
Posts posted by andros0789
-
-
-
-
Столкнулся с небольшой проблемой при переносе с одного домена на другой. После переноса всех файлов и подключения базы данных (соответственно исправив конфиг). Далее массовую замену в базе ссылок сделал. Открываю форум белый экран.
Админка работает без проблем. Накатил сверху 4.1.7 , обновил успешно с 4.1.3 до текущей. Но проблема осталась.
У кого какие идеи?
-
-
-
3 часа назад, sk0r сказал:
Наконец то сегодня выпустили систему наград для ips 4
https://community.invisionpower.com/files/file/7940-iawards/
Давайте скинемся. Сумма относительно не большая. Думаю для по 330 рублей на 5 нормально? Наберем?
я в теме!кто купит?короче наберем 5 желающих пиши в скайп andros0789. тут редко сейчас..работы валом
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
4 минуты назад, SoNWarrioR сказал:
Смотри - ты заменил шапку - изображением. Лого убрал....
Ничего сами делать не хотят)
Вверху я подробно описывал что сделать. Ну если нужно так то вот.
находишь у себя ipsLayout_header
Над ним вставляешь код картинки с url к примеру
<div id="newpp"><a id="newppp" href="#"><div id="newpp"></div></a></div>
и css управляешь
div#newpp { position: absolute; top: 1.75%; left: 15%; z-index: 10; height: 120px; width: 320px; }Ленивые задницы
трудно же почитать людям что и как))) лень скоро заполонит все и везде
-
11 минут назад, Escape сказал:
Прости видимо я не так выразился.
У меня установлен плагин , который заменяет задний фон шапки.
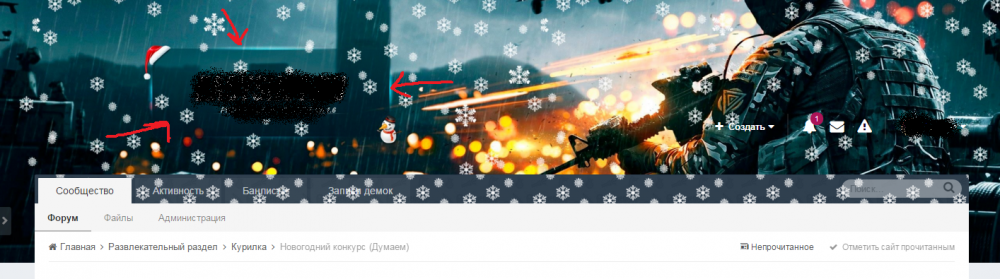
Я хочу сделать кликабельной ту часть которая отмечена на изображении, без вставки прозрачных изображений. Возможно такое?
еще раз прочти свой вопрос, и поймешь что речь оказывается идет о невозможном. Лого не судьба вставить? И фон нормально сделать без плагинов всяких.
Вот вставь в GlobalTemplate сразу после <body>:
<div id="base-background"> <div class="video-container show"> <video id="background-video" autoplay="" loop="" name="media" preload="auto"> <source media="screen" src="http://eaassets-a.akamaihd.net/battlelog/background-videos/bg-video.webm" type="video/webm"> <source media="screen" src="http://eaassets-a.akamaihd.net/battlelog/background-videos/bg-video.ogg" type="video/ogg"> <source media="screen" src="http://eaassets-a.akamaihd.net/battlelog/background-videos/bg-video.mp4" type="video/mp4"> </video> </div> </div>
Это в стили ваши:
@media screen and (min-width: 1261px) { html:not(.is-touch) body:not(.no-comcenter) #base-background { margin-left: -237px; } html:not(.is-touch) body:not(.no-comcenter) .no-comcenter #base-background { margin-left: 0; } #base-background { background: #230d0d url(//d34ymitoc1pg7m.cloudfront.net/bf4/backgrounds/bg-video-overlay-dcc29baf.jpg) 50% 0 no-repeat; text-align: center; } #base-background .video-container { height: 960px; width: 1920px; position: absolute; left: 50%; top: 0; margin-left: -960px; opacity: 0; overflow: hidden; -webkit-transition: opacity 8s ease; -moz-transition: opacity 8s ease; transition: opacity 8s ease; } #base-background .video-container.show { opacity: 1; } #base-background .video-container video { outline: none; } #base-background { position: fixed; background-color: black; top: 0; left: 0; right: 0; bottom: 0; } #background-video { outline: none; }И будет красивый видео фон как у меня например.
-
1 час назад, Escape сказал:
Как сделать, чтобы при нажатии на изображение перекидывало на гл.страничку? но, что бы клик был не по всей шапке а по этому прямоугольнику (скрин ниже)
Вот код "logo"
{{if \IPS\Theme::i()->logo['front']['url'] !== null }} {{$logo = \IPS\File::get( 'core_Theme', \IPS\Theme::i()->logo['front']['url'] )->url;}} <a href='{setting="base_url"}' id='elLogo' accesskey='1'><img src="{$logo}" alt='{setting="board_name" escape="true"}'></a> {{else}} <br><br><br><br> {{endif}}
Вместо
href='{setting="base_url"}'
Пропиши
href='/'



.thumb.png.67895b2b569bc766092f6577cabdf900.png)




Перенос форума IPS4 на другой домен.
in Invision Community 4 Support
все)название папок в хостинге