
Posts posted by bon1
-
-
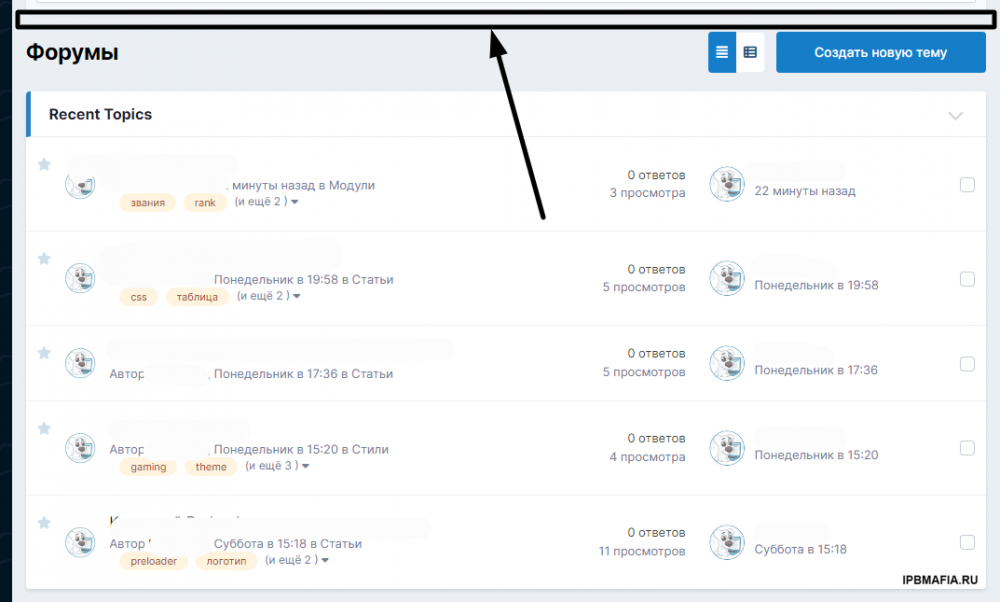
Установил приложение Recent Topics 1.1.5, но столкнулся с такой проблемой, может она и банальна, но че то я не могу исправить😂
проблема в том что сам блок с Recent Topics находиться ниже кнопок создать тему, нужно ее поднять вверх, управление блоками не реагирует на нее, в Админке приложение поднимал в самый вверх вот:
-
-
-
-
-
<a class="formBtn ipsButton ipsButton_medium ipsButton_intermediate ipsButton_fullWidth" href="https://hmrp.ga/application/form/1-%D0%B7%D0%B0%D1%8F%D0%B2%D0%BA%D0%B0-%D0%BD%D0%B0-%D1%83%D1%87%D0%B0%D1%81%D1%82%D0%BD%D0%B8%D0%BA%D0%B0-%D1%81%D0%BE%D0%BE%D0%B1%D1%89%D0%B5%D1%81%D1%82%D0%B2%D0%B0/"><i class="fa fa-plus-circle" aria-hidden="true"></i> Подать заявку</a>
Кнопки:
- ipsButton_intermediate
- ipsButton_normal
- ipsButton_alternate
- ipsButton_primary
- ipsButton_positive
- ipsButton_intermediate
- ipsButton_negative
- ipsButton_light
- ipsButton_veryLight
- ipsButton_overlaid
- ipsButton_link
-
Edited by bon1
17 минут назад, Dusty сказал:еще вопрос как мне настроить время прогрузки а то он быстро делает это

<script> $(document).ready(function(){ $(".preloader").fadeOut(2000); // 2000 вроде как отвечает за нее }) </script>
можно попробовать так:
<script> $(document).ready(function(){ $(".preloader").delay(3000).fadeOut('slow'); }) </script>
в JS н очень силён, это чисто мои предположения по поводу этих кодов)
-
3 минуты назад, Dusty сказал:
мм я просто не могу понять как правильно добавить скрипт с анимации прогрузки к полоске которая двигается как на оринг сайте увидел это.
Перед <body> ставим:
<div class="preloader"> <img src="ссылка на логотип или картинку" alt="Описание или слоган"> <div class="loader"> <div class="loading"></div> </div> </div>
Перед </body> ставим:
<script> $(document).ready(function(){ $(".preloader").fadeOut(2000); }) </script>
В CSS кидаем:
.preloader { position: fixed; top: 0; left: 0; width: 100%; height: 100%; z-index: 9999; background-color: #1a2028; display: flex; flex-direction: column; justify-content: center; align-items: center; } .preloader img { display: block; margin-bottom: 50px; max-width: 240px; } .preloader .loader { position: absolute; left: 50%; margin-top: 2rem; transform: translate(-50%,-50%); height: 5px; width: 15rem; background-color: #1d242d; } .preloader .loading { background-color: red; width: 5rem; height: 5px; animation: animation 1.8s infinite; } @keyframes animation{0%{transform:translateX(0rem)}50%{transform:translateX(10rem)}100%{transform:translateX(0rem)}}Готово.
-
-
-
core - global - plugins - staffMembers удали код или закомментируй:
<span class="ipsPos_right"> {{if !member.members_disable_pm AND !$user->member()->members_disable_pm}} <a href='{url="app=core&module=messaging&controller=messenger&do=compose&to={$user->member()->member_id}" seoTemplate="messenger_compose"}' data-ipsDialog data-ipsDialog-title='{lang="compose_new"}' data-ipsDialog-forceReload data-ipsDialog-remoteSubmit data-ipsDialog-flashMessage="{lang="message_sent"}"><i class='fa fa-envelope'></i> </a> {{endif}} </span>
-
-
Ну или так:
Находишь данный код globalTemplate
<main id='ipsLayout_body' class='ipsLayout_container'>
и меняешь на это:
<main id='ipsLayout_body' class='ipsLayout_container background_ms'>
в CSS кидаешь код:
.background_ms { background: white; /* Цвет фона */ padding: 5px; margin-top: 71px; /* Отступ от header */ } -
globalTemplate находишь строчку:
{template="logo" app="core" group="global" params=""}Вырезаешь его и вставляешь перед </header>
Далее CSS находишь код и меняешь на это:
#elSiteTitle, #elLogo { /* flex: 0 1 auto; */ /* min-width: 0; */ display: inline-flex; /* align-items: center; */ /* align-self: stretch; */ /* height: var(--header--height); */ margin-top: 30px; margin-left: 546px; -webkit-transition: -webkit-filter 0.3s ease-in-out; transition: -webkit-filter 0.3s ease-in-out; -o-transition: filter 0.3s ease-in-out; transition: filter 0.3s ease-in-out; transition: filter 0.3s ease-in-out, -webkit-filter 0.3s ease-in-out; } #elSiteTitle, #elLogo:hover { -webkit-filter: brightness(110%); filter: brightness(110%);}Находишь данный код в CSS и меняешь ссылку на другой бэкграунд без логотипа:
#ipsLayout_header header { background: url(https://forum.la2-fun.ru/1bg.png); /* Загрузить новый бэкграунд*/ background-size: cover; -moz-background-size: cover; background-position: center; padding-bottom: 330px; }После чего загружаешь новый логотип и все.
-
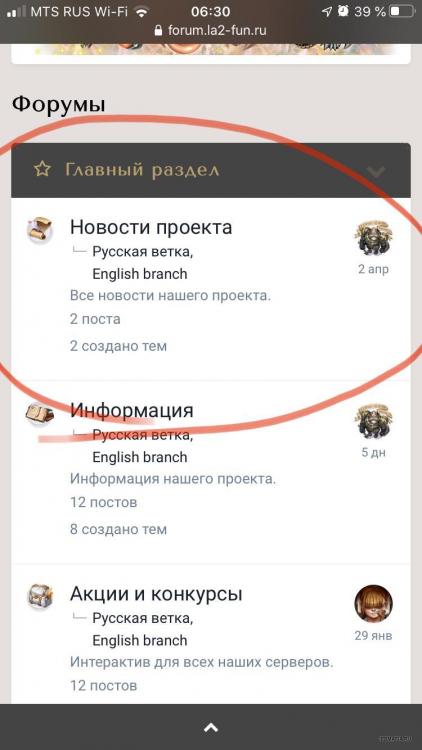
2 часа назад, saiko сказал:
Я так понял вот это вам нужно:
.ipsDataItem:hover { background:#ebeff394; /* Цвет который вам нужен*/ } -
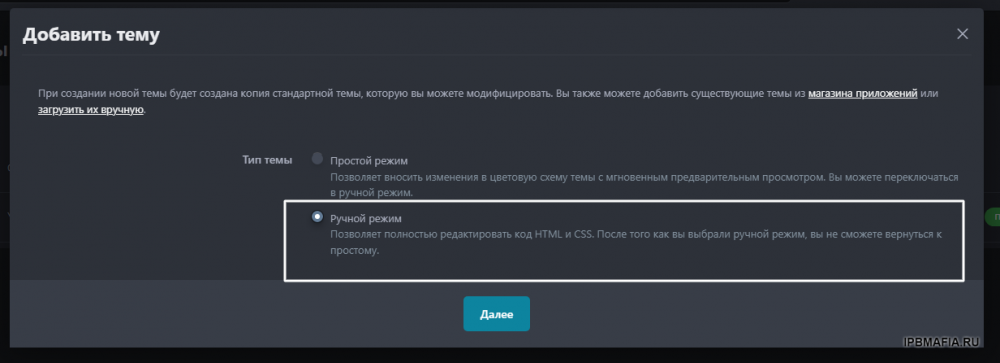
49 минут назад, kostya1559 сказал:
Загрузил тему, но мне не дает возможности ее выбрать. Кто может скачать решения
скачивал:
Тема -1.
-
-
-
-
-
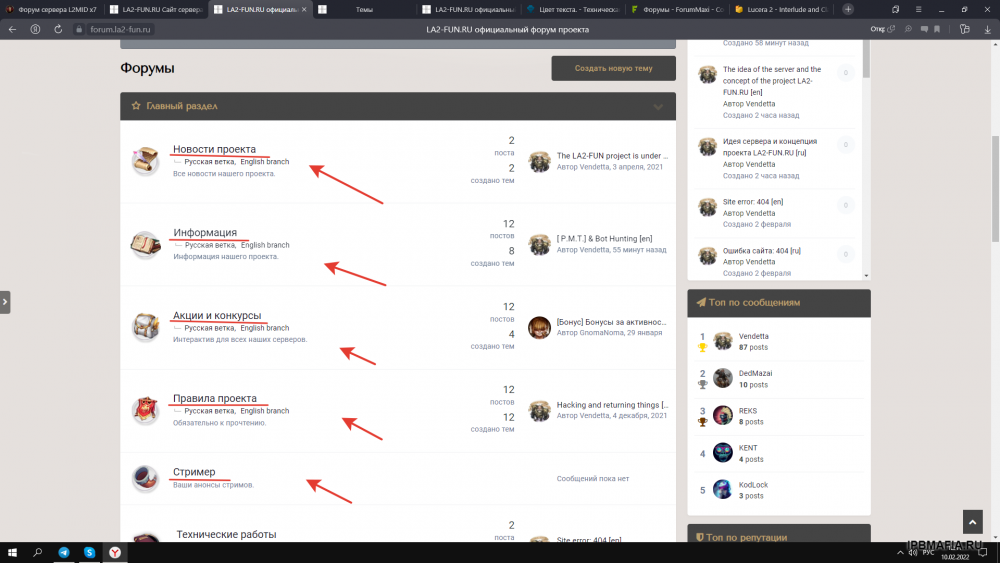
53 минуты назад, saiko сказал:
SlawkA Кстати слав там только есть изменение цвета на весь почти текст а мне нужно поменять только в заголовках разделов... может есть какой то кодик для кастм дабы туда прописать... ?
.ipsDataItem_title a { color:green; } .ipsDataItem_title a:hover { opacity:0.6; }
-
-
23 минуты назад, LoveHate сказал:
Does anyone have this plugin?
Link: https://invisioncommunity.com/files/file/7344-group-name-indicator/
Group Name Indicator 5.3
-
9 минут назад, Norluz сказал:
Maybe he does not support this game:
Compatible servers 💻- Counter-Strike 1.6
- Counter-Strike: Global Offensive
- Discord
- Minecraft
- Teamspeak 3



















Recent Topics Блок
in Invision Community 4 Support
На так как это сделать?