Everything posted by Silence
-
Help File Management
-
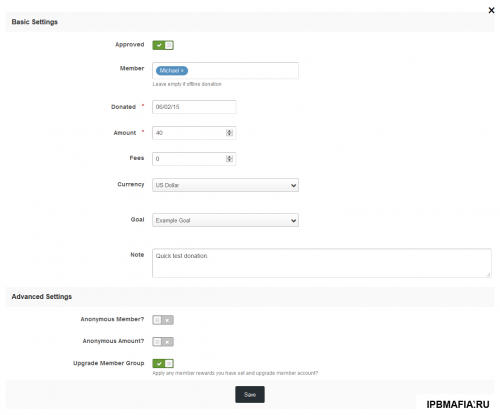
Donations
- 115 скачиваний
- Версия 3.2.13.2
Помощь пополнить свой форум с пожертвованиями, цели установки и пожертвований членов следа. Предложение вознаграждения для членов отдающей. Список функций: Возможность автоматического разжаловать члена обратно к своей первоначальной член группы х дней после того, как там пожертвования. Вариант, чтобы отметить цели, как достичь и удалить их из списка после того, как они достигли 100% пожертвований. Возможность создания цели, которые являются непрерывными и не имеют никакого набора даты окончания. RSS-каналы для последних пожертвований и последних целей списков. Возможность отслеживать индивидуальный статус каждой цели в качестве членов выбирают, чтобы пожертвовать там предпочтительные цели. Установка фиксированной суммы пожертвования член может пожертвовать или позволить членом выбрать сумму. Это включает в себя минимальное количество пожертвований разрешено. Группа разрешений для тех, кто может просматривать пожертвование трекер, просматривать цели, просматривать пожертвования и для тех, кто может пожертвовать. Все данные оплаты регистрируется в том числе успешных и неудачных попыток на функцию оплаты. Новая тема для обсуждения создается для каждого нового успешного пожертвования. Возможность отслеживать основных доноров на странице зрения ведущих доноров. Платежные шлюзы входят: Paypal, Skrill, Payza (Alert Pay), автономные компенсации и Paymentwall.Free -
Name2Color Avatars
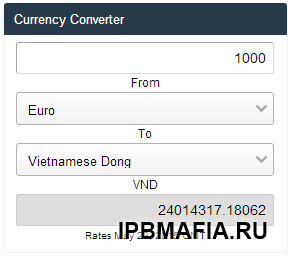
- Currency Converter
- 43 скачивания
- Версия 1.0.1
Плагин дает возможность установить виджет конвертера валют на ваш сайт.Free- Instagram Photos
- 56 скачиваний
- Версия 1.0.0
Этот плагин будет отображать фотографии со счетов Instagram на доске с помощью виджетов, которые могут быть использованы более чем один раз в любой странице. Настройки : Токен: смотреть это видео , чтобы увидеть , как получить ваш маркеров доступа. Фотография нажмите поведение: если откроется всплывающее окно с подробной фотографии или перейти на Instagram, чтобы отобразить детали фотографии там. Если администратор решает для вида всплывающего будет отображать всю информацию об изображении, например, как податель, любит, дата, место, теги, комментарии и т.д. Параметры блокировки Per Widget : Блок название Дисплей Последние изображения или изображения В избранное. Если администратор выбирает Последние изображения , он может сообщить любой идентификатор пользователя для отображения изображений с. Понравилось изображения будут отображаться только изображения из маркера владельца. Получить идентификатор пользователя , информирующее пользователя на этой странице : http://jelled.com/instagram/lookup-user-id Количество изображений, чтобы показать Группы разрешено просматривать блок Примечание : Этот плагин требует расширения PHP Curl работатьFree- Name2Color Avatars
Нового в версии 2.2.4 Исправлена проблема с группой цвета на ссылки пользователей вопросу. - Исправлена проблема с именами, с пробелами, не имея нужных символов. name_2_avatars_2.2.4.tar Screenshot.rar- ссылки, френди урл и прочее
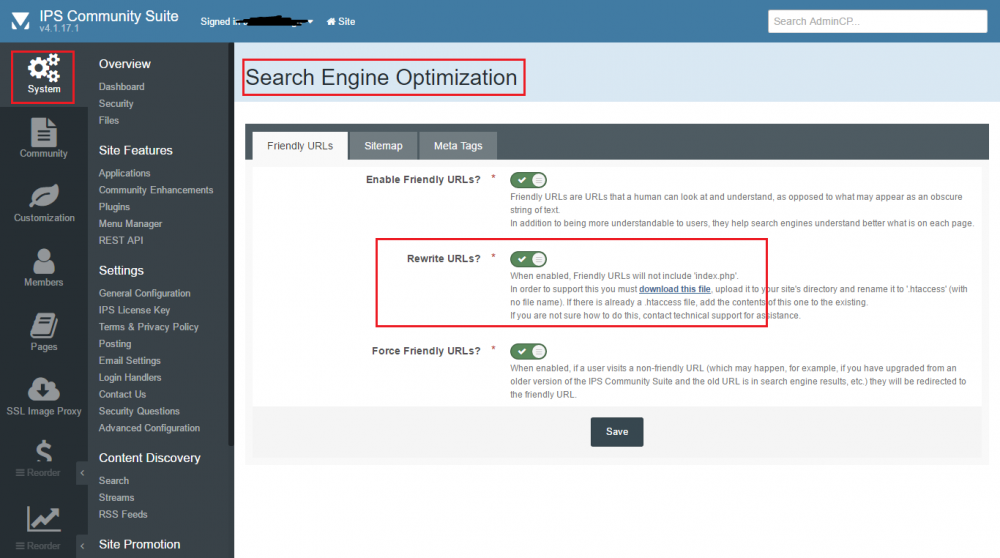
- [4.1.17.1] Лидеры ошибка (Error: Call to a member function html() on null (0))
Версия форум . PHP ... ? Что вие делали перед проблема- ссылки, френди урл и прочее
Попробуй - поставит ето в htaccess: RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^([^/]+)/$ $1.php RewriteRule ^([^/]+)/([^/]+)/$ /$1/$2.php RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_URI} !(\.[a-zA-Z0-9]{1,5}|/)$ RewriteRule (.*)$ /$1/ [R=301,L]- ссылки, френди урл и прочее
- ссылки, френди урл и прочее
- Виджет Instagram Photo
- проблема в списке пользователей
попробуй: <td class='short'> <div> {$info['today_pct']}% </div> </td> или <td class='short' style='margin-right:5px'> {$info['today_pct']}% </td>- проблема в списке пользователей
дайте ссилку ваш форум- Prevent Multiple Registrations From the Same Ip
Да ... не работает ... Ето хук для 3.4.x- Ошибка при преходе в профиль пользователя
Готово ....- Виджет Instagram Photo
- Виджет Instagram Photo
- Ошибка при преходе в профиль пользователя
Вопрос решен ..... ошибка в коде- Ошибка при преходе в профиль пользователя
forum - topics - postContainer- Ошибка при преходе в профиль пользователя
Показат ваш код под спойлер или если нет проблем - дайте мне админ права - исправот ето ошибка- Ошибка при преходе в профиль пользователя
Да- Ошибка при преходе в профиль пользователя
не появляется hovercard- Ошибка при преходе в профиль пользователя
Проверит для ошибки в postContainer- Twitch Channels By Pages ( IP.Content )
Просмотр файла Twitch Channels By Pages ( IP.Content ) Это не плагин и не приложение. Твич канал это база данных для IP.Content. Проще говоря, данная база позволит создать страничку с твич каналом. ШАГ 1 - установка базы данных ZIP-файл содержит 4 файла Twitch.xml - Это основной файл базы данных, перейти к АЦ > Страницы> База данных> Создать> Загруить базу данных> и загрузитьTwitch.xml После установки базы данных перейдите к ACP -> Страницы> База данных> Twitch> Правка> База данных Key> Введите ключ базы данных для TwitchDB и сохранить. Вам также необходимо установить права доступа для пользовательских полей базы данных в АСР > Страницы > Twitch> Поля> Затем установите те поля, которые вы хотите CSS.txt - Этот текстовый файл содержит CSS , используемый для этой базы данных, скопировать коды , а затем перейти к, АЦ > Страницы> Шаблоны> Новый-> Добавить CSS Файл> назовите его Twitch и сохраните, с той же страницы , нажмите на вкладке CSS открыть файл и вставте код JS.txt - Этот текстовый файл содержит JavaScript используется для этой базы данных, скопировать коды и затем делась, АЦ > Страницы> Шаблоны> Новый> Добавить Javascript Файл> назовите его Twitch и сохраните, нажмите на вкладке JS открыть файл и вставте код. Twitch-Block.xml - Это необязательный шаблон блока вы можете использовать его , чтобы показать недавние каналы Twitch, чтобы установить этот шаблон блока перейти к АСР -.> Страницы-> Шаблоны> Загрузить шаблон как только вы загрузите шаблон перейдите к АСР > Блоки> Создать новый блок> Лента из Twitch> Далее> Содержимое> шаблон> выберите Twitch_Block и сохранить блок. ШАГ 2 - создание страницы для базы данных Перейти к АСР > Страницы> Страницы> Добавить страницу> Редактор содержимого> Руководство по HTML> Далее> ... 1. Нажмите на вкладку Включает и выберите Twitch Javascript и CSS, созданный на шаге 1 2. Нажмите на Content вкладке и выбрать тег базы данных Twitch из правого блока, если вы уже назвали ключ базы данных для TwitchDB просто вставить следующий тег в Content вкладке {database="TwitchDB"} Добавил Silence Добавлено 18.01.2017 Категория Интерфейс Язык Язык: eng - Currency Converter
Account
Navigation
Search
Configure browser push notifications
Chrome (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions → Notifications.
- Adjust your preference.
Chrome (Desktop)
- Click the padlock icon in the address bar.
- Select Site settings.
- Find Notifications and adjust your preference.
Safari (iOS 16.4+)
- Ensure the site is installed via Add to Home Screen.
- Open Settings App → Notifications.
- Find your app name and adjust your preference.
Safari (macOS)
- Go to Safari → Preferences.
- Click the Websites tab.
- Select Notifications in the sidebar.
- Find this website and adjust your preference.
Edge (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions.
- Find Notifications and adjust your preference.
Edge (Desktop)
- Click the padlock icon in the address bar.
- Click Permissions for this site.
- Find Notifications and adjust your preference.
Firefox (Android)
- Go to Settings → Site permissions.
- Tap Notifications.
- Find this site in the list and adjust your preference.
Firefox (Desktop)
- Open Firefox Settings.
- Search for Notifications.
- Find this site in the list and adjust your preference.