
Posts posted by Maiden8
-
-
-
-
Posted ·
Edited by Maiden8
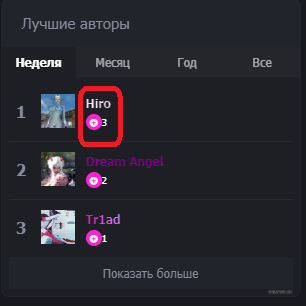
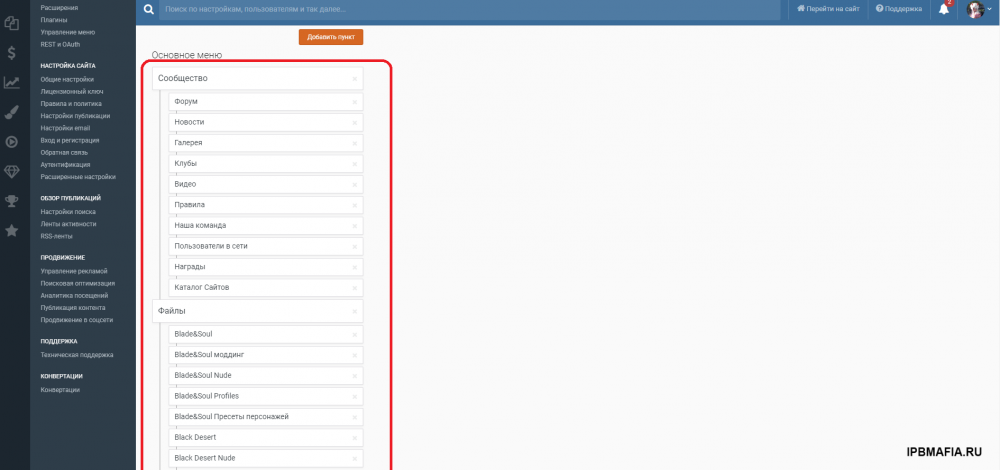
Не найти, где конкретно пробел поставить что бы циферку отодвинуть правее?
Или уменьшить радиус кляксы фиолетовой.

-
-
-
-
-
-
Edited by Maiden8
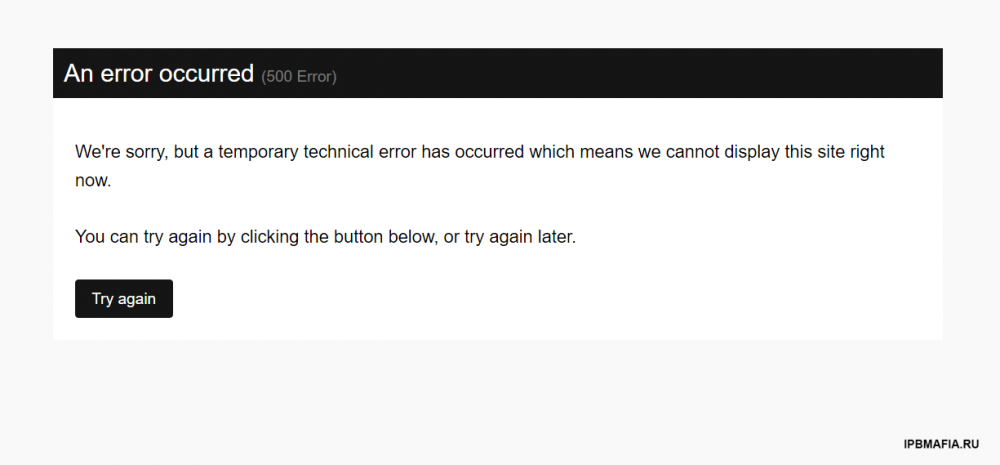
48 минут назад, lsnull сказал:В чем может быть проблемма??
Я уже и выбрал версию PHP 7.3 и что только не делал... Обновлялся постоянно нормально. Никогда такого небыло. Скачал у вас 4.5 Beta2 , при обновлении сайт работает но в админку если захожу, то вот такое как на скрине получаю в ответ в место входа в админку....
Кто сталкивался ?
Ааа так у меня так же.
Сайт тоже не норм работает.
Многие думают, что не все приложения и плагины совместимы с этой Бета версией.
Я откатил на 4,10 обратно, буду пока ждать. -
-
lsnull если ты обратил внимание, ошибка то у всех с одним номером, а описание ошибки разное. Вряд ли у всех одно решение 😁
-
-
-
-
-
-
-
Я сначала видео то не увидел.
Посмотрел. Там как в моем варианте:
<span style="font-weight: bold; background-image: url(https://99px.ru/sstorage/86/2016/02/image_862002161322064519462.gif); background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent;">
Это гифка под буквами, ищи такой гиф и втыкай вместо этого. И все.
-
Edited by Maiden8
<span style='font-weight: bold; background: linear-gradient(#0270DE, #38C72E, #CDB623, #E60BE2, #0CABBA, #0C0459, #FFF200, #38C72E); -webkit-background-clip: text; -webkit-text-fill-color: transparent;'>
или
<span style='font-weight: bold; background: radial-gradient(#0270DE, #38C72E, #CDB623, #E60BE2, #0CABBA, #0C0459, #FFF200, #38C72E); -webkit-background-clip: text; -webkit-text-fill-color: transparent;'>
-
13 минут назад, Arseniy_Los сказал:
Спасибо, а вот именно такой же градиент как на моем видео поможете сделать?
background-image: -webkit-gradient( linear, left top, left bottom, color-stop(0, #0270DE), color-stop(1, #38C72E), color-stop(1, #CDB623), color-stop(1, #E60BE2), color-stop(1, #0CABBA), color-stop(1, #0C0459), color-stop(1, #FFF200), color-stop(1, #38C72E) ); background-image: -o-linear-gradient(bottom, #0270DE 0%, #38C72E 100%, #CDB623 100%, #E60BE2 100%, #0CABBA 100%, #0C0459 100%, #FFF200 100%, #38C72E 100%); background-image: -moz-linear-gradient(bottom, #0270DE 0%, #38C72E 100%, #CDB623 100%, #E60BE2 100%, #0CABBA 100%, #0C0459 100%, #FFF200 100%, #38C72E 100%); background-image: -webkit-linear-gradient(bottom, #0270DE 0%, #38C72E 100%, #CDB623 100%, #E60BE2 100%, #0CABBA 100%, #0C0459 100%, #FFF200 100%, #38C72E 100%); background-image: -ms-linear-gradient(bottom, #0270DE 0%, #38C72E 100%, #CDB623 100%, #E60BE2 100%, #0CABBA 100%, #0C0459 100%, #FFF200 100%, #38C72E 100%); background-image: linear-gradient(to bottom, #0270DE 0%, #38C72E 100%, #CDB623 100%, #E60BE2 100%, #0CABBA 100%, #0C0459 100%, #FFF200 100%, #38C72E 100%); -
Edited by Maiden8
1 час назад, Arseniy_Los сказал:Спасибо. А теперь такой вопрос. Можно сделать переливашку-градиент? То есть градиент переливается. Примерно как тут - https://youtu.be/ZSwi6VuxCrw. Если можно, то скиньте пожалуйста код

Цвета - 270deg, #37c72e, #cdb723, #e60be2, #0cabba, #0c0459, #fff400, #37c72e
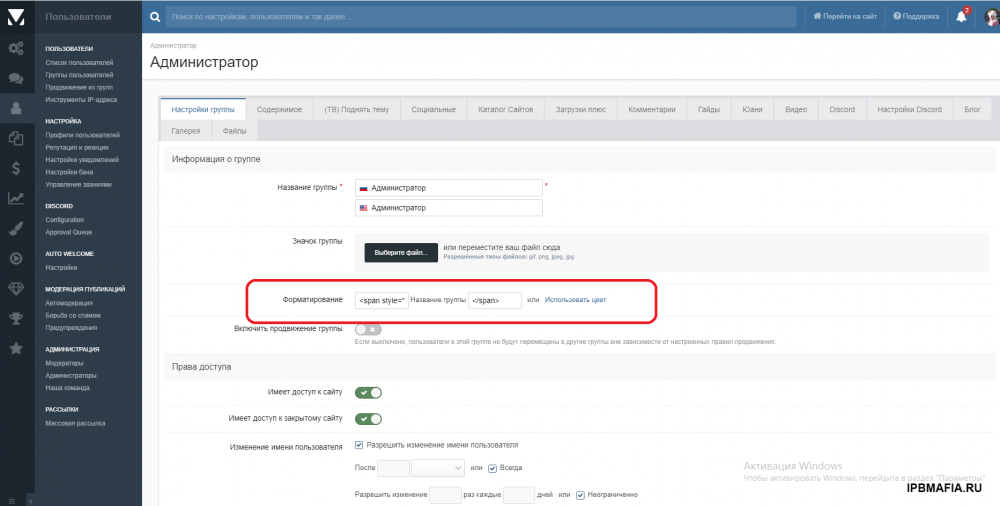
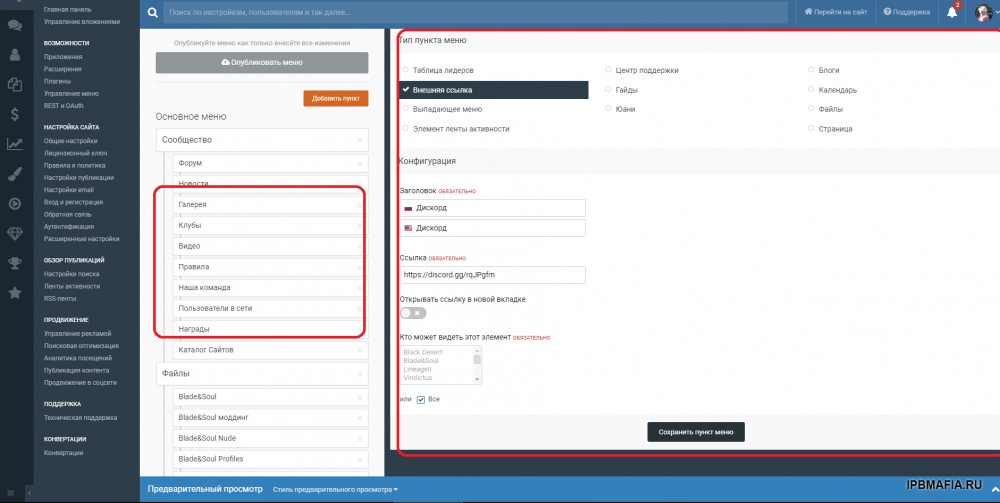
Заходишь Группы выбираешь нужную, там есть строка Форматирование, туда:
<span style="font-weight: bold; background-image: url(https://99px.ru/sstorage/86/2016/02/image_862002161322064519462.gif); background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent;">
или
<span style="font-weight: bold; background-image: url(https://99px.ru/sstorage/86/2016/02/image_86170216183422536211.gif); background-position: center; -webkit-background-clip: text; -webkit-text-fill-color: transparent;">
ну и в второе окошко </span>
По аналогии меняй цвет и гифы фоновые.
-
-
-













Repbage
in Invision Community 4 Support
Покажите пожалуйста где пробел все же поставить, ну не красиво оно слитно.
Через инструмент разработчика не понятно.