
Everything posted by bon1
-
Recent Topics Блок
На так как это сделать?
-
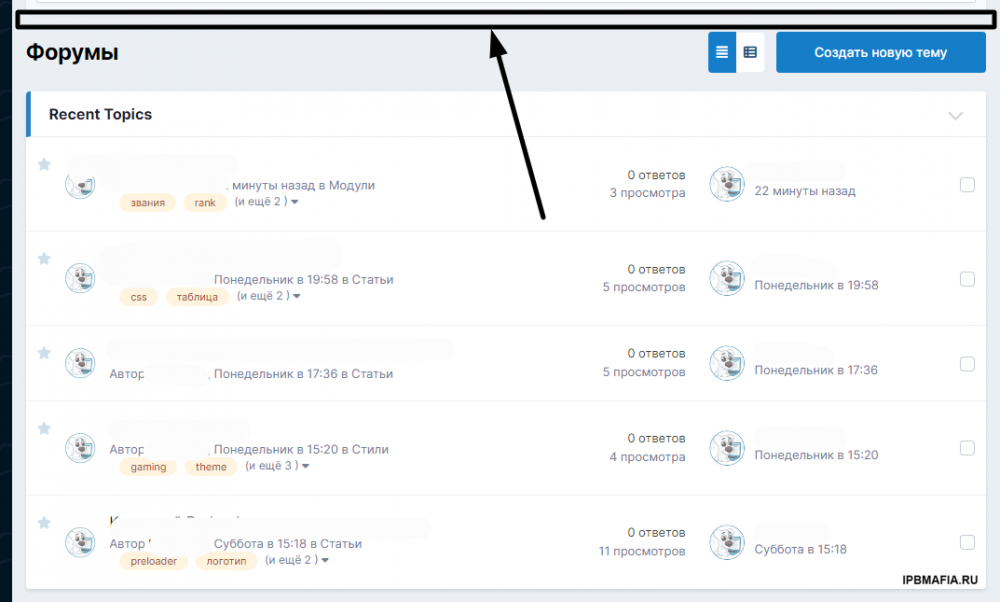
Recent Topics Блок
Установил приложение Recent Topics 1.1.5, но столкнулся с такой проблемой, может она и банальна, но че то я не могу исправить😂 проблема в том что сам блок с Recent Topics находиться ниже кнопок создать тему, нужно ее поднять вверх, управление блоками не реагирует на нее, в Админке приложение поднимал в самый вверх вот:
-
Изображения игр
Что именно?затемнение или картинку наложить?как то подробней что нужно именно)
- Изображения игр
-
Изображения игр
-
Online Indicator 1.1
Online Indicator 1.1.xml Online Indicator 1.1.xml
-
Как поменять цвет кнопки?
<a class="formBtn ipsButton ipsButton_medium ipsButton_intermediate ipsButton_fullWidth" href="https://hmrp.ga/application/form/1-%D0%B7%D0%B0%D1%8F%D0%B2%D0%BA%D0%B0-%D0%BD%D0%B0-%D1%83%D1%87%D0%B0%D1%81%D1%82%D0%BD%D0%B8%D0%BA%D0%B0-%D1%81%D0%BE%D0%BE%D0%B1%D1%89%D0%B5%D1%81%D1%82%D0%B2%D0%B0/"><i class="fa fa-plus-circle" aria-hidden="true"></i> Подать заявку</a> Кнопки: ipsButton_intermediate ipsButton_normal ipsButton_alternate ipsButton_primary ipsButton_positive ipsButton_intermediate ipsButton_negative ipsButton_light ipsButton_veryLight ipsButton_overlaid ipsButton_link
-
Анимация загрузки сайта
<script> $(document).ready(function(){ $(".preloader").fadeOut(2000); // 2000 вроде как отвечает за нее }) </script> можно попробовать так: <script> $(document).ready(function(){ $(".preloader").delay(3000).fadeOut('slow'); }) </script> в JS н очень силён, это чисто мои предположения по поводу этих кодов)
-
Анимация загрузки сайта
Перед <body> ставим: <div class="preloader"> <img src="ссылка на логотип или картинку" alt="Описание или слоган"> <div class="loader"> <div class="loading"></div> </div> </div> Перед </body> ставим: <script> $(document).ready(function(){ $(".preloader").fadeOut(2000); }) </script> В CSS кидаем: .preloader { position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 9999; background-color: #1a2028; display: flex; flex-direction: column; justify-content: center; align-items: center; } .preloader img { display: block; margin-bottom: 50px; max-width: 240px; } .preloader .loader { position: absolute; left: 50%; margin-top: 2rem; transform: translate(-50%,-50%); height: 5px; width: 15rem; background-color: #1d242d; } .preloader .loading { background-color: red; width: 5rem; height: 5px; animation: animation 1.8s infinite; } @keyframes animation{0%{transform:translateX(0rem)}50%{transform:translateX(10rem)}100%{transform:translateX(0rem)}} Готово.
-
Создание топика на ipbmafia.ru
- Куплю ваш сайт/домен.
- Убрать почту с (Админ онлайн)
core - global - plugins - staffMembers удали код или закомментируй: <span class="ipsPos_right"> {{if !member.members_disable_pm AND !$user->member()->members_disable_pm}} <a href='{url="app=core&module=messaging&controller=messenger&do=compose&to={$user->member()->member_id}" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-forceReload data-ipsDialog-remoteSubmit data-ipsDialog-flashMessage="{lang="message_sent"}"><i class='fa fa-envelope'></i> </a> {{endif}} </span>- Фиксированное меню
Sticky Navigation (2).xml- Бэкграунд на def стиле
Ну или так: Находишь данный код globalTemplate <main id='ipsLayout_body' class='ipsLayout_container'> и меняешь на это: <main id='ipsLayout_body' class='ipsLayout_container background_ms'> в CSS кидаешь код: .background_ms { background: white; /* Цвет фона */ padding: 5px; margin-top: 71px; /* Отступ от header */ }- Анимация лого.
globalTemplate находишь строчку: {template="logo" app="core" group="global" params=""} Вырезаешь его и вставляешь перед </header> Далее CSS находишь код и меняешь на это: #elSiteTitle, #elLogo { /* flex: 0 1 auto; */ /* min-width: 0; */ display: inline-flex; /* align-items: center; */ /* align-self: stretch; */ /* height: var(--header--height); */ margin-top: 30px; margin-left: 546px; -webkit-transition: -webkit-filter 0.3s ease-in-out; transition: -webkit-filter 0.3s ease-in-out; -o-transition: filter 0.3s ease-in-out; transition: filter 0.3s ease-in-out; transition: filter 0.3s ease-in-out, -webkit-filter 0.3s ease-in-out; } #elSiteTitle, #elLogo:hover { -webkit-filter: brightness(110%); filter: brightness(110%);} Находишь данный код в CSS и меняешь ссылку на другой бэкграунд без логотипа: #ipsLayout_header header { background: url(https://forum.la2-fun.ru/1bg.png); /* Загрузить новый бэкграунд*/ background-size: cover; -moz-background-size: cover; background-position: center; padding-bottom: 330px; } После чего загружаешь новый логотип и все.- Цвет раздела
Я так понял вот это вам нужно: .ipsDataItem:hover { background:#ebeff394; /* Цвет который вам нужен*/ }- Проблема с установкой темы
- Возраст обывателей форума
- Перенос форума с одного сервер на другой
- Like/React to Download
Ты где нашел этот файл? Там нет такого.- Скачать дефолтный шаблон из архива
- Цвет текста.
.ipsDataItem_title a { color:green; } .ipsDataItem_title a:hover { opacity:0.6; }- Отдельный перевод для приложения/плагина
- Файлы из архива IPS (поможем скачать)
Group Name Indicator 5.3 Group Name Indicator 5.3 (1).xml- Advanced Server List
Maybe he does not support this game: Compatible servers 💻 Counter-Strike 1.6 Counter-Strike: Global Offensive Discord Minecraft Teamspeak 3
Account
Navigation
Search
Configure browser push notifications
Chrome (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions → Notifications.
- Adjust your preference.
Chrome (Desktop)
- Click the padlock icon in the address bar.
- Select Site settings.
- Find Notifications and adjust your preference.
Safari (iOS 16.4+)
- Ensure the site is installed via Add to Home Screen.
- Open Settings App → Notifications.
- Find your app name and adjust your preference.
Safari (macOS)
- Go to Safari → Preferences.
- Click the Websites tab.
- Select Notifications in the sidebar.
- Find this website and adjust your preference.
Edge (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions.
- Find Notifications and adjust your preference.
Edge (Desktop)
- Click the padlock icon in the address bar.
- Click Permissions for this site.
- Find Notifications and adjust your preference.
Firefox (Android)
- Go to Settings → Site permissions.
- Tap Notifications.
- Find this site in the list and adjust your preference.
Firefox (Desktop)
- Open Firefox Settings.
- Search for Notifications.
- Find this site in the list and adjust your preference.