-
Постов
2 231 -
Зарегистрирован
-
Посещение
-
Победитель дней
110
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные Silence
-
-
Только что, Volodymyr сказал:
Поотключал все плагины, никакого результата.
Localhost вас ?
-
-
-
-
В 8.11.2016 г. в 12:40, ToxaSM сказал:
Почистит кеш браузера и истории браузера - попробуйте снова
-
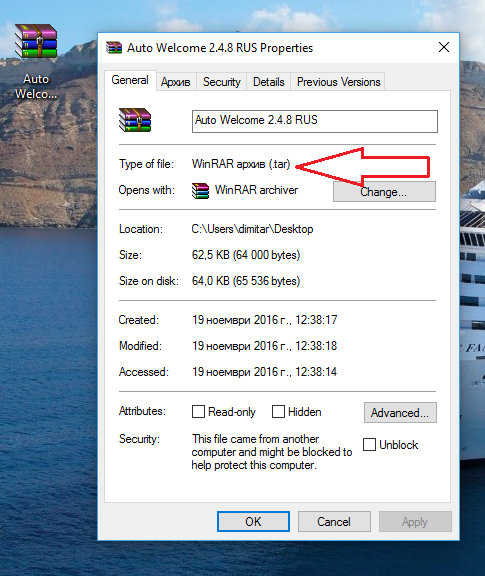
Распаковать файл и загрузить папку в корен ваш форум - открыть ссылку http://site.ru/utf8convert и следуйте инструкциям
Почистит кеш:

NOTE - Always run a backup of your database before performing any upgrade or conversion - do not skip this step please!
-
използвайте utfcoverter и почистите кеш
-
2 минуты назад, Envy сказал:
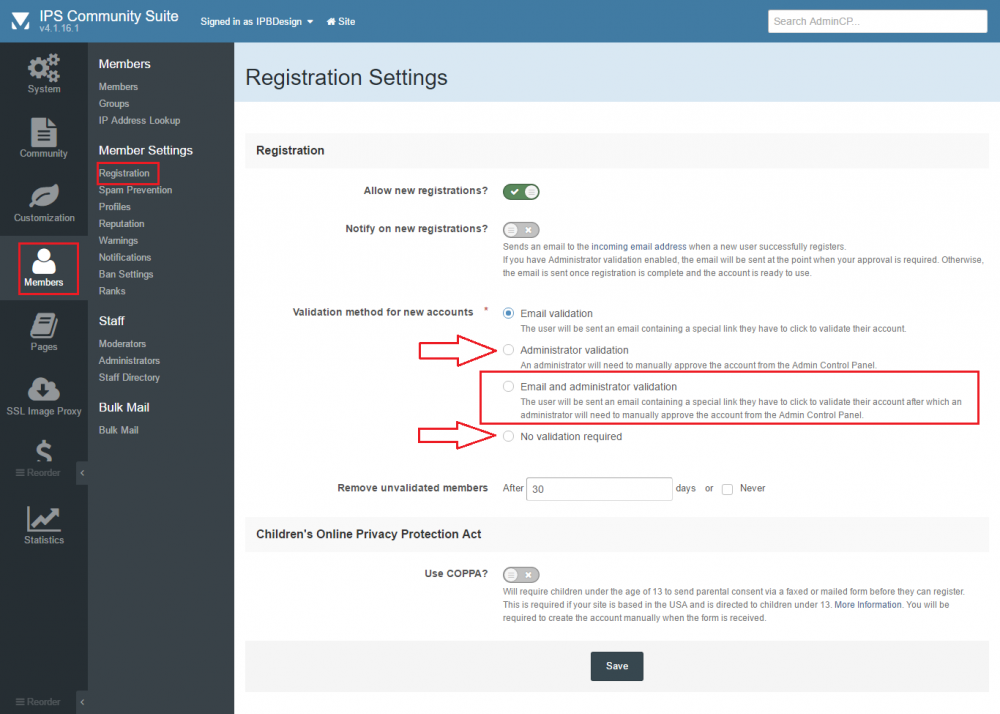
Silence, мне кажется, имеется в виду не это. Человеку надо, чтобы около ника пользователя (например в посте или в самом профиле) стояла галочка и при наведении на нее появлялась надпись, что пользователь верифицирован администрацией ресурса.
Извините мне - я плохо говорит по руски ...
-
Может иползвает ReCapcha2

или:
-
-
-
-
Дайте мне в личку данни ваш форум и админ права --- я посматрю
-
Ваша версия форума ?
-
-
-
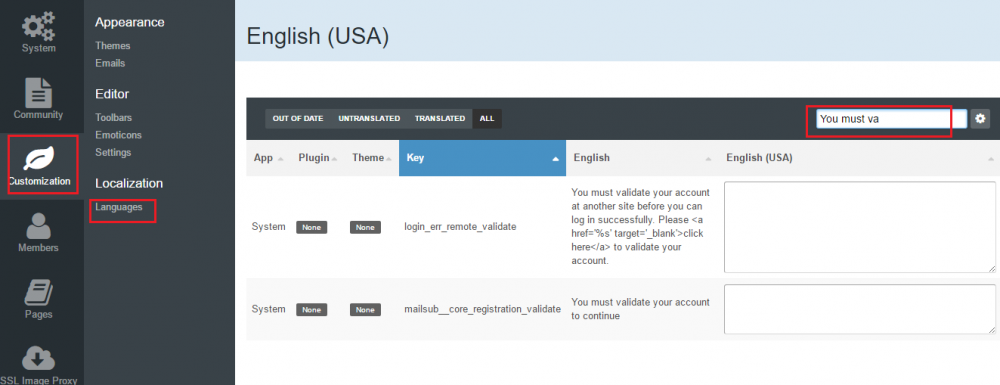
Если желаете может редактировать
-
-
В 15.11.2016 г. в 14:35, Sufiy сказал:
Будет ли кто-нибудь на мафии выкладывать шаблоны наподобие этих https://invisionpower.com/files/file/8328-a-different-article-styles-by-pages-ipcontent/ и примерно когда?
Pages(IP.Content) Templates.zip
56 минут назад, Sufiy сказал:А вот об этом что скажете? https://invisionpower.com/files/file/8387-pages-supergrid/
Ето платное и загрузили 3 часа назад
-
-
-
7 часов назад, Дмитрий11 сказал:
В пути написано через "front"
Мая ошибка -

-
В 10.10.2016 г. в 14:50, NetTown сказал:
Добрый день! поделитесь пож-ста у кого есть данный шаблон!
-
1. Загрузить recaptcha2.php файл в этой молнии в ips_kernel / classCaptchaPlugin / каталог на вашем сообществе.
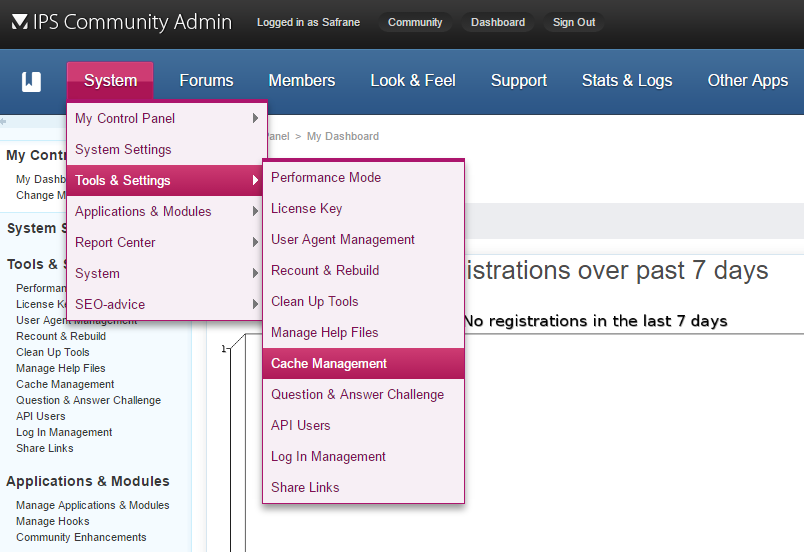
2. Вход в вашу панель администратора и перейдите к Системе > Управление хуки . Нажмите "Установить хук" и выберите для загрузки recaptcha2.xml .
3. Перейдите к https://www.google.com/recaptcha/admin и создать ключ рекапчи для вашего сайта .
4. В вашем админпанели теперь переходим к Системе > Системные настройки > Пользователи > Защита от спама : -
- Для "Captcha: Type: Тип" настройки выбрать "reCAPTCHA 2"
- для "reCAPTCHA public key" и "reCAPTCHA private key" заполнить "Site key" и "Secret key" , полученный на этапе 3.
Сохраните форму.











Указанные задачи, по всей видимости, заблокированы: profilesync
в Техническая поддержка Invision Community
Опубликовано
Ваш сайт на localhost в ваш компьютер или в интернете