
Posts posted by AHristich
-
-
-
Desti {{$idx=1;}} уже есть в шаблоне.
полный код вывода в шаблоне
<ol class='ipsDataList ipsDataList_reducedSpacing cTopContributors'> {{$idx = 1;}} {{foreach $results as $memberId => $rep}} {{$member = \IPS\Member::load( $memberId );}} <li class='ipsDataItem'> <div class='ipsDataItem_icon ipsPos_middle ipsType_center ipsType_large ipsType_light'><strong>{expression="$idx++"}</strong></div> <div class='ipsDataItem_main ipsPhotoPanel ipsPhotoPanel_tiny'> {template="userPhoto" app="core" group="global" params="$member, 'tiny'"} <div> {$member->link()|raw} <br> {{if member.group['gbw_view_reps']}} <a href='{url="app=core&module=members&controller=profile&id={$member->member_id}&do=reputation" seoTemplate="profile_reputation" seoTitle="$member->members_seo_name"}' title="{lang="reputation_badge_tooltip_period"}" data-ipsTooltip class='ipsRepBadge {{if $rep > 0}}ipsRepBadge_positive{{elseif $rep < 0}}ipsRepBadge_negative{{else}}ipsRepBadge_neutral{{endif}}'><i class='fa {{if $rep > 0}}fa-plus-circle{{elseif $rep < 0}}fa-minus-circle{{else}}fa-circle-o{{endif}}'></i> {expression="\IPS\Member::loggedIn()->language()->formatNumber( $rep )"}</a> {{else}} <span title="{lang="reputation_badge_tooltip_period"}" data-ipsTooltip class='ipsRepBadge {{if $rep > 0}}ipsRepBadge_positive{{elseif $rep < 0}}ipsRepBadge_negative{{else}}ipsRepBadge_neutral{{endif}}'><i class='fa {{if $rep > 0}}fa-plus-circle{{elseif $rep < 0}}fa-minus-circle{{else}}fa-circle-o{{endif}}'></i> {expression="\IPS\Member::loggedIn()->language()->formatNumber( $rep )"}</span> {{endif}} </div> </div> </li> {{endforeach}} </ol>
здесь код вывода номеров юзеров
<div class='ipsDataItem_icon ipsPos_middle ipsType_center ipsType_large ipsType_light'><strong>{expression="$idx++"}</strong></div>
соответственно я и предложил вариант
<li class='position_{expression="$idx++"} ipsDataItem'>
-
3 минуты назад, AHristich сказал:
Не в этом случае...
я про знания веб-технологий,серверов и всего что с этим связано ...
-
-
Edited by AHristich
imyafamiliya как только переустановите (из-за корявого своего обновления) движок,ваши все ошибки исчезнут волшебным образом.
-
imyafamiliya прикольно вы решаете проблемы... А мы должны гадать и думать "А что это интересно за ошибка у него была при обновлении?"
-
Кароче,не уверен что правильно вас понял,но...
В шаблоне topContributorRows.phtml
<li class='ipsDataItem'> заменить на <li class='position_{expression="$idx++"} ipsDataItem'>
здесь {expression="$idx++"} это номера 1.2.3.4.5
ну а дальше уже сами ....
кстати,не проверял на работоспособность,но должно проканать...
забыл сказать ,что в css надо добавить классы .position_НОМЕР
-
Edited by AHristich
11 минут назад, Dusty сказал:Суть в том чтоб он брал сам нумерацию 1-5 и добавлял CSS по этой нумерации из топ 5 пользователей которые берутся через <Li> asdasd </li>
ну так посмотрите в шаблоне топ-юзеров как выводятся их ID и сделаете без проблем.
Либо как вариант, более понятно объяснить что вы хотите,желательно со скринами.
-
1 час назад, Dusty сказал:
Как правильно задать нумерацию в <li class="position_? ipsType_center"> где ? должна быть нумерации 1,2,3,4,5 из которой будет брать код от CSS ?
<li class="position_1 ipsType_center">
<li class="position_2 ipsType_center">
<li class="position_3 ipsType_center">
не,не канает?
Или в чем конкретно вопрос?
-
-
-
makaveli667 все это делается/изменяется в css. Ищите с помощью консоли браузера нужные вам классы, изменяете как вам угодно и прописывате в custom.css.
1. Подобных вопросов на форуме уже полным-полно,когда научитесь пользоваться поиском ?
2. Если уж вы держите свой сайт/форум и т.п,то просто обязаны иметь минимальные знания хотя бы html/css и знать где что можно поменять изменить дополнить.
-
-
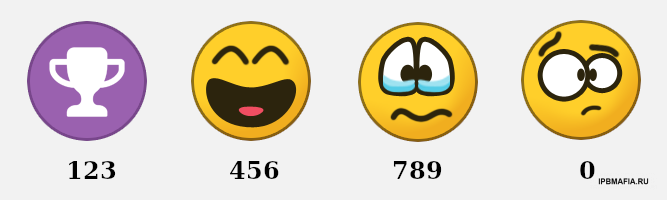
Всем привет. Может кто-нибудь делал такое или подскажет как сделать вывод реакций/эмоций в таком виде

то есть чтобы всегда выводились так.
-
-
-
-
-
1 час назад, Donjuan сказал:
AHristich фотошоп 😂
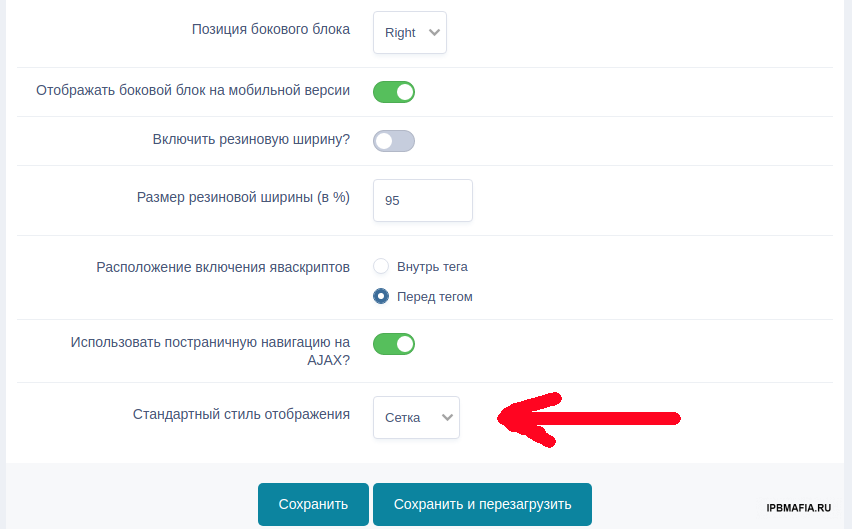
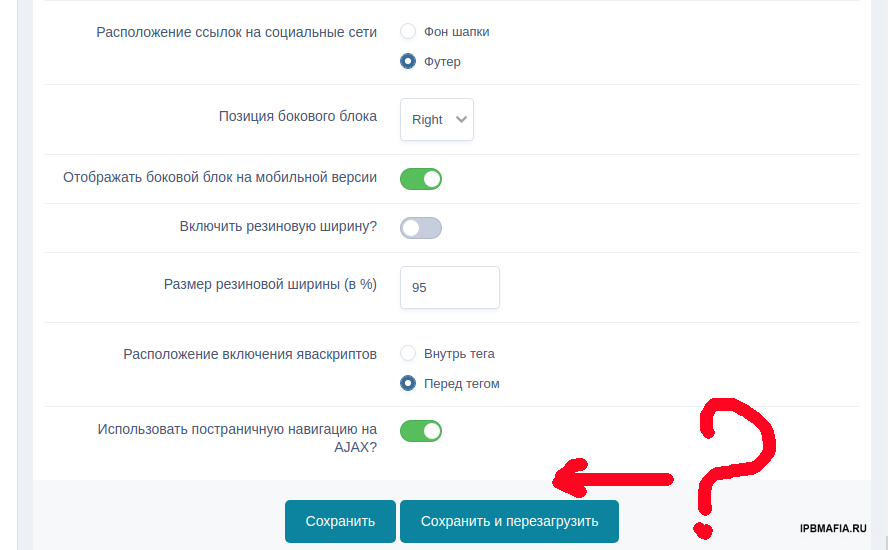
а вот без шуток,так и есть. А иногда было что вместо Стандартного вида отображения отображался выбор вывода вида рекапчи. И в чем прикол таких то ли багов то ли одно из двух,хз.
Donjuan https://ipbmafia.ru/topic/24279-chat-dlya-obscheniya/?do=findComment&comment=187777
-
-
Light4D ну наверное из той же серии
на одном сайте так

на другом сайте вот так

Установка была с одного и того же архива,который был скопирован ,в рамках фтп-клиента, с одного домена на другой. я спрашивал почему такая разница но никто не ответил.
-
2 минуты назад, Donjuan сказал:
Desti чувствую не разберусь) мозгов не хватит). Не буду «улий» ворошить наверное пока ☹️
Ничего сложного нету. На том же reg.ru есть инфа как устанавливать сертификаты.
-
6 минут назад, Zero108 сказал:
Думаю, что негативные оценки нужно убирать из опций. Оставлять только позитивные оценки. Публика стремительно деградирует, идиотов подавляющее большинство. Соответственно, негативные оценки давно необъективны. На Ютубе это поняли и убрали. Кто следующий?
Можно было бы по-другому сделать. Если какой-либо контент (тема,комент,статья и т.д и т.п) набирает определенное отрицалово,то автоматом удалялось бы.то есть этим самым оставался бы действительно полезный,нужный и т.п контент.Ну вот как-то так,по крайней мере наводку дал знатокам ....
С Рождеством всех !!!
-
aladeen try this
<ifModule mod_php.c> php_value max_execution_time 3600 php_value max_input_time 3600 php_value max_input_vars 10000 </ifModule>








липкий посбит
in Invision Community 4 Support
вам же четко написАли
ПОСЛЕ
<aside class='ipsComment_author cAuthorPane ipsColumn ipsColumn_medium ipsResponsive_hidePhone'>
вставить
<div id="authorsticky">
ПЕРЕД
</aside>
</div>
В итоге должно получиться так