Everything posted by Silence
- Points Economy
-
Шаблоны для Pages
Pages(IP.Content) Templates.zip Ето платное и загрузили 3 часа назад
-
Слэш в конце URL
что это роботс : Включит Rewrite URLs и поставит ето файл в корен ваш форум: htacces.s
-
Как поставить стиль..
- В каком css стиле
Мая ошибка -- Ищу тему Dashboard
Dashboard_4_1_ipsfocus.zip- reCAPTCHA 2
1. Загрузить recaptcha2.php файл в этой молнии в ips_kernel / classCaptchaPlugin / каталог на вашем сообществе. 2. Вход в вашу панель администратора и перейдите к Системе > Управление хуки . Нажмите "Установить хук" и выберите для загрузки recaptcha2.xml . 3. Перейдите к https://www.google.com/recaptcha/admin и создать ключ рекапчи для вашего сайта . 4. В вашем админпанели теперь переходим к Системе > Системные настройки > Пользователи > Защита от спама : - - Для "Captcha: Type: Тип" настройки выбрать "reCAPTCHA 2" - для "reCAPTCHA public key" и "reCAPTCHA private key" заполнить "Site key" и "Secret key" , полученный на этапе 3. Сохраните форму.- Chatbox
- Chatbox
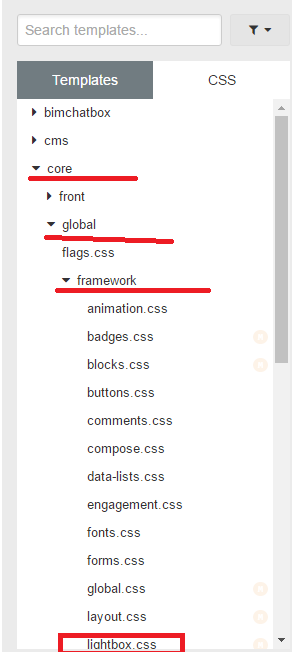
- В каком css стиле
- Авторизация через ВК - redirect uri
Редирект не нужен Дайте мне админ права - я посматрю- Авторизация через ВК - redirect uri
нет ---- удалите все старий файл плагина и установите новий ....- Авторизация через ВК - redirect uri
Пробуйте этот. VK.zip- Пересчитываем всю статистику форума [restatic.php]
mysql_ * функции были удалены в PHP7- Пересчитываем всю статистику форума [restatic.php]
Fatal error: Uncaught Error: Call to undefined function mysql_connect() in /---/---/---/restatic.php:10 Stack trace: #0 {main} thrown in /---/---/---/restatic.php on line 10 Мой код:- Пересчитываем всю статистику форума [restatic.php]
нет ....- Пересчитываем всю статистику форума [restatic.php]
На localhost работает .... но на реалний форум нет ..... Попробул вместо mysql написать mysqli - но ошибка ест- В каком css стиле
core -> front -> global -> framework -> layout.css- Пересчитываем всю статистику форума [restatic.php]
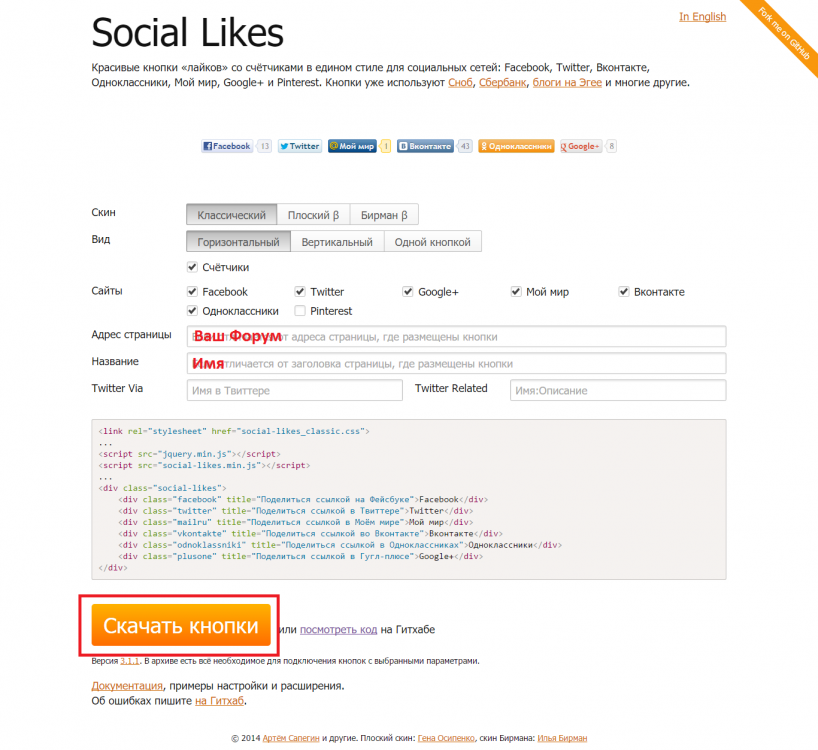
Не работает - указав параметры подключения к БД Fatal error: Uncaught Error: Call to undefined function mysql_connec() in /......./......./......../restatic.php:10 Stack trace: #0 {main} thrown in /......./......../........../restatic.php on line 10- Замена социaльных кнопок на сервис Share42
- Не корректно работает форум
- Замена социaльных кнопок на сервис Share42
Копират и поставит коде в место кде вие желаете- Цвет фона на форуме
Я не панимаю вам ..... цвет заднего фона? - Look & Feel > Manage Skin Sets & Templates > ваш скин > Manage Templates in IP.Board > css > ipb_styles.css > html, body { /* Safari has trouble with bgcolor on body. Apply to html tag too. */ background-color: #d8dde8; color: #5a5a5a; }- Не корректно работает форум
- Боковая панель IPB 4.1
Дайте в личку ваши данни и я посматрю - В каком css стиле