Everything posted by aLEX49566
-
Доступ только по приглашениям
Обновил
-
ImageMagick с поддержкой .webp изображений
С 2016 обсуждения были https://invisioncommunity.com/forums/topic/433186-webp-images-support/
-
ImageMagick с поддержкой .webp изображений
Вопрос-ответ в двух постах с разницей в 2-3 года) за это время мало что изменилось
-
ImageMagick с поддержкой .webp изображений
Этот формат подходит для форума только так! Не знаю чего там ips крутят , но давно уже надо было ввести возможность такую как консервацию в webp
-
ImageMagick с поддержкой .webp изображений
Этот вопрос мучает форумчат ips уже достаточно давно , как я понял..
-
Не грузятся изображения при включенном magick
-
Не открывается профиль, форум
4.6.12.1 лучше
-
Не открывается профиль, форум
7.4
-
Не открывается профиль, форум
У меня 4.3 на 7.4 php не работала нормально. Или ips4.6 ставьте или php7.1
-
Не открывается профиль, форум
Php какая версия?
- LAXERI Theme
-
Сессии 4.7.8
Форум при этом не работает. Появляется ошибка. Помогает переключение на php 7 и обратно на 8.1. Видимо проблема в сессиях, но что именно не так? Заранее спасибо за помощь! Смотрите логи php
-
Welcome message after user login
Что если взять это приложение и изменить его под свои нужды easy-popup-2.1.6.zip
-
Tools Menu
Или добавить код кнопки в modile-nav. Я себе не ставил данных плагин.
-
Tools Menu
В шаблоне убрать ipsResponsive_hidePhone
-
Стиль Dark / Light Fluent Design Theme Edition
4.3.2 только
-
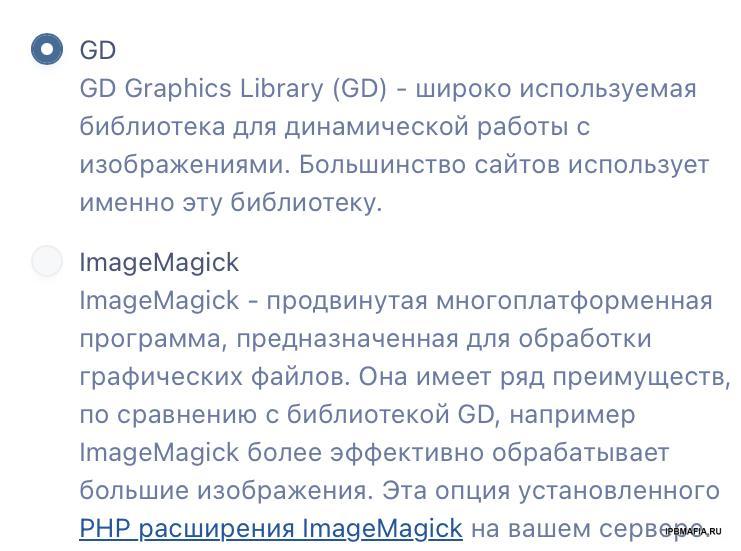
Выбор движка для отчаевшегося
Время меняет. Ошибки и потери тоже
- Member's Country
-
группа неактивированные
SlawkA ну вот мне проще, когда отображается группа «Неактивированные» и не нужно больше ничего гадать. Просто и со вкусом) Я вначале тоже так относился к этой идеи, пока сам не сделал и понял, что гораздо лучше стало.
-
группа неактивированные
Ну каждому свое. Мне например нравится видеть кто зарегистрировался, а кто только пытался, если у всех будет группа «Пользователи», то этого не увидеть. По логике вещей как раз те кто не подтвердил свою почту, должны быть в группе «Неподтвержденные». А какие мысли у разрабов - это уже другой вопрос. В ips4 столько недочетов, что пытаться понять их я бы не стал.
- Member's Country
-
группа неактивированные
Поделитесь как, было бы интересно узнать
-
Age Bracket Requirement
В 4.6 тоже есть для стандартной регистрации
-
Age Bracket Requirement
Age Bracket Requirement Google перевод: Этот плагин потребует, чтобы участники заполнили дату рождения на экране регистрации и в своем профиле. Новые учетные записи будут зарегистрированы только в том случае, если они соответствуют минимальным возрастным требованиям. Зарегистрированные пользователи не смогут сделать ничего другого, пока не заполнили дату. Настройки: Требуется возрастная ставка Группы, которые должны заполнить дату рождения (зарегистрированные участники) Сообщение, которое появится зарегистрированным участникам (это переводимое поле, поэтому вы можете ввести другое сообщение на каждом языке). Информация Submitter aLEX49566 Submitted 02.07.2023 Category Interface Language Eng Просмотр файла
-
группа неактивированные
alexis Как то так) Картинка прилипла в самом низу) портит весь вид, надеюсь админ удалит этот момент)