-
Статический фон
Лайки мне не нужны, вашего "Спасибо" вполне хватает.
-
Статический фон
background-attachment: fixed; Добавить в css блок, где прописан ваш фон. Прозрачность регулируется с помощью свойства - opacity, пример полупрозрачного блока - opacity: 0.5;
- Cloak
-
-
Поменял стиль и вот какая проблема.
Связано это с несовместимостью стиля и версии форума. На скриншоте у вас один стиль, на форуме другой. Откройте доступ к стилю гостям и укажите название этого стиля здесь.
-
-
-
Предупреждения в postContainer
Да, все работает. У меня 2 версии под десктоп и телефон, заменил в версии под телефон, да еще и проверяю на десктопе
-
Предупреждения в postContainer
Попробовал, не помогло. Я уже методом дедукции вариантов 20 перепробовал но так и не угадал.
-
Предупреждения в postContainer
Собираюсь в postContainer выводить такие поля как: Сообщения, Репутация, Предупреждения(Варны), Дата регистрации. Никак не найду переменную для вывода предупреждений. Вывожу следующим образом <li class='ipsType_light addFieldplus'><i class="fa fa-comments" aria-hidden="true"></i> {{if \IPS\Member::loggedIn()->language == "1" }}Posts{{else}}Сообщения{{endif}}<span class='rightPost'>{$comment->author()->member_posts}</span></li> <li class='ipsType_light addField'><i class="fa fa-star" aria-hidden="true"></i> {{if \IPS\Member::loggedIn()->language == "1" }}Reputation{{else}}Репутация{{endif}} <span class='rightRep'>{$comment->author()->pp_reputation_points}</span></li> <li class='ipsType_light addField'><i class="fa fa-hashtag" aria-hidden="true"></i> {{if \IPS\Member::loggedIn()->language == "1" }}Warns{{else}}Предупреждения{{endif}}<span class='rightWarn'>{$comment->author()->?}</span></li> Warns{{else}}Предупреждения{{endif}}<span class='rightWarn'>{$comment->author()->?}
-
-
Куча вопросов
Его там нет. Находится он в файлике "Theme.php", вырезать нужно оттуда.
-
-
Криво Отображаются Иконки Форумов.
Все что я вам выше писал удалите и вставьте этот код .ipsItemStatus { width: 30px; height: 30px; }
-
Криво Отображаются Иконки Форумов.
.ipsItemStatus.ipsItemStatus_read.ipsItemStatus_read:not( .ipsItemStatus_large ) { width: 30px; height: 30px; } Еще раз замените.
-
Криво Отображаются Иконки Форумов.
Замените код выше на этот .ipsItemStatus.ipsItemStatus_read:not( .ipsItemStatus_large ) { width: 30px; height: 30px; }
-
Криво Отображаются Иконки Форумов.
В самом моем первом сообщении синяя обводка для вас была сделана. Нечего страшного, все были когда то новичками. По теме: Перейти АЦ-Темы-Ваша тема-Редактировать HTML и CSS ( иконка - </> чуть левее карандашика ) В поиске найти и открыть custom.css. В самый низ вставить следующий код .ipsItemStatus.ipsItemStatus_large, .ipsItemStatus.ipsItemStatus_large.ipsItemStatus_read { height: 30px; width: 30px; } Значения "30px" можете менять, главное чтобы и высота и ширина были аналогичными.
-
Криво Отображаются Иконки Форумов.
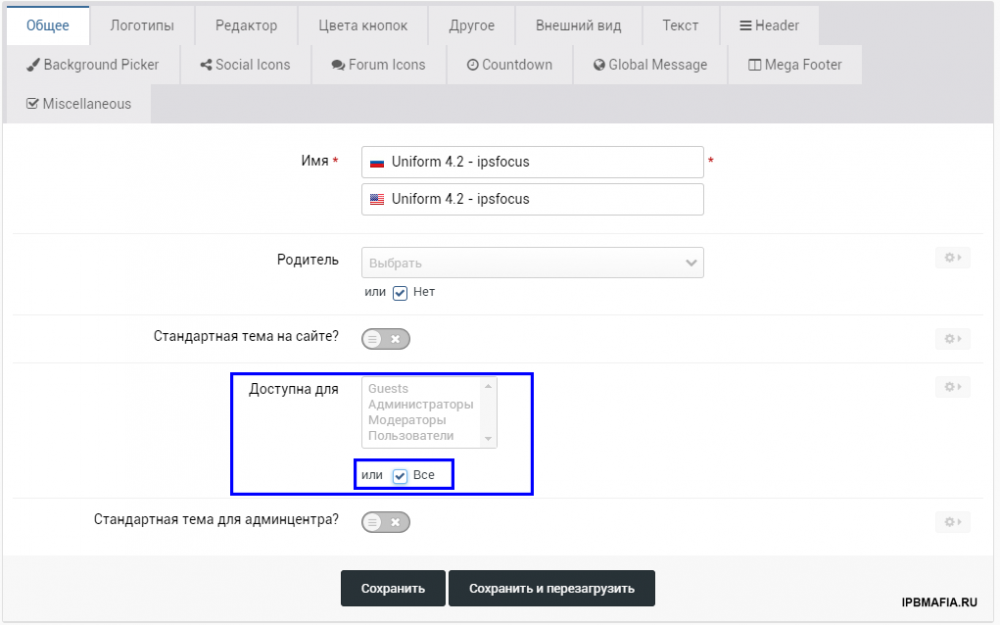
Поставьте галочку "Для всех", я не "Главный администратор" увидеть стиля вашего не могу.
-
Криво Отображаются Иконки Форумов.
Косяк в том что вы пишите о помощи, но при этом не даете возможности вам помочь. Как я вам скажу что подправить, если ваш стиль увидеть не могу?
-
Криво Отображаются Иконки Форумов.