
Everything posted by Sipsb
-
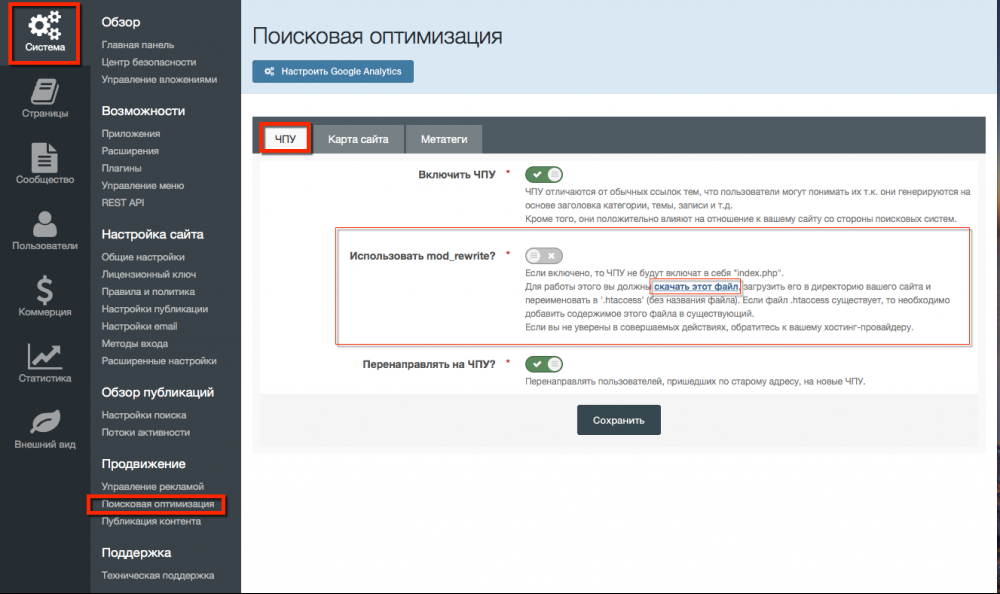
Создание ЧПУ ссылок латинскими буквами
- IPS Community Suite 4.1.9
- IPS Community Suite 4.1.9
-
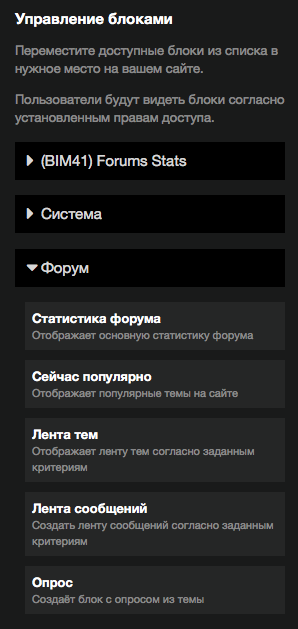
Плагин "Последние сообщения"
- Магазин
Думаю никак. Можно скрыть магазин от гостей.- Магазин
Хмм, видать косяк IPS- Магазин
Коммерция --> Платежи --> Доставка --> Стоимость доставки --> Создать- Создание ЧПУ ссылок латинскими буквами
Вам сюда.- Ошибка форума.
Форумы: forums_forums Темы: forums_topics Сообщения: forums_posts- Кнопка "вверх"
- Кнопка "вверх"
- Ошибка - 3C126/6 Something went wrong. Please try again.
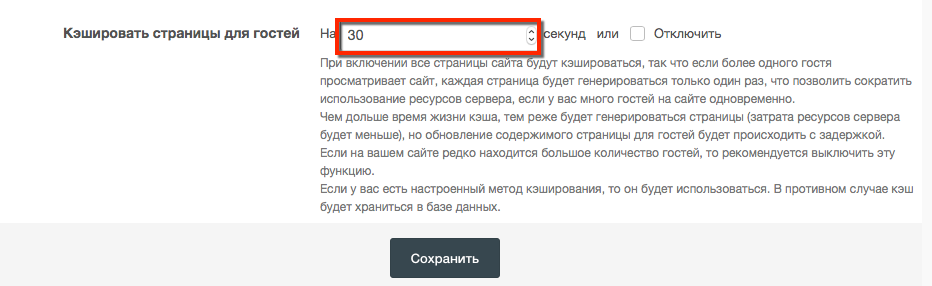
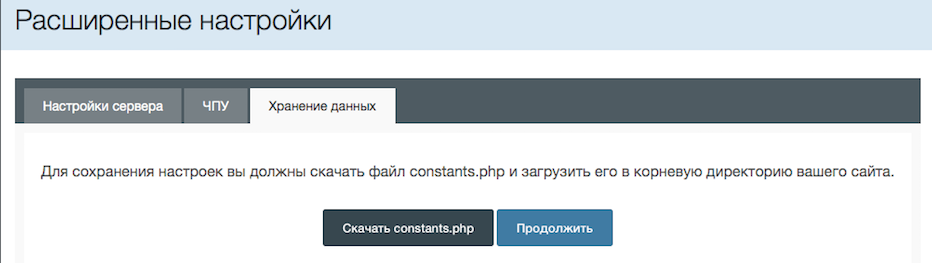
Система --> Расширенные настройки --> Хранение данных Изменить кэшировать страницы для гостей Поле появится это- Удаление файлов от IPB 3 после переноса
Есть такое замечательное поле, называется поиск- Траблы после обновления 3.4 - > 4.1
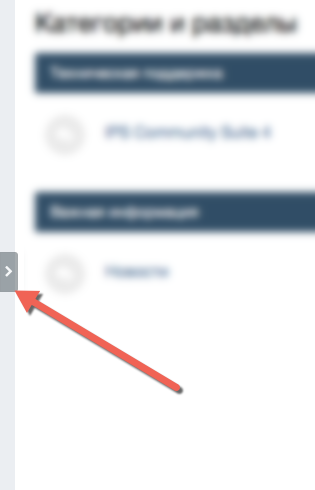
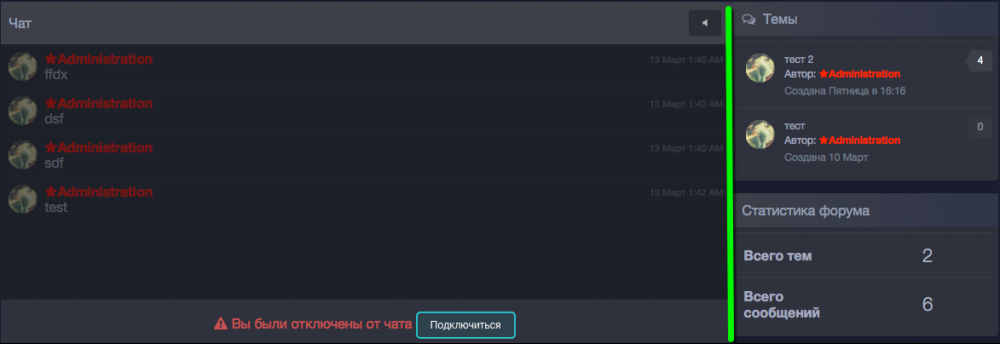
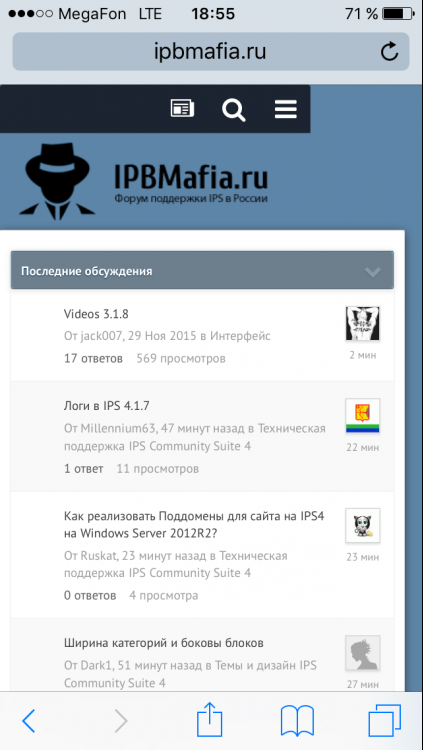
Скорей всего это баг, офф сайт работает на 4.1.9. возможно пофиксили.- Ширина категорий и боковы блоков
- Ширина категорий и боковы блоков
Да только самую нижнюю строчку забыли убрать. </div> <div id="abs-footer»>…</div>- Ширина категорий и боковы блоков
Ой, ошибся оставьте 20 а не 0 padding-right: 20;- Ширина категорий и боковы блоков
Это html[dir="ltr"] #ipsLayout_sidebar.ipsLayout_sidebarright, html[dir="rtl"] #ipsLayout_sidebar.ipsLayout_sidebarleft { padding-right: 20px; } На это html[dir="ltr"] #ipsLayout_sidebar.ipsLayout_sidebarright, html[dir="rtl"] #ipsLayout_sidebar.ipsLayout_sidebarleft { padding-right: 0; } Можно и abs-footer спрятать на мобилках, а то не красиво! <div class="ipsResponsive_hidePhone">Всё содержимое <div id="abs-footer»>…</div>- Ширина категорий и боковы блоков
Пробйуте менять 7 на 10-17-20 padding: 10px 0 15px 7px;- Uniform 4.1.x
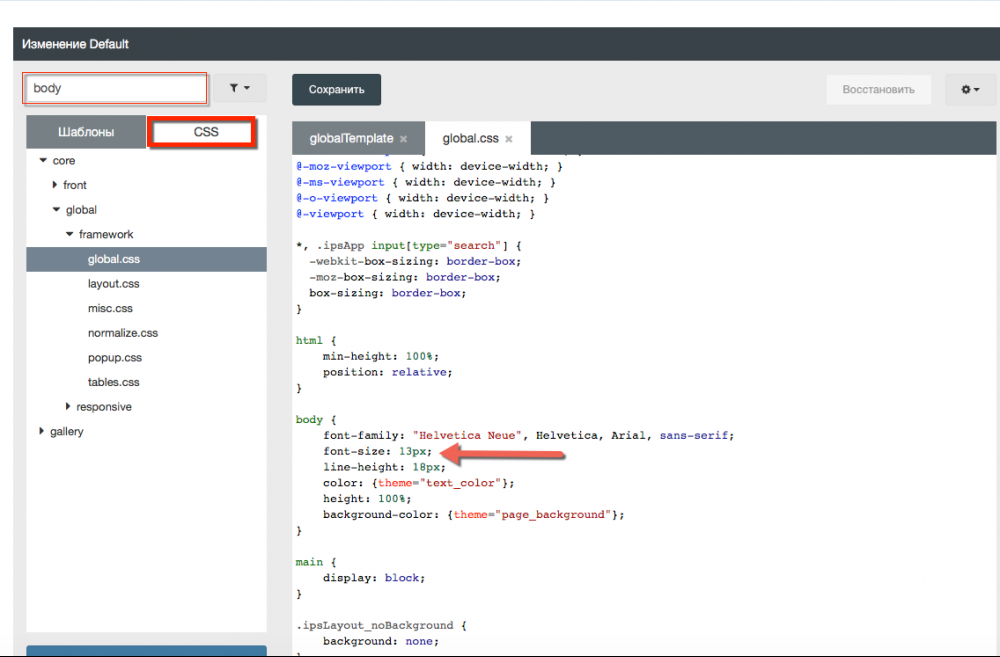
- Глобальный размер шрифта
Пхах, я по перепутал посты http://ipbmafia.ru/topic/13876-shirina-kategoriy-i-bokovy-blokov/#comment-103099 http://ipbmafia.ru/topic/13876-shirina-kategoriy-i-bokovy-blokov/#comment-103100- Ширина категорий и боковы блоков
Тут тоже поправьте Найдите: #ipsLayout_sidebar {min-width: 315px; max-width: 315px; padding: 10px 0 15px 0px; overflow: hidden; border-radius: 0;} html[dir="ltr"] #ipsLayout_sidebar.ipsLayout_sidebarleft, html[dir="rtl"] #ipsLayout_sidebar.ipsLayout_sidebarright { padding-left: 20px; } И замените на: #ipsLayout_sidebar {min-width: 315px; max-width: 315px; padding: 10px 0 15px 7px; overflow: hidden; border-radius: 0;} html[dir="ltr"] #ipsLayout_sidebar.ipsLayout_sidebarleft, html[dir="rtl"] #ipsLayout_sidebar.ipsLayout_sidebarright { padding-left: 20px; }- Ширина категорий и боковы блоков
@Dark1 Добавьте в шаблон font-size: 13px; Найдите #ipsLayout_mainArea { width: 100%; min-height: 350px; padding: 0px 20px; } И замените на это #ipsLayout_mainArea { width: 100%; min-height: 350px; padding: 0px 0px; }- Отступ от сообщения до границ редактора
Тут, если правильно понял: Внешний вид --> Редактор --> Настройки --> Общие --> Действие клавиши Enter- Поехал шаблон
- Магазин