Everything posted by afshin20
-
Плагин для отображения похожих названий в разделе загрузок
Решено
-
Плагин для отображения похожих названий в разделе загрузок
Здравствуйте Ищу плагин, который при добавлении файла в разделе загрузок показывает, если уже существует тема с похожим названием. Раньше такой плагин был для раздела тем (форумов). Буду благодарен, если поделитесь ссылкой.
-
Проблема с блокировкой пагинации через robots.txt
Здравствуйте. Я хочу заблокировать страницы пагинации (например, /page/) через файл robots.txt, но почему бы я ни добавлял, они всё равно не блокируются? Пример строки: Disallow: /page/
-
Уровень доступа к папкам на сервере загрузки
Так почему при создании новой папки для текущего месяца устанавливаются права доступа 0777?
-
Уровень доступа к папкам на сервере загрузки
Какой уровень доступа должен быть установлен для папок в разделе загрузки на сервере хостинга?
-
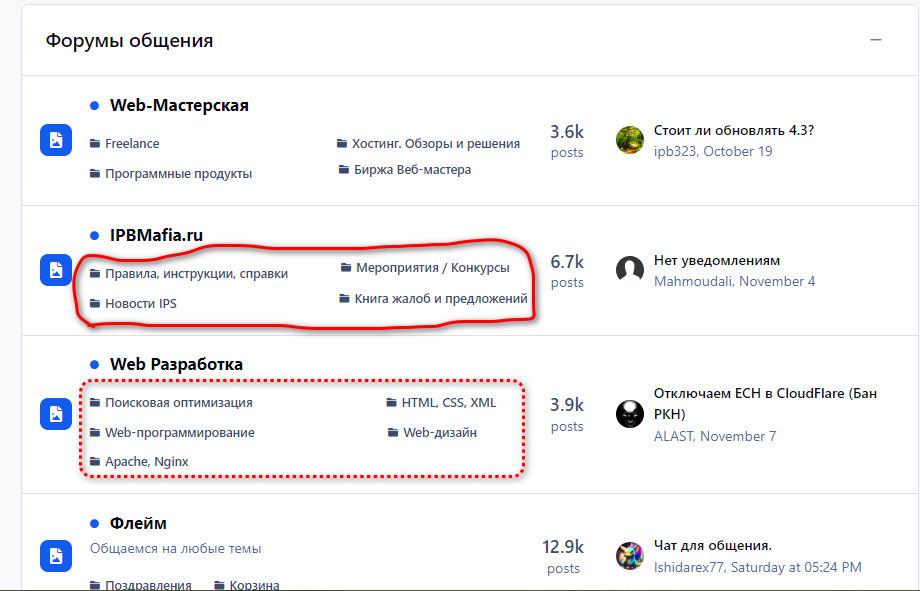
Double column sub-forums
add code to css ul.ipsSubList { display: flex; flex-wrap: wrap; padding: 0; list-style-type: none; } ul.ipsSubList li { width: 50%; box-sizing: border-box; padding: 10px; }
-
How to change template codes in version 5
hello How should we change the template codes in version 5?
-
Upload new version name table in Database
Go to the following address. You already gave me this code for the forum section. Now I want to add new files that are waiting for upload mode. https://ipbmafia.ru/topic/26237-add-nitofaction-to-deleted-content-to-icon-trash/
-
Upload new version name table in Database
I don't know anything about coding, give me the code and that's it There is a line of code, give me the correct code
-
Upload new version name table in Database
{{$file->open= \IPS\downloads\File::getItemsWithPermission( array( 'file_open=?', 0 ), NULL, NULL, 'read', TRUE ); $file->open = $file->open ? \count( $file->open) : 0;}} {{if $file->open}} <span class="ipsNotificationCount"> {$file->open} </span> {{endif}} I added that it didn't work, can you give me the code yourself?
-
Upload new version name table in Database
Instead of using this plugin, I want to use the code for all the sent files and the new upload version of the pending files. (JD)Moderators fast.xml
-
Upload new version name table in Database
Can you give me the code? @Exception
-
Upload new version name table in Database
Can you guide me on what to put in the new version file that is waiting for approval? @Exception
-
Upload new version name table in Database
Hello, when uploading the new version, in which table is it stored in the files section? {{$new version Files = \IPS\downloads\File::getItemsWithPermission( array( 'name table=?', 0 ), NULL, NULL, 'read', TRUE ); $new versionFiles = $new version Files ? \count( $new version Files ) : 0;}}
-
report
Can you guide me? @Exception
-
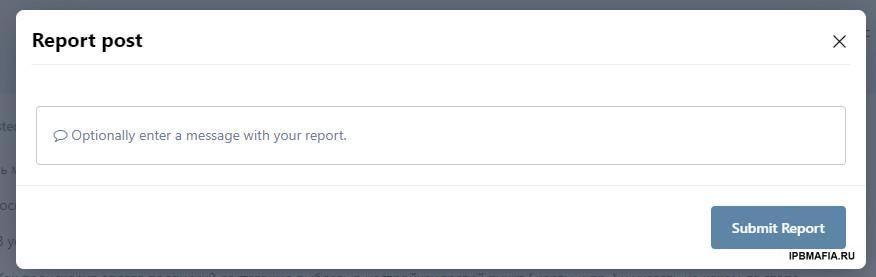
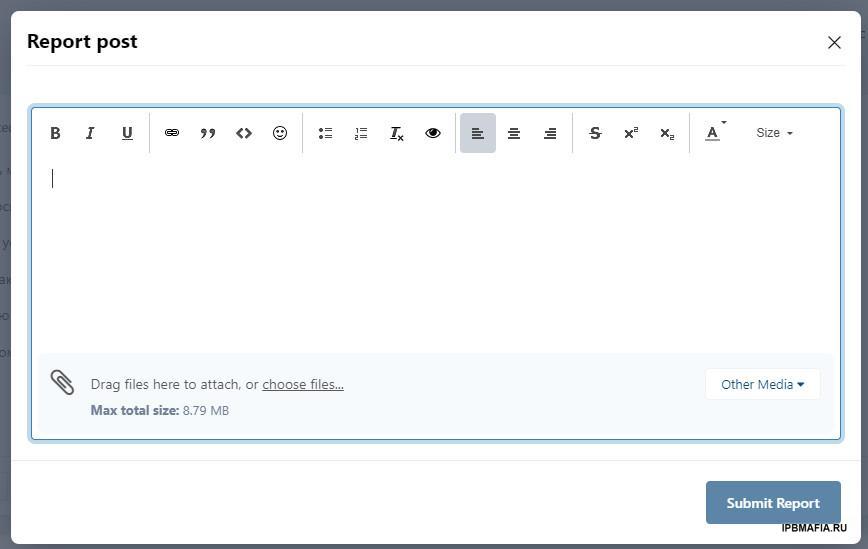
report
Hello When I click on the report, it loads like this. I want it to load like this when I click on the report Is it possible to do something with css so that the report is loaded in this way at the time of loading? @Exception
-
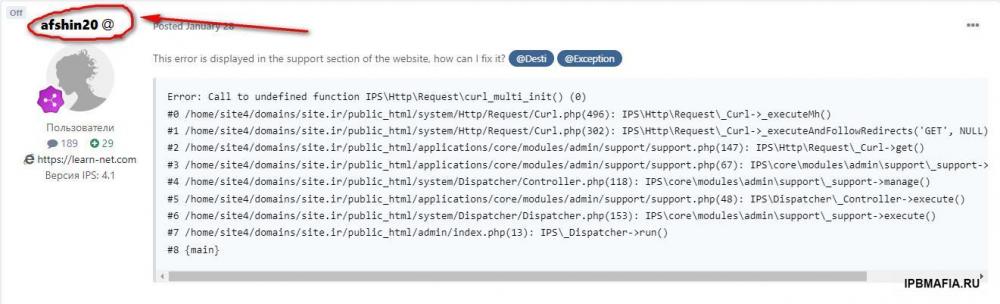
user link profile
See, with this code, when the user clicks, I want to go to this address https://ipbmafia.ru/profile/45422-afshin20/content/?type=forums_topic <script> $(document).ready(function() { var memberLink = $("a.ipsType_break"); memberLink.attr("href", "{url="app=core&module=members&controller=profile&do=content&id={$member->member_id}&type=forums_topic" base="front" seoTemplate="profile_content" seoTitle="$member->members_seo_name"}"); }); </script>
-
user link profile
part global template
-
user link profile
No matter what I do, can you give me the edited code yourself?
-
user link profile
I changed the code like this, but it was not referred to this address <script> $(document).ready(function() { var memberLink = $("a.ipsType_break"); memberLink.attr("href", "{url="app=core&module=members&controller=profile&do=content&id={$member}&type=forums_topic" base="front" seoTemplate="profile_content" seoTitle="$member->members_seo_name"}"); }); </script> https://ipbmafia.ru/profile/45422-afshin20/content/?type=forums_topic
-
user link profile
With this code, I want the user to go to the profile section of his user activities, but it displays the link in this way @Exception https://sitename.com/profile/0-/content/?type=forums_topic <script> $(document).ready(function() { var memberLink = $("a.ipsType_break"); memberLink.attr("href", "{url="app=core&module=members&controller=profile&do=content&id={$member->member_id}&type=forums_topic" base="front" seoTemplate="profile_content" seoTitle="$member->members_seo_name"}"); }); </script>
- data-ipshover
-
data-ipshover
.ipsPad.cTopicHovercard_container.ipsScrollbar { display: none; } .ipsHovercard.ipsHovercard_stemTop { display: none !important; } It was fixed with this code, but how do I hide the loading icon, do you see the code?
-
data-ipshover
Can't it be done through css?
-
data-ipshover