
Everything posted by Maiden8
-
Как убрать слово Форумы
-
Не могу поставить репутацию под аватаром
zzoks_2
-
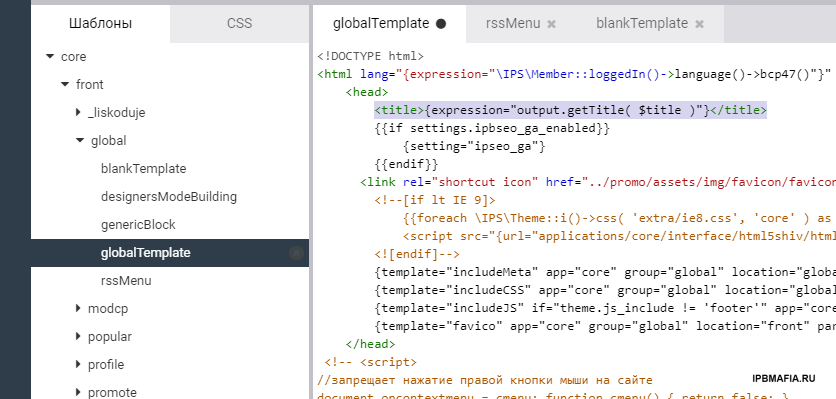
Помогите с PostContainer
- IPS 4.2.1 дополнительные поля при регистрации
-
Помогите с PostContainer
Не с КПД не знаю, с созданными темами должно работать, ставишь не туда, вот и не отображает. Не в курсе странно что цифру не показывает. Тут покопаши, может сам найдешь:
-
Помогите с PostContainer
Я слепой? Обведи на скрине, для особо одаренных. Ну у меня на шаблоне стоит после {{if \IPS\Member\Group::load( $comment->author()->member_group_id )->g_icon }} <li><img src='{file="$comment->author()->group['g_icon']" extension="core_Theme"}' alt='' class='cAuthorGroupIcon'></li><br> А у тебя в другое место возможно. Потыкай в разные места 😁
-
Запрет правого клика на форуме
Однажды кто то задавал подобный вопрос, я вот и сделал на всякий пожарный.
-
Помогите с PostContainer
Это что? Не видел таких статистик, или внимания не обращал.
-
Помогите с PostContainer
Нет, я нее внимательно прочел вопрос, это я кол-во сообщений скинул. <li class="uip"> <span class="leftinfo"><i class="fa fa-commenting-o"></i> Созданных тем:</span> <span class="rightinfo">{{$where[] = "starter_id = " . $comment->author()->member_id;}} {{$author_topics = \IPS\forums\Topic::getItemsWithPermission( $where, NULL, 0 );}} {{$topics_count = count($author_topics);}} {$topics_count}</span> </li>
-
Помогите с PostContainer
<li class='ipsType_light'>{lang="member_post_count" pluralize="$comment->author()->member_posts"}</li>
-
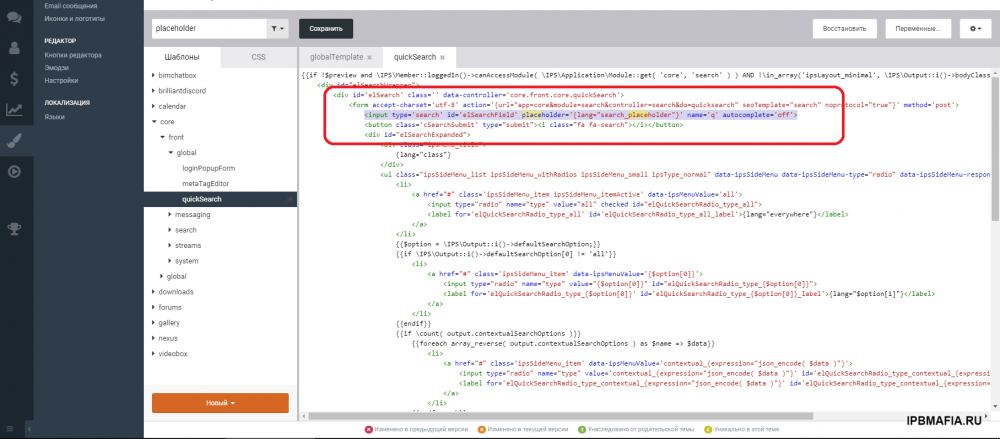
Быстрый поиск placeholder
- Скрытый контент с условиями
-
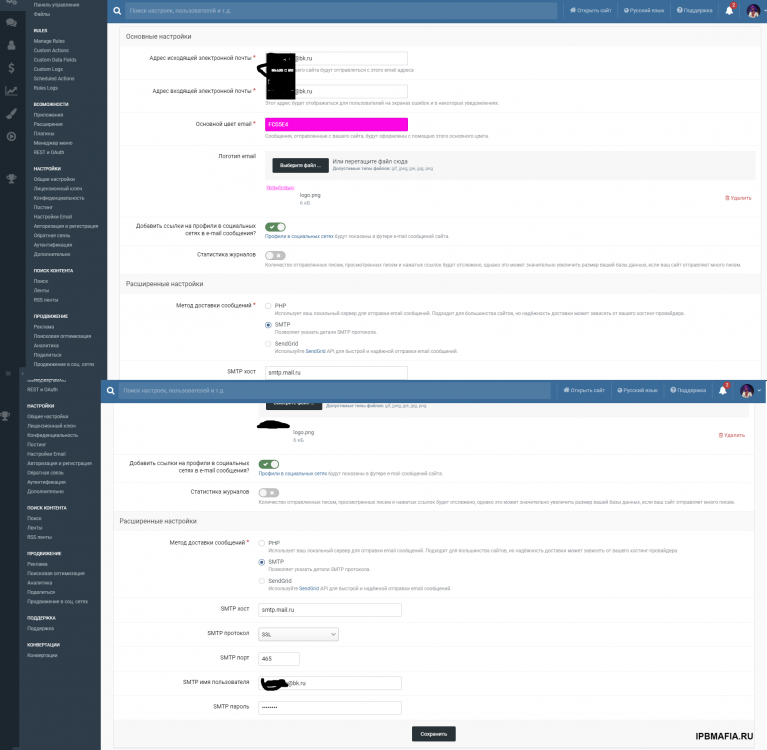
Не приходят письма с подтверждением
- Скрытый контент с условиями
- Скрытый контент с условиями
-
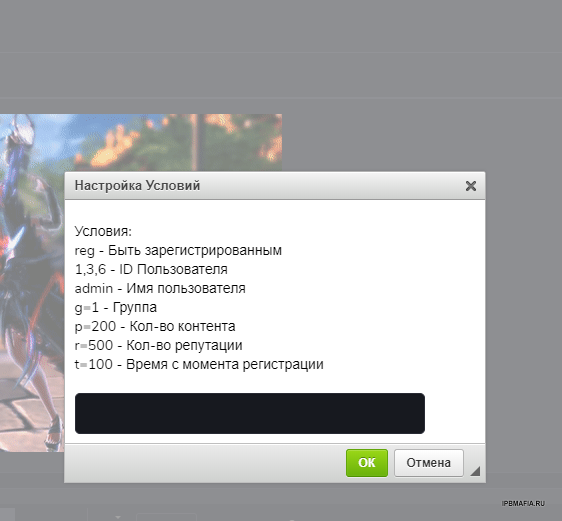
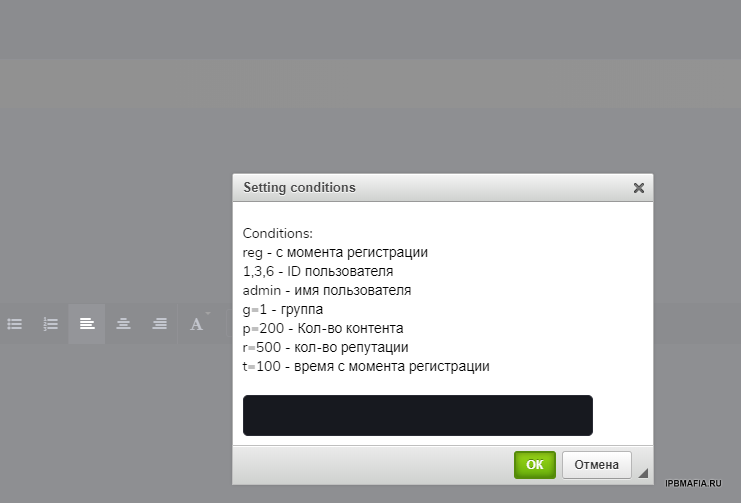
Скрытый контент с условиями
- Скрытый контент с условиями
- Запрет правого клика на форуме
Все что от Вас требуется - это разместить данный код между тегами <head></head>: Запрещает ПКМ и выводит сообщение: <script language=JavaScript> <!-- var message="Правый клик запрещен!"; /////////////////////////////////// function clickIE4(){ if (event.button==2){ alert(message); return false; } } function clickNS4(e){ if (document.layers||document.getElementById&&!document.all){ if (e.which==2||e.which==3){ alert(message); return false; } } } if (document.layers){ document.captureEvents(Event.MOUSEDOWN); document.onmousedown=clickNS4; } else if (document.all&&!document.getElementById){ document.onmousedown=clickIE4; } document.oncontextmenu=new Function("alert(message);return false") // --> </script> Второй запрещает выделение текста и сочетания Ctrl + A и Ctrl + U и Ctrl + S: <script> //запрещает выделение мышкой и комбинации клавиш Ctrl + A и Ctrl + U и Ctrl + S function preventSelection(element){ var preventSelection = false; function addHandler(element, event, handler){ if (element.attachEvent) element.attachEvent('on' + event, handler); else if (element.addEventListener) element.addEventListener(event, handler, false); } function removeSelection(){ if (window.getSelection) { window.getSelection().removeAllRanges(); } else if (document.selection && document.selection.clear) document.selection.clear(); } //запрещаем выделять текст мышкой addHandler(element, 'mousemove', function(){ if(preventSelection) removeSelection(); }); addHandler(element, 'mousedown', function(event){ var event = event || window.event; var sender = event.target || event.srcElement; preventSelection = !sender.tagName.match(/INPUT|TEXTAREA/i) ;}); //запрещаем нажатие клавищ Ctrl + A и Ctrl + U и Ctrl + S function killCtrlA(event){ var event = event || window.event; var sender = event.target || event.srcElement; if (sender.tagName.match(/INPUT|TEXTAREA/i)) return; var key = event.keyCode || event.which; if ((event.ctrlKey && key == 'U'.charCodeAt(0)) || (event.ctrlKey && key == 'A'.charCodeAt(0)) || (event.ctrlKey && key == 'S'.charCodeAt(0))) // 'A'.charCodeAt(0) можно заменить на 65 { removeSelection(); if (event.preventDefault) event.preventDefault(); else event.returnValue = false;}} addHandler(element, 'keydown', killCtrlA); addHandler(element, 'keyup', killCtrlA); } preventSelection(document); </script>- Сайт из форума
Вы так жестко ставите вопрос, звучит прямо как требование. Естественно можно, как и любой сайт движок IPS базируется на HTML, CSS и JS все это есть в редактировании выбранного Вами дизайна. В интернете очень много интересных статей по компонентам которые я перечислил выше. Внимательно все почитав, разберетесь, сделаете. А если не сможете, можно сюда обратиться.- Контакные данные
Free Kassa payment Gateway 1.0.0- Контакные данные
На 4.4.3 все было отлично, а тут ставлю USD в валютах, цену 2 USD вижу при оформлении, но при попытке оплатить пишет что минимальная сумма 70 р. Ставлю 75 USD оплачивается как 75 рублей. Как это исправить?- Контакные данные
Так у меня он доп данные не спрашивает. Тогда сорян, не в курсе.- Контакные данные
- Контакные данные
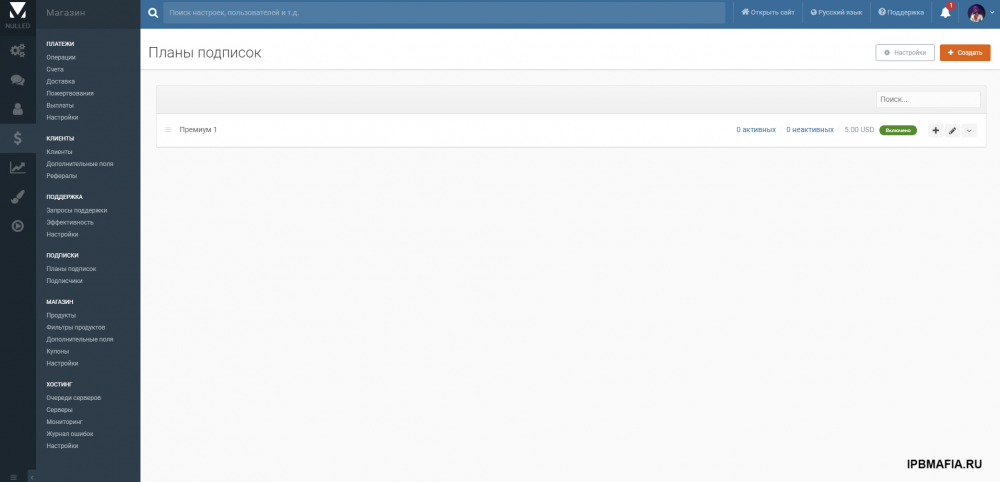
В настройках есть фитча "Планы подписок" там таких полей не будет. /forum/index.php?/subscriptions/ /forum/admin/?adsess=65363606315fa1fc4111280feaac9cff&app=nexus&module=subscriptions&controller=subscriptions&root=- Контакные данные
Что ты убрать пытаешься?