Everything posted by Fateswhisper
-
Навигация сверху
Адрес ресурса?
-
LDAP авторизация
Пользовался кто нибудь ldap авторизацией в версии 4.3.2? При попытки авторизации: При этом новый пользователь в списках появляется, так же приходит email-уведомление о регистрации пользователя непосредственно самому пользователю. Пробовал отключать требование пароля, ситуация аналогичная. Так же если при авторизации указать пароль отличный от пароля в AD, то высвечивается уведомление о не правильном пароле. Но если вручную в админке пользователю изменить пароль(хоть 123, хоть тот который должен прилетать из AD), то без каких либо проблем авторизация проходит. Грешил на права доступа к директории(развёрнуто на linux), сегодня скачал чистый дистрибутив версии 4.3.3, развернул на винде, тоже самое. Сама авторизация по ldap работает, параллельно крутится один сервис, и на другой виртуалке wp использует ldap как метод входа.
-
Помогите розобраться
Так а сделать то что нужно?
-
Как поставить пробел?
Для этого имеются пэдинги и мерджины, br использовать для таких целей весьма глупо.
-
Нужна помощь с цветами групп
background: linear-gradient(90deg, #0095dd 0%, #f1094b 100%, #0095dd); -webkit-background-clip: text; -webkit-text-fill-color: transparent; color: #FF512F;
-
Изменение навигации
Можно.
-
Анимированный фон
Гиф/видео/css/скрипты. Ну вы поняли, да.
-
Пожалуйста, помогите с панелью пользователя
Причем тут ips или ipb? Для движка свои неписаные законы css? Если быть чуточку внимательным, то можно увидеть, что у родителя задана ширина, и хоть сколько вы не задавайте ширину этому блоку, за родительский блок он не вылезет. Подсказку для решения задачи надеюсь поняли.
-
Меню форума
Добавь блоку навигационного меню дополнительный класс и задай этому классу необходимую максимальную ширину. Или почитай про каскадность css.
-
Изменение ширины элементов на мобильном устройстве
Хотя нет, скорее всего скроет много чего, вот так лучше будет: @media screen and (max-width: 1000px) and (min-width: 768px) { #elProfileStats .ipsResponsive_hidePhone.ipsResponsive_block .ipsButton.ipsButton_light.ipsButton_medium.ipsPos_right .ipsResponsive_showDesktop.ipsResponsive_inline { display: none !important; } }
-
Изменение ширины элементов на мобильном устройстве
@media screen and (max-width: 1200px) and (min-width: 768px) { span.ipsResponsive_showDesktop.ipsResponsive_inline { display: none !important; } }
-
Сделать иконки более четкими
Или подключить font awesome.
-
Отображение цвета.
-
Отображение цвета.
Не виден.
-
Размещение заглушки
Гадаем по картинке? Лайв пример есть? Вариантов позиционирования элементов много.
-
Отображение цвета.
Гостям не виден этот блок, о какой помощи идёт речь?
-
Размер окон с ошибками
Вынеси шаблон плагина <div class="af_Container ">...</div> в родительский блок, т.е. за пределы <div id="ipsLayout_contentWrapper">...</div> в блок <div id="ipsLayout_contentArea">...</div> Попрыгай по страницам, посмотри результат.
-
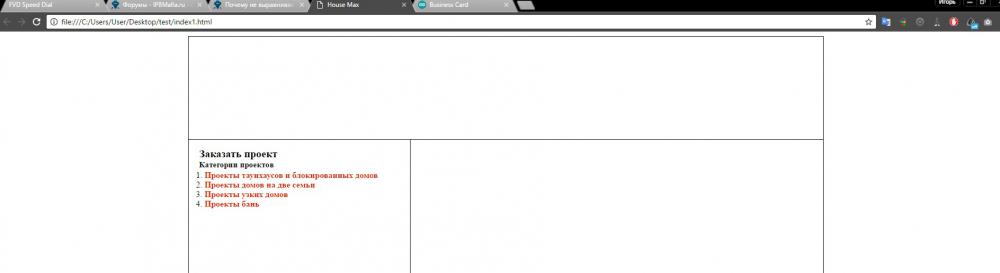
Почему не выравнивается по центру?
Как можно выровнять блок по центру, если он занимает всю ширину страницы? Мерджином выравнивается твой контейнер, а не его содержимое. Еще какое то извращением с заданием ширины шапки и подгоном нижних блоком под эту ширину. #container { /* margin: auto; */ margin: 0 auto; width: 63%; overflow: hidden; } #header { border: 1px solid black; /* width: 63%; */ height: 193px; background: url(img/shapka_div.jpg); } #bar { float: left; border-left: 1px solid black; border-right: 1px solid black; border-bottom: 1px solid black; background: url(img/bar.jpg); background-size: cover; /*width: 17.3%;*/ width: 35%; height: 600px; box-sizing: border-box; } #main { border-right: 1px solid black; border-bottom: 1px solid black; float: left; border-top: 2px; background: url(img/main.jpg); background-size: cover; /*width: 45.6%;*/ width: 65%; height: 600px; box-sizing: border-box; }
-
Magnum Theme
IPB использовал отдельный шаблон для мобильной версии форума IPS использует общий шаблон, который адаптивен под разные экраны путём медиа запросов. @media screen and (max-width: 979px) .ta-Header { display: none; } В данном примере, если экран у пользователя меньше или равен 979px, то у класса ta-Header сработает свойство display: none.
-
Magnum Theme
1) Скрывать нужно через медиа запрос, что-то типа: @media screen and (max-width: 979px) .ta-Header { display: none; } 2) 2.1 - будет выглядеть убого 2.2 - чтобы они растягивались на всю ширину строки заголовка? тогда проще вернуть стандартный вид форума 2.3 - опять же, будет смотреться стрёмно Я бы предложил сделать перенос строки: .cForumGrid_forumInfo h3 { white-space: normal !Important; }
- Меню
-
Название форума
В языковом пакете ищи ключ "forums" и задавай альтернативный перевод. Это ж название сайта
-
Исчез график "Тенденции регистраций за последние 7 дней"
Скорее всего синтаксическая ошибка, пробуйте не всё целиком убирать, а по частям, тем самым определите на каком этапе возникает проблема.
-
Нужна помощь.
Вы сами себе создали этот "баг", достаточно расставить правильный приоритет в стилях и разобраться со свойствами background.
-
Просьба помочь настроить дизайн..
background-size: cover; или background-size: 100%;