
Everything posted by Sipsb
-
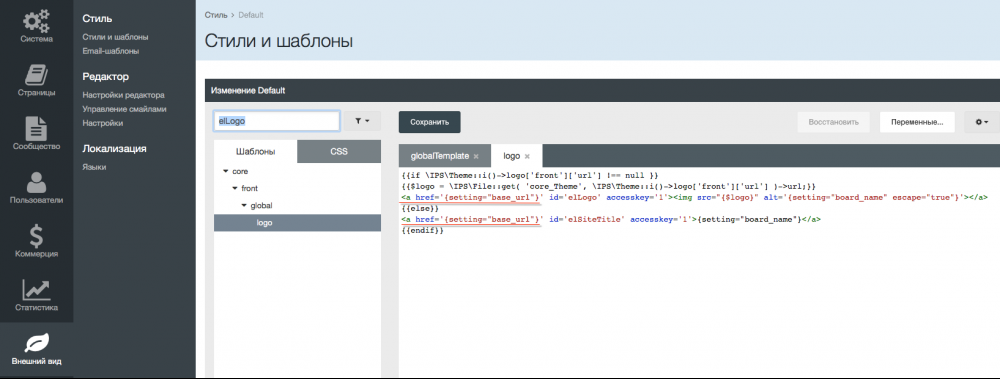
Логотип форума
-
Приоритет в карте сайта
Sergis, читайте мануал) После установки IPS Community Suite кара сайта будет настроена автоматически. Более продвинутые пользователи могут отойти от рекомендованных настроек карты сайта - изменить приоритеты каждого типа публикаций и ограничение на включение в карту сайта. Вы можете сделать это, свят отметку с поля "Использовать рекомендуемые настройки?".
-
Плагин авторизации через VK
Вот //ipbmafia.ru/applications/core/interface/file/attachment.php?id=14687
-
покурочен форум
Если память не изменяет. АЦ - Внешний вид- Внешний вид - Ваш стиль - редактировать CSS - CSS - ipb_styles.css /* LAYOUT */ .wrapper{ margin: 0 auto; min-width: 990px; max-width: 1600px; width: 90%; } Если же хотите фиксированную ширину, то заменяете этот код на /* LAYOUT */ .wrapper{ margin: 0 auto; width: 900px; }
-
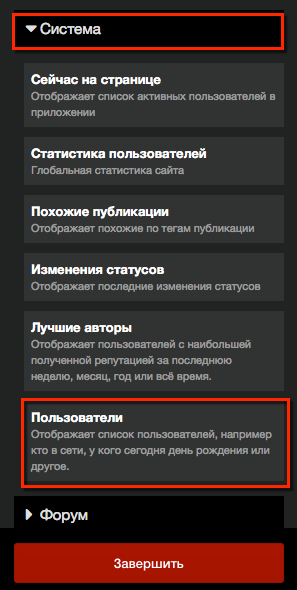
Изменить виджет Дни рождения
Так может у той группы нет дней рождения сегодня?
-
Изменить виджет Дни рождения
-
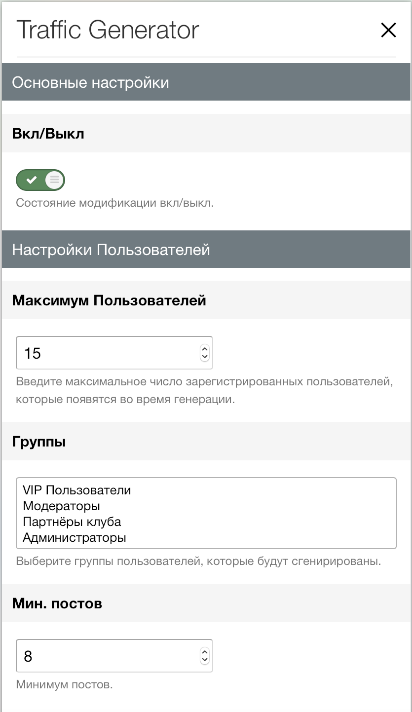
Traffic Generator 1.0.9 ENG + RUS
-
Подскажите как перенести панель?
К сожалению, мне так и не удалось перенести блок думаю, что гуру Мафии помогут.
-
Подскажите как перенести панель?
В globaltemplate
-
Подскажите как перенести панель?
-
Файлы из архива IPS (поможем скачать)
Читайте документацию. http://is.gd/inLALG
-
Ошибка в конце,помогите:)
-
Ошибка в конце,помогите:)
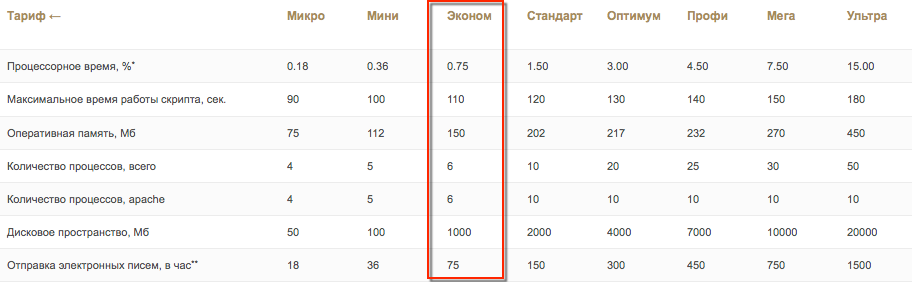
На каком тарифе сидите?
-
Авторизация через ВКонтакте
В итоге всё работает, у себя проблем не заметил.
-
Посоветуйте хостинг
Пользую Хостинг Центр hc.ru нареканий нет, работает стабильно. 210 руб./месяц при оплате за год 5 ГБ на диске 5 сайтов 5 баз MySQL, PostgreSQL PHP, Python, Perl
-
Закрепление любого сообщения в теме - PINPOST
Попробуйте переустановить через обновление этого плагина. Загрузить новую версию, у меня установлен этот плагин, нареканий нет.
-
Закрепление любого сообщения в теме - PINPOST
Пробовали кэш чистить?
-
Сайдбар на главной странице
Да
-
Сайдбар на главной странице
-
Сайдбар на главной странице
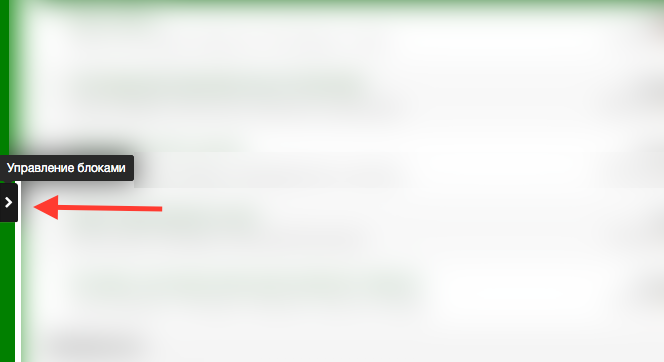
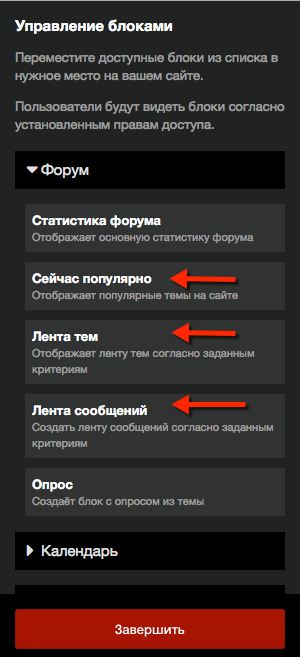
Справа есть стрелочка, нажмите и появится меню боков. Если вы это имели введу. Хватайте блок и тянити его в право.
- Ширина форума
- Ширина форума
-
Ширина форума
@Respected Кнопка вверх опять перекрывает! Поправьте этот блок, всё сразу на свои места встаёт. Спасибо. .ipsLayout_container { max-width: 1340px; padding-left: 33px; padding-right: 15px; margin: 0 auto; position: relative; }
-
Кнопка вверх VK
Идём в свой шаблон и переходим по пути: Шаблоны --> core --> front --> global --> globalTemplate Ищем закрывающийся тег </head> и перед ним вставляем следующий скрипт: <script type="text/javascript"> jQuery(document).ready(function(){ jQuery('body').append("<div class='scrolltotop'><div class='scrolltotop__side'></div><div class='scrolltotop__arrow'></div></div>"); jQuery(window).scroll(function(){ if (jQuery(this).scrollTop() > 350) { jQuery('.scrolltotop').fadeIn(); } else { jQuery('.scrolltotop').fadeOut(); } }); jQuery('.scrolltotop').click(function(){ jQuery("html, body").animate({ scrollTop: 0 }, 600); return false; }); });0 </script> Далее переходим во вкладку CSS и в custom.css добавляем оформление для нашего скрипта: .scrolltotop { display:none; position:fixed; width:3%; top:0; left:0; height:100% ;z-index:9000; cursor:pointer } .scrolltotop__side { position:fixed; width:3%; height:100%; top:0; left:0; background: black; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter:alpha(opacity=0.2); -moz-opacity:0.1; -khtml-opacity:0.1; opacity:0.1 } .scrolltotop__arrow { position:fixed; width:3%; height:100%; top:50px; left:0; background:url(http://путь_до_своей_кнопки/totop.png) top no-repeat; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0.4)"; filter:alpha(opacity=0.4); -moz-opacity:0.4; -khtml-opacity:0.4; opacity:0.4 }
-
Альбомы в галереи
Можно скачать Русскую локализацию и от туда установить русик только для галереи.