-
Постов
855 -
Зарегистрирован
-
Посещение
-
Победитель дней
23
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные AHristich
-
-
В php.ini увеличьте значение max_execution_time . У вас из-за его маленького значения скрипту установки тупо не хватает времени.
-
37 минут назад, Donjuan сказал:
существует мнение, что iframe это 2018 год)
А ,судя по контенту, варезники еще старее... Я уж не говорю о никах ввиде нецензурных спрятанных под англ.буковками...
-
-
HooLIGUN ну получилось так,чтож поделать-то. Решение нашел раньше ответов.
-
Заголовок в блоках со статьями выводится так
<header> <h2 class='ipsType_postTitle ipsContained_container'> <span class='ipsType_break ipsContained'> <a href="{$row->url( "getPrefComment" )}" title="{lang="read_more_about" sprintf="$row->_title"}">{wordbreak="$row->_title"}</a> </span> </h2> </header>
Попытался "укоротить" заголовок до 3-х строк с помощью data-ipsTruncate data-ipsTruncate-size='3 lines' data-ipsTruncate-type='remove' ,но вылетает ошибка и если я правильно понял то из-за этого {$row->_title->truncated()|raw} .
Подскажите,пожалуйста,как правильно сделать "обрезание" заголовка статьи/новости?
Тему закрываем,решение найдено.
-
15 часов назад, Desti сказал:
При спрятанном сейфе растет вероятность появления паяльника. Простейшая проверка по IP решает практически все проблемы.
В чем-то вы правы. Но если порассуждать ,то можно прийти к такому выводу. АС может привлечь к себе внимание только в том случае если сайт пользуется большим,ну почти огромным,спросом и на котором зарегистрировано хз сколько тыш юзеров,развита система всяких платежей и все что с этим связано.То есть взломав можно получить все данные от аккаунтов. Только мне кажется что на таких сайтах защита стоит уже и поконкретнее. Ну а сайты типа небольших игр.серверов или тому подобных кто будет искать решение взлома? Школота возомнившая себя крутым хакером.
А вообще, если захотят взломать то взломают ...
-
-
-
-
SlawkA так и я про то же самое.
-
15 минут назад, grant24 сказал:
Взять даже ixbt? Там форум идёт уже в новом формате
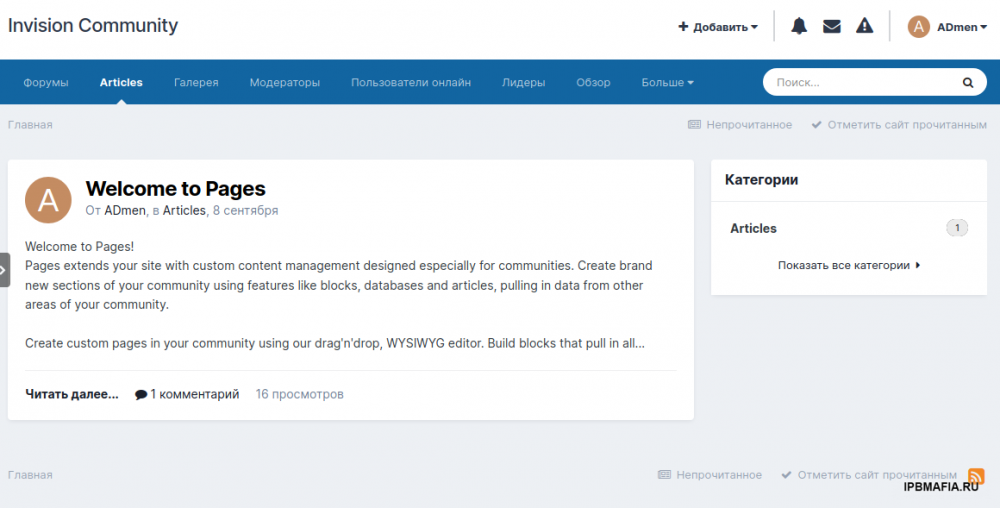
Этот новый формат больше похож уже не на форум а на простой новостник,где на главной выводятся только названия постов/новостей и при переходе по ним отображается обычная статья с комментариями. Лично для меня в этом нет ничего такого что аж ВААААУ.
1. Ставите IPS с главным приложением Pages
2. Создаете категории для статей и даете возможность размещения статей пользователям
3.Редактируете шаблоны вывода новостей чтобы отображались только названия статей
И на выходе получаете упомянутый вами ixbt.
это на примере ипса,а можно и на DLE такое же замутить,на WordPress и т.д
-
by_ix ну судя по функционалу,ips уже давно осоциализировался и не позиционирует себя как только форумный движок.
Хочешь форум? Да пожалуйста.
Хочешь блоги? Да ради бога.
Хочешь новостной сайт? Без проблем.
Ну и т.д.
А такое ,т.е все в одной коробке, могут предложить,мне кажется,единицы.
И причем все между собой интегрировано ! Не надо замарачиваться об общей регистрации (допустим) между новостным сайтом и форумом,блогом и т.д и т.п
-
-
В логе же указана ошибка
3 часа назад, dikiy221 сказал:Table 'u1742521_forum.core_members_feature_seen' doesn't exist (1146)
т.е таблица 'u1742521_forum.core_members_feature_seen' не существует.
-
9 часов назад, desart сказал:
эти display: none; ...
Удали, в твоем примере,в /Category 2 Column Image/index весь код до
<section class='ipsType_normal ipsSpacer_both'>
а чтобы убрать появившуюся пустую строку,в этой строке убери ipsSpacer_both
Итог
-
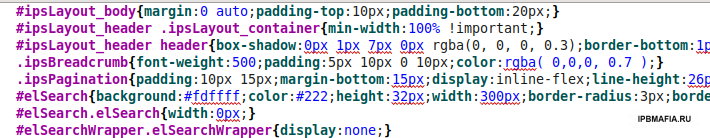
Небольшое решение для тех кто решит убрать из главного меню поиск.
В шаблоне navBar меняем строку
{template="quickSearch" group="global" app="core" params="$preview"}на
<div id="elSearchWrapper" class='elSearchWrapper'> <div id='elSearch' class='elSearch'></div> </div>
В custom.css добавляем одноименные классы (ну я сделал) к #elSearchWrapper и #elSearch
#elSearch.elSearch{ width:0px; } #elSearchWrapper.elSearchWrapper{ display:none; }тем самым мы не затронули основные глобальные стили Поиска для вывода в другом месте и Меню у нас на всю ширину .
И теперь все это выглядет так

-
13 минут назад, desart сказал:
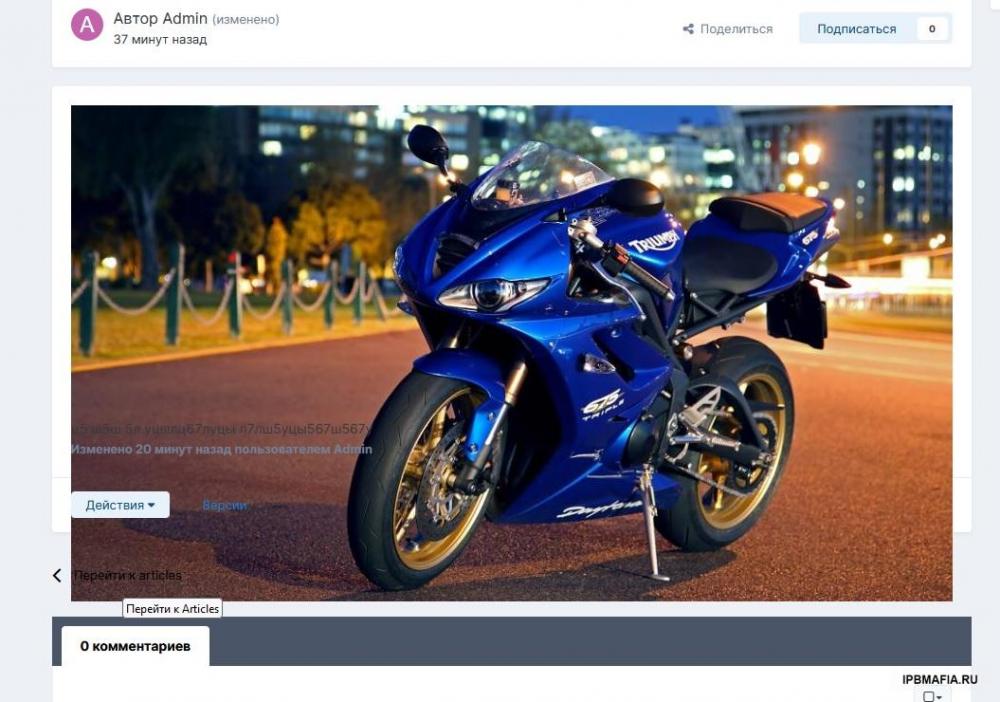
by_ix Рвет шаблон. Я поставил под размер большой копии(930х523).
AHristich Не работает - ставит миниатюру... Если поставить ширину в пикселях - делает его не полным, наверно из-за не указанной высоты. Если указать и её - рвет также, как на скрине...
Он область не раздвигает... Я не могу понять - почему такой геморрой в списке новостей вставлять миниатюру, а в полной новости - большую/максимальную... (по размерам заданным в базе данных страниц).
В чем прикол? там тег "муму", а в полной "большое_муму"?
Странно... Могу сказать свое решение для статей/новостей.
Добавление миниатюр к статьям я вообще отключил в настройках.
В шаблоне entry.html вывожу картинку с помощью кода
{{$location = $record != NULL ? $record : ($row->post != NULL ? $row->post : $row);}}
{{$field_content = $row->post == NULL ? 'field_'.$location->database()->field_content : $row->post; $field_content = $row->post == NULL ? $location->$field_content : $field_content;}}
{{if \preg_match( '#<fileStore.core_Attachment>\S+(?:jpg|jpeg|png|webp)#', $field_content, $image_url )}}
{{$image_url = \str_replace('<fileStore.core_Attachment>', \IPS\File::getClass('core_Attachment')->baseUrl(), $image_url[0]);}}
{{if settings.lazy_load_enabled}}
<a href="{$record->url( "getPrefComment" )}" title="{lang="read_more_about" sprintf="$record->_title"}" >
<img class='ipsImage ipsSpacer_top' src='{expression="\IPS\Text\Parser::blankImage()"}' alt='{wordbreak="$record->_title"}' data-src='{file="$image_url" extension="core_Attachment"}'>
</a>
{{else}}
<a href="{$record->url( "getPrefComment" )}" title="{lang="read_more_about" sprintf="$record->_title"}" >
<img class='ipsImage ipsSpacer_top' alt='{wordbreak="$record->_title"}' src='{file="$image_url" extension="core_Attachment"}'>
</a>
{{endif}}
{{endif}}Этот код (не мой) выводит картинку,загруженную в новости/статье на главной странице сайта. Для такого же вывода но в самой категории код добавить в recordRow (только в коде заменить $record на $row).При желании можно выводить картинку-заглужку на случай отсутствия в статье загруженых картинок.
А если в коде css,который вам скинул замените .cCmsRecord_image на .cCmsCategoryFeaturedEntry,то будет вам щастие.
забыл сказать что выводит картинку,загруженную через загрузчика медиафайлов.
-
-
desart В вашем случае будет
.cCmsRecord_image .ipsImage {
max-width: 100%;
margin-bottom: 0px;
margin-left: auto !important;
margin-right: auto !important;
text-align: center !important;
align-items: center !important;
display: block !important;
}добавьте этот код в castom.css
или page.css
-
Zero108 благодарю за подсказку.Решил все так
в сss добавил
div[data-controller="core.front.core.commentsWrapper"] div[data-ipseditor-toollist] {display:none;}теперь ,как и требовалось,при добавлении комментария (или ответе на коммент) загрузчик скрыт с глаз долой. В остальных местах отображается как и положенно.

теперь буду дальше кумекать,как лучше реализовать все это.
-
Через инспектор определил что вывод загрузчика выполняет шаблон editorAttachments.
<div data-ipsEditor-toolList> {{$editorName = preg_replace( "/(.+?)_(\d+?)_$/", "$1[$2]", mb_substr( $name, 0, -7 ) );}} <div data-role='attachmentArea' data-controller='core.global.editor.uploader, core.global.editor.insertable' data-editorID='{$editorName}' class='ipsComposeArea_attachments ipsClearfix ipsAreaBackground_light ipsUploader ipsUploader--withBorder ipsUploader--insertable' id="{$name}_drop_{expression="md5( mt_rand() )"}" data-ipsUploader data-ipsUploader-dropTarget='#elEditorDrop_{$name}' data-ipsUploader-button='[data-action="browse"]' {{if $maxFileSize}}data-ipsUploader-maxFileSize="{expression="number_format( $maxFileSize, 3, '.', '' )"}"{{endif}} data-ipsUploader-maxChunkSize="{expression="number_format( $maxChunkSize, 3, '.', '' )"}" {{if $allowedFileTypes}}data-ipsUploader-allowedFileTypes='{expression="json_encode( $allowedFileTypes )"}'{{endif}} data-ipsUploader-name="{$name}" data-ipsUploader-key="{$pluploadKey}" {{if $multiple}}data-ipsUploader-multiple {{if $totalMaxSize}}data-ipsUploader-maxTotalSize="{expression="$totalMaxSize"}"{{endif}}{{endif}} {{if $minimize}}data-ipsUploader-minimized{{endif}} data-ipsUploader-insertable data-ipsUploader-postkey="{$editor}" data-ipsUploader-template='core.editor.attachments' {{if $value}}data-ipsUploader-existingFiles='{expression="json_encode( $existing )"}'{{endif}} {{if isset( $default )}}data-ipsUploader-default='{$default}'{{endif}} {{if $maxImageDims}}data-ipsUploader-maxImageDims="{$maxImageDims}"{{endif}} {{if $allowStockPhotos}}data-ipsUploader-allowStockPhotos="{$allowStockPhotos}"{{endif}}> <div class="ipsComposeArea_dropZone {{if $minimize}}ipsComposeArea_dropZoneSmall{{endif}} ipsClearfix" id='elEditorDrop_{$name}'> ....... </div>
На сайте (в статьях) при добавлении комментария data-editorID='{$editorName}' принимает значение data-editorid="content_record_form_comment_номерпоста" .
И вот как составить условие что если data-editorid="content_record_form_comment_номерпоста" то происходит какое-либо действие,ну в данном случае добавляется класс ipsHide.
-
Zero108 да все бы ничего,но я в рнр нуб 😬.
-
Люди добрые,подскажите,пожалуйста. Есть статьи на сайте (на основе Pages),естественно у них имеются комментарии. Всю админку облазил но так и не нашел,где можно отключить возможность загрузки файлов при добавлении комментариев.

Повторюсь что отключить/убрать надо ТОЛЬКО при добавлении комментариев.
-
18 минут назад, Anche сказал:
Есть у кого-то варианты друзья?
Движок здесь абсолютно не причем. Только серверное окружение и все что с этим связано.
Мой компьютер: Debian 10,ОЗУ 6gb, HDD 1tb,Apache,PHP 7.4,MariaDB,на 50% настройки всего и вся дефолтные,т.к комп служит для разработок и тестирования,ну и для отказа от винды... Все прекрасно загружается и без ошибок.










Установка движка IPS 4.7.0 на сервер заканчивается ошибкой
в Техническая поддержка Invision Community
Опубликовано
У меня Debian 10 + HestiaSP ,увеличил это значение до 600 ,было 60,и все норм проходит.