Everything posted by Envy
-
Как вывести определенное поле пользователя
Смысла выводить какого-то отдельного юзера не вижу, только если comment->author ставить и в посты, но и в этом особого смысла не вижу, ведь это все и так реализовано..
-
Как вывести определенное поле пользователя
По вашей наводке нашел решение несколько проще, как мне кажется, в общем, может кому-то пригодиться: {{$fields = \IPS\Member::loggedIn()->profileFields();}} {{$field23 = $fields['core_pfieldgroups_3']['core_pfield_3'];}} {{$field41 = $fields['core_pfieldgroups_3']['core_pfield_4'];}} Выводим поле из группы 3 с ID поля 3: {$field23} Выводим поле из группы 3 с ID поля 4: {$field41} В коде, что я разместил выше, для залогиненого юзера
-
Как вывести определенное поле пользователя
HTTP ERROR 500 можете просто дать переменную, которая выводит данные, без прочего кода?
-
Как вывести определенное поле пользователя
Мне нужна именно переменная, которая обращается к одному из полей. То есть, как {member="name"} выводит [url=#]Никнейм[/url] пользователя, так, я думаю, существует переменная, к которой следует обратиться, чтобы вывести данные об определенном поле.
-
Как вывести определенное поле пользователя
Привет, никто не знает как вывести кастомное поле профиля? Например, я создал поле "Skype", его ID - 2, как его вывести отдельно в блоке, допустим?
-
Плагин авторизации через VK IPS
Как добавить на страницу с вводом емейла и ника еще и пару доп.полей кто-нибудь знает?
-
Нету логотипа
ссылку на сайт в профиль поставьте
-
Как перенести блоки на форуме
напишите подробнее, что хотите, не понятно. Хедер перенести ниже меню? вот так что ли? p.s вам надо css изменить чтобы меню нормально выглядело, оно у вас какк я понял в самом globalTemplate находиться, ищите строчку #community_app_menu>li.active>a{background:#e9e9e9 url('https://university-rp.ru/forum/public/style_images/baisik/highlight_strong.png') repeat-x 0 0;color:#292929; и замените на #community_app_menu>li.active>a{background:#e9e9e9 url('https://university-rp.ru/forum/public/style_images/baisik/highlight_strong.png') repeat;color:#fff;
-
Как перенести блоки на форуме
если хотите так: , то нужно изменить css: .maintitle { background: #f5f5f5 url(https://university-rp.ru/forum/public/style_images/baisik/highlight_strong.png) repeat; color: #333; padding: 12px; font-size: 12px; font-weight: 300; -moz-border-radius: 4px 4px 0 0; -webkit-border-top-left-radius: 4px; -webkit-border-top-right-radius: 4px; border-radius: 4px 4px 0 0; border: 1px solid #eaeaea; border-bottom: 0; overflow: hidden; } #community_app_menu>li.active>a { background: #e9e9e9 url(https://university-rp.ru/forum/public/style_images/baisik/highlight_strong.png) repeat; color: #fff; position: relative; text-shadow: #fff 0px 1px 0px; } .maintitle a { color: #fff; } чтобы убрать черную линию под лого нужно найти и изменить css "#branding": #branding { border-bottom: none; min-height: 67px; }
-
Как перенести блоки на форуме
Сначала поставьте первую версию стиля, вы там что-то явно уже накуралесили
- lighbox - IPB - Открывает дополнительно в новом окне
- lighbox - IPB - Открывает дополнительно в новом окне
-
Как перенести блоки на форуме
экстрасенсов тут нет
-
Смайл ИМХО
не умеете скачивать картинки? или ставить смайлы на форум?
-
Social Buttons добавление иконки
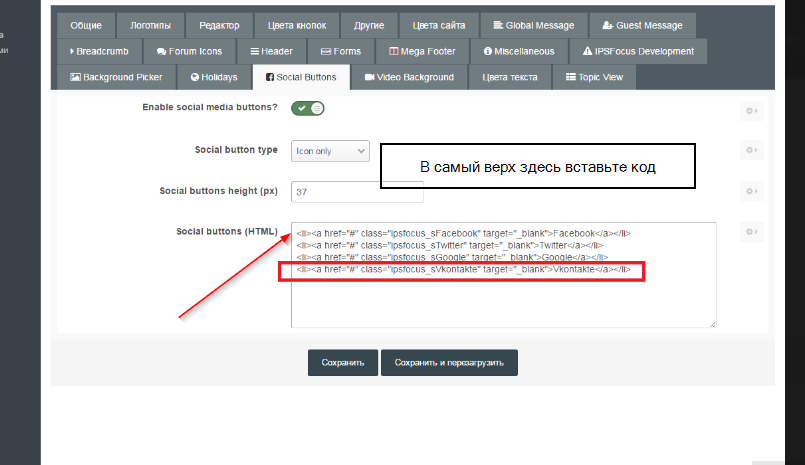
перед тем, как что-то писать, можно пролистать тему, а не заплевывать язвительными коментами экран) код вставьте который я выше дал <style>a.ipsfocus_sVkontakte:before { content: "\f189"; } a.ipsfocus_sOk:before { content: "\f0c0"; } .ipsfocus_sVkontakte { background: #3992df !important; background-image: linear-gradient(to bottom, #95c5ff 0%, #00a1ff 100%) !important; } .ipsfocus_sOk { background: #3992df !important; background-image: linear-gradient(to bottom, #fffc95 0%, #ff9900 100%) !important; }</style> Попробуйте тогда так вставить в самый верх перед первым <li>
-
Social Buttons добавление иконки
зачем повторять то, что уже написано? ----- работать так не будет; иконки сменятся, а цвет нет, поэтому в коде нужно добавить аргумент !important в итоге получаем: a.ipsfocus_sVkontakte:before { content: "\f189"; } a.ipsfocus_sOk:before { content: "\f0c0"; } .ipsfocus_sVkontakte { background: #3992df !important; background-image: linear-gradient(to bottom, #95c5ff 0%, #00a1ff 100%) !important; } .ipsfocus_sOk { background: #3992df !important; background-image: linear-gradient(to bottom, #fffc95 0%, #ff9900 100%) !important; } Можно даже там же заключить между тегом <style></style> , без лазаний в шаблоны
-
Social Buttons добавление иконки
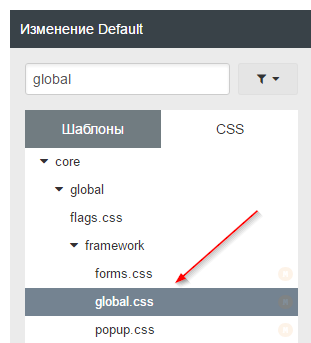
в global.css нужно добавить код: a.ipsfocus_sVkontakte:before { content: "\f189"; } a.ipsfocus_sOk:before { content: "\f0c0"; } .ipsfocus_sVkontakte { background: #3992df; background-image: linear-gradient(to bottom, #95c5ff 0%, #00a1ff 100%); } .ipsfocus_sOk { background: #3992df; background-image: linear-gradient(to bottom, #fffc95 0%, #ff9900 100%); } Кроме того, вам необходимо хотя бы ссылки туда поставить, не просто a href="#" P.S. global.css находится здесь: АДминЦП- стили и шаблоны - кликнуть на карандаш около вашего стиля, перейти на вкладку css и вбить в строку поиска global
- Social Buttons добавление иконки
-
Несколько вопросов после обновления
все можно вывести, кнопку нажмите которую вам указали
- Название группы с галочкой
- IPS Community Suite 4.2
-
Напосминалка пользователю "заполнить поле профиля"
с фото попробуйте так {{if $member->photo ==}}<div class="warning">Вы еще не загрузили ни одной фотографии</div>{{else}}{{endif}}
-
[куплю] Фильтр по темам.
ты написал про какие-то файлы, а тебе пишут про шаблоны, уточнить было просто необходимо! но теперь желания помогать тупо нет, разбирайтесь сами =)
-
[куплю] Фильтр по темам.
Шаблоны находятся в АЦ -> стили и шаблоны -> стиль
-
Полного доступа к форуму
Админцп - стили - ваш стиль (я смотрел на форуме carforum.info ) на другом может быть по другому. Пробуйте в строку поиска вбивать ipsBreadcrump_top , должно найти