Everything posted by ryancoolround
-
add user rank in postbit
Скорее всего, неправильный синтаксис в вызове шаблона. Это то, что отображает сайт при попытке использовать код: А что говорит журнал ошибок? Подробности бы лучше скидывать....
-
Очистка базы пользователей
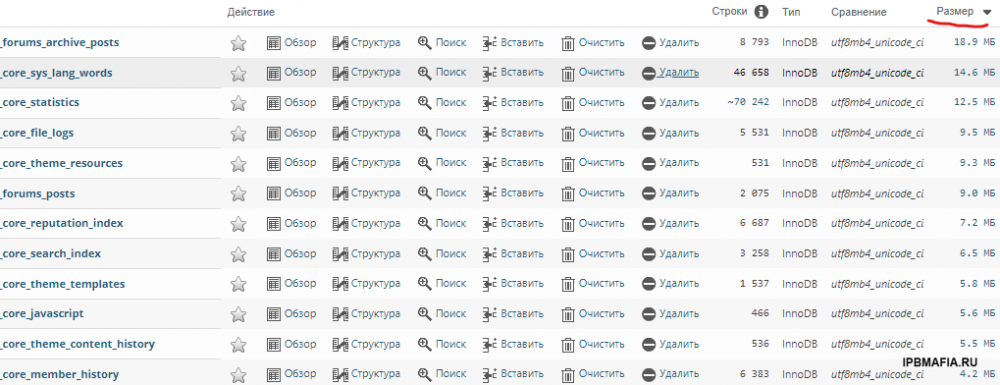
На мой взгляд 2 гигабайта для восьмилетнего сайта это вполне нормально... Но в любом случае, это не из за таблицы с пользователями. Отсортируй свою базу по размеру, и посмотри что весит больше всего:
-
Очистка базы пользователей
Самый главный вопрос зачем это делать?
-
Fastpanel и Source сервер
Да да, ты совершенно прав. С этими малолетками с игровых серверов без таких средств не обойтись.
-
Fastpanel и Source сервер
Спасибо за подсказку. Я эти темы уже видел. Но очередная ночь размышлений, и я пришел к следующим выводам: Просто очень старые пользователи напомнили о себе, и я решил снова окунуться в мир игровых серверов не как тестировщик плагинов, а как админ. Если я снова начну конкретно заниматься игровыми серверами, это до добра меня не доведет, скорее до очередного нервного срыва. Все же, я более чем согласен с людьми, которые говорят что хостить демона игровых серверов на WEB сервере это безумие. Последний месяц, мне с вами было хорошо поистине. Я вообще не знаю, почему у меня снова щелкнул в голове какой то переключатель.... В общем, моя неусидчивость дает о себе знать. Так что, ты зря гуглил наверное. Но все же, в теории это полезно будет знать, на случай того, что кто то обратиться за помощью, так что спасибо.
- Members Social Info
-
Делаем профиль в темах как на groupmoney.ru
Пытайся и все. Пусть твои темы или плагины будут самыми тупыми и бестолковыми, но они будут твоими! В этом смысл!
-
Fastpanel и Source сервер
Да web часть установить не сложно. Скачал архив, распаковал, создал поддомен, в Fastpanel создал сайт, прописал данные от базы данных и сайт готов. Все стандартно. Проблемы начинаются на втором этапе, надо на ту же машину установить демона от панели игровых серверов. Который будет устанавливать игровой сервер на ту же машину, где и стоит Fastpanel. Я бы мог спокойно хостить сервера на основном пк. У меня 80 процентов памяти не используется вообще. А процессор всегда нагружен на 5-10 процентов. Но когда ты в игре на той же машине, на которой еще находятся и сервера, начинаются проблемы со Steam. Поэтому и требуется установить сервера на вторую машину, где стоит Fastpanel.
-
Fastpanel и Source сервер
Вопрос простой. Как я могу запустить на одной машине, параллельно Fastpanel игровой сервер, например по CS:S? К примеру: Есть панель Gameap: https://gameap.ru/, если с WEB частью ничего сложного, создал сайт в Fastpanel указал директрорию Public и сайт работает. Как быть с серверной частью? Помогите, а то, хостить игровой сервер на рабочем ПК неудобно.
-
Делаем профиль в темах как на cs-creativ.pl // Making a profile in topics like on cs-creativ.pl
Просто что бы ты знал. Ciko не комильфо на этом форуме.
-
Правила создания тем // Rules for creating topics
-
Помогите с конвертером - Миграция с WordPress
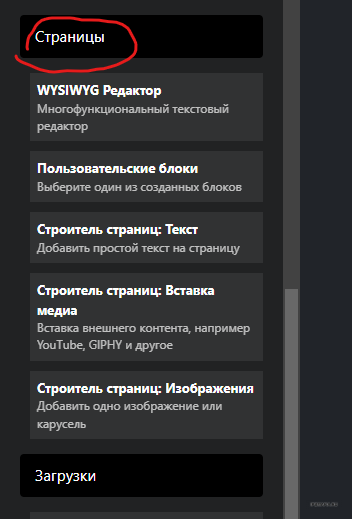
Создайте новую страницу, в разделе Pages (На вашем скриншоте это первая ссылка), и на этой странице, через управление виджетами подключите вашу базу данных Wordpress Posts.
-
How to add a custom gray scrollbar
Пользуйся поиском
-
Организация своего почтового сервиса.
А в том, что спамеры уничтожают почту именно через обратную связь. Начинают слать всякий шлак. В общем если кратко, то сами Invision Power System рекомендуют вырубать у гостей Email в обратной связи.
-
Организация своего почтового сервиса.
В спам листах тебя нет, а это главное. А форму обратной связи скрой от гостей. Это больная тема на Invision Community.
-
(NE) Editor content limits
Вот несколько причин, которые могут отпугнуть пользователя от того, что бы печатать сообщения на твоем форуме: Неудобство использования: ограничения могут сделать использование форума более сложным и неудобным для пользователей. Например, если пользователю нужно ожидать несколько минут, прежде чем он сможет опубликовать свой комментарий, это может вызвать раздражение и отталкивание. Ограничения на контент: пользователи могут чувствовать себя ограниченными в своей свободе выражения и ограниченными в том, что они могут опубликовать на форуме. Это может привести к тому, что пользователи не будут хотеть регистрироваться на форуме или будут искать альтернативные платформы. Впечатление о недостатке доверия: ограничения могут вызвать у пользователей впечатление, что администрация форума не доверяет им или не считает их ответственными. Это может создать негативное впечатление и вызвать отталкивание. Ограничения на использование форума: пользователи могут чувствовать себя ограниченными в том, как они могут использовать форум. Например, если пользователи не могут использовать форум для продажи товаров или услуг, это может отпугнуть пользователей, которые хотели бы использовать форум для этих целей. К чему я. Этот плагин плохой!
-
Clear Notifications 1.0.2
Во первых, никто и никогда не задумывается (Я говорю про обычных пользователей, а не про модераторов и админов) об очистке уведомлений. Во вторых автоочистку уведомлений можно настроить из коробки.
-
Ошибка настройки уведомлений
Раньше в магазине IPS была возможность сделать свой собственный хостинг серверов.
-
Ошибка настройки уведомлений
Ничего необычного, просто магазин хотят сильно порезать. Уберут техническую поддержку, уберут возможность создания хостинга серверов (Об этом вообще очень давно предупреждали, еще на версиях 4.5), уберут физические товары. Поэтому ты прав, тут даже делать ничего не надо. В следующих версиях все нормализуется.
- Русский язык для Invision Community
-
ошибка
Через базу данных. Таблица core_achievements_rules содержит все правила достижений.
-
форма для заполнения
Вот тебе простой пример: <form action="submit.php" method="post"> <label for="name">Имя:</label> <input type="text" id="name" name="name"><br><br> <label for="email">Электронная почта:</label> <input type="email" id="email" name="email"><br><br> <input type="submit" value="Отправить"> </form>
-
Add support section messages to header
Я не знаю.
-
Add support section messages to header
Сейчас бессмысленно что либо делать для центра поддержки, так как он устарел и в будущих версиях его вырежут.
-
Как установить PM Viewer
ац-система-управление хуками - установить Вроде так. Я давно админку тройки уже не видел. Не помню ничего.