-
-
(MIX) Advanced Reaction Settings
@MIXOH, а нет ли конфликта с приложением https://ipbmafia.ru/files/file/1587-videos/ ? Установлена IPS 4.3.6, версия Videos - 3.2.2 При попытке оценить видео, выдает вот такую ошибку. Посмотрел старые видео, они оценивались, а теперь никто не может оценить видео, даже я.
-
Создание поста при обновлении файла
Здравствуйте, в 3й версии пользовался плагином, который, при обновлении файла создавал в теме поддержки пост с уведомлением об изменении и списком изменений. Вопрос, для 4й версии ничего подобного нет?
-
Поиск второстепенных групп
Спасибо, понял, ещё раз потестировал, уведомление приходит Буду тогда с пользователями разбираться.
-
Поиск второстепенных групп
Ну когда группа упомянута в сообщении, на это упоминание можно нажать, и откроется страница со списком пользователей, у которых есть эта группа.
-
Поиск второстепенных групп
Да, пользователь имеет доступ в эту тему, но почему-то не получил уведомление при упоминании второстепенной группы, когда упомянул основную его группу, уведомление появилось. Странно, попробую ещё настройки покопать. А у тебя, при нажатии на эту упомянутую второстепенную группу, есть этот пользователь в списке?
-
Поиск второстепенных групп
Здравствуйте, не без помощи, приобрел плагин Group Mention (https://invisioncommunity.com/files/file/8617-group-mention/), в чейнджлоге которого написано, что "включены второстепенные группы". При упоминании основной группы, пользователю приходит уведомление, а при упоминании второстепенной, не приходит. Решил посмотреть, кого упоминает при нажатии на ссылку группы. При нажатии на основную группу, выдает список всех пользователей с ней, а при нажатии на второстепенную, никого. Я поискал в теме поддержки данного плагина, но там, при немного похожей проблеме, разработчик предлагает проверить, включена ли эта настройка Она, на второстепенных группах у меня включена. Поэтому у меня возник вопрос, а может быть где-то в настройках форума есть ещё какая-нибудь настройка для поиска пользователей по второстепенной группе?
-
-
Проблема с дизайном
Не уверен про какие зазоры вы говорите, если про отступы снизу, то они служат для разграничения различных блоков информации, что логично. Но если вы про них, то: .ipsApp .ipsSpacer_bottom {margin-bottom: 0px !important} .ipsWidget.ipsWidget_vertical {margin-top: 0px !important}
- Steam Login Method 3.0.0
-
-
Group Mention
Может ли кто-то приобрести этот плагин? Могу оплатить 100% цены. Просто очень надо 😀
-
-
(MIX) Advanced Reaction Settings
@MIXOH, а можно ли в данном плагине ограничить количество выставляемых оценок определенного типа для отдельного пользователя или группы?
-
-
-
-
-
-
Не отображается день недели в виджете
Да, про кеширование я подзабыл, все заработало, спасибо большое
-
Не отображается день недели в виджете
siv1987, ладно, извините, может и туплю. Попробовал предложенный вами вариант, удаление конкретно этого параметра не меняет ситуации (пробовал удаление даже всех), при изучении объекта, при удаленных параметрах, он все равно остается на месте
-
Не отображается день недели в виджете
Это самый простой способ решения, но для моего форума отображение дня недели "критично", поэтому я ищу способ это исправить P.S. зачем токсить, я, вроде бы, вежливо выражаюсь...
-
Не отображается день недели в виджете
Ты имеешь в виду шаблон стиля? Если да, то эта проблема распространяется на все стили, которые установлены, даже на дефолтный
-
Не отображается день недели в виджете
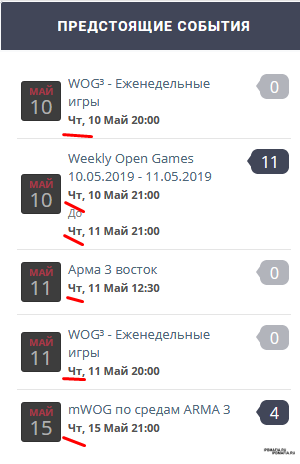
Проблема в том, что на все события пишется один и тот же день (выше, я прикладывал гифку, что когда загружается страница, отображаются правильные дни, но после они заменяются на какой-то один, скорее всего сегодняшний)