Everything posted by AHristich
-
Чат для общения.
Именно поэтому я от них отказался сразу,нет у них постоянных ip. Именно поэтому я от них отказался сразу,нет у них постоянных ip.
-
Illuminate theme CSS problem
So you add this code to the custom.css of your theme, in "overflow: hidden" specify none.
-
Чат для общения.
Ну раз уж пошла такая возня,я Русский Сибиряк,живу в Сибирских Афинах (Томск).
-
Не могу разобраться.
ну в таком случае необходимо вернуться на XF.
-
Не могу разобраться.
А еслиф страшно нажимать на эту кнопку?
-
Не могу разобраться.
RickGrimes https://invisionbyte.ru/docs/custom/themes/rezhim-dizaynera-v-ips-community-suite-r14/ , раздел Индивидуализация. Это самый лучший вариант в данном случае,да и в будущем не помешает....
-
Обновление с 4.3.6 до 4.6.12
@Exceptionпро это не знал поэтому и предложил как вариант.
-
Обновление с 4.3.6 до 4.6.12
Я бы посоветовал обновлять постепенно,по порядку версий. Таким образом будут сведены к минимуму какие-либо проблемы.
-
Корпоративная почта сайта
А что,есть платные ?
-
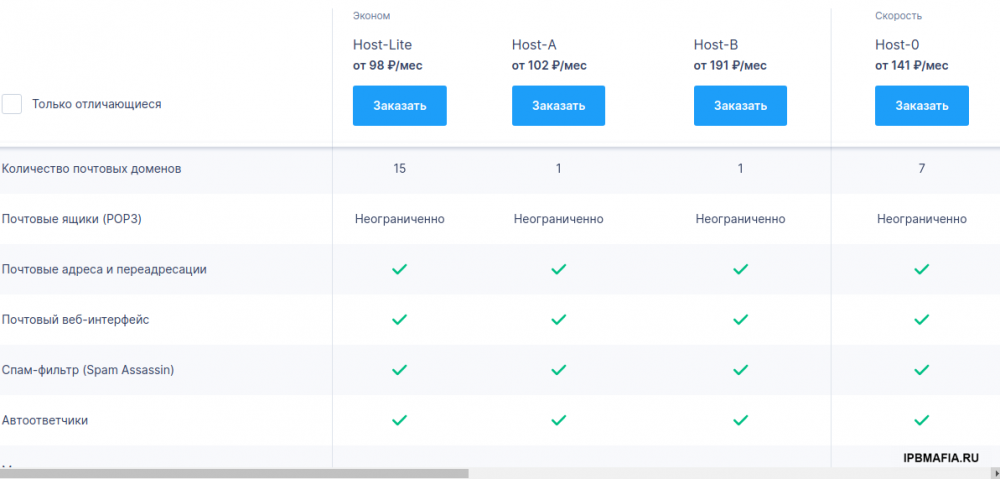
Корпоративная почта сайта
Donjuan ryancoolround ,а у ваших хостеров на ваших тарифах нету что ли услуги почтовых доменов? На том же reg.ru на самом дешевом тарифе 15 почтодоменов с неограниченым кол-вом ящиков и т.д.
-
Проблема с доступом к сайту
php почему-то превратилось в игр 🤔
-
Проблема с доступом к сайту
mihanus_sa у вас вся проблема из-за конфликта строк RewriteRule ^.*$ /yourls-loader.php [L] и RewriteRule . /index.php [L]
-
Проблема с доступом к сайту
Так вы хотя бы сам файл игр показали бы.
-
Поздравление с 8 Марта.
@SlawkAтак хоть познакомиться бы 🤗
-
Поздравление с 8 Марта.
А если колбаснодокторский?
-
Поздравление с 8 Марта.
А женский пол есть тута? Просто интересно...🤔🤪
-
Проекты,модернизации
Ну впринципе вы правы
-
Проекты,модернизации
Мне кажется что здесь на форуме не хватает разделов типа Оцениваем (пользователи размещают ссылки на свои проекты для оценки или обсуждения), Модернизация (пользователи делятся своими примерами как изменили дизайн и т.д). Ну вот как-то так,на ночь перед сном навеяло.
-
show the like icon to the guest users
afshin20 вы хотите чтобы гости могли просматривать Кто оценил?
-
Проблема при переносе на другой хостинг
Zero108 да и вообще,я уже понял что купить свой сервер для нескольких своих сайтов и расположить его в дата-центре будет дешевле (ну или равнозначно), чем распологать сайт на хостинге.Ну это при наличии знаний в администрировании серверов.
-
Проблема при переносе на другой хостинг
Zero108 ну не все же пользуются ispmanager. Тем более что Centos 7 сам по себе уже не молодой поэтому и тянет такие же устаревшие пакеты.Не думаю что установив Centos 8-9 у вас будут какие-то подобные проблемы с ispmanager или MariaDB. В данном случае скорее всего хостинг шляпный....Но мы еще не знаем версию ipc у человека,а вдруг она 2-я ...?
-
Проблема при переносе на другой хостинг
У меня Debian 10 + Тип сервера: MariaDB Версия сервера: 10.6.11-MariaDB-1:10.6.11+maria~deb11 - mariadb.org binary distribution IPS v.4.6-4.7 нормально работают.
-
ID топиков
Exception в Страницах есть шаблон Category 2 Column First Featured ,в котором есть массив entry обернут в <li class='{{if $id}}ipsGrid_span6{{else}}ipsGrid_span12{{endif}}'> ... </li> и на сайте выглядет так Вот я и пытаюсь использовать подобный массив для шаблона forums/front/global/row
-
ID топиков
Desti во втором коде $id и подцепляется из массива первого кода.Проблема всего лишь одна- я ноль в рнр и т.п,как говорится лаю на такое
-
"Новинка"на товаре
у вас гугл или яндекс не работает?