Everything posted by Vinheteiro
- Таблица бд
-
Таблица бд
-
Помощь с редактированием.
[data-role="commentContent"] > span.ipsType_light:last-child { display: block; padding: 15px 15px 15px 45px; background: linear-gradient(270deg, #ff0000, #e10000); color: #fff; border-radius: 0px; } [data-role="commentContent"] > span.ipsType_light:last-child:before { content: "\f05a"; font-family: 'FontAwesome'; position: absolute; left: 17px; top: 35%; transform: translateY(-50%); font-size: 20px; }
-
Помощь с редактированием.
АЦ - система - настройки публикации
-
Добавить кнопку отправки личных сообщений
Можно использовать плагин User Options in PostBit
-
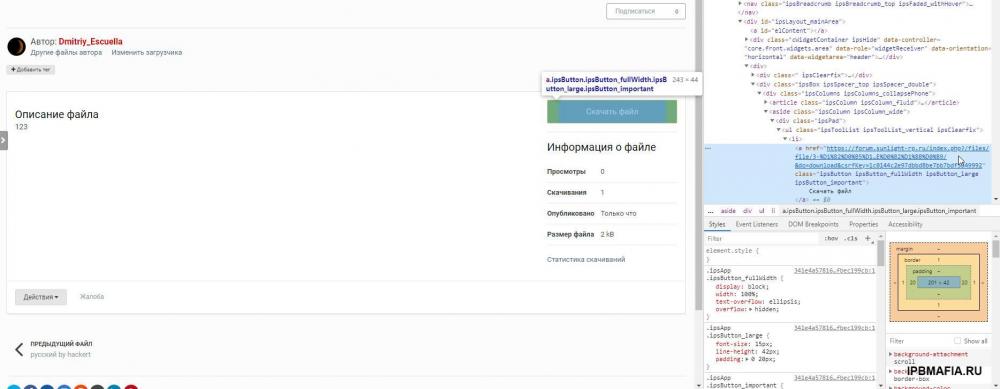
Создание дополнительных кнопок
АЦ - Система - Управление меню - добавить пункт - внешняя ссылка. Туда вставляете ссылку на скачку файла.
-
Логотип
-
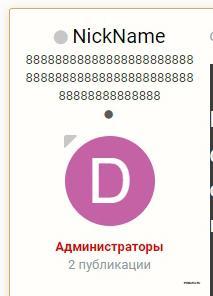
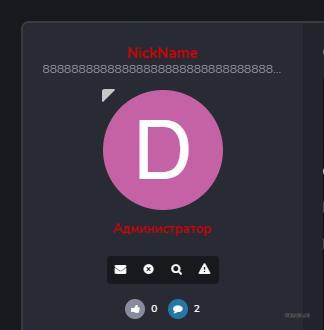
Цветные ники и группы
Поднимем тему
-
Мигающая группа
Укажите в профиле ссылку на свой форум
-
Мигающая группа
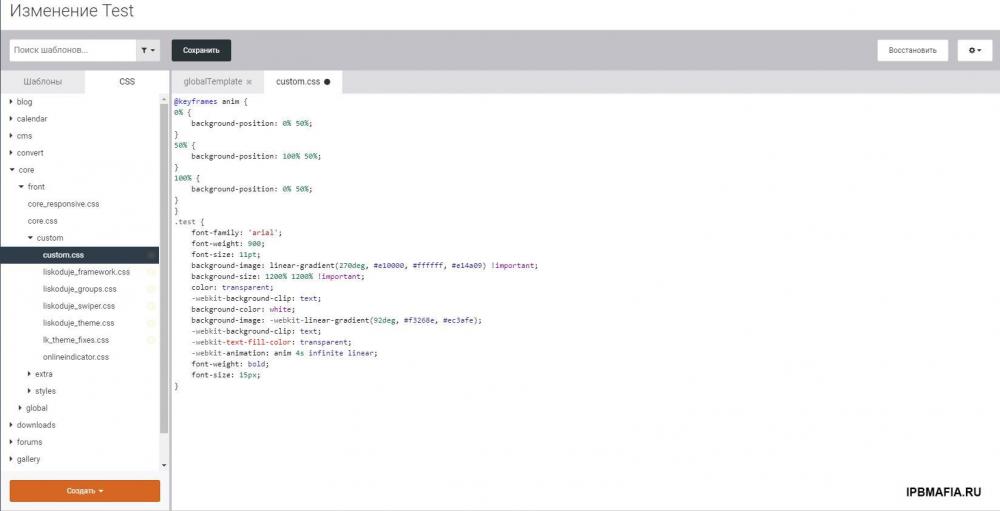
@keyframes anim { 0% { background-position: 0% 50%; } 50% { background-position: 100% 50%; } 100% { background-position: 0% 50%; } } .test { font-family: 'arial'; font-weight: 900; font-size: 11pt; background-image: linear-gradient(270deg, #e10000, #ffffff, #e14a09) !important; background-size: 1200% 1200% !important; color: transparent; -webkit-background-clip: text; background-color: white; background-image: -webkit-linear-gradient(92deg, #f3268e, #ec3afe); -webkit-background-clip: text; -webkit-text-fill-color: transparent; -webkit-animation: anim 4s infinite linear; font-weight: bold; font-size: 15px; } - вот это надо вставить в custom.css. При желании можете поменять цвета, шрифт, размер и т.п. Далее переходите в настройки вашей группы. В пункте "Форматирование" вставляете в суффикс: <span class="test"> в префикс: </span>
-
Мигающая группа
АЦ - Внешний вид - стили с шаблоны - выбираете нужный - custom.css Вставить можно комбинацией клавиш ctrl+v, либо ПКМ - вставить
-
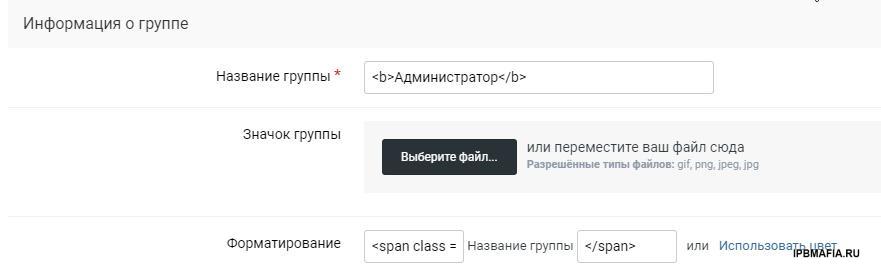
Форматирование
анимацию @keyframes anim { 0% { background-position: 0% 50%; } 50% { background-position: 100% 50%; } 100% { background-position: 0% 50%; } в custom.css
-
Форматирование
в custom.css .test { font-family: 'Comfortaa'; font-weight: 900; font-size: 11pt; background-image: linear-gradient(270deg, #) !important; background-size: 1200% 1200% !important; color: transparent; -webkit-background-clip: text; background-color: white; background-image: -webkit-linear-gradient(92deg, #ff0000, #0000ff, #ffff00); -webkit-background-clip: text; -webkit-text-fill-color: transparent; -webkit-animation: anim 4s infinite linear; font-weight: bold; font-size: 15px; } В форматирование нужной группы :Суффикс <span class="test"> префикс </span>
-
Цветные ники и группы
Как можно прописать для ника и для группы разные стили? Например, для группы так: <span style="font-family:Trebuchet MS;color:white;text-shadow: 0px 0px 2px #000000;background:#e10000;border-radius:3px 3px 3px 3px;font-size: 11px;padding: 3px;padding-left:8px;padding-right:8px;"></span> А для ника так: <span style='color:#e10000; font-weight:bold'></span> Извиняюсь за подъем старых тем.
-
Замена ссылки
Как изменить ссылку, по который пользователь переходит, нажав на кнопку "Создать тему", но только в одном из разделов?
-
Перенос текста
Спасибо. Лайк поставлю как только позволит группа)
-
Перенос текста
- Перенос текста
- Проблемы с форумом
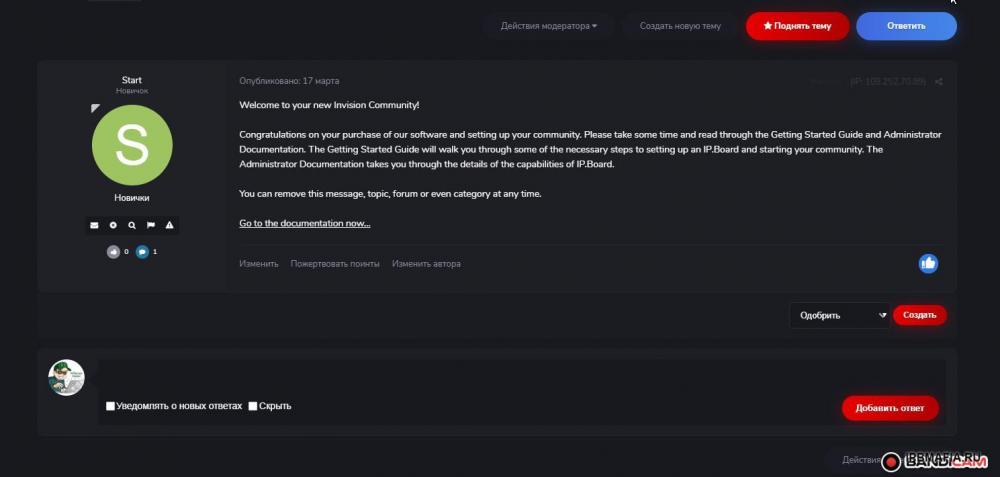
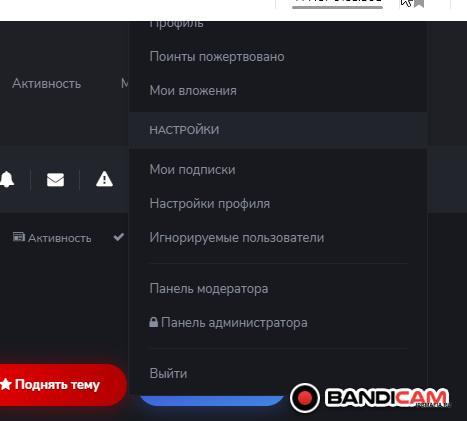
Сейчас, по каким-то причинам, меню профиля стало отображаться уже по-другому: Темы также приобрели иной вид:- Проблемы с форумом
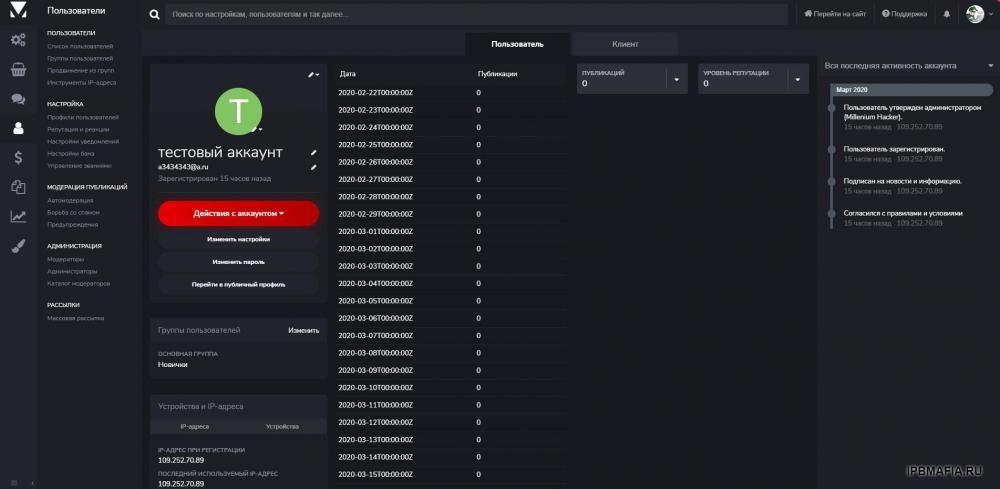
Перестали работать некоторые кнопки: В админке творится какой-то хаос: Как исправить?) bandicam 2020-03-23 14-31-07-067.mp4- Проблемы со входом на акк
okay)- Проблемы со входом на акк
http было, исправил. Большое спасибо. Лайк бы поставил), но у новичков нет такой возможности.- Проблемы со входом на акк
После подключения SSL сертификата не заходит ни на акк, ни в админку. Что делать? bandicam 2020-03-17 16-57-47-375.mp4 bandicam 2020-03-17 16-59-17-303.mp4- Второстепенная группа
!up- Второстепенная группа
up - Перенос текста