Posts posted by edmsl
-
-
Edited by edmsl
Захотелось мне при наведении на число в макс. онлайне видеть дату этого события, как в оригинальном Global Statistics. Нашел где это ставится, добавил в шаблон data-ipsTooltip в нужном месте и все хорошо, все появляется. Решил добавить эту же запись в файл плагина. Раскодировал шаблон, добавил запись, закодировал, заменил в файле, но при попытке обновить версию файла через ACP все равно изменения не применяются, хотя с переводом все отлично работает. Пробовал удалить плагин и чистил кэш - бестолку. Что еще надо сделать? Не хочется каждый раз при переустановке плагина лезть и править шаблон для каждой темы.
-
-
В 24.04.2023 в 00:51, aLEX49566 сказал:
Может кнопки такие кривые?
Это не кнопки кривые, а я😁 Нажимал на кнопку, а красную кнопку удаления в упор не видел. Потом осенило, да.
Сейчас другой вопрос. Скачал я эту кнопку: https://ckeditor.com/cke4/addon/youtube
Все хорошо, все работает, но хотелось бы, чтобы была автоматически выставлена опция Make responsive (Растягиваемое видео в редакторе).
Я нашел config.js в папке ckeditor, попробовал добавить a.youtube_responsive = true; в код, но не помогло.
CKEDITOR.editorConfig=function(a){a.toolbarGroups=[{name:"document",groups:["mode","document","doctools"]},{name:"clipboard",groups:["clipboard","undo"]},{name:"editing",groups:["find","selection","spellchecker"]},{name:"forms"},{name:"basicstyles",groups:["basicstyles","cleanup"]},{name:"paragraph",groups:["list","indent","blocks","align","bidi"]},{name:"links"},{name:"insert"},{name:"styles"},{name:"colors"},{name:"tools"},{name:"others"},{name:"about"}];a.removeButtons="Cut,Copy,Paste,Undo,Redo,Anchor,Underline,Strike,Subscript,Superscript"; a.removeDialogTabs="link:advanced";a.youtube_responsive = true;};
Подскажите, как правильно сделать?
-
AHristich Я возвращал перевод на родной, скачанный отсюда. Не помогло.
Нет, стоп. Я сейчас закинул на тестовый сервер свой измененный перевод и там тоже сломалось. Понял, буду искать проблемную строку.
-
Edited by edmsl
AHristich Если убрать, то все норм. Достаточно даже убрать lang="$lang". Это я уже выяснил и оставил. Но покоя ошибка мне все равно не дает.
-
{{if $image}} {{$image = ( $image instanceof \IPS\File ) ? (string) $image->url : $image;}} {{if $url}}<a {{if $dataParam}}{$dataParam} {{endif}}href='{$url}' title='{lang="$lang" sprintf="$name"}'{{else}}<span{{endif}} {{if !$lazyLoad || !settings.lazy_load_enabled}}style='background-image: url( "{file="$image" extension="$extension"}" )'{{else}}data-background-src='{file="$image" extension="$extension"}'{{endif}} class='{$classes} ipsThumb ipsThumb_{$size} ipsThumb_bg'> <img {{if $lazyLoad && settings.lazy_load_enabled}}src='{expression="\IPS\Text\Parser::blankImage()"}' data-{{endif}}src='{file="$image" extension="$extension"}' alt=''> {{if $url}}</a>{{else}}</span>{{endif}} {{else}} {{if $url}}<a {{if $dataParam}}{$dataParam} {{endif}}href='{$url}' title='{lang="$lang" sprintf="$name"}'{{else}}<span{{endif}} class='{$classes} ipsNoThumb ipsThumb ipsThumb_{$size}'>{{if $url}}</a>{{else}}</span>{{endif}} {{endif}}
-
-
Zero108 На чистой теме та же проблема. Тестовый сервер с нуля есть и да, там нет этой проблемы. На основном я отключал все приложения и плагины. Но тщетно.
Весь этот код про Яваскрипт попадает в title ссылки с изображением-заголовком.
После поисков определил, что если в шаблоне core -> front-> global -> thumbimage в строке
Цитата{{if $url}}<a {{if $dataParam}}{$dataParam} {{endif}}href='{$url}' title='{lang="$lang" sprintf="$name"}'{{else}}<span{{endif}} {{if !$lazyLoad || !settings.lazy_load_enabled}}style='background-image: url( "{file="$image" extension="$extension"}" )'{{else}}data-background-src='{file="$image" extension="$extension"}'{{endif}} class='{$classes} ipsThumb ipsThumb_{$size} ipsThumb_bg'>
в title убрать lang="$lang" , то карточки восстанавливаются, но тогда в title получаем запись вида title='{sprintf="Быстрое ожидание"}'.
Первым делом переустановил перевод, я вносил правки в него. Но результата это не дало.
Сам шаблон я не трогал. Кнопка восстановить у него была не активна.
-
Posted ·
Edited by edmsl
В общем, если в модуле Загрузки включить для категории режим отображения Сетка, то все карточки съезжают и в каждой текст:
Введите JavaScript код отслеживания, предоставленный вам провайдером аналитики. Пожалуйста, введите полный код в неизменном виде, и он будет вставлен в каждую страницу вашего сайта. Если вам нужна помощь в получении соответствующего кода отслеживания, пожалуйста, ознакомьтесь с <a href=
Тема чистая, шаблон не правился этот вообще. Даже если создать новую чистую тему, то будет то же самое.
Я пробовал скрывать файлы, думал, может где битый какой. Нет, не помогло. Все новые так же получаются кривые.
Какие идеи? Что это вообще за надпись и откуда она берется?
-
Вот как сделал я. Все действия в чистой стандартной теме.
Для начала ставим подключение файлов скриптов перед закрывающим тегом </body> в настройках темы -> Другое.
Затем в шаблон includeJS добавил:
Спойлер<!-- End Facebook Pixel Code --> {{endif}} // Выше две строки это из шаблона. Остальное ниже - добавленный код. <script type='text/javascript'> var toggleColorBtns = document.querySelectorAll('.cColorMode_btn'); if (window.CSS && CSS.supports('color', 'var(--primary)')) { var toggleColorMode = (e) => { if (e.currentTarget.classList.contains('light--hidden')) { document.documentElement.setAttribute('color-mode', 'light'); localStorage.setItem('color-mode', 'light'); return; } document.documentElement.setAttribute('color-mode', 'dark'); localStorage.setItem('color-mode', 'dark'); }; toggleColorBtns.forEach((btn) => { btn.addEventListener('click', toggleColorMode); }); } else { toggleColorBtns.forEach((btn) => { btn.style.display = 'none'; }); } </script>
Затем в globalTemplate сразу перед закрывающим тэгом </head>. Хотя это не принципиально, главное, что в head.
Спойлер<script type="text/javascript"> if ( localStorage.getItem('color-mode') === 'dark' || (window.matchMedia('(prefers-color-scheme: dark)').matches && !localStorage.getItem('color-mode')) ) { document.documentElement.setAttribute('color-mode', 'dark') } </script>
Затем правим шаблоны навбара.
Для ПК: core -> front -> global -> userbar
Спойлер<!-- Для залогиненных пользователей добавляем наш переключатель перед кнопкой уведомлений (колокольчиком) --> <li class='cColorMode cUserNav_icon'> <button class="cColorMode_btn light--hidden" aria-label="Toggle light mode"> <i class="fa fa-sun-o color-mode-light-icon" _title="Светлая тема"></i> </button> <button class="cColorMode_btn dark--hidden" aria-label="Toggle dark mode"> <i class="fa fa-moon-o color-mode-dark-icon" title="Темная тема"></i> </button> </li> <!-- Это кнопка уведомлений в коде шаблона --> <li class='cNotifications cUserNav_icon'> ... <!-- Затем для гостей перед кнопками регистрации --> <!-- Первые две строки это родной код шаблона, затем наши кнопки --> {{else}} <ul id='elUserNav' class='ipsList_inline cSignedOut ipsResponsive_showDesktop'> <li class='cColorMode cUserNav_icon'> <button class="cColorMode_btn light--hidden" aria-label="Toggle light mode"> <i class="fa fa-sun-o color-mode-light-icon" _title="Светлая тема"></i> </button> <button class="cColorMode_btn dark--hidden" aria-label="Toggle dark mode"> <i class="fa fa-moon-o color-mode-dark-icon" title="Темная тема"></i> </button> </li>
Для планшетов и мобильных: core -> front -> global -> mobileNavigationIcon
Спойлер<!-- Сразу после первой строки. --> <ul class='ipsMobileHamburger ipsList_reset ipsResponsive_hideDesktop'> <!-- Кнопки переключения темы --> <li class='cColorMode cUserNav_icon'> <button class="cColorMode_btn light--hidden" aria-label="Toggle light mode"> <i class="fa fa-sun-o color-mode-light-icon" _title="Светлая тема"></i> </button> <button class="cColorMode_btn dark--hidden" aria-label="Toggle dark mode"> <i class="fa fa-moon-o color-mode-dark-icon" title="Темная тема"></i> </button> </li>
И, наконец, в custom.css:
Спойлер/* Dark Mode */ .cColorMode button { display: inline-block; margin: 0; padding: 0; cursor: pointer; outline: none; background-color: transparent; color: inherit; border-radius: 4px; border: none; vertical-align: baseline; } #elUserNav .cColorMode button { vertical-align: sub; } .cColorMode i { font-size: 20px; } .ipsMobileHamburger .cColorMode i { margin-right: 10px; font-size: 24px; } :root[color-mode="light"] .light--hidden { display: none; } :root[color-mode="dark"] .dark--hidden { display: none; } :root[color-mode="dark"] { --theme-primary_button: 184,54,54; --theme-primary_button_font: 255,255,255; --theme-alternate_button: 23,126,201; --theme-alternate_button_font: 255,255,255; --theme-normal_button: 23,126,201; --theme-normal_button_font: 255,255,255; --theme-important_button: 23,126,201; --theme-important_button_font: 255,255,255; --theme-light_button: 67,73,86; --theme-light_button_font: 169,174,189; --theme-very_light_button: 67,73,86; --theme-very_light_button_font: 169,174,189; --theme-button_bar: 67,73,86; --theme-pagination_active: 62,65,72; --theme-link_button: 23,126,201; --theme-brand_primary: 23,126,201; --theme-page_background: 31,33,38; --theme-header: 45,49,57; --theme-header_text: 203,205,212; --theme-main_nav: 83,91,108; --theme-main_nav_font: 255,255,255; --theme-main_nav_tab: 45,49,57; --theme-main_nav_tab_font: 169,174,189; --theme-area_background_dark: 45,55,72; --theme-area_background: 45,49,57; --theme-area_background_light: 56,61,71; --theme-area_background_reset: 45,49,57; --theme-selected: 67,73,86; --theme-selected_border: 23,126,201; --theme-profile_header: 53,60,65; --theme-tag: 255,244,223; --theme-tag_font: 156,66,33; --theme-prefix: 23,126,201; --theme-widget_title_bar: 67,73,86; --theme-widget_title_font: 169,174,189; --theme-moderated: 247,237,241; --theme-moderated_light: 56,61,71; --theme-moderated_text: 222,165,165; --theme-moderated_text_light: 164,118,143; --theme-rating_on: 255,152,0; --theme-timeline_color: 45,55,72; --theme-item_status: 23,126,201; --theme-notification_bubble: 54,171,128; --theme-mentions: 61,101,148; --theme-tab_background: 74,85,104; --theme-post_highlight: 253,245,231; --theme-post_highlight_border: 129,98,46; --theme-comment_count: 237,242,247; --theme-comment_count_font: 45,55,72; --theme-featured: 44,140,105; --theme-active_input_border: 52,128,187; --theme-text_color: 169,174,189; --theme-text_dark: 169,174,189; --theme-text_very_light: 255,255,255; --theme-text_light: 169,174,189; --theme-link: 255,255,255; --theme-link_hover: 23,126,201; --theme-section_title: 67,73,86; --theme-section_title_font: 169,174,189; --theme-secondary_title: 235,237,240; --theme-secondary_title_font: 130,142,153; --theme-footer_text: 169,174,189; --theme-price: 182,63,63; } /* Dark Mode */
В итоге имеем одну тему с переключением цветов без обновления страницы и мигания при переходах. Во всяком случае у меня не мигает больше.
-
Edited by edmsl
Сам отвечу на свой вопрос выше. Проблема в порядке загрузки скриптов. Если коротко - скрипт не успевает отработать до загрузки страницы. Из-за этого и мерцание. Единственный выход, который я нашел, это выносить кусок кода с определением цветовой схемы в тег <head>, до загрузки всех прочих скриптов. При этом все остальные лучше загружать перед закрывающим тегом </body>. Но так как нельзя просто так назначить какому-то скрипту загружаться отдельно от остальных, не меняя вручную шаблона globalTemplate, то проще написать свою реализацию и отказаться от этого приложения.
-
9 минут назад, DigneZzZ сказал:
А у тебя нормально отображаются?
Не помню уже. Я их несколько установил сразу и потом проверял. Какие-то были кривые, да. Возможно, это он и был.
Позже проверю.
avangcom No, you can't. This plugin is used for other purposes.
-
Edited by edmsl
Цитатаthemesetting_js_position_body -> Just before </body> tag -> Перед закрывающим тегом <"/body">
themesetting_js_position_head -> Inside the <head> ->Внутри тега <"head">
Иначе </body> и <head> не отображаются.
И заголовок, конечно же.
Цитатаthemesetting_js_location -> Javascript include location -> Место включения яваскрипт (или как-то так)
Последнее мне даже читать больно. Джаваскрипт, не Яваскрипт. Кто-то со мной не согласится и ладно (тогда они должны произносить Jazz как яззззь 😁).
Лучше не надо переводить это слово, оставить JavaScript.
-
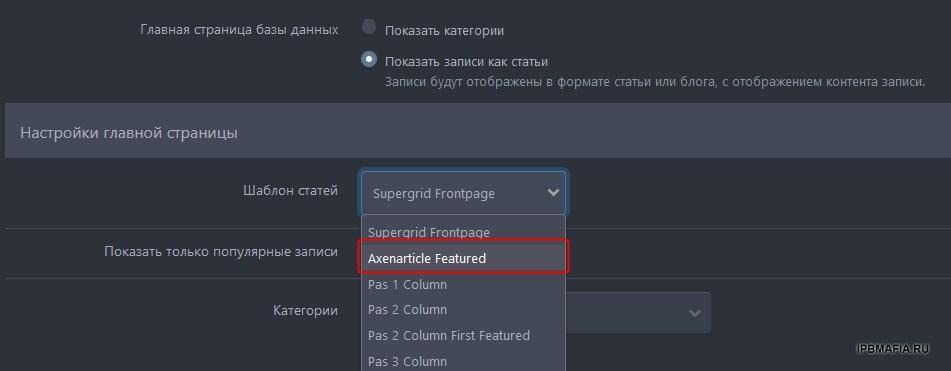
s21 Переходишь в Админцентр -> Страницы -> Контент -> Базы данных. Выбираешь базу, жмешь редактировать. Там применяешь шаблоны. Потом на сайте переходишь на страницу с этой БД.
Например, если выбрать Главная страница базы данных - Показать записи как статьи, то:
Спойлер
Надеюсь, смысл понятен.
-
-
-
Нет. Все равно какая-то хрень с этими уведомлениями, что с кроном, что без.
Приходит уведомление, что меня упомянули в сообщении. Сразу перехожу по уведомлению к сообщению. Написано, что опубликовано только что. Но если открыть профиль пользователя, то там написано, что он был онлайн 20 минут назад. Как это так вообще?
-
Если предыдущую проблему легко обойти, то со следующей так не справиться.
Когда приходит время выполнения продвижения, запускается задача promote и... зависает в состоянии Запуск. В системном логе ошибка:
TypeError: count(): Argument #1 ($value) must be of type Countable|array, null given (0) #0 /home/site/web/site.ru/public_html/applications/core/sources/Promote/Promote.php(614): IPS\vkcom\_VKpromotion->post() #1 /home/site/web/site.ru/public_html/applications/core/sources/Promote/Promote.php(1338): IPS\core\_Promote->send() #2 /home/site/web/site.ru/public_html/applications/core/tasks/promote.php(38): IPS\core\_Promote::processQueue() #3 /home/site/web/site.ru/public_html/system/Task/Task.php(274): IPS\core\tasks\_promote->execute() #4 /home/site/web/site.ru/public_html/system/Task/Task.php(237): IPS\_Task->run() #5 /home/site/web/site.ru/public_html/applications/core/interface/task/task.php(72): IPS\_Task->runAndLog() #6 {main} #0 /home/site/web/site.ru/public_html/init.php(1040): IPS\_Log::log() #1 [internal function]: IPS\IPS::exceptionHandler() #2 {main}
Версия движка 4.7.9 и PHP 8.1
-
В 08.01.2023 в 23:32, Exception сказал:
/vkcom/hooks/vkTabs.php
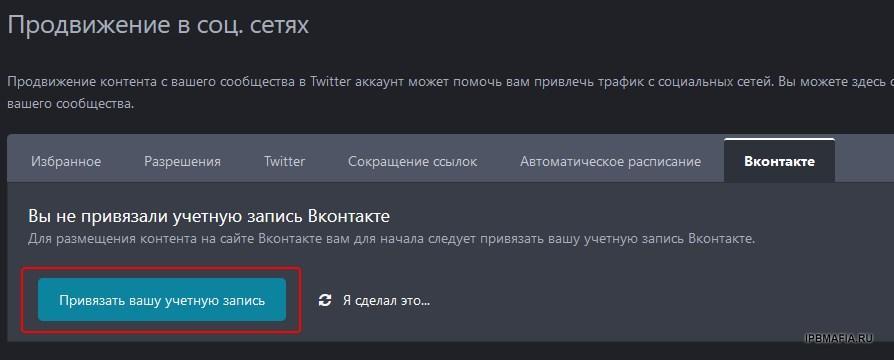
найти:Спасибо за фикс, появилась вкладка продвижения Вконтакте. Но есть другая проблема. Если перейти в продвижение без привязанного аккаунта, то будет предложено его привязать
Спойлер
Если нажать кнопку, то выскакивает ошибка:
Error: Call to protected method IPS\vkcom\_VKlogin::redirectionEndpoint() from scope IPS\vkcom\modules\front\promotion\_vkcom (0) #0 /home/site/web/site.ru/public_html/system/Dispatcher/Controller.php(118): IPS\vkcom\modules\front\promotion\_vkcom->manage() #1 /home/site/web/site.ru/public_html/system/Dispatcher/Dispatcher.php(153): IPS\Dispatcher\_Controller->execute() #2 /home/site/web/site.ru/public_html/index.php(13): IPS\_Dispatcher->run() #3 {main} #0 /home/site/web/site.ru/public_html/init.php(1040): IPS\_Log::log() #1 [internal function]: IPS\IPS::exceptionHandler() #2 {main}
Можно это обойти и через настройки профиля привязать. Но если можно починить - то почему бы и нет.
-
1 минуту назад, ryancoolround сказал:
В спам листах тебя нет, а это главное
На самом деле есть, но письма доходят, так или иначе. На мыло и яндекс без проблем. На гугл и Украинские адреса падают в спам. Но пользователи подтверждают почту, видно в админке.
3 минуты назад, ryancoolround сказал:А форму обратной связи скрой от гостей. Это больная тема на Invision Community.
А в чем конкретно проблема? Спамят? Просто сейчас у нас кроме группы ВК и обратной связи при проблемах регистрации не достучаться.
-
Можно и я тут отмечусь, дабы темы не плодить.
Настроен почтовый сервер через панель HestiaCP. Стоит exim4, dovecot, spamassasin, roundcube. Используется для отправки подтверждений регистраций и обратной связи. Два ящика разных для этого.
И все вроде работает, но есть одна проблема. Если пользователь пишет через форму обратной связи, письмо падает на mail@domain.ru, я ему отвечаю с этого ящика, но после этого пользователь не сможет мне ответить, так как все письма возвращаются с ошибкой типа этой:
SMTP error from remote mail server after RCPT TO:<mail@domain.ru>: host mail.domain.ru [x.x.x.x]: 550-Rejected because 45.84.128.92 is in a black list at zen.spamhaus.org 550 Error: open resolver; https://www.spamhaus.org/returnc/pub/172.68.9.71Если написать напрямую по адресу, будет та же ошибка. Mail.ru, yandex, google - ни с одного не отправляются. Только ip разный у всех.
Что я пробовал. Прописывал в конфиг spamassasin параметр trusted_networks 45.84., отключал spamassasin. Не помогает.
Значит кто-то еще блокирует входящую почту. Exim?
-
ryancoolround На вкус и цвет, как говорится. Кому надо - скачают, кому не надо - соответственно, нет. Все просто.
-
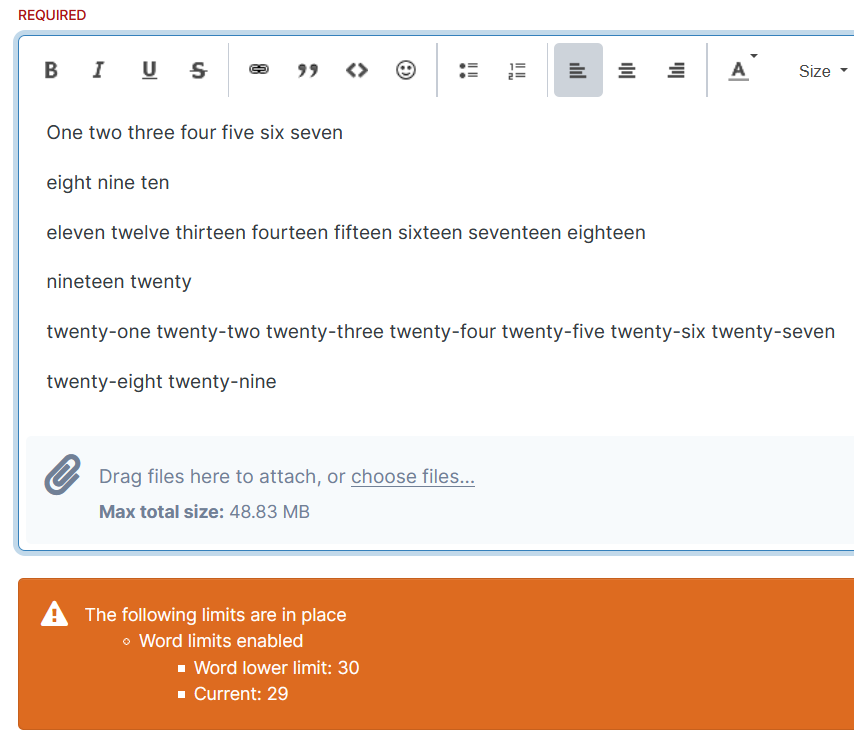
(NE) Editor content limits
Приложение позволяет вам:
- накладывать ограничения на количество слов или символов, которые должно содержать содержимое редактора, прежде чем его можно будет отправить
- кроме того, также можно отслеживать количество ссылок / видео / аудио / изображений / смайликов / спойлеров / цитат
- настройки могут быть наложены на групповой основе, что означает, что одна группа может иметь ограничения, отличные от других, или вообще не иметь ограничений
- настройки затем накладываются на приложение (Форумы / Календарь / Страницы) и могут быть нацелены на все или некоторые элементы в этих приложениях
-
Добавил
-
Добавлено04/18/23
-
Категория
-
ЯзыкENG, RUS
-








(k4) XF Global Statistics
in Interface
Вопрос снят. Что-то не так было при удалении, видимо. Повторил удаление еще раз и теперь обновление версии изменило шаблон.
Кстати, если кто захочет так же вывести дату максимального онлайна, то нужно добавить data-ipsTooltip title='<time data-norelative="true">{$stats['most_online']['time']}</time>' в span с классом xfglstats-number у блока xfglstats_online.
Полный код: