Everything posted by Fateswhisper
-
Как сделать тень и т.д. в группе IPB 4
Да куда ж еще проще, идёте в меню группы, например группа администраторов, в строке префиксов вставляете: <span class='admingroup'></span> Тем самым для данной группы назначили класс, далее на css пишем украшательства для данного класса и вставляем в шаблон. Вот примерно то, что по вашей ссылки у меня вышло: @-webkit-keyframes purplePulse { from { background-color: #6E0034; -webkit-box-shadow: 0 0 18px #A94273; } 50% { background-color: #A8014B; -webkit-box-shadow: 0 0 19px #333; } to { background-color: #630030; -webkit-box-shadow: 0 0 19px #A94273; } } .admingroup { -webkit-animation-name: purplePulse; -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; } .admingroup { border-radius: 3px; border-style: solid; border-width: ; cursor: pointer; font-family: inherit; font-weight: bold; line-height: normal; margin: 1.25em; position: relative; text-decoration: none; text-align: center; display: inline-block; padding-top: 0.75em; padding-right: 1.5em; padding-bottom: 0.8125em; padding-left: 1.5em; font-size: 1em; background-color: #2daebf; border-color: #238896; color: white; } p.s. копипастить не обязательно, свойства кнопки были взяты с указанного выше ресурса и возможно будут некорректно отображаться на вашем ресурсе
-
Как сделать тень и т.д. в группе IPB 4
Так там же уже лежат готовые примеры, осталось взять идентификатор/класс группы и добавить туда готовый пример. Да и префикс тоже в ipb есть.
-
Отображение
Значит плохо, у меня по адресу на скрине отображается фоновый градиент.
-
Отображение
Кеш почистить "у всех".
-
Как сделать тень и т.д. в группе IPB 4
Учитесь выражать свои мысли и желания более подробно, а так всё что понял, это то что вам нужен: box-shadow
-
Мои публикации
- Профиль
С этого и нужно было начинать, чем создавать подобные темы.- Профиль
Ахахах, это пять.- Как убрать полосу ниже логотипа?
Сравните еще раз, что предложили вам: #branding { /* background: #0f3854 url(http://avataria.bget.ru/public/style_images/master/branding_bg.png) repeat-x; */ border-bottom: 1px solid #1b3759; min-height: 170px; background-size: cover; background-position: center center; background-repeat: no-repeat; background-image: url(http://avataria.bget.ru/public/style_images/1_1%D0%BB%D0%BE%D0%B3%D0%BE%D1%82%D0%B8%D0%BF%D0%BF%D0%BF%D0%BF%D0%BF%D0%BF%D0%BF%D0%BF.jpg ); } и что по факту у вас: #branding { background: #0f3854 url(http://avataria.bget.ru/public/style_images/master/branding_bg.png) repeat-x; border-bottom: 1px solid #1b3759; min-height: 64px; } p.s. у вас там весь шаблон съезжает при сжатии страницы, вы там явно что-то лишнее наделали.- Помощь по фонам постов
Вот и спрашивайте тогда у тех кто вам говорил. Как сделать общий фон для post_body уже сказали, нехитрыми манипуляциями можно сделать в разных разделах разный фон, но чтобы для каждого пользователя свой фон, здесь не отделаться несколькими минутами и раз "ЗА ЭТО платить вы не собираетесь", то делайте сами бесплатно.- 4.x Юзер панель
Так а в чем проблема то скопипастить свойства использованные для этого обведения с того проекта?- Плагин на админку
Почему бы не сделать это обычным кастомным блоком?- Обновление с 3.4.9 на 4.1.11: убивает скины
Вы серьёзно думаете, что при переходе с 3.x на 4.x у вас будут корректно работать кастомные стили? Перешли на 4.x? Чистим кеш, ставим дефолтовый стиль и наслаждаемся.- Кастомизация регистрации
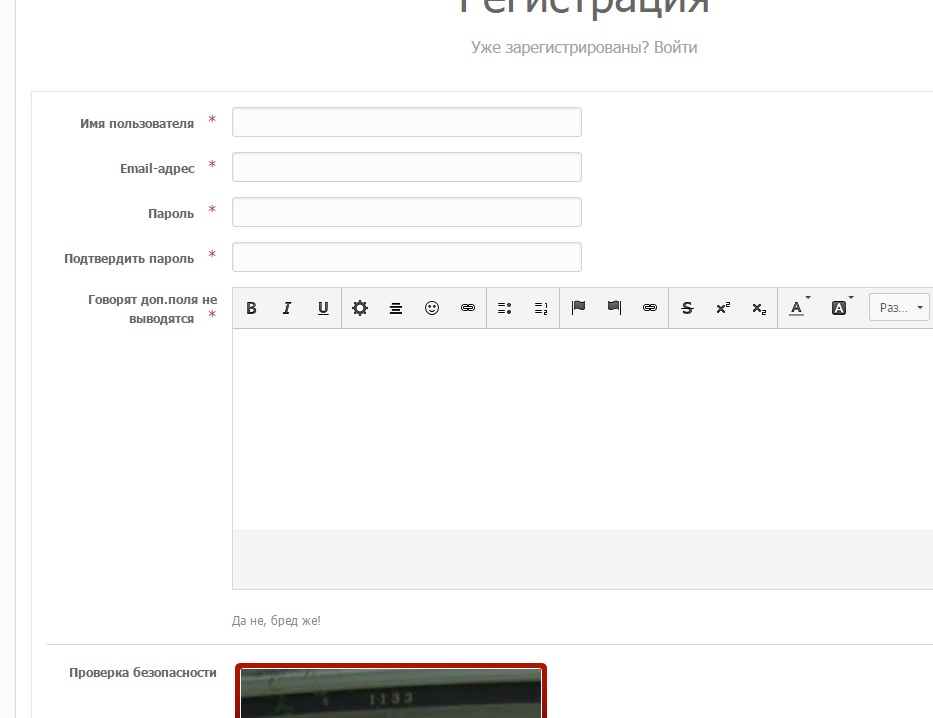
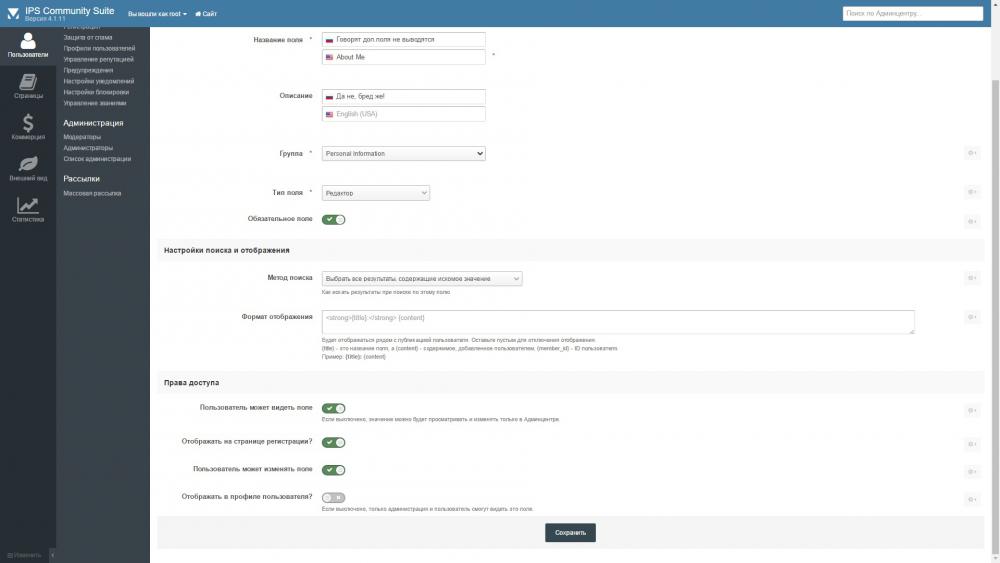
На мой взгляд вполне логично, что если мы хотим отредактировать форму регистрации пользователей, то в ац нужно искать категорию связанную с пользователями, а так как мы хотим добавить новые поля, которые являются полями профиля пользователя, то вполне логично было бы искать меню редактирования профилей пользователя. Что на скрине отчетливо видно. Если следовать вашей логике, то в заголовке каждой категории/подкатегории должна быть гора текста содержащая наименование всех доступных опций данной категории/подкатегории. Вам подсказывают/помогают, а вы еще и дерзите, не красиво это, рано или поздно всё равно обратитесь за помощью к сообществу и не известно какова будет дальнейшая помощь.- Кастомизация регистрации
Я вам дал скрины, для чего?- Кастомизация регистрации
Простите, но если подумать логически, вы хотите отредактировать меню регистрации, для чего вы лезите в страницы и сообщество? Пользователи - Профили пользователей - Поля профиля - Добавить новое поле- Кастомизация регистрации
Локализация тут не причем, даже если бы и не было чего-то локализовано, то использовался бы дефолтовый английский язык, если и его нет, то использовался бы ключ элемента. Конечно глупо использовать сторонние стили не адаптированные под текущее ядро, но стиль в данном случае тоже маловероятно что виновен.- Кастомизация регистрации
- Кастомизация регистрации
Мб стоит ставить галку напротив Отображать на странице регистрации?- Кастомизация регистрации
Чем стандартные средства не угодили?- Uniform 4.1.x
- Проблема с русификацией 4.1.10
Заметил, что при заливки русификации, ошибки вылазят в строках содержащих символьные данные, т.е. в строках с <![CDATA[]]>, не в каждой, но периодически вылазит. Если сильно захотеть, то можно всё же залить русификатор, но займёт это некоторое время. Т.е. в логе нам например выдаёт ошибку на строке 999, т.е. всё что выше данной строчки всё залито, далее открываем сам xml русификатора, ищем строку 999(наверняка она будет с <![CDATA[]]>), вручную копируем содержимое <![CDATA[]]> и вручную русифицируем этот ключ в админке, снова возвращаемся к нашему xml и начиная с первого ключа приложения удаляем всё до строки 999 включая её, сохраняем и повторяем процесс заливки xml через админку, если вылазит снова ошибка, по аналогии повторяем процесс. Я бы советовал заливать русификаторы каждого приложения отдельно, дабы не напутать при вырезании строк и общего русификатора. У меня этот процесс занял минут 10.- После обновления 4.1.1 не работает авторизация
Плагин авторизации через vk стоит?- Вывод последних тем
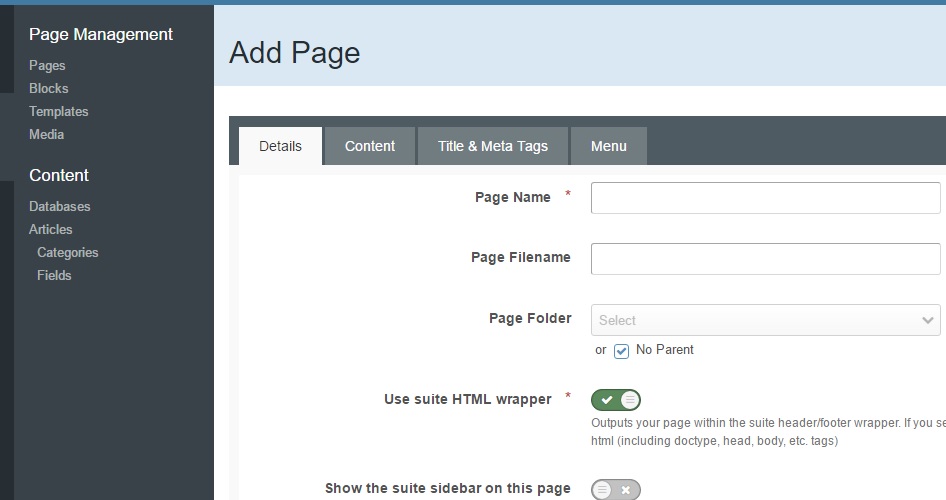
Page Name - название страницы. Page Filename - название файла страницы, то которое будет отображаться в строке адреса, например: ipbmafia.ru/PageFilename/. Если поле Page Filename оставить пустым, то название будет браться из строки Page Name и тогда адрес будет иметь вид: ipbmafia.ru/PageName/.- Вывод последних тем
Это стандартная страница, вы же можете создать новую со своим именем и адресом никак не связанную с articles.html и путь до неё не будет проходить через этот самый articles.htm. - Профиль