Everything posted by Fateswhisper
-
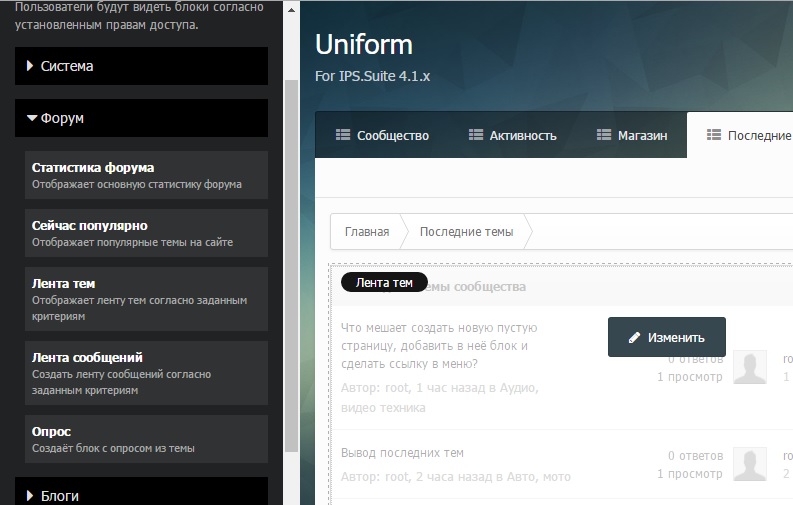
Вывод последних тем
- Вывод последних тем
- Вывод последних тем
Вас не понять, то вы просите чтобы была ссылка в меню на последние темы и при переходе была новая страница со списком тем по типу как на мафии, я вам предложил пожалуй самый простой вариант. Теперь вы показываете "Новые публикации" с заданием условий для отображения. Определитесь с конечным результатам, тогда уже будем смотреть. И да, на скрине это ipb 3.4.x и в нём это стоит по умолчанию без всяких манипуляций. Если хотите чтобы было именно так, то ищите кто вам это будет делать и наверняка не за бесплатно. Если всё же обычный вывод тем, то я вам уже сказал как это сделать не заморачиваясь.- Вывод последних тем
Что мешает создать новую пустую страницу, добавить в неё блок и сделать ссылку в меню? Или создать страницу, засунуть в неё код на вывод последних тем и так же вытащить её в меню. Вариантов на самом дело куча.- Подскажите
Был предложен вариант по одному из способов локализации, не нужно мне объяснять что белое - это белое.- Подскажите
Как вариант, без смены хостинга можно попробовать залить руссификатор разбив его на малые части.- Nerva IPS theme by IPBFORO [4.1.x]
Templates -> core -> front -> global -> globalTemplate Строку: link:'{setting="base_url"}', меняешь на необходимую, например: <script> $(function(){ $('#totopscroller').totopscroller({ link:'http://ipbmafia.ru/', toTopHtml: '<i class="fa fa-border fa-2x fa-chevron-up"></i>', toBottomHtml: '<i class="fa fa-border fa-2x fa-chevron-down"></i>', toPrevHtml: '<i class="fa fa-border fa-2x fa-chevron-left"></i>', linkHtml: '<a><i class="fa fa-border fa-2x fa-link"></i></a>', }); }) </script>- Nerva IPS theme by IPBFORO [4.1.x]
Это и так присутствует в теме. .ipsNavBar_primary > ul > li[data-navTitle='Browse'] > a:before { content: "\f268" } .ipsNavBar_primary > ul > li[data-navTitle='Home'] > a:before { content: "\f015" } .ipsNavBar_primary > ul > li[data-navTitle='Forums'] > a:before { content: "\f086" } .ipsNavBar_primary > ul > li[data-navTitle='Store'] > a:before { content: "\f07a" } .ipsNavBar_primary > ul > li[data-navTitle='Support'] > a:before { content: "\f1cd" } .ipsNavBar_primary > ul > li[data-navTitle='Gallery'] > a:before { content: "\f030" } .ipsNavBar_primary > ul > li[data-navTitle='Downloads'] > a:before { content: "\f019" } .ipsNavBar_primary > ul > li[data-navTitle='Articles'] > a:before { content: "\f15c" } .ipsNavBar_primary > ul > li[data-navTitle='Blogs'] > a:before { content: "\f02d" } .ipsNavBar_primary > ul > li[data-navTitle='Chat'] > a:before { content: "\f27a" } .ipsNavBar_primary > ul > li[data-navTitle='Online Users'] > a:before { content: "\f0c0" } .ipsNavBar_primary > ul > li[data-navTitle='Atividades'] > a:before { content: "\f0ac" } .ipsNavBar_primary > ul > li[data-navTitle='Activity'] > a:before { content: "\f1e1" } .ipsNavBar_primary > ul > li[data-navTitle='Research'] > a:before { content: "\f002" } .ipsNavBar_primary > ul > li[data-navTitle='Rules'] > a:before { content: "\f0e3" } .ipsNavBar_primary > ul > li[data-navTitle='Tutorials'] > a:before { content: "\f19d" } /* Default Sub Navigation icons *********************************/ .ipsNavBar_secondary > li[data-navTitle='Navigation'] > a:before { content: "\f268" } .ipsNavBar_secondary > li[data-navTitle='Store'] > a:before { content: "\f07a" } .ipsNavBar_secondary > li[data-navTitle='Support'] > a:before { content: "\f1cd" } .ipsNavBar_secondary > li[data-navTitle='Forums'] > a:before { content: "\f086" } .ipsNavBar_secondary > li[data-navTitle='Gallery'] > a:before { content: "\f030" } .ipsNavBar_secondary > li[data-navTitle='Downloads'] > a:before { content: "\f019" } .ipsNavBar_secondary > li[data-navTitle='Articles'] > a:before { content: "\f15c" } .ipsNavBar_secondary > li[data-navTitle='Blogs'] > a:before { content: "\f02d" } .ipsNavBar_secondary > li[data-navTitle='Calendar'] > a:before { content: "\f073" } .ipsNavBar_secondary > li[data-navTitle='Chat'] > a:before { content: "\f27a" } .ipsNavBar_secondary > li[data-navTitle='Online Users'] > a:before { content: "\f0c0" } .ipsNavBar_secondary > li[data-navTitle='Research'] > a:before { content: "\f002" } .ipsNavBar_secondary > li[data-navTitle='All Activity'] > a:before { content: "\f06e" } .ipsNavBar_secondary > li[data-navTitle='My Activity Streams'] > a:before { content: "\f00e" } .ipsNavBar_secondary > li[data-navTitle='Unread Content'] > a:before { content: "\f075" } .ipsNavBar_secondary > li[data-navTitle='Content I Started'] > a:before { content: "\f086" } .ipsNavBar_secondary > li[data-navTitle='Search'] > a:before { content: "\f002" } .ipsNavBar_secondary > li[data-navTitle='Tutoriais'] > a:before { content: "\f19d" } .ipsNavBar_secondary > li[data-navTitle='Staff'] > a:before { content: "\f21b" } .ipsNavBar_secondary > li[data-navTitle='Orders'] > a:before { content: "\f16b" } .ipsNavBar_secondary > li[data-navTitle='Manage Purchases'] > a:before { content: "\f07a" }- Переехал на ipboard 4.1.9
Разумеется из этого ничего хорошего у вас не выйдет, получилось что структура бд осталась старой, а ядро новое. Делайте обычный апдейт, данный процесс уже сотню раз обсуждался на портале.- Переехал на ipboard 4.1.9
Напрашивается вопрос: "Как вы переехали, если у вас темы и пользователи не переехали?".- навигационное меню.
В системных настройках проверь какой указан адрес форума или посмотреть глобальный конфиг строку board_url.- Слетел руссик слега форума
Что мешает перевести вручную?- Кнопка вверх VK
Слизал так слизал, вплоть до буковки:- Что за стиль?
- Animate for IP.Suite 4.1.x
А в чем проблема то, всё качается нормально.- Villain
- Uniform 4.x
https://fortawesome.github.io/Font-Awesome/icons/- Заголовок форума
Банально изменить перевод в языках.- Portal 1.5.0
Set as default app в меню приложений.- ошибка при добавлении виджета
Перевести текст ошибки не пробовали? Плагин прекрасно справляется со своими задачами, смотрите свой код, т.к. ему недостаточно памяти для работы, причин может быть много почему так происходит.- Изменение фона.
Что не помогло? Что вы вставляете/редактируете и где?- Изменение фона.
Вам уже указали где и как, дерзайте. И почитайте про css, чтобы не задавать такие примитивные вопросы.- Изменение фона.
Какой фон? На каких страницах? Основной фон стандартного стиля: body { font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 13px; line-height: 18px; color: {theme="text_color"}; height: 100%; background-color: {theme="page_background"}; /* Основной фон стандартного стиля */ }- Villain
Да не нужно показывать что у вас работает, спросил же "Какая версия ips у кого встал стиль?". В общем сам проверил: чистый 4.0.10.2 error 500 чистый 4.0.12.1 работает Такие вот дела. Самый простой способ - путём банальной подмены изображений в директории стиля /uploads/set_resources_XX/. core -> front -> global -> footer <div class='ipsfocusCopyright'><a href="http://www.ipsfocus.com">IPS Theme</a> by <a href="http://www.ipsfocus.com">IPSFocus</a></div> custom.css например #elUserLink_menu a:before, #ipsLayout_mainNav a:before, #elCreateNew_menu a:before{ content: "\f02b"; font-family: "FontAwesome"; font-size: 14px; font-weight: normal; display: inline-block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; {prefix="transform" value="translate(0,0)"} margin-bottom: -2px; } //////////////////////////////////////////////// #ipsLayout_mainNav a[class*="downloads_"]:before, #elCreateNew_menu a[href*="/files/"]:before{ content: "\f019" } #ipsLayout_mainNav a[class*="gallery_"]:before, #elCreateNew_menu a[href*="/gallery/"]:before{ content: "\f03e" } #ipsLayout_mainNav a[class*="nexus_Store"]:before{ content: "\f07a" } #ipsLayout_mainNav a[class*="nexus_Support"]:before{ content: "\f1cd" } #ipsLayout_mainNav a[class*="blog_"]:before, #elCreateNew_menu a[href*="/blogs/"]:before{ content: "\f02d" } #ipsLayout_mainNav a[class*="calendar_"]:before, #elCreateNew_menu a[href*="/calendar/"]:before{ content: "\f073" } #ipsLayout_mainNav a[class*="cms_"]:before, #elCreateNew_menu a[href*="/articles"]:before{ content: "\f0f6" } #ipsLayout_mainNav a[class*="forums_"]:before, #elCreateNew_menu a[href*="/forum/"]:before{ content: "\f086" } #ipsLayout_mainNav a[class*="core_Core"]:before{ content: "\f015" } #ipsLayout_mainNav a[class*="chat_"]:before{ content: "\f022" }- Villain
- Вывод последних тем