-
Постов
477 -
Зарегистрирован
-
Победитель дней
8
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Dimarik111
-
-
Всем привет, как исправить после установки дизайна, новые пользователи получается белый фон, как сделать так что по умолчанию фон дизайна был черный а потом что б они могли переключитьcя на белый?
-
Всем привет, как исправить после установки дизайна, новые пользователи получается белый фон, как сделать так что по умолчанию фон дизайна был черный а потом что б они могли переключитьcя на белый?
-
11 часов назад, ryancoolround сказал:
Странно странно, попробуй так
<span style="background: linear-gradient(75deg, #ff1901 28%, #c6672f 72%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #d85839;font-weight: bold;"><i class="fa fa-bolt"></i>
ryancoolround ну мы тестили на 4.7 норм мб у тебя там траблы с темой ?
-
ZIKURIK так ты ж не тестил, зачем писать?
-
-
<span style="background: linear-gradient(75deg, #ff1901 28%, #c6672f 72%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #d85839;font-weight: bold;"><i class="fa fa-bolt"></i> Основатель</span>

<span style="font-weight: 800;background: linear-gradient(75deg, #006645 28%, #2fc65d 72%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #006266;font-weight: bold;"><i class="fa fa-amazon"></i> Администратор</span>

<span style="font-weight: 800;background: linear-gradient(75deg, #9d01ff 28%, #cc21b7 72%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #cc21b7;font-weight: bold;"><i class="fa fa-cogs"></i> Релизёр</span>

<span style="font-weight: 800;background: linear-gradient(75deg, #ff8201 28%, #eac614 72%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #eac614;font-weight: bold;"><i class="fa fa-diamond"></i> Premium</span>

<span style="font-weight: 800;background: linear-gradient(to right, #00d2ff, #3a7bd5);-webkit-background-clip: text;-webkit-text-fill-color: transparent;color: #FF512F;font-weight: bold;"><i class="fa fa-google-wallet"></i> Проверенный</span>

<span style="background: linear-gradient( 75deg , #ffffff 28%, #929292 72%); -webkit-background-clip: text; -webkit-text-fill-color: transparent; font-weight: bold;"><i class="fa fa-user-secret" aria-hidden="true"></i> Новичок</span>

<span style="color:#afb6bd;"><i class="fa fa-low-vision"></i> Заблокированные</span>

-
-
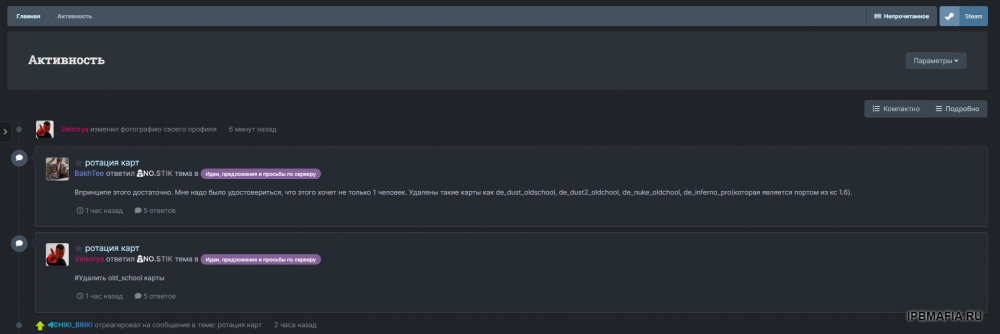
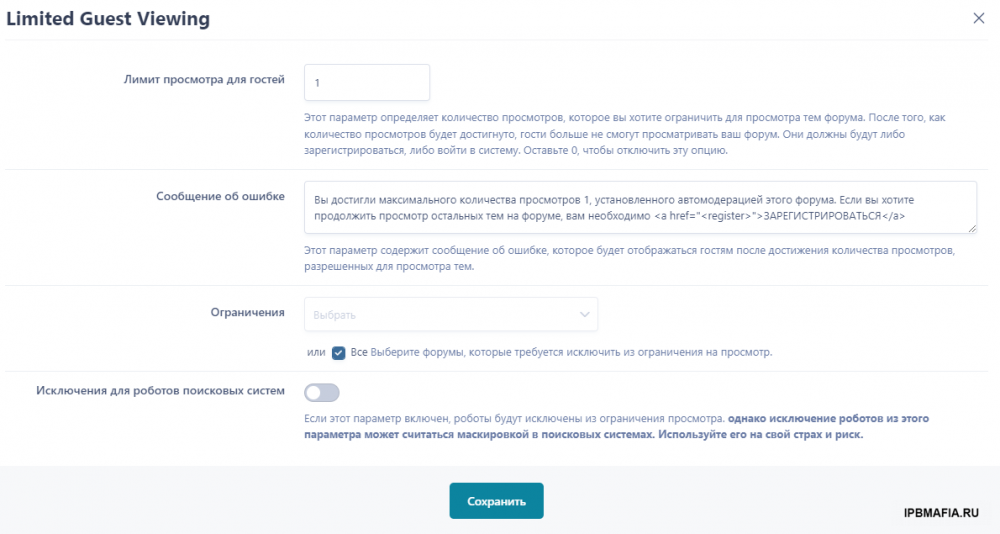
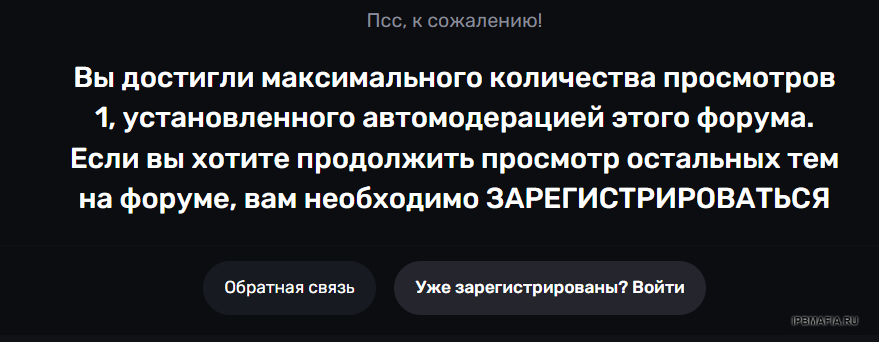
Vasiliy80 установи плагин и настраивай))
-
Vasiliy80 ставь лимит гостей и все
-
-
-
Привет, подскажите пж как поменять цвет везде прошарил не могу найти код
само приложение
-
Всем привет, пытаюсь создать тему в клубе появляется такая ошибка помогите пж кто знает, а то без клуба вообще не варик

-
3 часа назад, SlawkA сказал:
попробуй это в кастом закинуть. должно сработать
#elUserLink_menu a:before, #elCreateNew_menu a:before{ display: inline-block; width: 22px; opacity: 0.7; } #elUserLink_menu a:hover:before, #elCreateNew_menu a:hover:before{ opacity: 1; } #elUserLink_menu li[data-menuItem='profile'] a:before{ content: "\f007" } #elUserLink_menu li[data-menuItem='messages'] a:before{ content: "\f01c" } #elUserLink_menu li[data-menuItem='manageFollowed'] a:before{ content: "\f1d8" } #elUserLink_menu li[data-menuItem='attachments'] a:before{ content: "\f0c6" } #elUserLink_menu li[data-menuItem='settings'] a:before{ content: "\f013" } #elUserLink_menu li[data-menuItem='ignoredUsers'] a:before{ content: "\f05e" } #elUserLink_menu li[data-menuItem='modcp'] a:before{ content: "\f046" } #elUserLink_menu li[data-menuItem='admincp'] a:before{ content: "\f023" } #elUserLink_menu li[data-menuItem='signout'] a:before{ content: "\f08b" } #ipsLayout_mainNav a:before{ margin-right: 3px; opacity: 0.6; } #ipsLayout_mainNav a:hover:before, #ipsLayout_mainNav a.ipsNavActive:before{ opacity: 1; }
либо вот это
#elUserNav .fa-bell:before { content: "\f0f3"; } #elUserNav .fa-envelope:before { content: "\f0e0"; } #elUserNav .fa-exclamation-triangle:before { content: "\f071"; } #elUserLink_menu li[data-menuItem='admincp'] i{ display: none; } #elUserLink_menu a:before, #elCreateNew_menu a:before{ content: "\f02b"; font-family: "FontAwesome"; font-size: 14px; font-weight: normal; display: inline-block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; {prefix="transform" value="translate(0,0)"} margin-bottom: -2px; line-height: 1; }
2 ой заработал спасибо

-
-
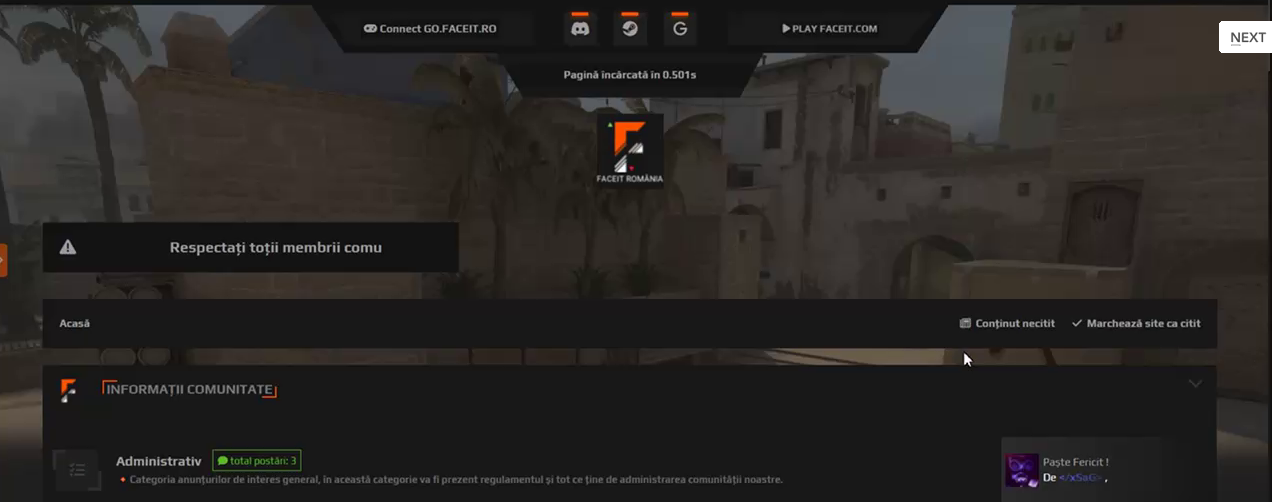
Faceit Theme
Эта тема была создана для faceit
-
Добавил
-
Добавлено08/11/22
-
Категория
-
ЯзыкАнглийский
-
-
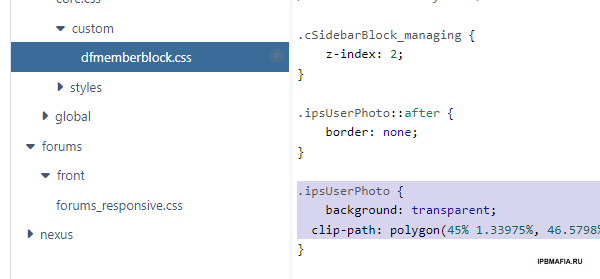
.ipsUserPhoto { background: transparent; clip-path: polygon(45% 1.33975%, 46.5798% 0.60307%, 48.26352% 0.15192%, 50% 0%, 51.73648% 0.15192%, 53.4202% 0.60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146% 23.57212%, 93.30127% 25%, 94.03794% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794% 73.4202%, 93.30127% 75%, 92.30146% 76.42788%, 91.06889% 77.66044%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66044%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.4202%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); } -
2 часа назад, Anche сказал:

Anche Ставь код внизу ничего не удаляя
Anche В общем должно выглядет так
Спойлер.ipsUserPhoto {
background: transparent;
clip-path: polygon(45% 1.33975%, 46.5798% 0.60307%, 48.26352% 0.15192%, 50% 0%, 51.73648% 0.15192%, 53.4202% 0.60307%, 55% 1.33975%, 89.64102% 21.33975%, 91.06889% 22.33956%, 92.30146% 23.57212%, 93.30127% 25%, 94.03794% 26.5798%, 94.48909% 28.26352%, 94.64102% 30%, 94.64102% 70%, 94.48909% 71.73648%, 94.03794% 73.4202%, 93.30127% 75%, 92.30146% 76.42788%, 91.06889% 77.66044%, 89.64102% 78.66025%, 55% 98.66025%, 53.4202% 99.39693%, 51.73648% 99.84808%, 50% 100%, 48.26352% 99.84808%, 46.5798% 99.39693%, 45% 98.66025%, 10.35898% 78.66025%, 8.93111% 77.66044%, 7.69854% 76.42788%, 6.69873% 75%, 5.96206% 73.4202%, 5.51091% 71.73648%, 5.35898% 70%, 5.35898% 30%, 5.51091% 28.26352%, 5.96206% 26.5798%, 6.69873% 25%, 7.69854% 23.57212%, 8.93111% 22.33956%, 10.35898% 21.33975%); -
-
-
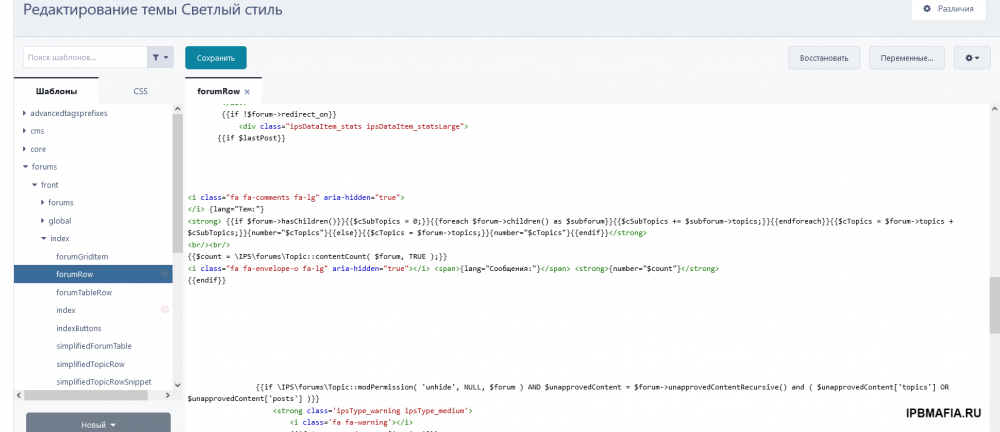
В 06.08.2022 в 16:28, SlawkA сказал:
сам код.
<i class="fa fa-comments fa-lg" aria-hidden="true"> </i> {lang="Тем:"} <strong> {{if $forum->hasChildren()}}{{$cSubTopics = 0;}}{{foreach $forum->children() as $subforum}}{{$cSubTopics += $subforum->topics;}}{{endforeach}}{{$cTopics = $forum->topics + $cSubTopics;}}{number="$cTopics"}{{else}}{{$cTopics = $forum->topics;}}{number="$cTopics"}{{endif}}</strong> <br/><br/> {{$count = \IPS\forums\Topic::contentCount( $forum, TRUE );}} <i class="fa fa-envelope-o fa-lg" aria-hidden="true"></i> <span>{lang="Сообщения:"}</span> <strong>{number="$count"}</strong> {{endif}}
и делайте с ним что хотите как вам нужно.
подскажи пожалуйста куда добавлять.
В 06.08.2022 в 16:28, SlawkA сказал:сам код.
<i class="fa fa-comments fa-lg" aria-hidden="true"> </i> {lang="Тем:"} <strong> {{if $forum->hasChildren()}}{{$cSubTopics = 0;}}{{foreach $forum->children() as $subforum}}{{$cSubTopics += $subforum->topics;}}{{endforeach}}{{$cTopics = $forum->topics + $cSubTopics;}}{number="$cTopics"}{{else}}{{$cTopics = $forum->topics;}}{number="$cTopics"}{{endif}}</strong> <br/><br/> {{$count = \IPS\forums\Topic::contentCount( $forum, TRUE );}} <i class="fa fa-envelope-o fa-lg" aria-hidden="true"></i> <span>{lang="Сообщения:"}</span> <strong>{number="$count"}</strong> {{endif}}
и делайте с ним что хотите как вам нужно.
или заменить код, просто не могу ни как найти(
-
SlawkA напомни пж куда заходить а то щас полчаса буду искать😁
-
-



















Nexxe Theme [Dark/Light]
в Техническая поддержка Invision Community
Опубликовано
Zero108 уже нашел )