-
Перед добавлением новых файлов, пожалуйста, убедитесь что такой файл уже не добавлен в архив!
-
Последние обновления
-

-

-

-

-

-

-

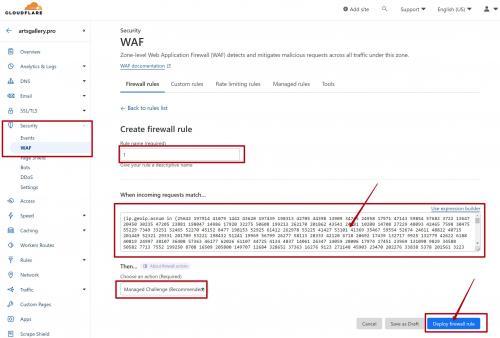
Готовый список правил для блокировки ботов по ASN хостера для Cloudflare
Автор Zero108
88
Бесплатный -
-

-

-
ББКоды IP.Board
BBCode для IP.Board 3.2.x - 3.3.x
63 файла
-
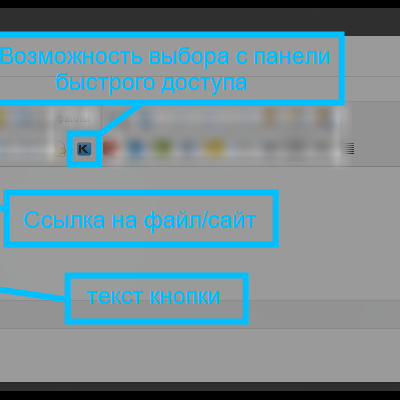
Button for ipbmafia.ru
Автор Pashok(one)
Красивая кнопка для вашего сайта
Красивый дизайн кнопки
Легка в использовании
Ссылки открываются в новой вкладке
Управление простое :
[knopka='Ссылка на файл']Текст кнопки[/knopka]
Установка не составит труда :
Выгружаем папку upload в корень вашего сайта
Далее
Внешний вид > Сообщения > BB-коды
Импортировать новые BB-коды
174 раза скачали
0 комментариев
Обновлено
-
Align BBCodes 1.0.1
Автор Respected
Align BBCodes 1.0.1 - бб-код для обтекания изображение текстом.
124 раза скачали
0 комментариев
Обновлено
-
0 комментариев
Отправлено
-
Progress Bar BBCode 3.1.0
Автор Doogle
Progress Bar BBCode 3.1.0 - Красивый прогресс бар для вашего форума на CSS3
Пример использования:
[progress=orange]43[/progress]
Совместим с RGB цветами:
[progress=rgb(64,255,0)]43[/progress]
[/code] Hex цвета: [CODE]
[progress=#00B7FF]43[/progress]
[/code]
194 раза скачали
0 комментариев
Обновлено
-
Time BBCode 1.0.0
Автор Respected
BB-код для форматирования времени!
Пример:
joined: [time=joined]1345094991[/time]
long: [time=long]1345094991[/time]
date: [time=date]1345094991[/time]
tiny: [time=tiny]1345094991[/time]
short: [time=short]1345094991[/time]
[/CODE]
13 раз скачали
0 комментариев
Обновлено
-
Progress Bar BBCode (доработано)
Автор Pashok(one)
Прогресс бар
Интересен в использовании
При Указании процентов больше 100 не вылезает за старницу
Красивый дизайн
Автор данного бб кода, я. Автор дизайна не известен.
Ошибки недочёты указывать в теме.
164 раза скачали
0 комментариев
Обновлено
-
Кнопка с ссылкой
Автор Pashok(one)
bb код "кнопка", очень удобный, кнопка более заметна чем обычная ссылка.
Для работоспособности кода :
Добавляем данную строку в ipbstyles.css (в самый низ)
.button { margin: 10px; text-decoration: none; font: bold 1.5em 'Trebuchet MS',Arial, Helvetica; /* Изменяйте em для масштабирования кнопки */ display: inline-block; text-align: center; color: #fff; border: 1px solid #9c9c9c; /* Запасной стиль */ border: 1px solid rgba(0, 0, 0, 0.3); text-shadow: 0 1px 0 rgba(0,0,0,0.4); box-shadow: 0 0 .05em rgba(0,0,0,0.4); -moz-box-shadow: 0 0 .05em rgba(0,0,0,0.4); -webkit-box-shadow: 0 0 .05em rgba(0,0,0,0.4); } .button, .button span { -moz-border-radius: .3em; border-radius: .3em; } .button span { border-top: 1px solid #fff; /* Fallback style */ border-top: 1px solid rgba(255, 255, 255, 0.5); display: block; padding: 0.5em 2.5em; /* Фоновый паттерн */ background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, rgba(0, 0, 0, 0.05)), color-stop(.25, transparent), to(transparent)), -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05))), -webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, rgba(0, 0, 0, 0.05))); background-image: -moz-linear-gradient(45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent), -moz-linear-gradient(-45deg, rgba(0, 0, 0, 0.05) 25%, transparent 25%, transparent), -moz-linear-gradient(45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%), -moz-linear-gradient(-45deg, transparent 75%, rgba(0, 0, 0, 0.05) 75%); /* Настройки паттерна */ -moz-background-size: 3px 3px; -webkit-background-size: 3px 3px; } .button:hover { box-shadow: 0 0 .1em rgba(0,0,0,0.4); -moz-box-shadow: 0 0 .1em rgba(0,0,0,0.4); -webkit-box-shadow: 0 0 .1em rgba(0,0,0,0.4); } .button:active { /* Опускаем на 1px при нажатии */ position: relative; top: 1px; } .button-blue { background: #4477a1; background: -webkit-gradient(linear, left top, left bottom, from(#81a8cb), to(#4477a1) ); background: -moz-linear-gradient(-90deg, #81a8cb, #4477a1); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#81a8cb', endColorstr='#4477a1'); } .button-blue:hover { background: #81a8cb; background: -webkit-gradient(linear, left top, left bottom, from(#4477a1), to(#81a8cb) ); background: -moz-linear-gradient(-90deg, #4477a1, #81a8cb); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr='#4477a1', endColorstr='#81a8cb'); } .button-blue:active { background: #4477a1; }
По всем проблемам с бб кодом обращаться ко мне.
156 раз скачали
0 комментариев
Обновлено
-
PGN Chess BBCode v1.0.1
Автор Respected
ББ-код для просмотра PGN шахмат! Параметры задаются таким образом: [pgn параметр=значение]
height 286* to 512
display horizontal* or vertical
showmoves figurine*, text, puzzle, hidden
initialvariation numeric value default 0
initialgame first*, last, random, or a numeric value
autoplaymode game*, loop, none
initialhalfmove start*, end, random, comment or a numeric value
Пример: [pgn h=500 d=v sm=p ihm=e] ... [/pgn]
10 раз скачали
0 комментариев
Отправлено
-
BBCode Article 1.0.0
Автор Respected
ББ-код article позволяет заключать текст в тег <article>, тем самым привлекая внимание поисковых систем к данной статье. Данный тег пришёл к нам с приходом HTML5.
36 раз скачали
0 комментариев
Отправлено
-
Citation BBCode v1.0.0
Автор Respected
Citation BBCode v1.0.0 позволяет вам размещать цитаты со ссылками на первоисточник.
Описание работы:
[cite option=value]
Где Option:
1) URL сайта первоисточника
2) Name - текст заголовка цитаты
3) Date - дата цитирования в первоисточнике
Пример работы:
[cite name="Обратите внимание" URL="[url="__ipbmafia.ru/files/file/405-invision-power-board-331-russian-nulled-by-ipbmafiaru/"]__ipbmafia.ru/files/file/405-invision-power-board-331-russian-nulled-by-ipbmafiaru/[/url]"]
если вы скачали эту версию до 19 апреля 2012 года и уже установили ее, пожалуйста, установите [url="__ipbmafia.ru/topic/648-invision-power-board-331-russian-nulled-by-ipbmafiaru/page__st__12__p__2863#entry2863"]фикс[/url] ошибки Анти-спам сервиса, в противном случае скачайте обновленную версию по ссылке ниже.
[/CODE]
22 раза скачали
0 комментариев
Отправлено
-
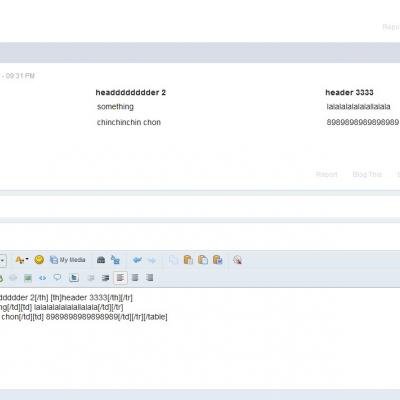
[HSC] Table BBCode 3.1
Автор Doogle
Данный BB-код позволяет создавать HTML таблицы в темах форума.
Пример использования:
[table]
[th]Column 1[/th][th]Column 2[/th]
[tr][td=25]Cell 1[/td][td=75]Cell 2[/td][/tr]
[tr][td2]Cell 3[/td2][td2]Cell 4[/td2][/tr]
[/table]
168 раз скачали
0 комментариев
Отправлено
-
BBCode imgleft v1.1
Автор Respected
ББ-код imgleft v1.1 позволит вам выравнивать изображения по левому краю с обтеканием текста.
61 раз скачали
0 комментариев
Отправлено
-
Media tag - Funny Or Die 1.0
Автор Respected
Меди тег позволяет вставлять видеоролики с сайта funnyordie.com
9 раз скачали
0 комментариев
Отправлено
-
(CSN) Spoiler v2.1
Автор Myz_mi
Специальный спойлер, созданный на основе стандартного спойлера от IP.Board 3.2.x
Открыть /public/js/ipb.js
Найти:
ipb.delegate.register('.bbc_spoiler_show', ipb.global.toggleSpoiler); Заменить на : ipb.delegate.register('.bbc_csnSpoiler_show', ipb.global.toggleCSNSpoiler); Найти: /* ------------------------------ */ /** * Toggle spoiler * * @param {event} e The event */ toggleSpoiler: function(e, button) { Event.stop(e); var returnvalue = $(button).up().down('.bbc_spoiler_wrapper').down('.bbc_spoiler_content').toggle(); if( returnvalue.visible() ) { $(button).value = ipb.lang['spoiler_hide']; } else { $(button).value = ipb.lang['spoiler_show']; } }, Добавить ниже: /* ------------------------------ */ /** * Toggle CSN Spoiler * * @param {event} e The event */ toggleCSNSpoiler: function(e, button) { Event.stop(e); var returnvalue = $(button).up().up().down('.bbc_csnSpoiler_wrapper').down('.bbc_csnSpoiler_content').toggle(); if( returnvalue.visible() ) { $(button).addClassName('bbc_csnSpoiler_minus').removeClassName('bbc_csnSpoiler_plus'); } else { $(button).addClassName('bbc_csnSpoiler_plus').removeClassName('bbc_csnSpoiler_minus'); } }, В CSS стиля добавить: .bbc_csnSpoiler{} .bbc_csnSpoiler_button{background-color:#ddd;border:1px solid #aaa;border-left:2px solid #aaa;} .bbc_csnSpoiler_show{background-color:#ddd;background-repeat:no-repeat;background-position:0 50%;border:0;text-align:left;width:100%;padding-left:12px;} .bbc_csnSpoiler_minus{background-image: url({style_images_url}/bullet_toggle_minus.png);} .bbc_csnSpoiler_plus{background-image: url({style_images_url}/bullet_toggle_plus.png);} .bbc_csnSpoiler_wrapper{} .bbc_csnSpoiler_content{border:1px solid #aaa;border-top:0;border-left:2px solid #aaa;padding:5px;}
Далее идёт инструкция по добавлению BB-Кода. Вы можете её не выполнять, а просто скачать архив, распаковать его и импортировать XML-файл с BB-Кодом в Админцентре на странице BB-Кодов.
347 раз скачали
0 комментариев
Отправлено
-
SteamProfile BBCode 1.0.0
Автор Respected
Этот bb-код позволит вашим пользователям отображать мини профиль из стима. Отображаемая информация:
Имя
Последнее время игры
Регистрация
Изображение профиля
Игры
Группы
145 раз скачали
0 комментариев
Отправлено
-
0 комментариев
Отправлено
-
Hilight BBCodes/ББ-коды выделения текста
Автор Respected
Простые ББ-коды для закрашивания бэкграунда текста.
Цвета выделений: Черный, синий, голубой, зеленый, пурпурный, оранжевый, красный, белый, желтый
105 раз скачали
0 комментариев
Отправлено
-
0 комментариев
Отправлено
-
BB-code vk.com/vkontakte.ru
Автор Doogle
ББ-код добавит возможность добавлять видео из vkontakte прямо на форум
Установка:
1. Загрузить содержимое папки upload к себе на сайт
2. АЦ - Внешний вид - сообщения - bb-коды - в самом низу страницы жмем "выбрать файл" и выбираем hook.xml (лежит в папке с bb-code) - импортировать.
Как использовать?
Выбираем любой видео вконтакте, жмем "поделиться" - "получить код видео" и вставляем этот код в свое сообщение между тегами [vkvideo]...[/vkvideo]
417 раз скачали
0 комментариев
Отправлено
-
Обтекание картинки текстом
Автор Doogle
Данный BB-код делает возможность обтекание картинки текстом.
Пример использования:
[imgwrap='выравнивание']ссылка на изображение[/imgwrap] текст
Выравнивание - выравнивание по левому краю, по центру и по правому краю (left, center, right).
Ссылка на изображение - думаю все понятно.
Текст - текст который будет обтекать вокруг изображения.
285 раз скачали
0 комментариев
Отправлено
-
BBCode Warning, Success, Error and Information
Автор Doogle
Установка
1. Заходим в Admin CP > Look & Feel > Название скина > CSS > Add CSS File
2. Создаем SOS_BBCodes
3. Вставляем в него:
.noticeui
{
background: url(http://img638.imageshack.us/img638/4026/noticebg.png) repeat-x 0 0;
color: #FFF;
width: 83%;
font-weight: normal;
padding: 13px 15px 0;
margin-bottom: 2.5em;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
-webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.4);
box-shadow: 1px 1px 2px rgba(0,0,0,.4);
position: relative;
left: 34px;
}
.noticeui p { margin-bottom: 1.5em; }
.noticeui p:last-child { margin-bottom: 0; }
.noticeui ul { margin-left: 8px; margin-bottom: 1.5em; }
.noticeui ul:last-child { margin-bottom: 0; }
.noticeui li { background: url(http://img59.imageshack.us/img59/9923/noticetabs.png) no-repeat 0 -95px; list-style-type: none; padding-left: 18px; margin-bottom: .75em; }
.noticeui-success li { background-position: 0 -95px; }
.noticeui-warn li { background-position: 0 -895px; }
.noticeui-error li { background-position: 0 -495px; }
.noticeui-info li { background-position: 0 -1295px; }
.noticeui h5 { font-size: 14px; font-weight: bold; margin-bottom: .65em; }
.noticeui span { background: url(http://img59.imageshack.us/img59/9923/noticetabs.png) no-repeat 100% 0; width: 33px; height: 40px; position: absolute; left: -34px; top: 9px; }
.noticeui-success { background-color: #EEF4D4; color: #596C26; border: 1px solid #8FAD3D; }
.noticeui-success span { background-position: 100% 0; }
.noticeui-warn { background-color: #FFEA97; color: #796100; border: 1px solid #E1B500; }
.noticeui-warn span { background-position: 100% -800px; }
.noticeui-error { background-color: #EFCEC9; color: #933628; border: 1px solid #AE3F2F; }
.noticeui-error span { background-position: 100% -400px; }
.noticeui-info { background-color: #C6D8F0; color: #285797; border: 1px solid #4381CD; }
.noticeui-info span { background-position: 100% -1200px; }
}
Сохраняем
4. Залейте картинки в /public/style_images/НАЗВАНИЕ_ПАПКИ_ИЗОБРАЖЕНИЙ_СТИЛЯ/
5. Зайдите в Admin CP > Look & Feel > BBCode Management и установите эти bb-коды.
901 раз скачали
0 комментариев
Отправлено
-
0 комментариев
Отправлено
-
Media Tag - FLV File
Автор Doogle
Данный BB-код автоматически преобразует .flv файлы в видео.
69 раз скачали
0 комментариев
Отправлено
-
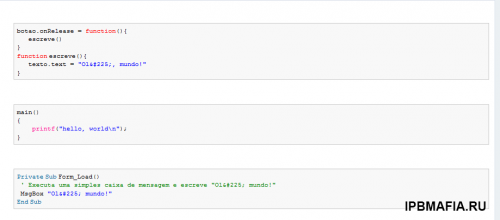
SyntaxHighlighter BBCodes 1.0
Автор Doogle
BB-код для изменения цвета синтаксиса различных языков программирования.
42 раза скачали
0 комментариев
Обновлено
-
0 комментариев
Отправлено










![Подробнее о "[HSC] Table BBCode 3.1"](https://ipbmafia.ru/uploads/monthly_06_2012/thumb-1bdeb521b418c8cc845d997f7718b60f-tablebbcode.png)