Posts posted by ODLine
-
-
-
-
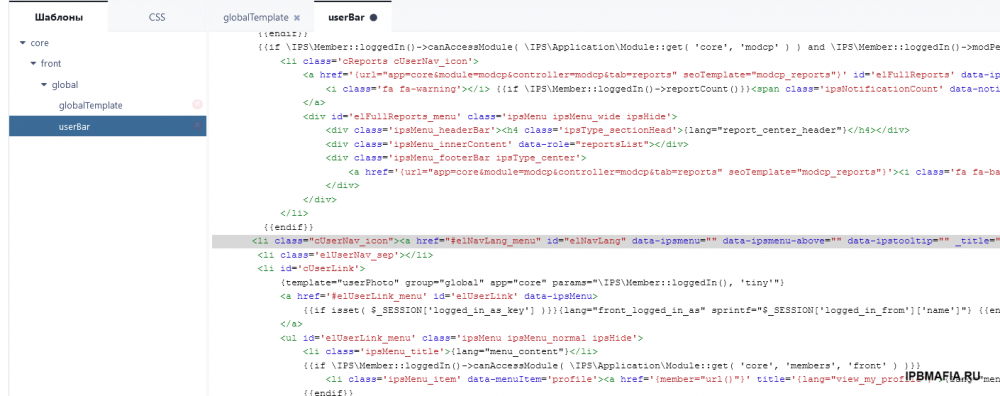
В шаблоне postContainer
{{if $comment->author()->modShowBadge()}} <span class="cAuthorPane_badge cAuthorPane_badge--moderator" data-ipsTooltip title="{lang="member_is_moderator" sprintf="$comment->author()->name"}"></span> {{elseif $comment->author()->joinedRecently()}} <span class="cAuthorPane_badge cAuthorPane_badge--new" data-ipsTooltip title="{lang="member_is_new_badge" sprintf="$comment->author()->name"}"></span> {{endif}}
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
Edited by ODLine
В шаблон userBar добавить код
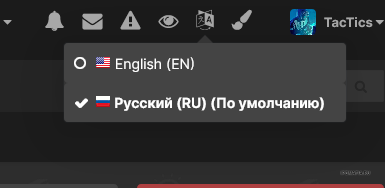
<li class="cUserNav_icon"><a href="#elNavLang_menu" id="elNavLang" data-ipsmenu="" data-ipsmenu-above="" data-ipstooltip="" _title="{lang="lang_title"}"><i class="fa fa-language" style="font-size: 20px;"></i></a></li>
пример где:
Данный код под дефолтную тему.
Будет так:
Спойлер
-
-
-
-
-
ловите пока я добрый

RU VideoBox - Video & Livestream Sharing Platform.xml

будет

Чтобы нормально отображалось загрузка сделай это
Откройте файл system/Lang/Lang.php
Найти:
$replacement = mb_substr( json_encode( $replacement ), 1, -1 );
Замените на:
$replacement = mb_substr( json_encode( $replacement, JSON_UNESCAPED_UNICODE ), 1, -1 );
если для 4.5 в файле замените строки
с
<language>На
<language name="Русский (RU)" rtl="0">
-






Отображение репутации
in Invision Community 4 Support
1 вариант
Включи режим дизайнера:
/admin/?app=core&module=customization&controller=themes&do=designersmode
Потом отключи с синхронизированным изменением своей темы.
Мне так помогло и они встали на место.
2й вариант
Скачай свою тему с панели администрации и установи её повторно.