-
Постов
763 -
Зарегистрирован
-
Посещение
-
Победитель дней
24
Тип контента
Профили
Загрузки
База знаний IPS Community Suite 4
База знаний IP.Board 3.x
Форумы
События
Магазин
Совместные покупки
Сообщения, опубликованные andros0789
-
-
Короче я сделал тупо через яваскрипт, и вкладки. К кнопкам вкладок прописал в класс дополнительное поле, то есть получается если я создавал новость (или шаблон как у меня) и при создании я выбирал "С фоном", то у меня через доп поле подставлялось class="tf-dark, tf-image t-in"
ниже скрин как я выбираю сортировку при создании новости)
-
-
Я себе сделал по другому) Через JavaScript
<ul class="theme-grid-filter" id="theme-filter"> <li data-filter="tf-all" class="active"><i></i>Все темы</li> <li data-filter="tf-dark" class=""><i></i>Тёмные</li> <li data-filter="tf-light" class=""><i></i>Светлые</li> <li data-filter="tf-image" class=""><i></i>С фонами</li> </ul>
! function (t, e, i, a) { t.fn.doubleTapToGo = function (a) { return !!("ontouchstart" in e || navigator.msMaxTouchPoints || navigator.userAgent.toLowerCase().match(/windows phone os 7/i)) && (this.each(function () { var e = !1; t(this).on("click", function (i) { var a = t(this); a[0] !== e[0] && (i.preventDefault(), e = a) }), t(i).on("click touchstart MSPointerDown", function (i) { for (var a = !0, o = t(i.target).parents(), n = 0; n < o.length; n++) o[n] === e[0] && (a = !1); a && (e = !1) }) }), this) } }(jQuery, window, document), $(document).ready(function () { $("#theme-filter li").on("click", function () { $("#theme-filter li").removeClass(), $(this).addClass("active"); var t = $(this).attr("data-filter"); "tf-all" === t ? ($("#theme-grid li").removeClass("t-in").addClass("t-out"), setTimeout(function () { $("#theme-grid li").removeClass("t-hide t-out").addClass("t-in") }, 200)) : ($("#theme-grid li").removeClass("t-in").addClass("t-out"), setTimeout(function () { $("#theme-grid li").removeClass("t-hide t-out").addClass("t-in"), $("#theme-grid li:not(." + t + ")").addClass("t-hide") }, 200)) }); var t = function () { $(".link").each(function () { var t = $(this).height(); $(this).css({ "font-size": (t / 11).toFixed(0) + "px" }) }) }; t(); var e = function () { $(".iphone_flat .screenWrap").each(function () { var t = $(this).height(), e = .2841475573 * t; $(this).css({ perspective: e + "px" }) }) }; e(); var i = function () { $(".iframePreview").each(function () { var t = $(this).width(), e = $(this).parent(".screen").width(); $(this).css({ transform: "scale(" + e / t + ")" }) }) }; i(); var a = function () { $(".videoScale").each(function () { var t = $(this).height(), e = t / 1080; $(this).find("#ytplayer").css({ transform: "scale(" + e + ")" }) }) }; a(), $(window).resize(function () { t(), e(), i(), a() }), $(".faqs li div").hide(), $(".faqs li strong").click(function () { $(this).parent().find("div").slideToggle("fast") }), $(".why").click(function () { return $(".why_text").slideToggle(), !1 }), $("ul#filter a").click(function () { $(this).css("outline", "none"), $("ul#filter .current").parent().find("span").hide(), $("ul#filter .current").removeClass("current"), $(this).parent().addClass("current"), $(this).parent().find("span").show(); var t = $(this).text().toLowerCase().replace(" ", "-"); return "all" === t ? $("ul#portfolio li.hidden").fadeIn("fast").removeClass("hidden") : $("ul#portfolio li").each(function () { $(this).hasClass(t) ? $(this).fadeIn("fast").removeClass("hidden") : $(this).fadeOut("fast").addClass("hidden") }), !1 }), $(".closePopup").click(function () { return $("#pricingPopup, .popupBackground").hide(), !1 }), $(".showPopup").click(function () { return $(".popupBackground").show(), !1 }), $(".ie .iewarning").html("<strong>Important:</strong> Your browser is outdated! To view this site correctly, please <a href='http://windows.microsoft.com/en-us/internet-explorer/download-ie'>upgrade your browser</a> or use a safe, modern browser such as <a href='https://www.mozilla.org/firefox/' target='_blank'>Firefox</a>, <a href='https://www.google.com/chrome' target='_blank'>Chrome</a>, <a href='https://www.apple.com/safari/' target='_blank'>Safari</a> or <a href='http://www.opera.com/' target='_blank'>Opera</a>.") });
@media (max-width:550px) { .theme-grid { margin:0; padding:0 } .theme-grid>li { padding:0 0 80px 0; width:100% } } .theme-grid-filter { display:-webkit-box; display:-webkit-flex; display:-ms-flexbox; display:flex; -webkit-box-align:center; -webkit-align-items:center; -ms-flex-align:center; align-items:center; -webkit-box-pack:center; -webkit-justify-content:center; -ms-flex-pack:center; justify-content:center; text-align:center; margin-bottom:20px; background:#d8dee6; box-shadow:inset rgba(0,0,0,0.08) 0px -1px 0px } .theme-grid-filter li { padding:20px 30px; cursor:pointer; position:relative; -webkit-transition:color 0.1s linear; transition:color 0.1s linear } .theme-grid-filter li:hover,.theme-grid-filter li.active { color:#222 } .theme-grid-filter li.active:before,.theme-grid-filter li.active:after { content:''; position:absolute; z-index:1; bottom:1px; left:50%; margin-left:-6px; width:12px; height:12px; border:6px solid transparent; border-bottom-color:rgba(0,0,0,0.08); box-sizing:border-box } .theme-grid-filter li.active:after { z-index:2; border-bottom-color:#fff; bottom:0px } .theme-grid-filter li.active { pointer-events:none }
И создал доп поле по которому в страницах делаю выборку.
Добавил его в class="{доп поле}"
<section id="premadeThemes"> <ul id="theme-grid" class="theme-grid"> <li itemscope="" itemtype="http://data-vocabulary.org/Product" class="tf-light t-in"> <div class="tg-card"> <a href="/portfolio/vtope-r2/" title="Подробнее о Vtope" class="theme-grid-link"> <div class="theme-grid-item" style="background-image:url('/uploads/monthly_2016_11/583b5c668c754_.PNG.027135bef11d95a59672122b35c3d297.PNG');"> <img src="/uploads/monthly_2017_03/583b5c668c754_.thumb.PNG.d6ade120039d470994aca3e16aab2e80.PNG" alt="" itemprop="image"> </div> </a> <div class="theme-grid-text"> <a href="http://cmsmafia.ru/portfolio/vtope-r2/" title="Подробнее о Vtope" itemprop="url"><h4 itemprop="name">Vtope</h4></a> <span class="adjustPrice" itemprop="price">₽ 500.00</span> <div itemprop="description" style="text-align: justify; word-wrap: break-word;" data-ipstruncate="" data-ipstruncate-size="4 lines" data-ipstruncate-type="remove" class="is-truncated"> Vtope — это приятный светлый стиль, который подойдет для любого паблика. В ходе работы были созданы макеты: главной страницы, страницы отзывы, контакты, партнеры и других страниц. Особенности дизайна сайта: тематическое оформление шапки каждой страницы сайта... </div> </div> </div> </li> </ul> </section>
-
-
3 часа назад, Envy сказал:
А вы, я так понимаю, относитесь к категории людей проницательных, которые видят других насквозь ДАЖЕ через интернет, не так ли?
Во-первых, покажите-ка, где это я постоянно беру и считаю что мне все должны? Мой ответ лишь показывает, насколько бессмысленное высказывание было адресовано в мою сторону - то же самое я адресую в ответ. Во-вторых, а не подумал ли ты, проницатель, о том, что в остальных темах, я, возможно, так и не нашел ответ, поэтому и не написал ничего?
Если ты не готов помочь, то зачем заходишь в тему. которая находится в разделе, в котором людям бесплатно помогают, и упрекаешь МЕНЯ (я выделю еще крупнее, чтобы твое собственное эго и неприятие меня еще больше вздулось) в том, что Я ( =) ) - халявщик и мне все должны?
не неси чушь!" половина пустая болтовня. тебе по сути сказали, напиши задание или объясни что ты хочешь, а потом пиши чтобы тебе сказали как сделать. По твоему вопросу можно понять одно-ничего не понять. А требовать будешь дома за столом у мамки.
-
52 минуты назад, Domprost сказал:
Эту версию реально поставить на 4-ку?
а как вы думаете??????конечно же нет! и для каких целей она вам7
-
12 часов назад, sasha197 сказал:
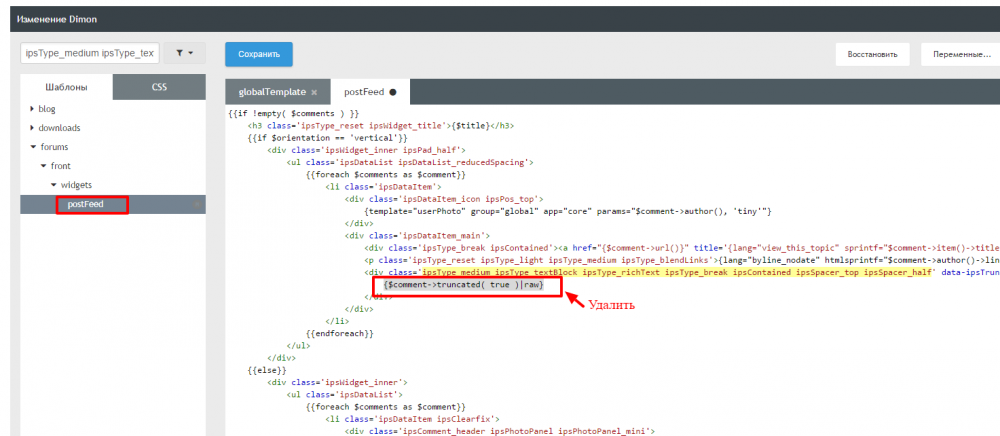
Пробовал, текст не сокращает а проста удаляет. но все равно спасибо +
Че то я тебя нифига не понимаю. тебе удалить надо или сократить??? Если сократить то смотри div в котором закреплен тот код что я написал удалить, и в нем увидишь 6 lines, замени 6 на 2, а дальше идет 2ка, ее замени на 1цу
-
-
4 часа назад, WOLF сказал:
смысл от такого блока, в котором не будет сообщений, тупо названия тем)
подобие того блока что идет ниже, только в этом случае могут повторяться названия, но что это даст?
я ж говорил)))угадал прям))одному человеку такое делал уже недавно совсем. Я бы например поставил сокращение на 1-2 строки, но не убирал бы полностью
-
-
Допиши в заголовок в соответствующем шаблоне
style="text-align: justify; word-wrap: break-word;" data-ipstruncate="" data-ipstruncate-size="1 lines" data-ipstruncate-type="remove" -
Bonfire, откуда ее сольют то??? Живой пример в студию шифровальщик
-
27 минут назад, Bonfire сказал:
Ясно, потому что у меня только для DataLife Engine есть интеграция...
на 4ку?
-
поспорили, молодцы))) Теперь скажите, реально ли реализовать связку IPS и DLE с помощью этой штуки?
-
просто похоже автор не знает что такое css и не может цвета в стиле поменять на те которые в скриншоте в шаблоне... хочет готовый переделанный Metro 3.4.x
-
-
-
52 минуты назад, rustav сказал:
andros0789, а теперь внимание на раздел, где создана данная тема)
ты я смотрю везде пытаешься ковырнуть и подъ...ть меня. Внимание на вопрос и суть моего ответа. Человек хочет найти тему, по его словам сложно топределить что он хочет. Многие темы такие как там были на 3ке для труднодоходящих в твоем лице.
-
Rebound, вот тут themetree._net/forums/ полистай снизу на смену тем. может найдешь.
-
2 часа назад, rustav сказал:
andros0789, если нравится допиливать за другими, допиливай - делать этого не планирую. Кому нужно, поправит сам в шаблонах что надо. Все претензии к автору стиля, адрес благо есть, копирайт в помощь.
Сливателя с пабликов задели мои слова))уже не первый раз замечаю) Обижен на что-то?)))
8 часов назад, Dusty сказал:Будем ждать
На днях скину сюда
-
-
В 28.02.2017 в 14:44, Weak сказал:
The style is shell
так точно... Можно было и допилить нормальное меню рустав..раз слил его сюда. И ссылки все эти убрать из него...позже выложу исправленный
-
-
ToxaSM, установите плагин Формы. Создайте форму с нужными полями, и создайте баг-трекер (он подойдет как раз) и переделайте его под свою нуж.ду. главное фантазия.





Конфликт скриптов или css?
в Техническая поддержка Invision Community
Опубликовано
Кто натолкнет на мысль? После создания нового стиля появилась вот такая проблема, не могу найти конфликт. Хотя бы натолкните от чего обычно такое весЧи?)))