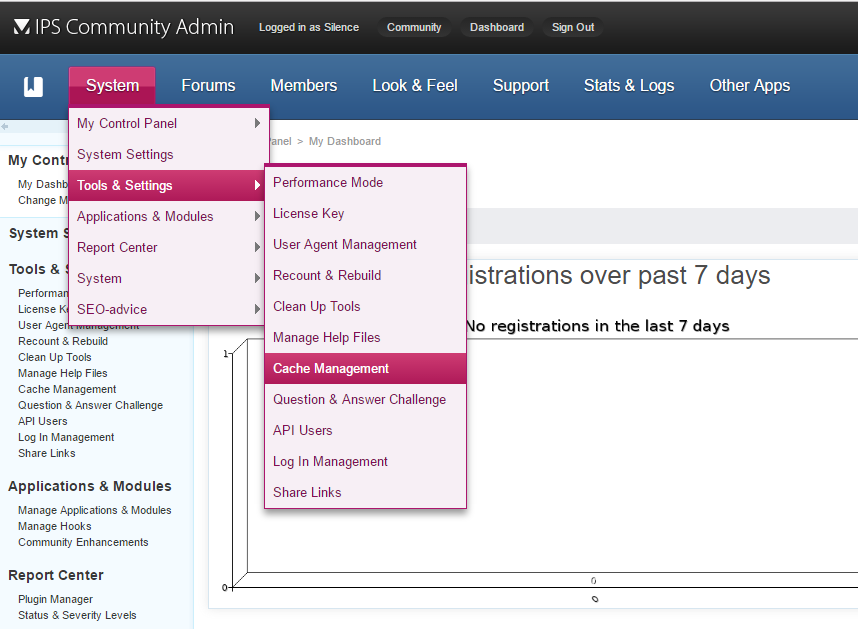
Go to : ACP > Customization > Themes > Ur theme > HTML & CSS Codes > forums > front > index > forumRow и найти :
{{if $forum->hasChildren()}}
<ul class="ipsDataItem_subList ipsList_inline">
{{foreach $forum->children() as $subforum}}
<li class="{{if \IPS\forums\Topic::containerUnread( $subforum )}}ipsDataItem_unread{{endif}}">
<a href="{$subforum->url()}">{{if \IPS\forums\Topic::containerUnread( $subforum )}}<span class='ipsItemStatus ipsItemStatus_tiny {{if !\IPS\forums\Topic::containerUnread( $subforum ) && !$subforum->redirect_on}}ipsItemStatus_read{{endif}}'><i class="fa fa-circle"></i></span> {{endif}}{$subforum->_title}</a>
</li>
{{endforeach}}
</ul>
{{endif}}
Удалит его и найти:
{{if $forum->description}}
<div class="ipsDataItem_meta ipsType_richText">{$forum->description|raw}</div>
{{endif}}
затем вставить этот код:
{{if $forum->hasChildren()}}
<ol class='ipsList_inline ipsType_small subforums2'>
{{foreach $forum->children() as $subforum}}</ol>
<ol class='ipsList_inline ipsType_small subforums3'>
{{if \IPS\forums\Topic::containerUnread( $subforum )}}
<li class='unread'>
{{endif}}
{{if !\IPS\forums\Topic::containerUnread( $subforum )}}
<li>
{{endif}}
{{endforeach}}
</ol>
<ol class='ipsList_inline ipsType_small subforums'>
{{foreach $forum->children() as $subforum}}</ol>
<ol class='ipsList_inline ipsType_small subforums1'>
{{if \IPS\forums\Topic::containerUnread( $subforum )}}<li class='unread'>
{{endif}}
{{if !\IPS\forums\Topic::containerUnread( $subforum )}}
<li>
{{endif}}
<a href="{$subforum->url()}">{$subforum->_title}</a></li>
{{endforeach}}</ol>
{{endif}}
Перейти к custom.css и вставить этот код:
ol.subforums1 {
margin-top: 3px;
float: left;
width: 33%;
}
ol.subforums1 li {
background: url('http://ваш–форум/subforum_vechis.png') no-repeat 0 50%;
padding: 0 15px 0 15px;
margin: 0;
float: left;
}
.subforums1 li.unread {
font-weight: bold;
background-image: url('http://ваш–форум/subforum_now.png');
}
ol.subforums2 {
width: 33%;
overflow: hidden;
}
ol.subforums2 li {
background: url('http://ваш–форум/subforum_vechis.png') no-repeat 0 50%;
padding: 0 15px 0 15px;
margin: 0;
float: left;
}
.subforums2 li.unread {
font-weight: bold;
background-image: url('http://ваш–форум/subforum_now.png');
}
ol.subforums3 {
width: 33%;
overflow: hidden;
}
ol.subforums3 li {
background: url('http://ваш–форум/subforum_vechis.png') no-repeat 0 50%;
padding: 0 15px 0 15px;
margin: 0;
float: left;
}
.subforums3 li.unread {
font-weight: bold;
background-image: url('http://ваш–форум/subforum_now.png');
}
Для того, чтобы изменить образ чтения подфорума вы должны изменить эту ссылку везде, где вы нашли его на верхней CSS код:
http://ваш–форум/subforum_vechis.png
И изменить образ непрочитанных подфорума вы должны изменить эту ссылку везде, где вы нашли его на верхней CSS код:
http://ваш–форум/subforum_now.png
.ipsDataItem_subList{ overflow: hidden; }
html[dir="ltr"] .ipsApp .ipsDataItem_subList,
html[dir="rtl"] .ipsApp .ipsDataItem_subList{
background: none;
line-height: 220%;
padding-left: 0 !important;
padding-right: 0 !important;
padding-bottom: 4px;
}
.ipsDataItem_subList li{
float: left;
width: calc(100% / 1 - 5px);
}
html[dir="rtl"].ipsDataItem_subList li{ float: right; }
.ipsDataItem_subList li a:after{ display: none; }
html[dir="rtl"] .ipsDataItem_subList.ipsList_inline > li{ margin-left: 0; padding-bottom: 4px;}
width: calc(100% / 1 - 5px); = 1 изменить столбец 1 по 2 для 2 или 3 колонки для 3 колонки