Everything posted by ryancoolround
-
Что скажете об libarea
Давай мне, я поддержу. Обещаю что я с ними ничего не сделаю... В первый месяц.
-
Что скажете об libarea
Да пусть постоит на самотеке.... Домен авось бесплатный. ахахаха, 10 лет за рубль.... Хотя зная себя... Я бы не поставил даже на то, что этот сайт неделю простоит. 🤣
-
Что скажете об libarea
Логин test@test.ru Пароль test@test.ru
-
Что скажете об libarea
Я поставил себе на десятилетний домен: https://ips5.online/
-
Что скажете об libarea
Забаньте его блин. Совсем афигел... Нуллы не здесь качает.... У ***... Борзый да? Шутка.... Продолжаем обсуждение первого поста. Наверное я не буду делать поспешных выводов и принимать резких решений и просто у них побуду как юзер, не более....
-
Country Field
Вывод прост. Либо используй 4.4.10 с плагином, либо актуалочку но увы без плагина, либо найди автора растормоши его и задалбывай его до тех пор, пока он не согласится обновить сие творение, либо сам попытайся исправить это. Я понял одно. Если положить монетку на стул и сесть на этот стул, то что бы забрать эту монетку, тебе придется оторвать свой зад от стула...
-
Что скажете об libarea
Я тоже всей душой люблю Invision Community. Я с ним познакомился как пользователь в 2009 году. И когда смотрю на другие форумы меня тошнит. Это не говорит о том, что все другие форумы шлак, это говорит о выработках, привыкании, консерватизме, именно у меня, как у потребителя. А теперь вод представьте, ты женат, все норм, жену обожаешь, все круто, да иногда проблемы, но любишь ее всей душой. Но вокруг столько красивых женщин... И хочешь не хочешь, а ты на них посматривать будешь. Ну вы поняли аналогию...
- Country Field
-
Что скажете об libarea
Стиль переключается: Но... Знаете что... Мне уже плевать. Я сейчас маме позвонил, она сказала ей не нравится интерфейс. 😁 Нет... Могу ссылку на сам скрипт кинуть... Да и рекламировать я не умею, никогда не умел. Меня интересует скорее всего вопрос исследования. Рискнет ли кто то сменить свою эко систему ips на гибрид простого реддита и паблика из вк? Да и знаешь... Иди ка ты... Обвинять меня в рекламе. Я тут с вами уже три года. Я думаю я заслужил хотя бы 1% доверия? 🤣
-
Что скажете об libarea
Нашел следующий скрипт, что скажете о нем? Ваше мнение, лучше ips или нет? https://libarea.ru/
-
Тема IPS
Я начал тут играть с css. Взял за основу один известный форум. Пока так выходит. И это как раз таки с перерывами на кофе, фильмы и т.д.
-
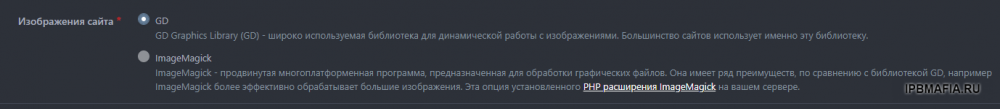
ImageMagick с поддержкой .webp изображений
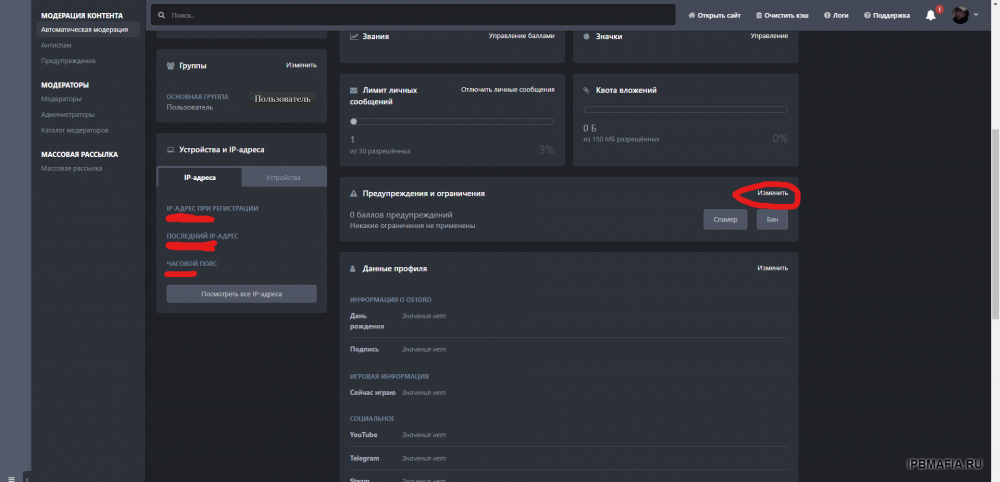
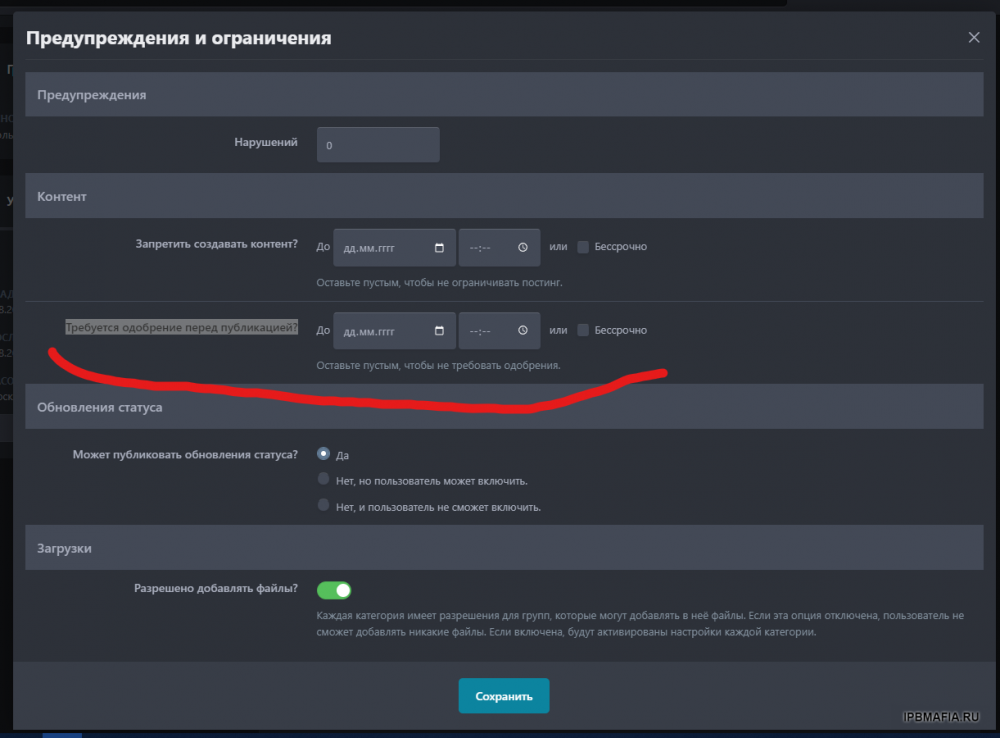
Зайди в админке, на страницу определенного пользователя. И там в разделе Предупреждения и ограничения нажми на кнопку изменить. В появившемся окне, в разделе "Требуется одобрение перед публикацией?" установи определенную дату и нажми на кнопку сохранить.
-
ImageMagick с поддержкой .webp изображений
Скорее всего плагин, который ты используешь в Photoshop для сохранения Webp корявый. Попробуй обновить плагин.
-
ImageMagick с поддержкой .webp изображений
-
Перенос информации из одной базы данных в другую
Да... Но ему же нужно импортировать еще и необходимые разделы на форуме, поэтому именно этот вариант я и написал.
-
Чат для общения.
Я думаю, по крайней мере в это хочется верить, все классные плюшки команда готовит к релизу пятерки. Даже самые тугие консерваторы (Как я), понимают, что традиционные форумы, чисто морально устарели, и что их нужно пересмотреть. Скорее всего их в пятерке переработают в некий гибрид Reddit, Discord, и лент социальных сетей. Так же действительно необходимо делать удобное, и самое главное интуитивное для идиотов мобильное приложение. Потому что действительно сейчас, к большому сожалению, большая часть трафика идет с телефонов. И если заставить пользователя зайти с телефона не составляет сложности, то вот объяснить ему как добавить закладку из Safari в виде автономной странице на iPhone... Это сложно. Так же, следуя тенденциям, я бы отказался от заголовков тем, тегов и всего того, что усложняет пользователю создавать контент. В нашем варианте юзеру нужно: Зайти на форум Выбрать нужный раздел Начать создание темы Ввести заголовок Теги в специальном окне, без решетки.... Контент Допустим для меня это не сложно, а вот для моей мамы... Которая свой ноутбук включала последний раз года три назад... Это сложно. Поэтому нужно упрощать: Пользователь зашел на главную Пользователь нажал на кнопку (Пример: Пост) Написал сообщение, в том же окне ввел теги через # Отправил Или он едет в автобусе: Пользователь зашел на сайт Листает ленту, которая основана на его подписках Комментирует необходимое Invision Community нужно максимально упрощать. И скорее всего, но не факт, в пятерке будут делать именно это. Деградирующий мир победил. Смартфон оказался сильней.
-
FAQ/QA Widget
Если есть страницы, этот плагин бесполезен... Но спасибо! Да кстати, офтоп.... Брось ты раскрашивать цвета текста... Я уверен ты это перерос давно, а то, читать сложно:
-
Перенос информации из одной базы данных в другую
Заходите в ту, базу данных, из которой нужно взять данные. Пример forum1. Обязательно в этой базе зайдите в необходимую таблицу, которую вам надо скачать, например core_members. Нажмите на кнопку Экспорт, и в следующем окне нажмите на кнопку Вперед. Откройте ту базу данных, в которую нужно передать данные из базы forum1, пусть это будет forum2. В этой базе выберите необходимую таблицу, в нашем случае это так же core_members. Нажмите на кнопку Импорт, в появившемся окне выберите полученный вами дамп при Экспорте, нажмите кнопку вперед.
-
Тема IPS
Каску с двумя пакетами цемента в шапку запихать.... А при наведении мышки на ссылку, справа снизу должен Райан Гослинг появляться. Боже. Люди, вы не детский сайт icarly.com делаете (Если вы его смотрели, вы мой бро!), где все должно быть уникально, ляписто, мультяшно и т.д. Вы делаете серьезно профессиональный ресурс, для конкретной аудитории. Раскрасьте ваш сайт через админку, в грубые мужские цвета, фиолетовый там, можно розовый добавить... Все как полагается.
-
Стиль Nitro
О, я помню его покупал... А потом это оказалось такой лажей....
- Wireless
-
Чат для общения.
На Билайне WEB WhatsApp работал, по крайней мере вчера. К сожалению да, его еще используют.
-
IPS Magnum theme for ips 4.2
Все равно смотрится отстойно... Со времен Deflection не мог выбрать новых шаблонов для себя...
- Чат для общения.
-
Помогите с системой поддержки
Да все норм... С этой поддержкой возникали сложности. Там и в админке интерфейс, и в самом сайте. Все это напрягало, и было невероятно проблематично. Создай раздел на форуме, который будет видеть определенная группа, назови его поддержкой, помещай всех, клиентов в данную группу.