Everything posted by Dimarik111
-
Новые форматирование групп (Красивые ники)
Странно странно, попробуй так <span style="background: linear-gradient(75deg, #ff1901 28%, #c6672f 72%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #d85839;font-weight: bold;"><i class="fa fa-bolt"></i> ryancoolround ну мы тестили на 4.7 норм мб у тебя там траблы с темой ?
-
Откуда берется сотня пользователей онлайн (гость)?
ZIKURIK так ты ж не тестил, зачем писать?
-
Откуда берется сотня пользователей онлайн (гость)?
Vasiliy80 👍
-
Новые форматирование групп (Красивые ники)
<span style="background: linear-gradient(75deg, #ff1901 28%, #c6672f 72%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #d85839;font-weight: bold;"><i class="fa fa-bolt"></i> Основатель</span> <span style="font-weight: 800;background: linear-gradient(75deg, #006645 28%, #2fc65d 72%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #006266;font-weight: bold;"><i class="fa fa-amazon"></i> Администратор</span> <span style="font-weight: 800;background: linear-gradient(75deg, #9d01ff 28%, #cc21b7 72%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #cc21b7;font-weight: bold;"><i class="fa fa-cogs"></i> Релизёр</span> <span style="font-weight: 800;background: linear-gradient(75deg, #ff8201 28%, #eac614 72%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #eac614;font-weight: bold;"><i class="fa fa-diamond"></i> Premium</span> <span style="font-weight: 800;background: linear-gradient(to right, #00d2ff, #3a7bd5);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #FF512F;font-weight: bold;"><i class="fa fa-google-wallet"></i> Проверенный</span> <span style="background: linear-gradient( 75deg , #ffffff 28%, #929292 72%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; font-weight: bold;"><i class="fa fa-user-secret" aria-hidden="true"></i> Новичок</span> <span style="color:#afb6bd;"><i class="fa fa-low-vision"></i> Заблокированные</span>
-
Откуда берется сотня пользователей онлайн (гость)?
Vasiliy80 АСР - плагины - установить плагин после установки заходишь в плагин и настраиваешь Vasiliy80
-
Откуда берется сотня пользователей онлайн (гость)?
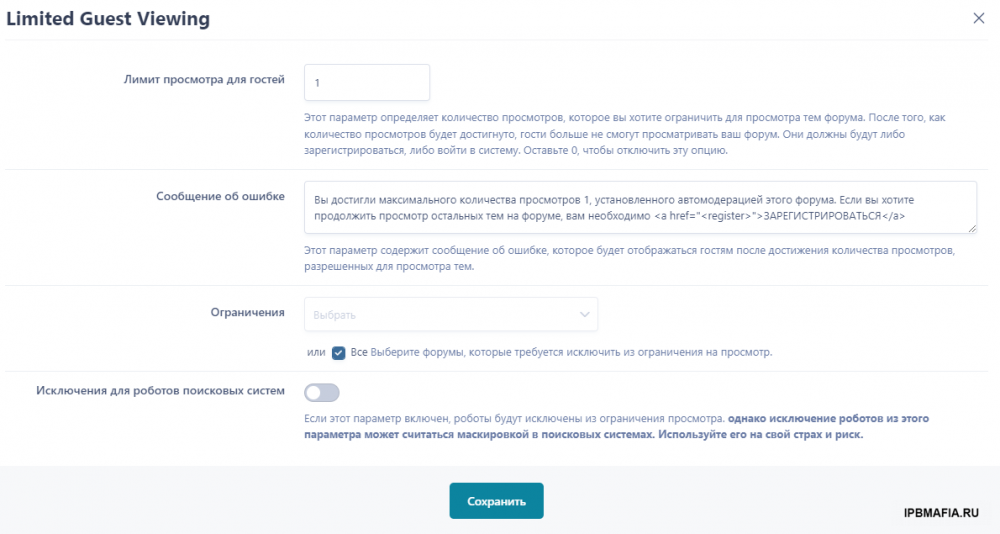
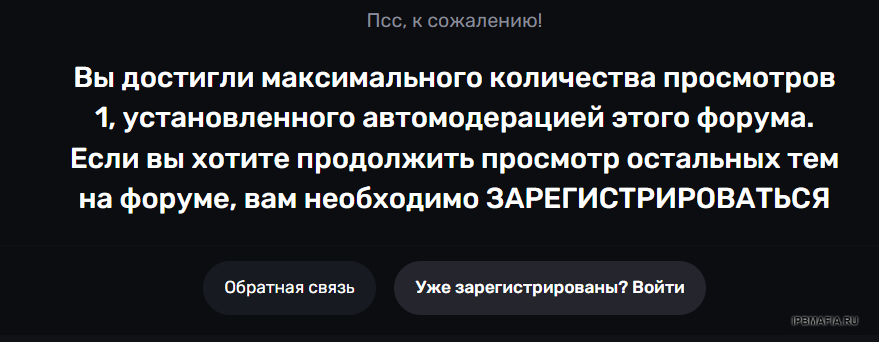
Vasiliy80 установи плагин и настраивай)) (DP41) Guest View Limits.xml
-
Откуда берется сотня пользователей онлайн (гость)?
Vasiliy80 ставь лимит гостей и все
-
Откуда берется сотня пользователей онлайн (гость)?
Vasiliy80 не вникай вообще это SEO боты Vasiliy80 ограничь если так тревожат они ограничение гостям полностью Vasiliy80
- Как поменять цвет в реферальной системе?
- Как поменять цвет в реферальной системе?
- Ошибка при создании темы в клубе
- Members Social Info
- Members Social Info
- Faceit Theme
-
Faceit Theme
-
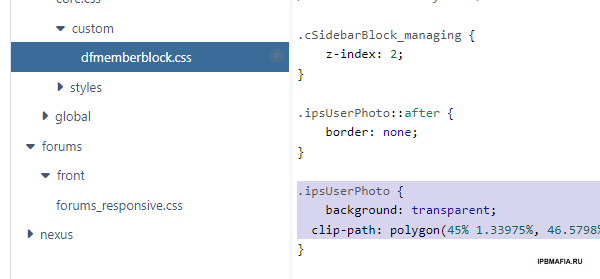
Стиль & обводка аватарок
SlawkA .ipsUserPhoto { background: transparent; clip-path: polygon(45% 1.33975%, 46.5798% 0.60307%, 48.26352% 0.15192%, 50% 0%, 51.73648% 0.15192%, 53.4202% 0.60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146% 23.57212%, 93.30127% 25%, 94.03794% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794% 73.4202%, 93.30127% 75%, 92.30146% 76.42788%, 91.06889% 77.66044%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66044%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.4202%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); }
-
Стиль & обводка аватарок
- Если коды менять количество темы и постов
- Новые SVG иконки
- Если коды менять количество темы и постов
- Если коды менять количество темы и постов
- Если коды менять количество темы и постов
- Если коды менять количество темы и постов
-
Если коды менять количество темы и постов
by_ix ну понял что б там красиво стояли иконки, помню кто то отправлял код так же верху иконка сообщений внизу иконка темы, код профукал просто by_ix ну да я понял не понятно пост выложил ну суть в общем написал, надеюсь понял))) by_ix или это ты отправлял в какой то теме такой код, который меняет посты название и ставит можно иконки +текст
- Если коды менять количество темы и постов