
Everything posted by Maiden8
-
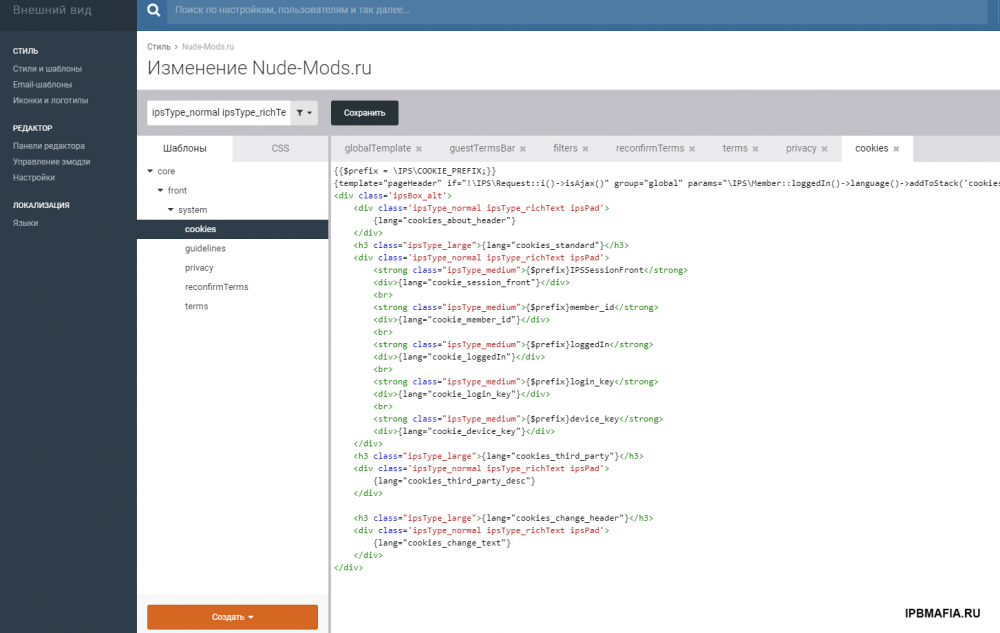
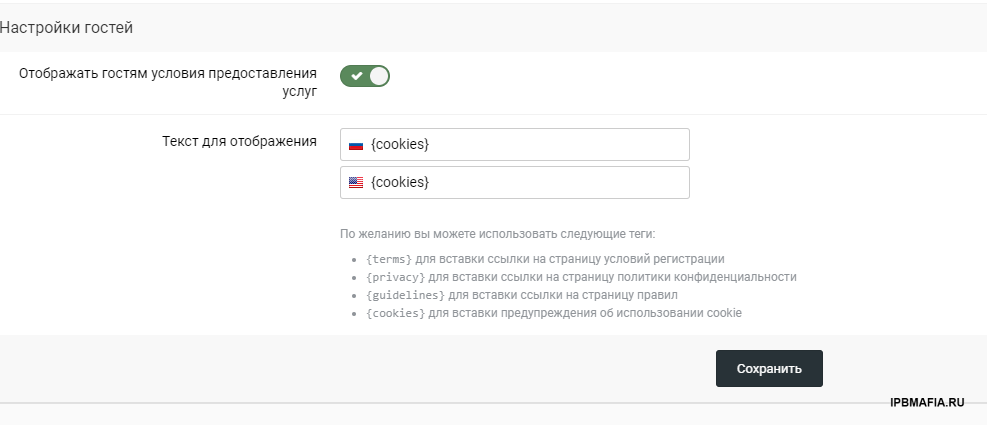
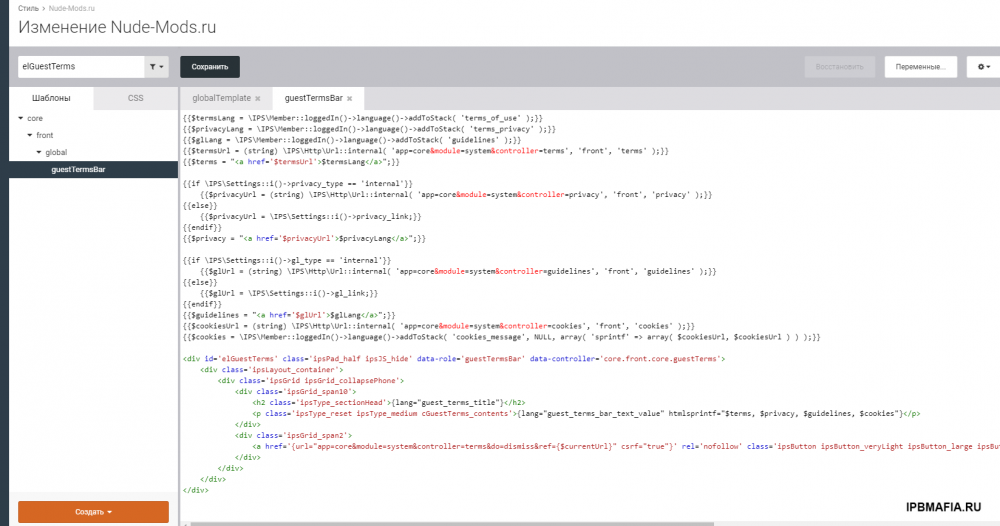
как добавить строчку cookies
- как добавить строчку cookies
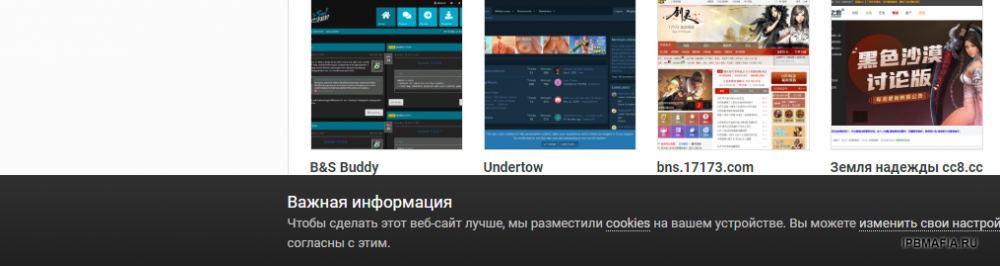
Удали ссылку с слова кукисы, или что ты хочешь? Это описание кукисов и их настроек вроде в браузере- как добавить строчку cookies
Как ты это сделал то, у меня такого нет.- как добавить строчку cookies
- как добавить строчку cookies
Значит где то вкл надо- как добавить строчку cookies
- как добавить строчку cookies
Кроме дефолта, на добавленном стиле.- как добавить строчку cookies
У меня она по умолчанию была например.- Произвольный размер аватаров
Но, наведя на ник над авой, все работает. Можно сравнить покумекать.- Произвольный размер аватаров
Да не всплывает окошко- Произвольный размер аватаров
А обратно там же никак?- Произвольный размер аватаров
И где ты это замутил? Давай поищем.- Произвольный размер аватаров
Все супер, спасибо еще раз, кайфовая фишка.- Произвольный размер аватаров
Слушай Shamisen молодец, уже начал делать, спасибо. Лайки закончились, завтра накидаю.- Произвольный размер аватаров
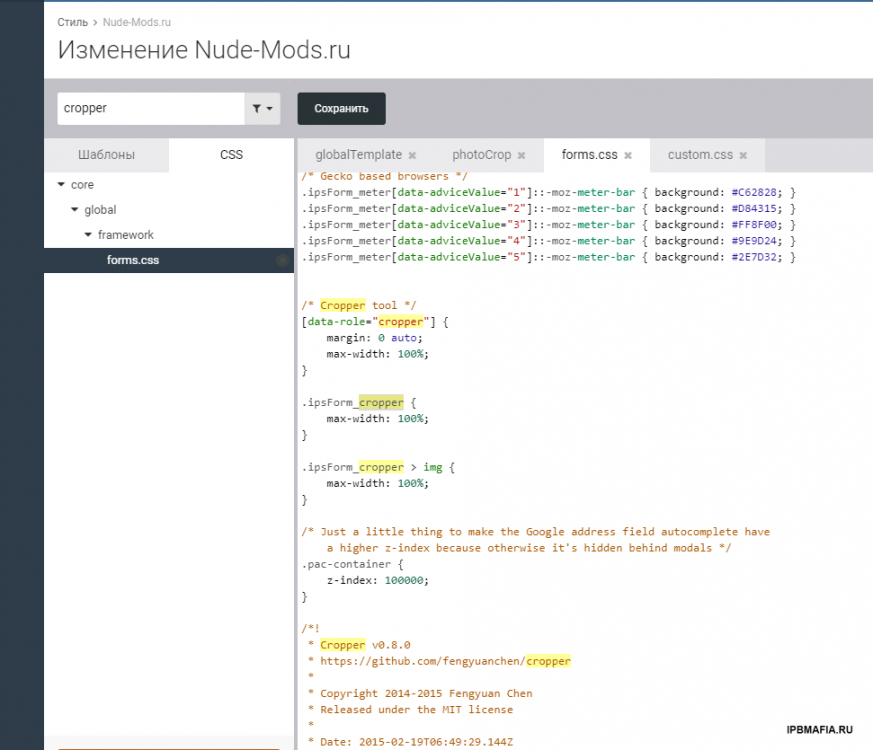
Я выпилил кроппер Вот так оставил, он не предлагает резать фотку. Удали этот кусок /* Cropper tool */ [data-role="cropper"] { margin: 0 auto; max-width: 100%; } .ipsForm_cropper { max-width: 100%; } .ipsForm_cropper > img { max-width: 100%; } /* Just a little thing to make the Google address field autocomplete have a higher z-index because otherwise it's hidden behind modals */ .pac-container { z-index: 100000; } /*! * Cropper v0.8.0 * https://github.com/fengyuanchen/cropper * * Copyright 2014-2015 Fengyuan Chen * Released under the MIT license * * Date: 2015-02-19T06:49:29.144Z */.cropper-container{position:relative;overflow:hidden;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;-webkit-tap-highlight-color:transparent;-webkit-touch-callout:none}.cropper-container img{display:block;width:100%;min-width:0!important;max-width:none!important;height:100%;min-height:0!important;max-height:none!important}.cropper-canvas,.cropper-modal{position:absolute;top:0;right:0;bottom:0;left:0}.cropper-canvas{background-color:#fff;filter:alpha(opacity=0);opacity:0}.cropper-modal{background-color:#000;filter:alpha(opacity=50);opacity:.5}.cropper-cropbox{position:absolute;top:10%;left:10%;width:80%;height:80%}.cropper-viewer{display:block;width:100%;height:100%;overflow:hidden;outline:#69f solid 1px;outline-color:rgba(102,153,255,.75)}.cropper-dashed{position:absolute;display:block;filter:alpha(opacity=50);border:0 dashed #fff;opacity:.5}.cropper-dashed.dashed-h{top:33.33333333%;left:0;width:100%;height:33.33333333%;border-top-width:1px;border-bottom-width:1px}.cropper-dashed.dashed-v{top:0;left:33.33333333%;width:33.33333333%;height:100%;border-right-width:1px;border-left-width:1px}.cropper-face,.cropper-line,.cropper-point{position:absolute;display:block;width:100%;height:100%;filter:alpha(opacity=10);opacity:.1}.cropper-face{top:0;left:0;cursor:move;background-color:#fff}.cropper-line{background-color:#69f}.cropper-line.line-e{top:0;right:-3px;width:5px;cursor:e-resize}.cropper-line.line-n{top:-3px;left:0;height:5px;cursor:n-resize}.cropper-line.line-w{top:0;left:-3px;width:5px;cursor:w-resize}.cropper-line.line-s{bottom:-3px;left:0;height:5px;cursor:s-resize}.cropper-point{width:5px;height:5px;background-color:#69f;filter:alpha(opacity=75);opacity:.75}.cropper-point.point-e{top:50%;right:-3px;margin-top:-3px;cursor:e-resize}.cropper-point.point-n{top:-3px;left:50%;margin-left:-3px;cursor:n-resize}.cropper-point.point-w{top:50%;left:-3px;margin-top:-3px;cursor:w-resize}.cropper-point.point-s{bottom:-3px;left:50%;margin-left:-3px;cursor:s-resize}.cropper-point.point-ne{top:-3px;right:-3px;cursor:ne-resize}.cropper-point.point-nw{top:-3px;left:-3px;cursor:nw-resize}.cropper-point.point-sw{bottom:-3px;left:-3px;cursor:sw-resize}.cropper-point.point-se{right:-3px;bottom:-3px;width:20px;height:20px;cursor:se-resize;filter:alpha(opacity=100);opacity:1}.cropper-point.point-se:before{position:absolute;right:-50%;bottom:-50%;display:block;width:200%;height:200%;content:" ";background-color:#69f;filter:alpha(opacity=0);opacity:0}@media (min-width:768px){.cropper-point.point-se{width:15px;height:15px}}@media (min-width:992px){.cropper-point.point-se{width:10px;height:10px}}@media (min-width:1200px){.cropper-point.point-se{width:5px;height:5px;filter:alpha(opacity=75);opacity:.75}}.cropper-bg{background-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQAQMAAAAlPW0iAAAAA3NCSVQICAjb4U/gAAAABlBMVEXMzMz////TjRV2AAAACXBIWXMAAArrAAAK6wGCiw1aAAAAHHRFWHRTb2Z0d2FyZQBBZG9iZSBGaXJld29ya3MgQ1M26LyyjAAAABFJREFUCJlj+M/AgBVhF/0PAH6/D/HkDxOGAAAAAElFTkSuQmCC)}.cropper-invisible{filter:alpha(opacity=0);opacity:0}.cropper-hide{position:fixed;top:0;left:0;z-index:-1;width:auto!important;max-width:none!important;height:auto!important;max-height:none!important;filter:alpha(opacity=0);opacity:0}.cropper-hidden{display:none!important}.cropper-move{cursor:move}.cropper-crop{cursor:crosshair}.cropper-disabled .cropper-canvas,.cropper-disabled .cropper-face,.cropper-disabled .cropper-line,.cropper-disabled .cropper-point{cursor:not-allowed}- Произвольный размер аватаров
Ты меня озадачил, стало очень интересно, сам этот код перековырял, ноль. Но где то же указано условие именно квадратности этого Кроппера, где эти пропорции прописаны, не могу найти, а зацепила идея.- разместить баннеры для мобильных пользователей
Тебе сюда- Произвольный размер аватаров
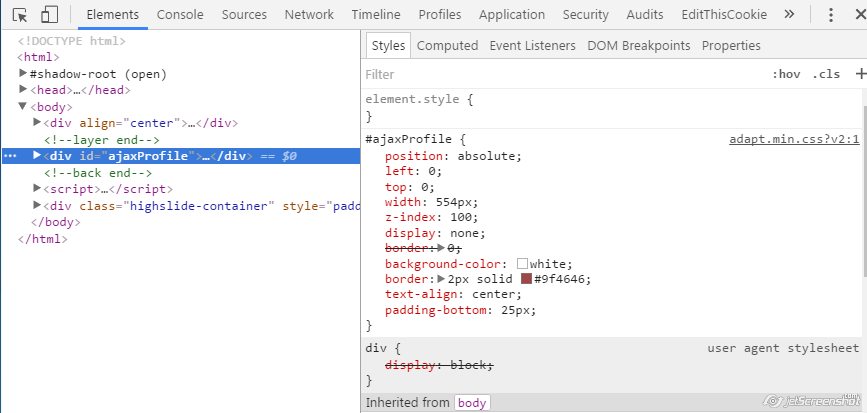
У меня так @media screen and (min-width: 768px) { .cTopic .ipsUserPhoto_large img, .cTopic img.ipsUserPhoto_large, .cTopic .ipsUserPhoto_large:after { width: 200px !important; height: 200px !important; }- Режим разработчика в браузере, или "Я не могу найти это в настройках дизайна"
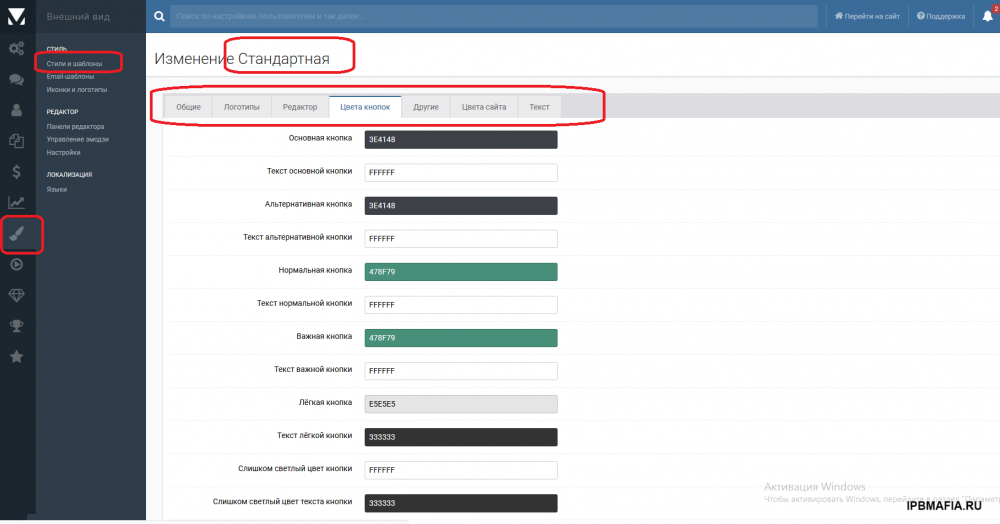
Доброго времени суток дорогие новички, старички т динозавры IPS4. Часто я вижу на форуме вопросы типа: "А вот нету цвета этой кнопки в настройках моей темы, как же быть?" Все очень просто, пользуемся инструментами разработчика в нашем браузере. Например, я хочу поменять цвет одного из элементов меню своего форума, естественно этой функции в настройках дизайна нету, а я хочу сделать разделитель другого цвета. Наводим мышь на нужный элемент и жмем ПКМ, там видим: Называться может по разному (зависит от браузера) может инструмент разработчика, может посмотреть код и тому подобное. Суть одна просмотр HTML и CSS кодов определенного, выбранного нами элемента. Тут же есть код его нынешнего цвета и выбор нового цвета этого элемента. Когда мы определились с цветом, и увидели что он поменялся в нашем меню, мы понимаем что это то что мы искали. Ниже в соседнем блоке режима разработчика, можно найти: форму, толщину, цвет фона, много дополнительных свойств которые помогут нам всегда изменить все что мы хотим. Копируем нужные нам элементы кода, теперь идем в админку в свой шаблон в css и коды, находим там custom.css и вставляем скопированный ранее код. И вот добавив код: Мы видим, наши разделители поменяли цвет на указанный: Нужный элемент поменял цвет. Ну вот и все в принципе, может это не супер урок какой то, но многие об этом не знают.- Изменить цвет кнопок сообщений и уведомлений
Запишу на твой счет. 😀- Изменить цвет кнопок сообщений и уведомлений
.elUserNav_sep { border-right: 2px solid rgba(178,34,34,0.1); height: 36px; width: 0; display: block; }- Изменить цвет кнопок сообщений и уведомлений
Не видно и ладно, удали его из кода 😁- Изменить цвет кнопок сообщений и уведомлений
Может не сохранил, может хостинг затупил, тут уже не представляю что может быть не так, может шаблон кривой.- Изменить цвет кнопок сообщений и уведомлений
- Изменить цвет кнопок сообщений и уведомлений
Сейчас нашел? Или скринов надо? Просто у каждого шаблона свои нюансы, может быть не идентично. - как добавить строчку cookies