Everything posted by Sufiy
-
Помогите настроить форум на максимальное быстродействие
Ajax не пробовали отключать?
-
Помогите настроить форум на максимальное быстродействие
Он называется Default.)
-
Авторизация через ВК
https://invisionpower.com/files/file/8102-mdmx-vk-login-handler/
-
Nerva IPS theme by IPBFORO [4.1.x]
666fox666, В chatbox.css отредактируйте #elChatbox. После margin-bottom: 0px !important; добавьте background: #b93941; Будет заголовок красный, как в остальных блоках.
-
Создать дополнительную область для блоков
Не обязательно удалять нижнюю область, вы можете в верхнюю область поставить, например, слайдер, а в нижнюю - чат. Я так делал. Как вам удобнее, так и делайте. Хотя видимо надо еще один шаблон сделать. Такой же, как widgetContainer, но с другим именем.
-
Создать дополнительную область для блоков
Да, эту же строчку удалите после <div id='ipsLayout_mainArea'> <a id='elContent'></a> А то у вас получается два одинаковых блока.
-
Создать дополнительную область для блоков
Добавить в globalTemplate перед строкой {template="sidebar" if="theme.sidebar_position == 'left'" app="core" group="global" params="'left'"} строку {template="widgetContainer" group="global" app="core" params="'header', 'horizontal'"}
-
Featured Content
Точно. Теперь заработало на всех версиях. Благодарю.
-
Featured Content
Featured Content 4.1.8. Я ничего не переименовывал.
-
Featured Content
Z7ian, а у вас Nulled версия?
-
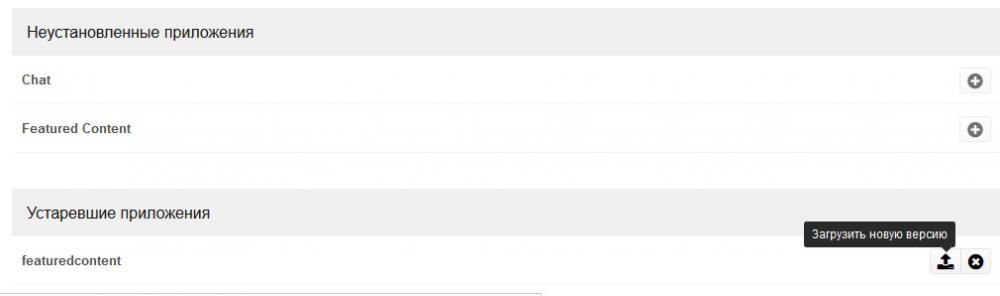
Featured Content
- Featured Content
Кстати, проверил на всякий случай на 4.1.5 - тоже не становится. Такое чувство, что присутствует какой-то контроль версий.- Featured Content
Может есть какой-то способ запустить на 4.1.10? ТС пишет, что на 4.1.10 от IAF работает.- Featured Content
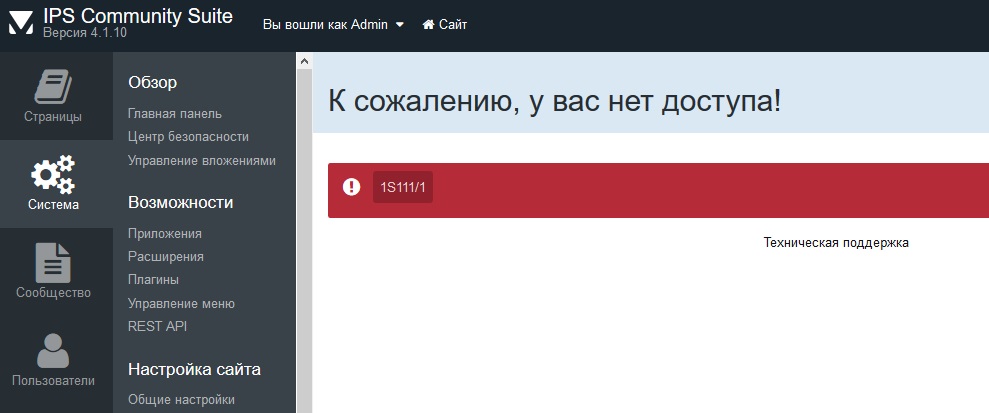
На лицензионной 4.1.10 выводит ошибку 1S111/1, видимо требует обновить приложение перед установкой.- Водяной знак на фото
Есть, но небесплатный https://community.invisionpower.com/files/file/7849-attachment-watermarks/- Форма "обратной" связи 4.1.4.1
Имея такую функцию, как "инструменты перевода", по-моему перевести не составит труда.- Не грузится форма для сообщения
Вы наверно установили новый скин. Зайдите в настройки стиля - редактор и выберите стандартный стиль редактора.- Форма "обратной" связи 4.1.4.1
Да, но ТС хочет форму с анкетой.- Размер иконки. Нужна помощь.
Первое, что бросается в глаза - border-radius должен быть вдвое меньше линейных размеров.- Размер иконки. Нужна помощь.
Я менял высоту, ширину и border-radius, опробовал на двух стилях, включая дефолтный. По умолчанию css выглядит так: /* ITEM STATUS BADGES */ .ipsItemStatus:not( .ipsItemStatus_large ) { color: {theme="item_status"}; font-size: 14px; line-height: inherit; vertical-align: middle; } .ipsDataItem_subList .ipsItemStatus:not( .ipsItemStatus_large ) { vertical-align: text-top; } .ipsItemStatus.ipsItemStatus_read:not( .ipsItemStatus_large ) { color: #dbdbdb; } .ipsItemStatus.ipsItemStatus_tiny { font-size: 9px; } .ipsItemStatus.ipsItemStatus_small { font-size: 13px; } .ipsItemStatus.ipsItemStatus_large { background: {theme="item_status"}; color: #fff; width: 40px; height: 40px; line-height: 40px; border-radius: 20px; display: inline-block; text-align: center; font-size: 18px; {prefix="transition" value="0.15s all linear"} } .ipsItemStatus.ipsItemStatus_large.ipsItemStatus_read { background: #dbdbdb; } .ipsItemStatus.ipsItemStatus_read { opacity: 0.6; } .ipsItemStatus.ipsItemStatus_read:not( .ipsItemStatus_large ):not( .ipsItemStatus_posted ):not( .ipsItemStatus_custom ) { display: none; } А какой у Вас стиль?- Размер иконки. Нужна помощь.
Нашел. Найдите в css global - framework - badges.css и поменяйте линейные размеры для .ipsItemStatus.ipsItemStatus_large- Каких возможностей не хватает в IPS4 и вам лично?
x22, разве в разных темах могут быть показаны или скрыты разные виджеты? По-моему они жестко привязаны к шаблону, так что если определенные виджеты показаны в одном топике, они же будут во всех топиках.- Размер иконки. Нужна помощь.
У меня есть в стандартном стиле такая строчка - .ipsDataList_large .ipsDataItem_icon. Другое дело, что возможно правкой стиля этот вопрос не решить.- Размер иконки. Нужна помощь.
Про аватарки. Иконки разделов я вроде тоже редактировал, по-моему в data-lists.css. Но я менял только фон unread-статуса, а не размеры. Скорее всего data-lists - ipsDataItem_icon.- Размер иконки. Нужна помощь.
Насколько помню, в правке css нужного стиля framework - misc.css - какая-то из группы .ipsUserPhoto, то ли .ipsUserPhoto_small, то ли .ipsUserPhoto_mini. Меняется высота, ширина и border-radius, и менять их надо пропорционально, иначе будут сиськи какие-то. - Featured Content