал глаз во время прогрузки сайта
-
Привет всем пользователям интернета и данного сервиса.
Поставил себе вопрос, а как сделать такой же прелоадер на главную страницу форума/сайта как у react labs?
А тот кто скинет код - вообще красавчик и замены просто нету! Замечу, мне просто CSS этого прелоадера, и HTML, как в код вставить я разбираюсь)
Я пока сидел и думал, вот что надумал. Для CSS нарисовать может быть в фигме и вставить в код сразу?
Если так можно, то прошу пожалуйста только HTML и JS (знаю что применяется + нужно что бы цвета переливались, кто не шарит, залетайте на форум Trinity RP (SAMP) нет не реклама, а пример)
-
-
1 час назад, SlawkA сказал:
RobinLopes в общем мешает вот это в коде
#ipsLayout_header nav::after {
height: var(--secondary-navigation--height);
content: '';
position: absolute;
top: 100%;
left: 0;
right: 0;
background: rgb( var(--theme-main_nav_tab) );
box-shadow: rgba(0,0,0,0.1) 0px 1px 2px;
}и скорее этот цвет есть в настройках самого стиля. либо просто найти этот цвет в коде CSS и вырезать его.
найти его можно в редакторе стиля по этим строкам #ipsLayout_header nav::afte
Спасибо большое! Нашёл проблему и решил. Полоска ушла. Любви и процветания тебе!
1 час назад, SlawkA сказал:RobinLopes в общем мешает вот это в коде
#ipsLayout_header nav::after {
height: var(--secondary-navigation--height);
content: '';
position: absolute;
top: 100%;
left: 0;
right: 0;
background: rgb( var(--theme-main_nav_tab) );
box-shadow: rgba(0,0,0,0.1) 0px 1px 2px;
}и скорее этот цвет есть в настройках самого стиля. либо просто найти этот цвет в коде CSS и вырезать его.
найти его можно в редакторе стиля по этим строкам #ipsLayout_header nav::afte
Спасибо большое! Нашёл проблему и решил. Полоска ушла. Любви и процветания тебе!
Решил довольно пофигистическим способом - удалил строку.
-
Выбрать стиль можно. Если что, это пока что тестовый домен, так как только настраиваю стиль.
http://usatest.beget.tech/2 минуты назад, SlawkA сказал:нет. просто что бы гость смог переключится на этот стиль.
Только что, RobinLopes сказал:Выбрать стиль можно. Если что, это пока что тестовый домен, так как только настраиваю стиль.
http://usatest.beget.tech/Для тебя
-
1 минуту назад, SlawkA сказал:
RobinLopes 1. искать обновленный стиль под версию форума.
2. скинуть ссылку на сайт с доступом к стилю гостям на сайте.
Не понимаю второе. Вам выдать права администратора на форуме?
-
-
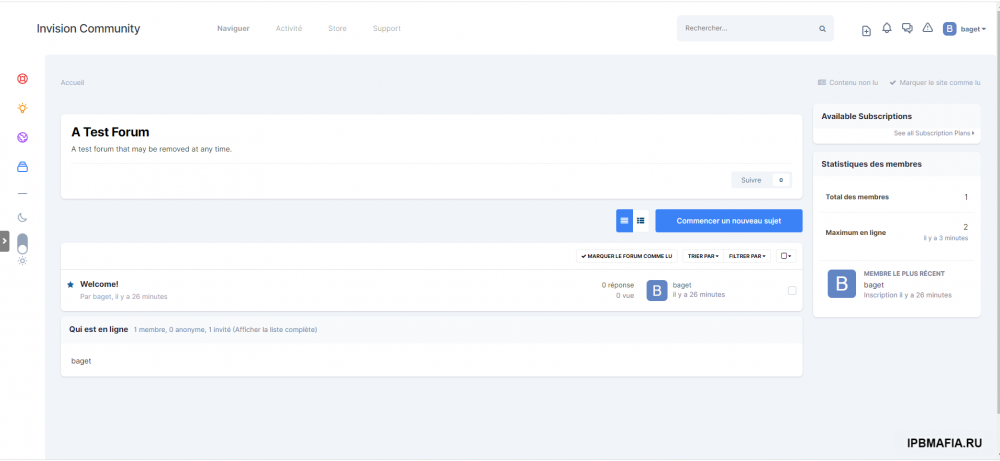
Баги, баги, баги. Не видно тем. Как решить?












.thumb.png.a4192bc3275932d88c8d7f491cab5efd.png)




Что посоветуете при запуске форума ?
в Техническая поддержка Invision Community
Опубликовано
во, вот он, мой спаситель!