Everything posted by wasder12
-
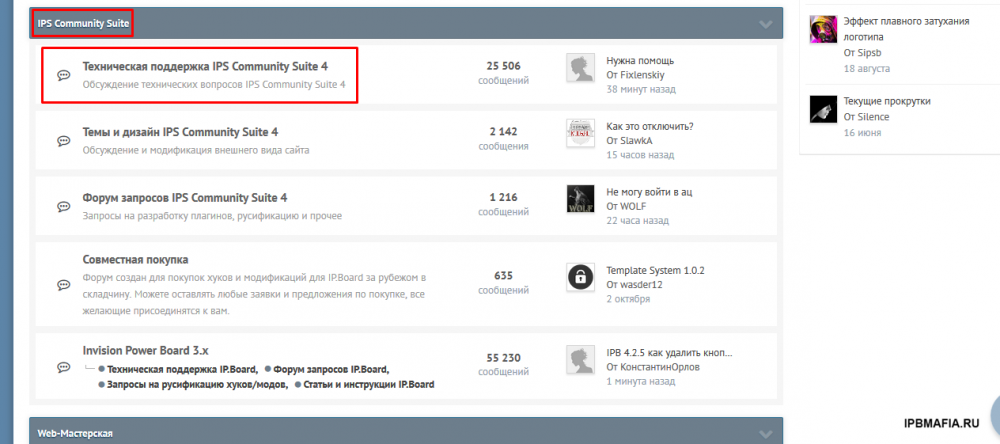
IPB 4.2.5 как удалить кнопку "Создать новую тему" с главной
- Как это отключить?
Как вариант поставить (DF41) Enhanced User Info Panel и настроить как твоей душе угодно + вид лучше а не как сейчас у тебя.- Ошибка 500
Лучше бы поставили IPS 4.2.5 - Уже наверное нет таких кто что то держит на IPB- Как поменять название в хуке.
- Как изменить надпись?
В custom.css найти этот текст и заменить на свой- Плагин поощьрений за темы/сообщения
Думаю многие слышали о таком плагине который связывает форум + сервер CS 1.6 Нужен такой же плагин для IPS 4.2.x Который будет выдавать плюшки на сервере за созданные Темы или Ответы в темах, но так же что бы можно было редактировать или добавлять что либо из привилегий. Бюджет до 10 000 рублей- Реклама в конкретном разделе
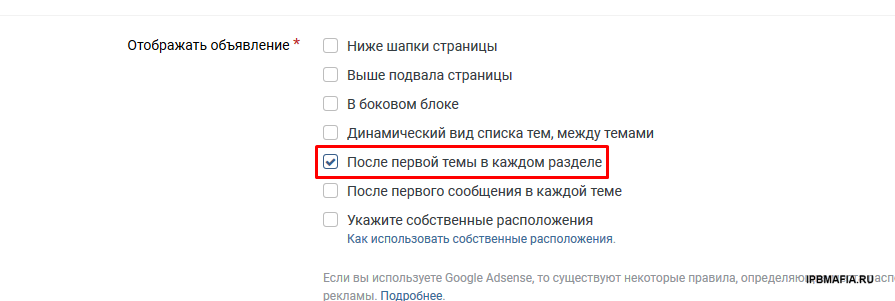
Спонсор раздела эта не то что я хотел. В Управлении рекламой можно выбрать пункт после первой темы, но если выбираешь то эта реклама будет везде в каждом разделе а мне нужно в определённом разделе.- Реклама в конкретном разделе
Подскажите как сделать поставить рекламу в конкретном разделе или же категории через Управление рекламой или какими то иными способами вывести блок?- ERROR 500
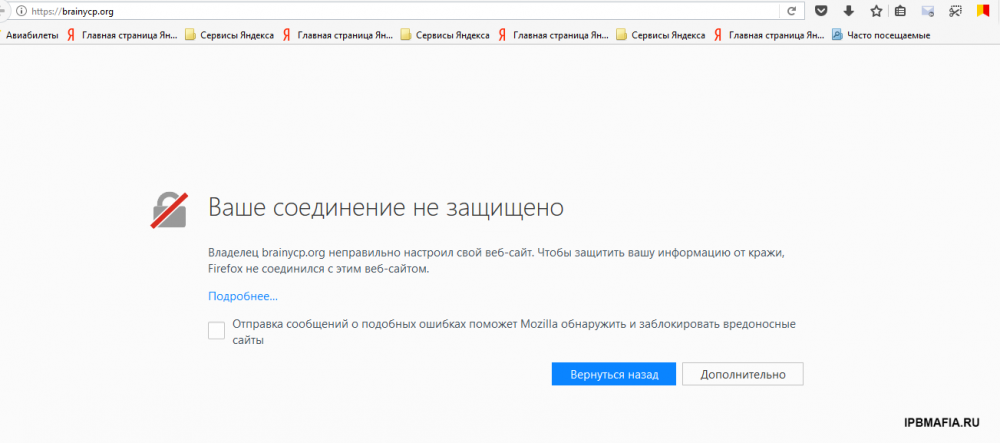
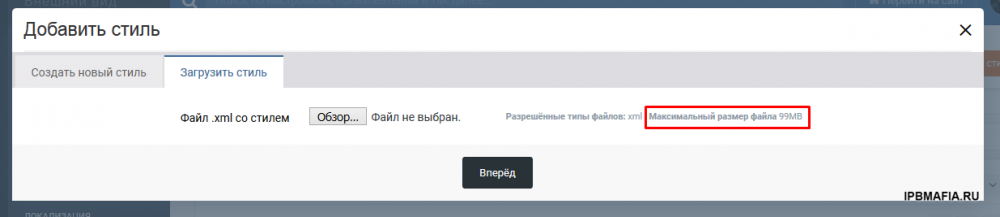
- Как установить тему на IPS 4 если она больше 2 мб ???
Ищи в своём фтп файл php.ini ну или хостеру пиши Тоже такая хрень как то была ну я с дуру поставил 99- Смещение баннера
У тебя наверно логотип близко размещён к центру, если бы был с краю- Блок информации в чате
[W-A] Monitoring.zip [W-A] Monitoring.zip- Блок информации в чате
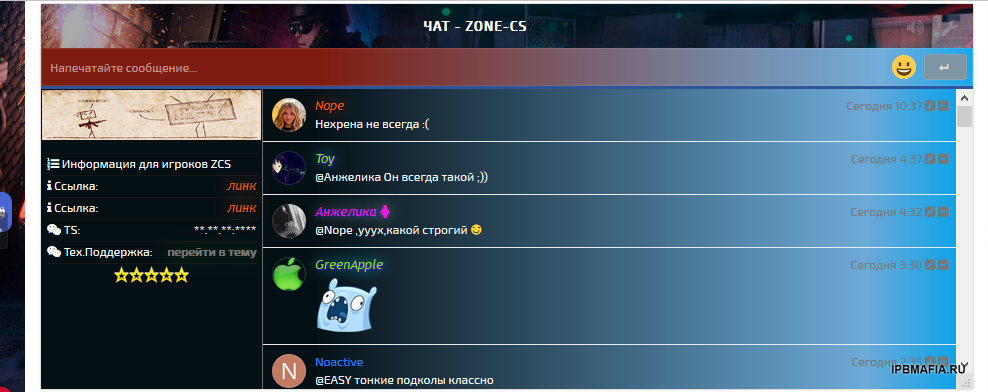
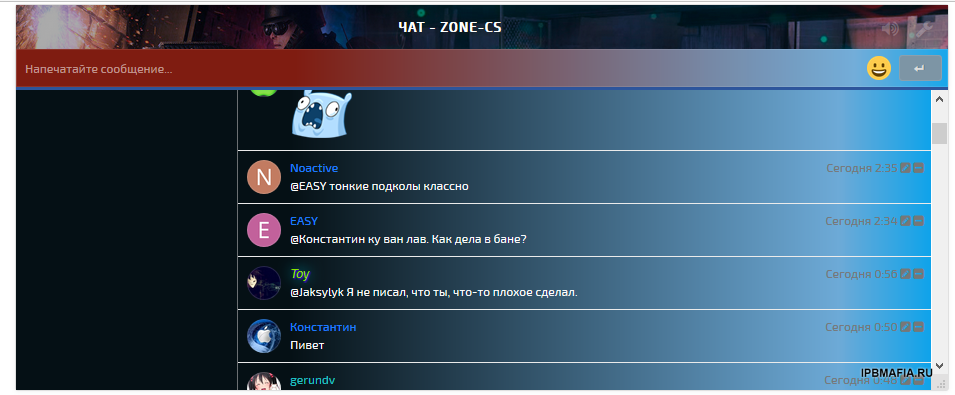
- Боковой блок для чата
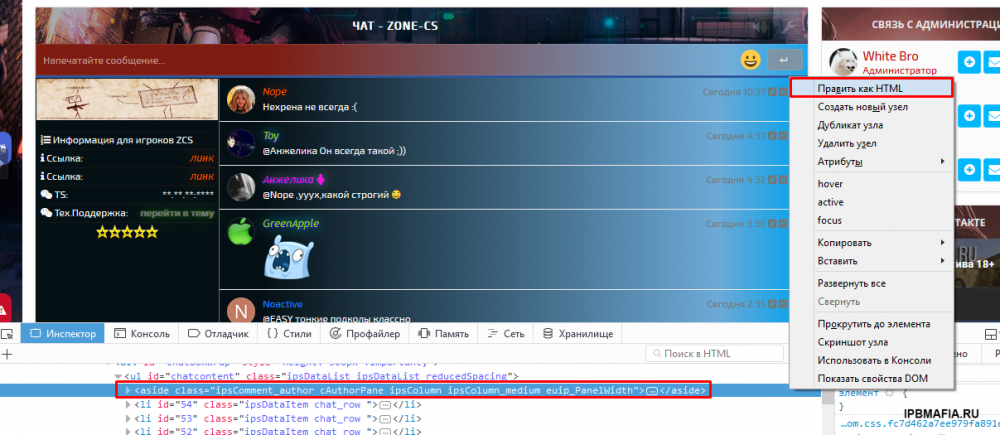
Боковой блок для чата Если прокрутить то блок будет стоять так же на месте Буду краток: откройте свой стиль - Шаблоны и в поиск вставьте chatcontent у вас откроется bimchatbox - front - chat - main Всё содержимое замените на {{$ann = \IPS\Application::load('bimchatbox')->announcement();}} <div data-controller="bim.chatbox"> <h2 class="ipsType_sectionTitle ipsType_reset" id="elChatbox" > <ul class="ipsPos_right ipsList_inline ipsList_noSpacing"> <li> <a href="#" class="cbBtn" data-action="toggleSound" data-ipstooltip="" title='{lang="chatbox_togglesound"}'><i class="fa fa-volume-up"></i></a> </li> {{if \IPS\Application::load('bimchatbox')->can_Manage()}} <li> <a href="#" class="cbBtn" data-ipsDialog data-ipsDialog-url='{url="app=bimchatbox&module=chatbox&controller=chatbox&do=cbmanage"}' data-ipsDialog-size='narrow' data-ipstooltip="" title='{lang="chatbox_management"}'><i class="fa fa-wrench"></i></a> </li> {{endif}} </ul> <div>{lang="chatbox_title"}</div> </h2> <div id="elChatboxContent"> {{if $ann}} <div class="cbAnn ipsClearfix"> {{if settings.chatbox_conf_anntab == 1}} <a href="#" data-ipsDialog data-ipsDialog-url='{url="app=bimchatbox&module=chatbox&controller=chatbox&do=cbrules"}' data-ipsDialog-size='narrow'> <i class="fa fa-bullhorn" aria-hidden="true"></i> {lang="chatbox_rules_link"} </a> {{else}} {$ann|raw} {{endif}} </div> {{endif}} {{if settings.chatbox_conf_ordertop == 1}} {template="chatform" app="bimchatbox" group="chat" params="$chat, $orientation"} {{endif}} <div id='chatboxWrap' {{if settings.chatbox_conf_height}}style='height: {setting="chatbox_conf_height"}px !important;'{{endif}}> {{if settings.chatbox_conf_ordertop != 1}} <div id='loadMore' data-action='loadMore' class='ipsAreaBackground_light ipsPad_half ipsType_center ipsCursor_pointer ipsClear'>{lang="cb_loadmore"}</div> {{endif}} <div class="ipsPos_left cChatboxLeftMenu"> Тут вставляем свой текст или HTML </div> <ul id='chatcontent' class="ipsDataList ipsDataList_reducedSpacing ipsLoading ipsPos_left"> </ul> {{if settings.chatbox_conf_ordertop == 1}} <div id='loadMore' data-action='loadMore' class='ipsAreaBackground_light ipsPad_half ipsType_center ipsCursor_pointer ipsClear'>{lang="cb_loadmore"}</div> {{endif}} </div> {{if settings.chatbox_conf_ordertop != 1}} {template="chatform" app="bimchatbox" group="chat" params="$chat, $orientation"} {{endif}} </div> </div> Где написано "Тут вставляем свой текст или HTML" заменяете. Далее в custom.css .cChatboxLeftMenu { width: 200px; position: sticky; top: 0; } #chatcontent { width: calc(100% - 200px); } На этом всё Демо где стоит этот блок: zone-cs.ru- Блок информации в чате
У меня IPS 4 - Моник тут вроде есть, даже если тут нет то в сети точно для 4ки найдёшь. У меня просто на ноуте его нет. Сейчас напишу как сделать, собственно основной пинок мне дали на другом форуме а после я уже сам доделал что бы он с проскользом когда стр прокручиваешь не уходил в низ )- Блок информации в чате
Тебе нужно?- Блок информации в чате
Тему можно закрыть, вопрос решил.- Members Social Info
- Возникла проблема с загрузкой этого контента.
reg.ру- Поиск плагина
Это не плагин а новый вид репутации Обнови движок до 4.2.5 и будет тебе счастья- Синхронизация аватара с Odnoklassniki
- Блок информации в чате
Кто может подсказать как реализовать блок в чате только не так как с верху, а с левого блока но опять же что бы он не листался вместе с ответами а был зафиксирован. Образец того что я хочу сделать когда листаешь то и блок листается Я просто вставлял код через браузер, таким методом. Если хотите заработать то решение напишите в ЛС- Продам стиль для IPS 4.2
- Как это отключить?
Account
Navigation
Search
Configure browser push notifications
Chrome (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions → Notifications.
- Adjust your preference.
Chrome (Desktop)
- Click the padlock icon in the address bar.
- Select Site settings.
- Find Notifications and adjust your preference.
Safari (iOS 16.4+)
- Ensure the site is installed via Add to Home Screen.
- Open Settings App → Notifications.
- Find your app name and adjust your preference.
Safari (macOS)
- Go to Safari → Preferences.
- Click the Websites tab.
- Select Notifications in the sidebar.
- Find this website and adjust your preference.
Edge (Android)
- Tap the lock icon next to the address bar.
- Tap Permissions.
- Find Notifications and adjust your preference.
Edge (Desktop)
- Click the padlock icon in the address bar.
- Click Permissions for this site.
- Find Notifications and adjust your preference.
Firefox (Android)
- Go to Settings → Site permissions.
- Tap Notifications.
- Find this site in the list and adjust your preference.
Firefox (Desktop)
- Open Firefox Settings.
- Search for Notifications.
- Find this site in the list and adjust your preference.