Posts posted by poreeff
-
-
А вот теперь самый прикол...

Создав страницу, с кодом внутри {error_code} и {error_message}, (где по идее нужно просто выводить соответствующий текст ошибки и его код) и как только мы столкнемся с ошибкой - они будут записаны в тело нашей страницы! И уже на всех последующих ошибках будет выводиться только этот текст!!!
Пхахахахах))))) Не, ну такой бредятины я давно не встречал... Что с этим движком не так??? Там в IPS совсем что ли идиоты сидят...
-
В общем, поставил одну страницу для всех ошибок - чисто косметическую так сказать... (
Совсем не то - что я хотел, но, пусть хоть так, ибо стандартная не очень...
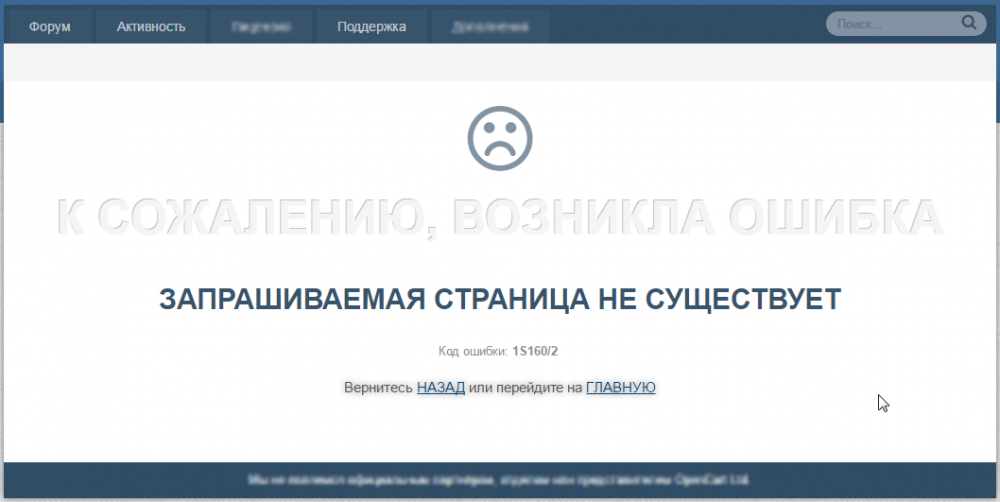
Внешний вид:
Стиль:Спойлер<style> #ipsLayout_contentArea #ipsLayout_contentWrapper .ipsBreadcrumb { display: none; } .message-box { padding-top: 20px; text-align: center; padding-bottom: 50px; } .ipsType_huge { font-size: 80px; color: #8394A3; padding-bottom: 20px; } .message-box h1 { margin: 0; /*color: #e48b00;*/ color: #F5F5F5; font-size: 50px; line-height: 50px; /*text-shadow: 1px 1px 0 #fff, -1px -1px 0 #b66f00;*/ text-shadow: 1px 1px 0 #fff, -1px -1px 0 #C2C2C2; } .message-box h2 { /*margin: 0 0 20px;*/ text-transform: uppercase; color: #38546C; font-size: 30px; line-height: 42px; margin-top: 40px; /*text-shadow: 0 0px 10px rgb(128, 128, 128);*/ padding-left: 10px; padding-right: 10px; } .message-box span.notice { color: #909090; } .message-box p { font-size: 15px; margin: 20px 0; } .message-box a:link, .message-box a:visited { color: #003f78; text-transform: uppercase; text-decoration: underline; } .message-box a:hover { text-decoration: none; } .Representative { color: #F5F5F5; background: #304d66; padding: 10px 20px 10px 20px; } #ipsLayout_mainArea { padding: 0 !important; } </style>
HTML:
Спойлер<div class="message-box"> <i class="fa fa-frown-o ipsType_huge"></i> <h1>К СОЖАЛЕНИЮ, ВОЗНИКЛА ОШИБКА</h1> <h2>{error_message}</h2> <span class="notice">Код ошибки: <strong>{error_code}</strong></span> <br> <p style="text-shadow: 0 0px 10px rgb(128, 128, 128);">Вернитесь <a href="javascript:history.back();">НАЗАД</a> или перейдите на <a href="/">Главную</a> </p> </div> <section class="Representative"> <div class="ipsType_center"> Здесь наш текст в "футере" про бла-бла-бла... </div> </section>
Ну и вполне естественно, оборачиваем все это в <!--noindex-->
А вот как установить для каждой ошибки - свою (отдельную) страницу, остается загадкой...
-
В 07.03.2017 в 02:41, aolko сказал:
туториал (на основе компонента страниц)
https://invisionpower.com/news/theme-tip-create-custom-error-pages-with-the-pages-app-r958/
Вы немного не поняли...

Этот метод установит для всех ошибок одну единственную страницу.
Мне же надо использовать для каждой ошибки - свою:
404 - http://syte.ru/404
403 - http://syte.ru/403
и т.п
В общем, как я понимаю, никто этим не замарочивался и всех стандартное сообщение. Фигово(((@Silence, не в обиду, но я расцениваю ваш ответ (сообщение) как Спам

-
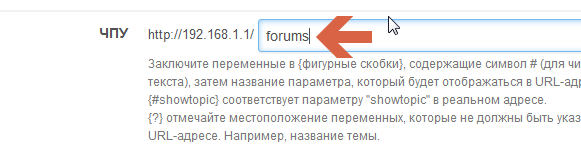
Создал страницу с ошибкой 404 и в файле .htaccess прописал строку:
ErrorDocument 404 http://192.168.1.1/err404.html
Все равно открывается "стандартная" страница - где указан код ошибки... Пробовал указать относительные пути - тоже самое.
В чем хитрость??? Кто нибудь реализовал уже на форуме СВОИ страницы с ошибками? Подскажите как вы это сделали??? -
-
Попробовал, ничего не выходит. и кеш чистил
А ссылки там кстати для "пользовательских страниц" относительные и не указать, не понимает он их, говорит укажите правильную ссылку.
То есть, /files/category/17-starie-moneti/ не прокатит
В общем, хрень полная с этими страницами в меню...
Как еще вывести подкатегории если в стандарте он этого не предлагает (у меня их всего 4). Реально бредятина.Получается что когда разработчики писали меню, не предполагалось что пользователь сможет из другого раздела сайта поднести мышку к меню Файлы и там выбрав подкатегорию - в неё перейти. Нет, для этого (по их мнению) я должен обязательно открыть главную страницу Файлы, и уже потом выбрать подкатегорию)))))) #@_**$FUC*{/%^
-
-
-
В 04.03.2017 в 00:54, kgb сказал:
Это просто вернет меню в первоначальное состояние.
Спасибо, попробовал. Пришлось все меню полностью перестраивать, (возвращать на свои места).
Но, как не подчеркивало ссылку до этого так и не подчеркивает... (( бред какой то(А ваш плагин платный???)) Можно посмотреть на него где то?)
-
-
-
-
-
2 минуты назад, mistudioru сказал:
Еще подскажите! Если я перенес форум из папки forum на сервере в корень, назначил pages по умолчанию, исправил url в conf_global (c domain.ru/forum на domain.ru) почему отображается только главая страница, а страницы форума перестали работать по новым URL???
Если бы я еще знал что такое conf_global и с чем его едят... Я такой же юрез как Вы, "среднестатистический" можно сказать

если не хуже


-
-
Кто нибудь, помогите пожалуйста разобраться.
Создал (html) страницу и на вкладке "Меню" включил галочку - "Добавил пункт в меню". Остальное по стандарту:
Родительское - Файлы
Заголовок - Использовать название страницы
Права доступа - Отображать этот элемент тем, кто имеет доступ к нему
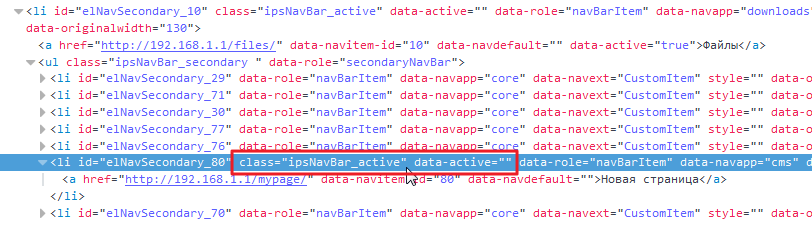
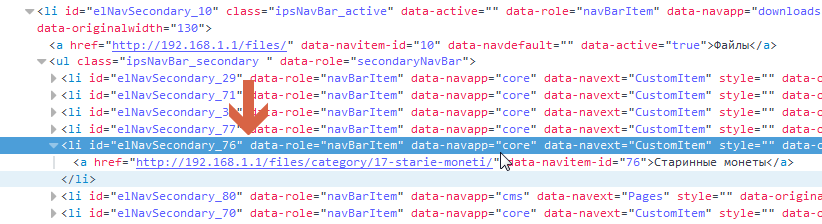
После чего, перешел в категорию Файлы, пункт в меню у созданной страницы подчеркивается, а у всех остальных пунктов в меню - перестали. Потом обратил внимание, что не добавляется class="ipsNavBar_secondary" к активной странице с категориями.
Вот на скринах видно - у страницы добавляется класс:

а у категорий перестало (в данный момент открыта категория "Старинные монеты"):

Удаление страницы дело не исправило, пункты и без неё теперь не подчеркиваются, создавал по новой, но добавлял руками (не через кнопку - Добавить в меню), сбрасывал кеш, все без толку... У кого нибудь уже было что нибудь подобное? Как теперь выйти из ситуации и вернуть подчеркивание для категорий??? (( -
2 часа назад, Sipsb сказал:
Вы на год смотрели?

А год здесь при чем, тема в IPS за это время особо не менялась, а модулю большего и не надо.
В общем, переделал его немного, чтоб можно было использовать "спокойнее" (без этой вкладки с ключом) и вроде как "чистый" вариант получается...
Автор зашифровал JS и CSS в своем модуле, непонятно только для чего, если только совсем от школьников... Ибо тот же DevToosl в Хроме все прекрасно дешифрует и показывает.
Итак, переходим в редактирование темы: forums/front/index/index и после строки (в самом начале):{template="pageHeader" group="global" app="core" params="\IPS\Member::loggedIn()->language()->addToStack('forums')"}
Вставляем код:
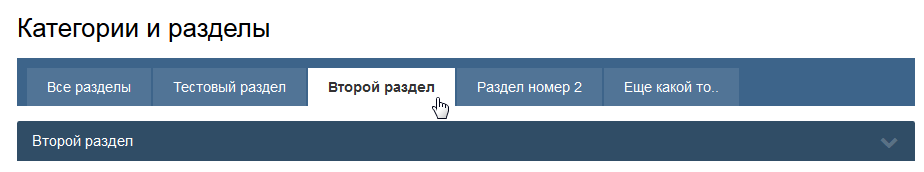
<div id="catTabs" class="ipsthemesCategoryTabs ipsTabs ipsClearfix theme1 pos1" data-nodes="3,15,20,25,30,1" data-alltab="{"enabled":"1","lang":"Все разделы"}" data-controller="plugins.ipsthemesCategoryTabs"><ol role="tablist"><li><a href="#" class="tab-all ipsTabs_item ipsTabs_activeItem"></a></li></ol></div>
Основные параметры:
data-nodes= здесь перечислены ID категорий - которые хотим показать во вкладках
data-alltab= выводит самым первым вкладку на все разделы, если не нужна - можно вообще этот параметр удалить
Ну и скрипт со стилем, думаю тут уже понятно где подключать..Спойлер<script> (function($, _, undefined) { "use strict"; ips.controller.register('plugins.ipsthemesCategoryTabs', { initialize: function() { var self = this; self.container = self.scope, self.nodeIDs = self.container.data('nodes'), self.all_tab = self.container.data('alltab'), self.nodeArray = self.nodeIDs.indexOf(',') === -1 ? false : self.nodeIDs.split(','); self.cats = []; if (!self.nodeArray) { self.container.remove(); return; } for (var i = 0; i < self.nodeArray.length; i++) { self.cats.push('.cForumList > li[data-categoryid="' + self.nodeArray[i] + '"]'); } self.cats = $(self.cats.join(',')); self.buildTabs().then(self.setupEvents()).then(function() { self.container.find("li:first-child a").trigger("click"); }); }, buildTabs: function() { var d = $.Deferred(), self = this; self.cats.not(':first').hide(); self.cats.each(function() { var t = $(this), anch = t.find('.cForumTitle a:last-child').eq(0).clone().addClass('ipsTabs_item'), unread = t.find(".ipsDataItem_unread").length != 0 ? "unread" : ""; anch[0].rel = t.attr('data-categoryid').split(' ').pop(); $('<li/>').append(anch).addClass(unread).appendTo(self.container.children('ol')); }); if (self.all_tab.enabled == "1") { self.buildAllTab(); } d.resolve(); return d.promise(); }, buildAllTab: function() { var link = $("<a/>", { href: "#", text: this.all_tab.lang, class: "tab-all ipsTabs_item" }); this.container.children('ol').prepend($("<li/>").append(link)); }, setupEvents: function(options) { var d = $.Deferred(), self = this; self.link = self.container.find('a'); self.link.on('click', function(e) { e.preventDefault(); var t = $(this); if (t.hasClass("tab-all")) { self.hideTab().then(function() { t.addClass('ipsTabs_activeItem'); self.cats.show(); }); return } self.hideTab().then(self.showTab(t)); }); d.resolve(); return d.promise(); }, hideTab: function() { var d = $.Deferred(); this.link.removeClass('ipsTabs_activeItem'); this.cats.hide(); d.resolve(); return d.promise(); }, showTab: function(t) { var catId = t.attr('rel'); t.addClass('ipsTabs_activeItem'); this.container.parent().find('li.cForumRow[data-categoryid="' + catId + '"]').show(); } }); }(jQuery, _)); </script>
<style> #catTabs { margin-bottom: 15px; } #catTabs ol { list-style-type: none; margin: 0; padding: 0; } @media screen and (max-width:767px) { #catTabs ol { margin-top: 10px; width: 100%; } } #catTabs ol > li { float: left; } @media screen and (max-width:767px) { #catTabs ol > li { margin-bottom: 4px !important; width: 100%; } #catTabs ol > li .ipsTabs_item { width: 100%; } } #catTabs ol > li .ipsTabs_item:not(.ipsTabs_activeItem) { display: block !important; } #catTabs.pos1 > ol { float: left; } </style>
Стиль под тему Default, переделываем по свою.
Итог: Все работает без всякого модуля, указываем ID разделов - которые нужны во вкладках, забиваем на это болт и живем спокойно.
Протестировано на 4.1.18.2
Боже, какой же я хернёй иногда по ночам занимаюсь...
-
-
-
-
-
-
-
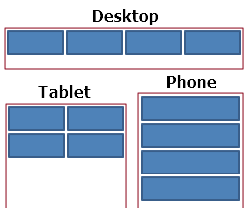
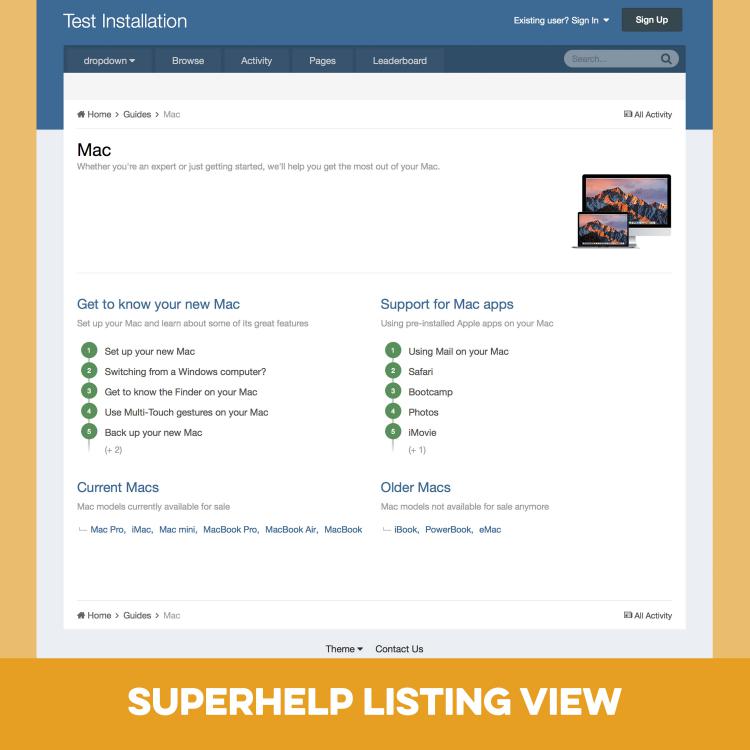
Ребята, помогите пожалуйста с версткой. нужно на пустой странице (Pages) разместить 4 "блока" в ряд, расстояние между ними 10px, каждый блок - ссылка (и свой фон).
Ни чего не понимаю в бутстрапе, попытался - проковырялся час и в голове еще больше каша...
Мне нужно 4 блока на ПК вывести в ряд, на Планшете - в два ряда (по два блока в строке), а на Телефоне "построчно"...
Вот пример:
Помогите плиз, уже мозг кипит











Как на свою страницу (Pages) вывести блок "Featured" из Файлов
in Invision Community 4 Support
Posted
Интересует именно "ручной" метод, не прибегая к помощи сторонних плагинов.
Так как, просто указать код:
в теле своей страницы - не прокатывает.
Подскажите, как это сделать?