-
Постов
2061 -
Зарегистрирован
-
Посещение
-
Победитель дней
110
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Silence
-
-
-
-
2 минуты назад, [Gusev.rf] сказал:
4.1.19 тоже подойдёт
- Vask0 и [Gusev.rf]
-
 2
2
-
Upload robots.txt in ftp > folder your forum
Upload .htaccess in ftp > folder your forum
- Vask0 и makselesin
-
 2
2
-
8 минут назад, james_k сказал:
ничего. На самом деле не знаю как давно появилась проблема. Так как работаю на ПК. Жалобы поступают от моб пользователей при просмотре форума в "полной версии".
Видно что проблема со криптом, который не отвечает долгое время.
Но вот как его найти?
У вас ест BIM Chat - какая версия
-
-
-
Нового в версии 3.0.0
Цитата- Совместимость 4.2 и 4.1.x
- Добавлено в лучшую систему для переопределения цвета
- Добавляется в индивидуальном одиночном / двустороннем смещении (поскольку глобалы могут быть недостаточными для каждой буквы для разных шрифтов).
- Улучшенные скорости (изображения теперь хранятся для участников / форумов / загрузок, но в их собственном столбце больше нет на лету, проверяя, существует ли изображение).
- Изменил схему ACP с лучшей организацией
- Переместил настройки от членов к системе, чтобы лучше представить, что это больше, чем просто функция «членов», работает с загрузками и форумами.
Если у вас возникнут проблемы с использованием 3.0.0 для 4.1.x вместо 2.2.4 вместо.
-
В 8.07.2017 г. в 03:47, TemKa_SD сказал:
Здравствуйте. Добавьте плиз: https://invisioncommunity.com/files/file/8608-robotstxt/ очень интересует.
-
-
Robots.txt
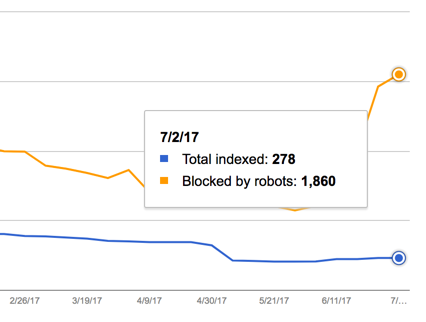
Потому что я не мог найти много информации на форуме для хорошего файла robots.txt.
Я пытаюсь собрать всю информацию, которую я могу найти на invisioncommunity и собственный опыт, и сделал из нее файл robots.txt.
Хороший SEO заключается в том, чтобы снизить показатель отказов, сделать качественные ссылки и не создавать дублирующий контент (ваших собственных или других сайтов) в google.

Важная информация
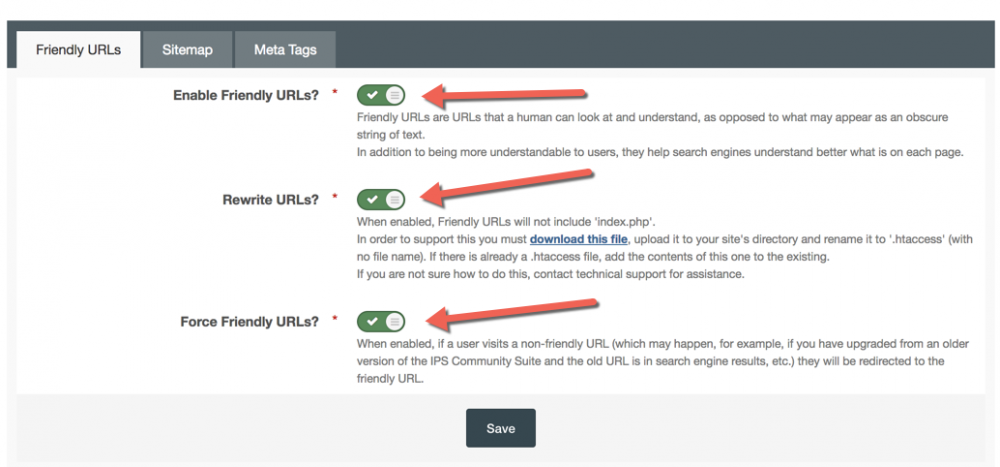
Включите friendly URLs! Это можно найти по адресу: Система> Оптимизация в поисковых системах.
В противном случае этот файл robots.txt удалит все ваши страницы из Google.
Загрузите .htaccess и поместите его в корневой каталог.
-
Добавил
-
Добавлено07.07.2017
-
Категория
-
ЯзыкЯзык: eng
-
-
46 минут назад, benix сказал:
Еще для тройки есть приложение [HQ] Pages.
-
-
-
5 минут назад, SeregaTwitch сказал:
Стрелочки стоят слишком близко к тексту и стоят даже там, где кнопка ведет на ссылку.
<a href="{{if $item->link()}}{$item->link()}{{else}}#{{endif}}" {{if method_exists( $item, 'target' ) AND $item->target()}}target='{$item->target()}'{{endif}} data-navItem-id="{$item->id}" {{if $active}}data-navDefault{{endif}} {{if $subBars && isset( $subBars[ $id ] ) && count( $subBars[ $id ] )}}data-hover=''{{endif}}> {$item->title()} <i class="fa fa-caret-down"></i> </a>
-
9 часов назад, kgb сказал:
Возможно удалить/закомментировать вот это
<li {{if $useMicrodata}} itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"{{endif}}> <a title="{lang="home"}" href='{setting="base_url"}' {{if $useMicrodata}}itemscope itemtype="http://schema.org/Thing" itemprop="item"{{endif}}> <span {{if $useMicrodata}}itemprop="name"{{endif}}><i class='fa fa-home'></i> {lang="home"}{{if count( \IPS\Output::i()->breadcrumb )}} <i class='fa fa-angle-right'></i>{{endif}}</span> </a> <meta itemprop="position" content="1"> </li>
нет - нет ето :
9 часов назад, kgb сказал:А как покажем толко первий елемент после начални
-
перейти к global_template и и заменит все содержание с етом:
Спойлер<!DOCTYPE html> <html lang="{expression="\IPS\Member::loggedIn()->language()->bcp47()"}" dir="{{if member.language()->isrtl}}rtl{{else}}ltr{{endif}}"> <head> <title>{expression="output.getTitle( $title )"}</title> <!--[if lt IE 9]> {{foreach \IPS\Theme::i()->css( 'extra/ie8.css', 'core' ) as $css}}<link rel="stylesheet" type="text/css" href="{$css}">{{endforeach}} <script src="{url="applications/core/interface/html5shiv/html5shiv.js" base="none" protocol="\IPS\Http\Url::PROTOCOL_RELATIVE"}"></script> <![endif]--> {template="includeMeta" app="core" group="global" location="global" params=""} <link href='https://fonts.googleapis.com/css?family=Open+Sans:400,700,300' rel='stylesheet' type='text/css' /> {template="includeCSS" app="core" group="global" location="global" params=""} {{if theme.ipsf_backgroundType === 'ipsfocus_backgroundPicker'}} <style type='text/css' id='styleBackground'></style> {{endif}} {{if theme.ipsf_backgroundType === 'ipsfocus_background'}} <style type='text/css' id='stylePrimary'></style> <style type='text/css' id='styleSecondary'></style> <style type='text/css' id='stylePattern'></style> {{endif}} {template="includeJS" if="theme.js_include != 'footer'" app="core" group="global" location="global" params=""} {template="favico" app="core" group="global" location="front" params=""} </head> <body class='ipsApp ipsApp_front {{if isset( \IPS\Request::i()->cookie['hasJS'] )}}ipsJS_has{{else}}ipsJS_none{{endif}} ipsClearfix{{foreach output.bodyClasses as $class}} {$class}{{endforeach}} {theme="ipsf_backgroundType"} {{if theme.ipsf_valentines}}ipsfocus_valentines{{endif}} {{if theme.ipsf_christmas}}ipsfocus_christmas{{endif}} {{if theme.ipsf_fixedHeader}}ipsfocus_fixedHeader{{endif}} {{if !member.member_id}}ipsfocus_guest{{endif}} tee' {{if output.globalControllers}}data-controller='{expression="implode( ',', output.globalControllers )"}'{{endif}} {{if isset( output.inlineMessage )}}data-message="{expression="output.inlineMessage"}"{{endif}} data-pageApp='{$location['app']}' data-pageLocation='front' data-pageModule='{$location['module']}' data-pageController='{$location['controller']}' itemscope itemtype="http://schema.org/WebSite"> <meta itemprop="url" content="{setting="base_url"}"> <a href='#elContent' class='ipsHide' title='{lang="jump_to_content_desc"}' accesskey='m'>{lang="jump_to_content"}</a> {{if !in_array('ipsLayout_minimal', \IPS\Output::i()->bodyClasses )}}{template="mobileNavBar" app="core" group="global" params=""}{{endif}} {{if theme.ipsf_backgroundType === 'ipsfocus_background'}}<div id='patternWrap'>{{endif}} <div class='ipsLayout_container mainWidth ipsClearfix'> <div class='focusContentWrap'> <div id='ipsLayout_header' class='ipsClearfix'> <div id='respSearch'></div> <header id='header' class='ipsClearfix'> <div class='flexColumns mobileLayout'> <div class='largeColumn'>{template="logo" app="core" group="global" params=""}</div> </div> </header> </div> <div id='ipsLayout_header' class='ipsClearfix'> <header id='header' class='ipsClearfix'> <div class='flexColumns mobileLayout'> <div class='ipsClearfix'>{template="navBar" app="core" group="global" params=""}</div> </div> </header> </div> <div id='navBar' class='ipsClearfix'> {{if !in_array('ipsLayout_minimal', \IPS\Output::i()->bodyClasses )}}{template="userBar" app="core" group="global" params=""}{{endif}} {template="searchBar" app="core" group="global" params=""} </div> <main role='main' id='ipsLayout_body' class='ipsLayout_container'> <div id='ipsLayout_contentArea'> <div class='preContentPadding'> {{if theme.ipsf_backgroundType == 'ipsfocus_background'}} <div id='themeEditorWrap'><div id='themeEditor'> <div id='editPrimary' class='ipsClearfix'> <strong>Content:</strong> <span style='background: #55728b;' data-primary="55728b">Slate</span> <span style='background: #8263d8;' data-primary="8263d8">Blackcurrant</span> <span style='background: #ff74aa;' data-primary="ff74aa">Watermelon</span> <span style='background: #e04547;' data-primary="e04547">Strawberry</span> <span style='background: #ed6949;' data-primary="ed6949">Orange</span> <span style='background: #edbb46;' data-primary="edbb46">Banana</span> <span style='background: #6ab453;' data-primary="6ab453">Apple</span> <span style='background: #4daf7c;' data-primary="4daf7c">Emerald</span> <span style='background: #71665b;' data-primary="71665b">Chocolate</span> <span style='background: #333535;' data-primary="333535">Marble</span> </div> <div id='editSecondary' class='ipsClearfix'> <strong>Background:</strong> <span style='background: #55728b;' data-secondary="55728b">Slate</span> <span style='background: #8263d8;' data-secondary="8263d8">Blackcurrant</span> <span style='background: #ff74aa;' data-secondary="ff74aa">Watermelon</span> <span style='background: #e04547;' data-secondary="e04547">Strawberry</span> <span style='background: #ed6949;' data-secondary="ed6949">Orange</span> <span style='background: #edbb46;' data-secondary="edbb46">Banana</span> <span style='background: #6ab453;' data-secondary="6ab453">Apple</span> <span style='background: #4daf7c;' data-secondary="4daf7c">Emerald</span> <span style='background: #71665b;' data-secondary="71665b">Chocolate</span> <span style='background: #333535;' data-secondary="333535">Marble</span> </div> <div id='editPattern' class='ipsClearfix'> <strong>Pattern:</strong> <span data-backgroundRepeat="repeat" data-backgroundPosition="topCenter" data-backgroundAttach="scroll">Blank</span> <span class='p_wave' data-backgroundRepeat="repeat-x" data-backgroundPosition="topCenter" data-backgroundAttach="fixed">Waves</span> <span class='p_paper' data-backgroundRepeat="repeat" data-backgroundPosition="topCenter" data-backgroundAttach="scroll">Notes</span> <span class='p_shattered' data-backgroundRepeat="repeat" data-backgroundPosition="topCenter" data-backgroundAttach="fixed">Sharp</span> <span class='p_wood' data-backgroundRepeat="repeat" data-backgroundPosition="topCenter" data-backgroundAttach="scroll">Wood</span> <span class='p_rockface' data-backgroundRepeat="repeat" data-backgroundPosition="topCenter" data-backgroundAttach="scroll">Rockface</span> <span class='p_leather' data-backgroundRepeat="repeat" data-backgroundPosition="topCenter" data-backgroundAttach="scroll">Leather</span> <span class='p_honey' data-backgroundRepeat="repeat" data-backgroundPosition="topCenter" data-backgroundAttach="fixed">Honey</span> <span class='p_vertical' data-backgroundRepeat="repeat" data-backgroundPosition="topCenter" data-backgroundAttach="scroll">Vertical</span> <span class='p_triangles' data-backgroundRepeat="repeat" data-backgroundPosition="topCenter" data-backgroundAttach="fixed">Triangles</span> </div> </div></div> {{endif}} {template="ipsfocus_backgroundPicker" if="theme.ipsf_backgroundType == 'ipsfocus_backgroundPicker'" app="core" group="global" params=""} <!-- Breadcrumbs --> <div class='ipsfocus_breadcrumbWrap ipsClearfix'> {template="ipsfocus_socialButtons" if="theme.ipsf_social" app="core" group="global" params=""} {template="breadcrumb" app="core" group="global" params="true, 'top'"} </div> {template="ipsfocus_globalMessage" if="theme.globalMessage" app="core" group="global" params=""} {{if !member.member_id}}{template="ipsfocus_guestMessage" if="theme.ipsf_guest" app="core" group="global" params=""}{{endif}} {template="ipsfocus_countdown" if="theme.ipsf_countdown" app="core" group="global" params=""} </div> <div id='ipsLayout_contentWrapper'> {template="sidebar" if="theme.sidebar_position == 'left'" app="core" group="global" params="'left'"} <div id='ipsLayout_mainArea'> <a id='elContent'></a> {template="offlineMessage" if="!settings.site_online && \IPS\Member::loggedIn()->group['g_access_offline']" app="core" group="global" params=""} {template="updateWarning" app="core" group="global" params=""} {template="lkeyWarning" app="core" group="global" location="global" params=""} {advertisement="ad_global_header"} {template="acknowledgeWarning" if="\IPS\Member::loggedIn()->members_bitoptions['unacknowledged_warnings']" params="\IPS\Member::loggedIn()->warnings( 1, FALSE )" group="global" app="core"} {template="widgetContainer" group="global" app="core" params="'header', 'horizontal'"} {$html|raw} {template="widgetContainer" group="global" app="core" params="'footer', 'horizontal'"} </div> {template="sidebar" if="theme.sidebar_position == 'right'" app="core" group="global" params="'right'"} </div> {template="ipsfocus_megaFooter" if="theme.ipsf_megaFooter" app="core" group="global" params=""} {template="breadcrumb" app="core" group="global" params="false, 'bottom'"} </div> {template="inlineMessage" if="member.msg_show_notification and $conversation = \IPS\core\Messenger\Conversation::latestUnreadConversation()" app="core" group="global" params="$conversation->comments( 1, 0, 'date', 'desc' )"} </main> </div> <div class='ipsLayout_container'><footer id='ipsLayout_footer' class='ipsClearfix'> {advertisement="ad_global_footer"} {template="footer" app="core" group="global" params=""} </footer></div> </div> {{if theme.ipsf_backgroundType === 'ipsfocus_background'}}</div> <!-- /patternWrap -->{{endif}} {{if !in_array('ipsLayout_minimal', \IPS\Output::i()->bodyClasses )}}{template="mobileNavigation" if="theme.responsive" app="core" group="global" params=""}{{endif}} {template="includeJS" if="theme.js_include == 'footer'" app="core" group="global" location="global" params=""} {template="ipsfocus_videoBackground" if="theme.ipsf_backgroundType == 'ipsfocus_videoBackground'" app="core" group="global" params=""} {{if settings.ipbseo_ga_enabled}} {setting="ipseo_ga"} {{endif}} {template="viglink" if="settings.viglink_enabled" app="core" group="global" params=""} {template="metaTagEditor" if="isset( $_SESSION['live_meta_tags'] ) and $_SESSION['live_meta_tags'] and member.isAdmin()" app="core" group="global" params=""} <!--ipsQueryLog--> <!--ipsCachingLog--> {expression="output.endBodyCode" raw="true"} </body> </html>
перейти к _ipsfocus_theme.css и найти:
/* Set width for More menu */ .navAlign{ float: right; padding-right: 1px; border: 7px solid #fff; border-width: 0px 0px 0px 7px; }заменит на:
/* Set width for More menu */ .navAlign{ float: right; padding-right: 1px; }резултат:
-
В 3.07.2017 г. в 15:21, kgb сказал:
Как вариант.
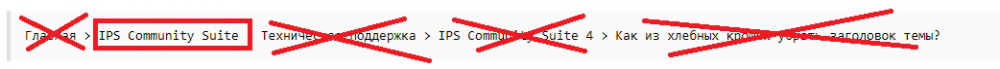
Где нибудь перед {{foreach \IPS\Output::i()->breadcrumb as $k => $b}} дописать {{array_pop(\IPS\Output::i()->breadcrumb);}}
Т.е
{{array_pop(\IPS\Output::i()->breadcrumb);}}{{/*remove last element of the array*/}} {{foreach \IPS\Output::i()->breadcrumb as $k => $b}} <li {{if $useMicrodata}} itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"{{endif}}> {{if $b[0] === NULL}} {$b[1]} {{else}} <a href='{$b[0]}' {{if $useMicrodata}}itemscope itemtype="http://schema.org/Thing" itemprop="item"{{endif}}> <span {{if $useMicrodata}}itemprop="name"{{endif}}>{$b[1]} {{if ( $i + 1 != count( \IPS\Output::i()->breadcrumb ) )}}<i class='fa fa-angle-right'></i>{{endif}}</span> </a> {{endif}} <meta itemprop="position" content="{$i+2}"> </li> {{$i++;}} {{endforeach}}
А как покажем толко первий елемент после начални т.е без главная .....
перед:
Главная > IPS Community Suite > Техническая поддержка > IPS Community Suite 4 > Как из хлебных крошек убрать заголовок темы?после:
IPS Community Suite -
13 минут назад, The_SonyX сказал:
все равно там на русском "Пользователи и форум"
в global_template найти more и перевести
-
23 минуты назад, qmax89 сказал:
С погодой что-то не получается

Я похоже что-то не так делаю, залил fn.meteo.js на сервер, прописал в шаблоне перед <head>
<script type="text/javascript" src="https://ваш форум.ru/fn.meteo.js"></script>
Путь к файлу указал свой, на страничке форума в блок вставил:
<!-- Meteo --> <div id="meteo"></div> <!-- /Meteo -->
Но погода не показывает, если открыть редактировать блок то он пустой оказывается. Тут что-то нужно было дописать? Я в html не силен

попробуй ето скрипт
<link type="text/css" rel="StyleSheet" href="https://turkeyforfriends.com/new.css" />
-
Только что, qmax89 сказал:
А с погодой так не получиться?
HTML:
<!-- Meteo --> <div id="meteo"></div> <!-- /Meteo -->
Script:
<script type="text/javascript" src="https://ваш форум.ru/fn.meteo.js"></script>
в самой .js можно изменит и залит пут картинку
-
Читайте виише пост
-
может изменит ссилку с вашем:
<script type="text/javascript" src="https://ваш форум.ru/uwnd.js"></script>
<script type="text/javascript" src="https://ваш форум.ru/jquery-1.10.2.js"></script>
-
13 минут назад, qmax89 сказал:
<script type="text/javascript" src="https://turkeyforfriends.com/.s/src/uwnd.js?1"></script>
после <head>
a више код еред </body>
может поставит и ето :
<script type="text/javascript" src="https://turkeyforfriends.com/.s/src/jquery-1.10.2.js"></script>







Блок из приложения Portal
в Техническая поддержка Invision Community
Опубликовано
Покажите скрийшот
.ipsImage_thumbnailed { border: 0; }